JS属性描述符之Object.defineProperty()定义对象属性特性
一、Object.defineProperty的作用
用来给对象新增属性,和修改对象中的属性。
二、JS对象中的描述符
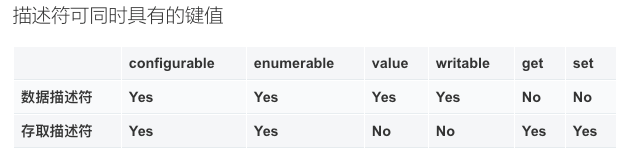
js对象中两种属性描述符:数据描述符和存取描述符(访问描述符)。
注意事项:
1、数据描述符和存取描述符都具备configurable、enumerable属性。
2、描述符不具备value,writetable,set和get任意一个关键字都被认作一个数据描述符。
3、(value或writetable)和(get和set)不能同时存在,然后只要定义了set和get或其中一个都是一个存取描述符(描述符只能是其中一种)。

三、Object.defineProperty的使用
var o = {}; // 创建一个新对象
// 在对象中添加一个属性与数据描述符的示例
Object.defineProperty(o, "a", {
value : 37,
writable : true,
enumerable : true,
configurable : true
});
// 对象o拥有了属性a,值为37
// 在对象中添加一个属性与存取描述符的示例
var bValue;
Object.defineProperty(o, "b", {
get : function(){
return bValue;
},
set : function(newValue){
bValue = newValue;
},
enumerable : true,
configurable : true
});
o.b = 38;
// 对象o拥有了属性b,值为38
1、writable、enumerable、configurable为false的情况
wirtable:变量不可再被重新赋值
enumerable: 变量不能在遍历器例如for...in和Object.keys()中被读取出来,不可被遍历
configurable:变量不可配置,定义为false之后,不能再为该变量定义配置否则报错。变量被删除(delete)、修改都会无效。
2、如果对象的属性是存取描述符,只会调用定义了的set和get(configurable、enumrable)
在给一个对象属性做赋值操作,在读取属性值时,这个赋值操作赋值的值会被忽略,会去调用定义的get方法的值
function Archiver() {
var temperature = null;
var archive = [];
Object.defineProperty(this, 'temperature', {
set: function(value) {
temperature = value;
archive.push({ val: temperature });
}
});
this.getArchive = function() { return archive; };
}
var arc = new Archiver();
arc.temperature = "67"
console.log(arc.temperature); // undefined
arc.temperature = 11;
arc.temperature = 13;
arc.getArchive(); // [{ val: 11 }, { val: 13 }]
四、关于给对象定义set/get方法
vue中可以在computed中给变量定义get/set方法(https://cn.vuejs.org/v2/guide/computed.html),结合v-model双向数据绑定变量有很多的用处,比如官网的名字的名和姓的拼接。在子组件中我们想要修改父组件传来的值并及时在dom中渲染的时候。

computed中给变量定义set/get方法并不是vue中特有的方法,es5中支持了Object.defineProperty,在Object.defineProperty可以给对象的属性设置为访问描述符类型,定义set/get方法。我们除了通过这个方法给属性定义set/get ,还可以通过对象文字语法来定义。
var myObject = {
get a() {
return 2
}
}
myObject.a = 3
console.log(myObject.a)//2
console.log(myObject.b)//undefined
参考资料:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
http://imweb.io/topic/56d40adc0848801a4ba198ce
JS属性描述符之Object.defineProperty()定义对象属性特性的更多相关文章
- JavaScript.descriptor(属性描述符)
属性描述符是对JavaScript属性的描述,包括:value.writable.enumerable.configurable,除value其他默认为true. 本文包括: 取得属性描述符. Obj ...
- Object.defineProperty 与 属性描述符
为JavaScript对象新增或者修改属性,有两种不同方式:直接使用=赋值或者使用Object.defineProperty 定义,使用后者的话还可以设置属性的描述符. Object.definePr ...
- 深入理解javascript对象系列第三篇——神秘的属性描述符
× 目录 [1]类型 [2]方法 [3]详述[4]状态 前面的话 对于操作系统中的文件,我们可以驾轻就熟将其设置为只读.隐藏.系统文件或普通文件.于对象来说,属性描述符提供类似的功能,用来描述对象的值 ...
- JavaScript 属性描述符
属性描述符(Property Descriptor)是 ES5 之后出现的概念,顾名思义,它用于描述属性应该是什么样,例如是否只读,能否枚举,能否可配置等.所有对象属性均可使用属性描述符来定义. 属性 ...
- JS属性描述符
var myObject = { a:2 }; Object.getOwnpropertyDescriptor(myObject,"a"); { value:2, writable ...
- JS - 属性描述符各配置的默认值的注意事项
通过字面量或者obj.x = 1;创建的属性 与 通过Object.defineProperty创建的属性,他们的属性描述符的默认值是不同的,前者都为true,后者都为false.
- js 面向对象之属性描述符
上回介绍了面向对象之构造器属性.这次介绍下属性描述符 遍历对象属性 let person = {name: "lisi"} for (key in person) { consol ...
- 理解JavaScript中的属性描述符
我们把描述JavaScript中定义内部特性的属性叫做属性描述符 分为两大类:数据描述符和存取描述符 数据描述符是一个拥有可写或不可写的属性(Writable); 存取描述符不包含数据值,是一组拥有g ...
- 流畅python学习笔记:第二十章:属性描述符:
在前面一章中介绍了@property的用法,但是存在一个问题,如果我有多个属性想转变成property特性,那不是针对每个都需要实现一个 @propery.setter 和 @property.get ...
随机推荐
- VMware安装CentOS以及CentOS的一些配置
转:http://blog.csdn.net/u013082989/article/details/51911330
- 微信导出群记录V3.0
一.序 导出东北师范大学2017级软件工程微信群的聊天记录,形式不限,但需要包含文字.图片和链接,不允许截图. 聊天记录的时间段为2017年11月3日12:00起至2018年1月3日12:00. 二. ...
- java poi解析excel报错处理
org.apache.xmlbeans.SchemaTypeLoaderException: XML-BEANS compiled schema: Incompatible minor version ...
- 数字int字符串str(深入学习)
数字int字符串str 查看一个对象的类 如:如查看对象变量a是什么类 用到函数type(),函数值是要查看的对象变量 1 #!/usr/bin/env python 2 # -*- ...
- Java基础三(Scanner键盘输入、Random随机数、流程控制语句)
1.引用类型变量的创建及使用2.流程控制语句之选择语句3.流程控制语句之循环语句4.循环高级 ###01创建引用类型变量公式 * A: 创建引用类型变量公式 * a: 我们要学的Scanner类是属于 ...
- 常用gui软件使用技巧
xmind powerdesinger notepad++ firefox office ========================================= win10企业版安装 xm ...
- this、new,容易混淆的地方
this.new,容易混淆的地方 情况1 关系 情况2 new Foo() 等价于,推荐的写法是new Foo() new Foo new Foo() 不一样 Foo(), Foo()这种情况下,构造 ...
- MOSSE(DSST)类和KCF类中滤波器推导结果不一致的解释
首先要说明,DSST//BMVC2014类的CF是从MOSSE//CVPR2010模型得到的,是从信号的角度考虑问题,该类CF直接认为信号和滤波器之间存在相关的关系 而KCF//TPAMI2015类C ...
- C# 打印、输入和for循环的使用
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Redis select选择数据库
Redis的功能真是强大,可以做数据库,可以做缓存. 今天发现Redis支持分隔操作空间,使得空间与空间之间互不影响. SELECT index 切换到指定的数据库,数据库索引号 index 用数字值 ...
