有了art-template,如有神助



<div class="form-group col-lg-12">
<label class="control-label col-lg-3 text-right">类型:</label>
<div style="margin-top:6px">
<input type="radio" name="type" value="1" checked /><label>全场券</label>
<input type="radio" name="type" value="2" /><label>单类券</label>
<input type="radio" name="type" value="3" /><label>单品券</label>
</div>
</div>
增加点击事件
// 点击事件
$("[name=type]:radio").click(function(){
let type = $(this).val();
let html = template('type-tpl', {data:{type:type}});
$('#type-cont').html(html);
});
留一个容器
<!-- 类型容器 -->
<div id="type-cont">
</div>
模板
<script id="type-tpl" type="text/template">
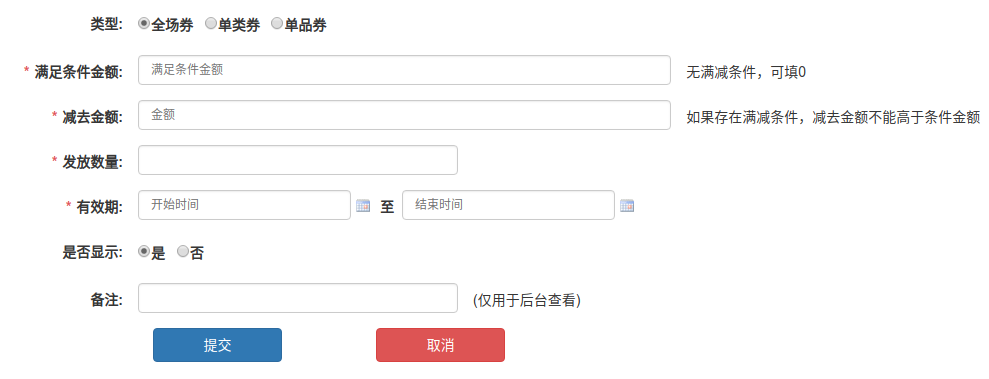
{{ if data.type == 1 }}
{{ else if data.type == 2}}
<div class="form-group col-lg-12">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark">*</span>选择单类:</label>
<span class="input-group input-group-option">
<select name="type_id" id="type_id" class="form-control" style="position: relative; left:-4px;z-index: 1;border-radius:3px;" aria-describedby="object">
<option value="0">--请选择--</option>
<volist name="type_id_name" id="vo">
<option value="{$vo.id}" <?php if($result['type_id'] == $vo['id']){echo "selected";} ?> >{$vo.name}</option>
</volist>
</select>
</span>
</div>
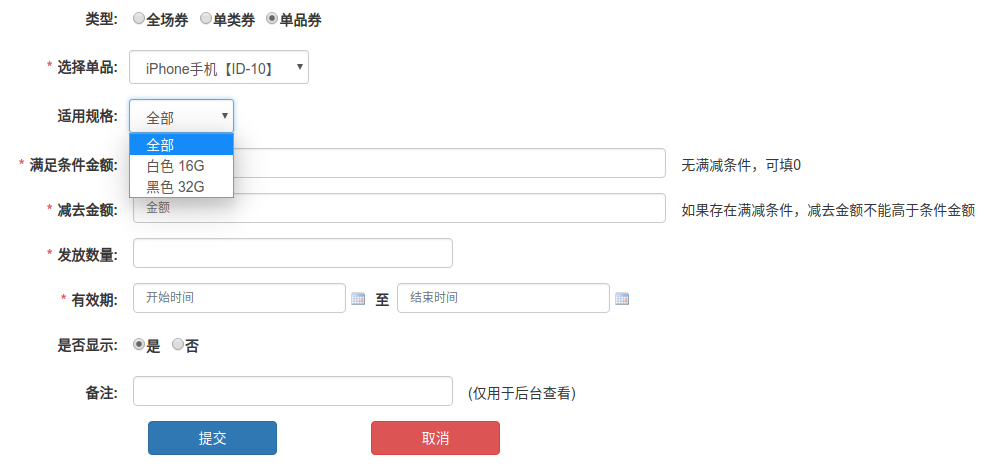
{{ else if data.type == 3}}
<div class="form-group col-lg-12">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark">*</span>选择单品:</label>
<span class="input-group input-group-option">
<select name="pid" id="pid" class="form-control" style="position: relative; left:-4px;z-index: 1;border-radius:3px;" aria-describedby="object">
<option value="0">--请选择--</option>
<volist name="product_id_name" id="vo">
<option value="{$vo.id}" <?php if($result['pid'] == $vo['id']){echo "selected";} ?> >{$vo.name}【ID-{$vo.id}】</option>
</volist>
</select>
</span>
</div>
<div id="sku-cont"></div>
{{ /if }}
</script>
<script id="sku-tpl" type="text/html">
<div class="form-group col-lg-12">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>适用规格:</label>
<span class="input-group input-group-option">
<select name="sku_id" id="sku_id" class="form-control" style="position: relative; left:-4px;z-index: 1;border-radius:3px;" aria-describedby="object">
<option value="0">全部</option>
{{ each data }}
<option value="{{ $value.id }}">{{ $value.name }}</option>
{{ /each }}
</select>
</span>
</div>
</script>
模板中可以直接使用php模板,也可以用art语法。
选择商品,添加事件
// 选择商品事件
$(document).on('change','#pid',function(){
let pid = parseInt($(this).val());
if (pid > 0) {
// 异步获取商品规格
$.ajax({
type: 'POST',
url: 'ajax_get_sku',
data: {pid: pid},
dataType: 'json',
success: function (data) {
if (data.errno == 0) {
let html = template('sku-tpl', {data:data.data});
$('#sku-cont').html(html);
} else {
layer.msg(data.errdesc, {icon: 5});
return false;
}
}
});
} else {
$('#sku-cont').html('');
}
});
jQ结合模板,可以实现很多灵活的效果!!!非常的好用!!!直接jQ就没那么便利了!!!
有了art-template,如有神助的更多相关文章
- art template前端模板引擎
偶然看到后台有一段代码 采用的是art template的模板引擎 地址为 http://aui.github.io/artTemplate/ 这段代码很简洁 var html = template( ...
- art.template 循环里面分组。
后台提供给我们一个数组,我们要用模版实现上面的格式输出怎么版呢? 下面就是解决方案: <h2>循环4个一组</h2> <script type="text/ht ...
- 利用art.template模仿VUE 一次渲染多个模版
TypeScript代码 import template = require('art-template/lib/template-web'); interface TemplateBindConfi ...
- 利用art.template模仿VUE
首先先看一下Typescript代码: import template = require('art-template/lib/template-web'); interface TemplateBi ...
- js 模板引擎 -Art Template
一个例子涵盖所有: <!doctype html> <html> <head> <meta charset="UTF-8"> < ...
- awesome python 中文版 相见恨晚!
awesome python 中文版 相见恨晚! https://www.zhihu.com/question/24590883 这篇知乎厉害了!一定要学习! 作者:知乎用户链接:https:// ...
- python模块大全
python模块大全2018年01月25日 13:38:55 mcj1314bb 阅读数:3049 pymatgen multidict yarl regex gvar tifffile jupyte ...
- C++ Primer学习笔记(一)
始终对C++念念不忘,看过 一个32岁入门的70后程序员给我的启示 之后,心情激荡,更是一发不可收拾. 认真地说,我不是一个执着的人,见异思迁,好读书而不求甚解,兼之情绪化(~~ 某些方面),于是怒 ...
- Python3.x:第三方库简介
Python3.x:第三方库简介 环境管理 管理 Python 版本和环境的工具 p – 非常简单的交互式 python 版本管理工具. pyenv – 简单的 Python 版本管理工具. Vex ...
随机推荐
- Web开发笔记 #08# Jackson组合多个对象的属性构成JSON(以及添加自定义属性)
参考文档:https://github.com/FasterXML/jackson-databind 关于ObjectMapper的线程安全 截自官方文档: 组合多个对象的属性构成JSON(以及添加自 ...
- linux操作文件和文件夹
rm filerm -rf folder如将/test1目录下的file1复制到/test3目录,并将文件名改为file2,可输入以下命令:cp /test1/file1 /test3/file2 如 ...
- 【题解】Luogu SP3267 DQUERY - D-query
原题传送门 这题和Luogu P1972 [SDOI2009]HH的项链很像,只是数据大小有些差别,题解 我博客里对莫队的介绍 我们在排序询问时,普通是这样qaq inline bool cmp(re ...
- Vue 旅游网首页开发1-工具安装及码云使用
Vue 旅游网首页开发-工具安装及码云使用 环境安装 安装 node.js node.js 官网:https://nodejs.org/en/ 注册码云,创建私密仓库存储项目 码云:https://g ...
- Python 操作 mysql数据库的一个小小的基础案例,小白新手,以备后用~~
model.py 中的代码 # Create your models here. # 书和作者一对多 class Author(models.Model): name = models.CharFie ...
- 公网FTP(filezilla)改端口
背景:我们如果不修改ftp服务器的端口,很容易被别人测试和攻击. 配置要点:服务端端口设置.主被动设置.服务端和客户端防火墙设置 ftp服务器:filezilla ftp server 1. 监听端 ...
- Java 之 FileReader FileInputStream InputStreamReader BufferedReader 作用与区别
ava.io下面有两个抽象类:InputStream和ReaderInputStream是表示字节输入流的所有类的超类Reader是用于读取字符流的抽象类InputStream提供的是字节流的读取,而 ...
- Codeforces 37D Lesson Timetable - 组合数学 - 动态规划
题目传送门 神奇的门I 神奇的门II 题目大意 有$n$组学生要上课2次课,有$m$个教室,编号为$1$到$m$.要确定有多少种不同的安排上课的教室的方案(每组学生都是本质不同的),使得它们满足: 每 ...
- SVM学习笔记2-拉格朗日对偶
下面我们抛开1中的问题.介绍拉格朗日对偶.这一篇中的东西都是一些结论,没有证明. 假设我们有这样的问题:$min_{w}$ $f(w)$,使得满足:(1)$g_{i}(w)\leq 0,1\leq i ...
- C# 基于任务的异步模式的创建与使用的简单示例
对于窗体程序,使用基于任务的异步模式需要用到Task类,下面示例下非常简单的用法. 1.创建一个拥有异步方法的类 该类拥有一个异步方法DoSomthingAsync,根据微软建议的命名规则该方法要带A ...
