vue中使用elementUI
引入Element
因为整个项目是依赖ElementUI框架做的,所以采用了全部引入
1,在项目根目录执行命令:npm i element-ui -S进行安装
2,在main.js中引入element:
3,在组件中直接使用
修改主题色
1,安装sass:
npm install node-sass --save-dev
npm install sass-loader --save-dev
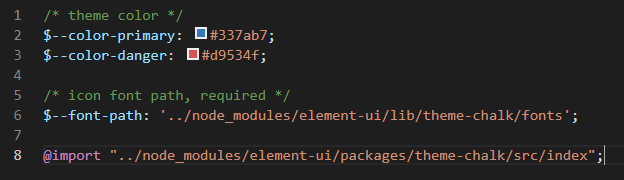
2,在src文件夹下新建styles.scss文件,并填入需要修改的主题颜色:

3,修改main.js中关于element的引入
修改element的默认样式
1,在src下的assets文件夹下的css文件夹下新建ele.css
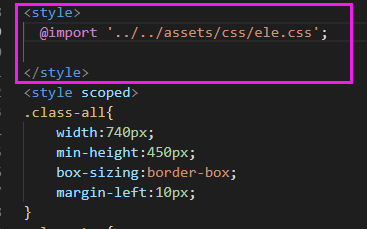
2,正常情况下,我们组件的样式是写在<style>里面的,并且为了保证只在当前组件内使用该样式,会在style 中添加scoped。如果某个组件内使用的element组件的样式需要修改,我们需要在giant组件中林外添加<style>,然后在新加的这个<style>中引入上面新建的ele.css。这个新建的<style>一定不能添加scoped。

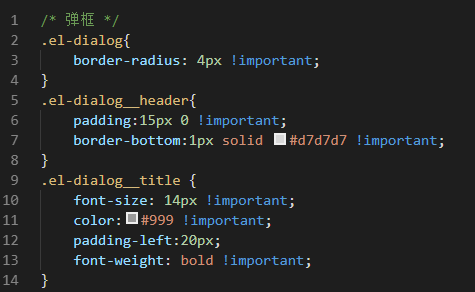
3,通过元素查看器找到需要修改的样式的类名,然后在ele.css中重新赋样式。

使用自定义图标
在element中,为用户提供了一套图标,用户可以采用下面等方式很轻松的使用这些图标:

但是组件提供的图标是有限的,如果用户需要为按钮添加一个新的图标,但是这个组件库里面没有这个图标,用户可以采用下面的步骤,使用自己的图标:
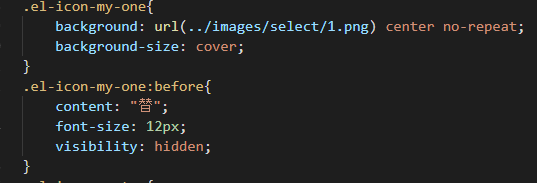
1,在上面新建的ele.css文件中,为自己的图标添加一个类名,并引入需要的图片:

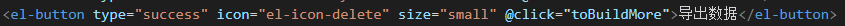
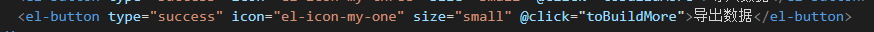
3,使用该图标

回车事件
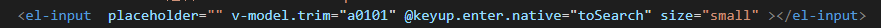
有的时候,用户在输入以后,习惯用回车来触发请求,所以常常需要在input框中添加回车事件:

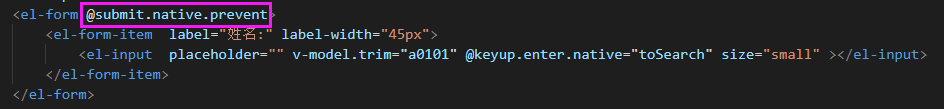
但是有的时候,这个回车事件并不会触发我们绑定的事件,而是刷新了页面,为此,我们需要为input所在的form表单添加@submit.native.prevent阻止页面的刷新:

table使用
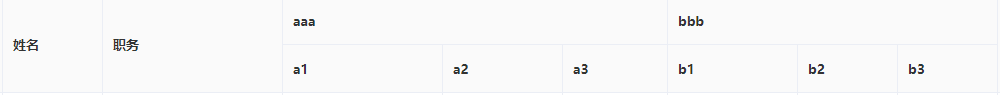
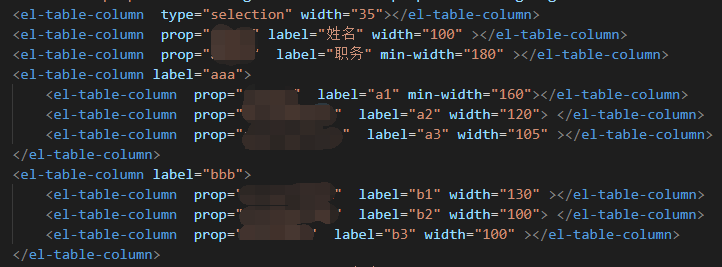
多级表头
只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。


一个单元格显示两个字段信息
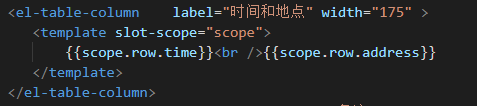
在上面例子中,我们可以通过为el-table-column添加prop字段,就可以为当前列绑定一个字段信息,但有的时候,需要将两个字段信息放置在一个单元格里面:

在这个图片中展示的是需要将时间和地点放置在一个单元格里面,但是我们从后台获取数据的时候,地点和时间应该是分开存的,需要在el-table-column中添加template:

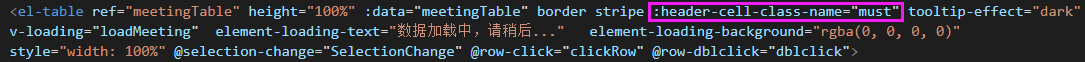
表头添加红色星号

1,因为label中的字体颜色是黑色,要想添加红色的星号,可以考虑通过样式添加,利用header-cell-class-name为需要的列添加一个样式:
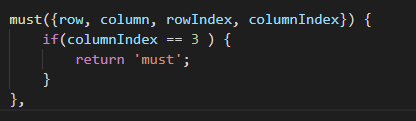
2,在methods中添加must方法,指定列

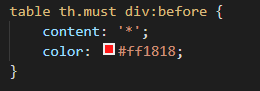
3,在ele.css中添加样式

vue中使用elementUI的更多相关文章
- Django day 33 vue中使用element-ui的使用,课程的相关介绍,vue绑定图片,课程列表接口,课程详情页面
一:vue中使用element-ui的使用, 二:课程的相关介绍, 三:vue绑定图片, 四:课程列表接口, 五:课程详情页面
- 在vue中使用ElementUI
完整引用ElementUI: 安装:在需要使用到的vue项目目录下,使用npm下载安装: npm/cnpm i element-ui -S/--save <!-- 引入样式 --> < ...
- vue中对element-ui框架中el-table的列的每一项数据进行操作
vue中使用element table,表格参数格式化formatter 后台返回对应的数字, 那肯定不能直接显示数字,这时候就要对 表格进行数据操作 如图: 代码: methods: { //状态改 ...
- 在vue中使用Element-UI
Element-UI是一套基于Vue2.0的UI组件库,http://element.eleme.io/#/zh-CN/component/carousel 首先npm install element ...
- vue中使用elementUi (分页器的使用)
1.安装 npm i element-ui -S 2.在main.js中引入 import ElementUI from 'element-ui' import 'element-ui/lib/the ...
- vue 中 使用 element-ui 发送请求前 校验全部表单,报警告: [Element Warn][Form]model is required for validate to work!
WEB先生 2020-07-14 20:01:45 754 收藏 分类专栏: vue 文章标签: vue js 版权 报这种错可能有以下两种情况 1.属性绑定错误,确保绑定的是 :model ...
- 在vue中引入elementui
文章目录 1.下载安装 2.在main.js中引入 3.可以根据封装好的组件自行调用 官网地址:https://element.eleme.cn/#/zh-CN 1.下载安装 npm i elemen ...
- vue中使用element-ui自定义主题后,vue-cli跑不起来了
环境:vue-cli 2.x版本 自己在官网配置了主题并放到了项目中https://element.eleme.cn/#/zh-CN/theme 然后,我的脚手架在我的电脑中休息了几天,就跑不通了呢! ...
- 在vue中使用elementUI饿了么框架使用el-tabs,切换Tab如何实现实时加载,以及el-table表格使用总结
当我们在开发中遇到tab切换,这时候用el的el-tabs感觉很方便 但当我在把代码都写完后,发现一个问题就是页面打开时 虽然我们只能看见当前一个tab页,但是vue会帮你把你写的所有tab页的内容都 ...
随机推荐
- Django---模版层
---https://www.cnblogs.com/liuqingzheng/articles/9509806.html 一.处理浏览器转义字符串的两种方式 1.{{ str|safe }} 2.在 ...
- hello1分析
1:选择hello1文件夹并单击“打开项目”.展开“Web页”节点,然后双击该index.xhtml文件以在编辑器中查看它. 该index.xhtml文件是Facelets应用程序的默认登录页面.在典 ...
- js添加select中option
1.js代码 $("#year").append("<option value="+value的值+">"+内容+"& ...
- 如何查看你的VPS是什么虚拟化架构?
使用virt-what即可了 CentOS安装 virt-what yum install virt-what Debian/ubuntu 安装 virt-what apt-get install v ...
- 【spring源码分析】spring和@PostConstruct注解
@PostConstruct注解好多人以为是Spring提供的.其实是Java自己的注解. Java中该注解的说明:@PostConstruct该注解被用来修饰一个非静态的void()方法.被@Pos ...
- Linux内核模块编程之Helloworld(初级)
注意printk那里,KERN_ALERT和打印消息之间是没有逗号的,搞得劳资查了半天才发现一直没有提示信息的原因 #include <linux/init.h> #include < ...
- <---------------------装箱,拆箱的过程-------------------------->
基本类型包装类: 程序界面用户输入的数据都是以字符串类型存储的,转换成基本数据类型. 八种基本类型对应的包装类: 装箱和拆箱: public class InterDemo { public stat ...
- Terraform 自定义provider 开发
内容来自官方文档,主要是进行学习自定义provider 开发的流程 开发说明 我们需要开发的有provider 以及resource 对于resource 我们需要进行crud 的处理,同时还需要进行 ...
- Javascript 中 的 for ... in 和 for ... of 差别
Javascript 中 的 for ... in 和 for ... of 差别 for ... in 是历史问题,在循环数据时会可以出现奇怪的问题,比如把数据的属性循环出来. for ... of ...
- CSS背景渐变支持transition过渡效果
background-image 是不支持 CSS3 的transition过渡效果的,而CSS3 gradient 渐变作为背景图片存在的时候, 下面的CSS不会有过渡效果 <div clas ...
