react面试问题总结
1. 在生命周期中的哪一步你应该发起 AJAX 请求?
我们应当将AJAX 请求放到 componentDidMount 函数中执行,主要原因有下:
放到componentWillMount不好. React 下一代调和算法 Fiber 会通过开始或停止渲染的方式优化应用性能,其会影响到 componentWillMount 的触发次数。对于 componentWillMount 这个生命周期函数的调用次数会变得不确定,React 可能会多次频繁调用 componentWillMount。如果我们将 AJAX 请求放到 componentWillMount 函数中,那么显而易见其会被触发多次,自然也就不是好的选择。
如果我们将 AJAX 请求放置在生命周期的其他函数中,我们并不能保证请求仅在组件挂载完毕后才会要求响应。如果我们的数据请求在组件挂载之前就完成,并且调用了
setState()函数将数据添加到组件状态中,对于未挂载的组件则会报错。而在 componentDidMount 函数中进行 AJAX 请求则能有效避免这个问题
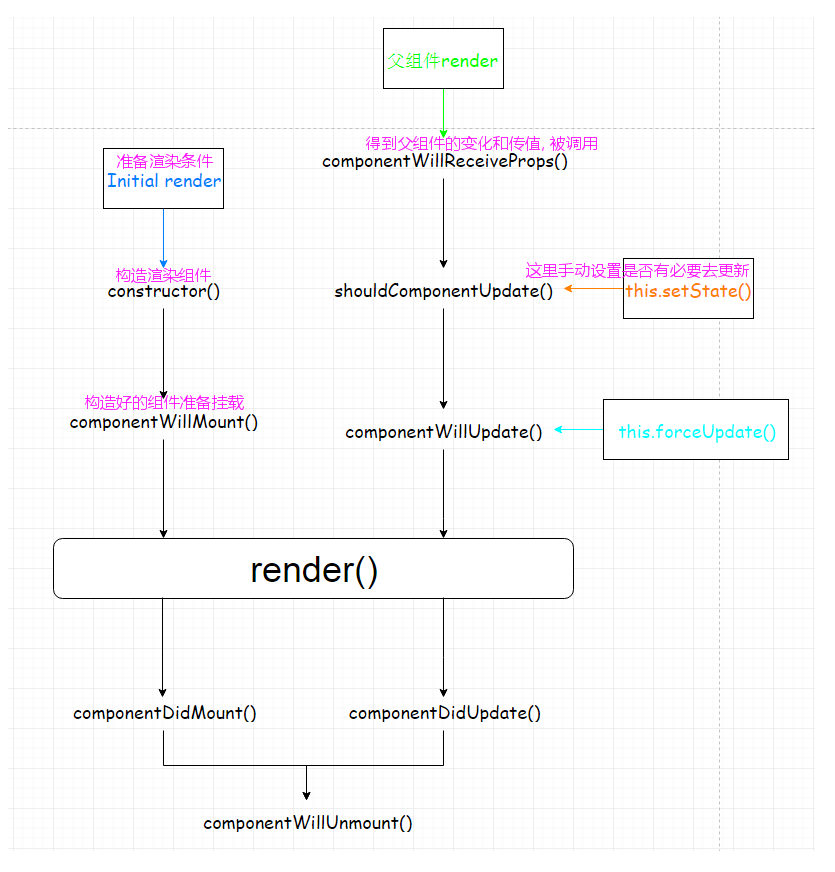
2. 组件的生命周期有哪三个状态, 有哪几个钩子函数?
有三个状态: 1. 已经插入到DOM中 2. 正在更新 3. 已经卸载完毕
8个生命周期:
1. construtor() 创建组件
2. componentWillMount 组件加载前
3. componentDidMount 组件加载完成
4. componentWillRecevieProps() 父组件发生了 render 的时候, 子组件就调用这个钩子函数, 进行更新当前组件中, 传参相关的状态
5. shouldComponentUpdate() 组件挂载完成后, 如果调用setState就会调用shouldComponentUpdate()函数, 来确定是否有必要更新渲染此组件, 默认返回true
6. componentDidUpdate() 必要的状态更新完成
7. render() 开始渲染, react核心函数
8. componentWillUnMount 组件卸载 / 销毁时调用, 一般都是: componentDidMount() 函数中定义注册的事件, 在这里删除

3. shouldComponentUpdate作用,为何重要?
shouldComponentUpdate 是 允许 我们手动进行组件更新, 可以根据组件的实际应用场景, 设置合理的函数返回值 , 决定是否要更新, 能够避免不必要的更新.
4. 调用 setState 之后发生了什么?
调用setState >> 将传入参数与组件当前状态合并 >> 触发Reconciliation调和过程(生成最终状态) >> 高效构建虚拟DOM,并准备renderUI界面 >> 计算新旧DOM异同 >> 根据异同进行render不同点 >> 完成按需更新
在代码中调用setState函数之后,React 会将传入的参数对象与组件当前的状态合并,然后触发所谓的调和过程(Reconciliation)。经过调和过程,React 会以相对高效的方式根据新的状态构建 React 元素树并且着手重新渲染整个UI界面。在 React 得到元素树之后,React 会自动计算出新的树与老树的节点差异,然后根据差异对界面进行最小化重渲染。在差异计算算法中,React 能够相对精确地知道哪些位置发生了改变以及应该如何改变,这就保证了按需更新,而不是全部重新渲染。
5. react中refs的属性作用是什么?
Refs是React提供给我们安全的访问DOM元素或者某个组件实例的句柄,我们可以为元素添加ref属性然后在回调函数中接收该元素在DOM树中的句柄,该值会作为回调函数的第一个参数的返回.
Input域中包含了一个ref属性,该属性的声明的回调函数会接收inout对应的DOM元素,我们将其绑定到this指针以便在其他的类函数中使用,refs并不是类组件的专属,函数式组件同样可以利用闭包的方式暂时存储其值.
6. React中keys的作用是什么?
ReactDiff算法中React会借助元素的Key值来判断该元素是新创建的还是被移动而来的元素,React会保存这个辅助状态,从而减少不必要的元素渲染.此外,React还需要借助Key值来判断元素与本地状态的关联干洗,因此我们在开发中不可忽视Key值的使用.7. 可以选择性地传递给 setState 的第二个参数是什么,它的目的是什么?
一个回调函数,当setState结束并 re-rendered 该组件时将被调用。一些没有说出来的东西是 setState 是 异步 的,这就是为什么它需要一个第二个回调函数。通常最好使用另一个生命周期方法,而不是依赖这个回调函数,但是很高兴知道它存在。
this.setState(
{ username: 'tylermcginnis33' }, () => console.log('setState has finished and the component has re-rendered.')
)
关于React面试题汇总
1、redux中间件
中间件提供第三方插件的模式,自定义拦截action -> reducer 的过程。变为 action -> middlewares -> reducer。这种机制可以让我们改变数据流,实现如异步 action ,action 过滤,日志输出,异常报告等功能。
常见的中间件:
redux-logger:提供日志输出
redux-thunk:处理异步操作
redux-promise:处理异步操作,actionCreator的返回值是promise
2、redux有什么缺点
1.一个组件所需要的数据,必须由父组件传过来,而不能像flux中直接从store取。
2.当一个组件相关数据更新时,即使父组件不需要用到这个组件,父组件还是会重新render,可能会有效率影响,或者需要写复杂的shouldComponentUpdate进行判断。
3、react组件的划分业务组件技术组件?
根据组件的职责通常把组件分为UI组件和容器组件。
UI 组件负责 UI 的呈现,容器组件负责管理数据和逻辑。
两者通过React-Redux 提供connect方法联系起来。
具体使用可以参照如下链接:
http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_three_react-redux.html
4、react生命周期函数
这个问题要考察的是组件的生命周期
一、初始化阶段:
getDefaultProps:获取实例的默认属性
getInitialState:获取每个实例的初始化状态
componentWillMount:组件即将被装载、渲染到页面上
render:组件在这里生成虚拟的DOM节点
componentDidMount:组件真正在被装载之后
二、运行中状态:
componentWillReceiveProps:组件将要接收到属性的时候调用
shouldComponentUpdate:组件接受到新属性或者新状态的时候(可以返回false,接收数据后不更新,阻止render调用,后面的函数不会被继续执行了)
componentWillUpdate:组件即将更新不能修改属性和状态
render:组件重新描绘
componentDidUpdate:组件已经更新
三、销毁阶段:
componentWillUnmount:组件即将销毁
5、react性能优化是哪个周期函数?
shouldComponentUpdate 这个方法用来判断是否需要调用render方法重新描绘dom。因为dom的描绘非常消耗性能,如果我们能在shouldComponentUpdate方法中能够写出更优化的dom diff算法,可以极大的提高性能。
详细参考:https://segmentfault.com/a/1190000006254212
6、为什么虚拟dom会提高性能?
虚拟dom相当于在js和真实dom中间加了一个缓存,利用dom diff算法避免了没有必要的dom操作,从而提高性能。
具体实现步骤如下:
用 Java 对象结构表示 DOM 树的结构;然后用这个树构建一个真正的 DOM 树,插到文档当中
当状态变更的时候,重新构造一棵新的对象树。然后用新的树和旧的树进行比较,记录两棵树差异
把2所记录的差异应用到步骤1所构建的真正的DOM树上,视图就更新了。
参考链接:https://www.zhihu.com/question/29504639?sort=created
7、diff算法?
把树形结构按照层级分解,只比较同级元素。
给列表结构的每个单元添加唯一的key属性,方便比较。
React 只会匹配相同 class 的 component(这里面的class指的是组件的名字)
合并操作,调用 component 的 setState 方法的时候, React 将其标记为 dirty.到每一个事件循环结束, React 检查所有标记 dirty 的 component 重新绘制.
选择性子树渲染。开发人员可以重写shouldComponentUpdate提高diff的性能。
参考链接:https://segmentfault.com/a/1190000000606216
8、react性能优化方案
(1)重写shouldComponentUpdate来避免不必要的dom操作。
(2)使用 production 版本的react.js。
(3)使用key来帮助React识别列表中所有子组件的最小变化。
参考链接:
https://segmentfault.com/a/1190000006254212
http://blog.csdn.net/limm33/article/details/50948869
9、简述flux 思想
Flux 的最大特点,就是数据的"单向流动"。
1.用户访问 View
2.View 发出用户的 Action
3.Dispatcher 收到 Action,要求 Store 进行相应的更新
4.Store 更新后,发出一个"change"事件
5.View 收到"change"事件后,更新页面
参考链接:http://www.ruanyifeng.com/blog/2016/01/flux.html
10、React项目用过什么脚手架?Mern? Yeoman?
Mern:MERN是脚手架的工具,它可以很容易地使用Mongo, Express, React and NodeJS生成同构JS应用。它最大限度地减少安装时间,并得到您使用的成熟技术来加速开发。
react面试问题总结的更多相关文章
- 你要的 React 面试知识点,都在这了
摘要: 问题很详细,插图很好看. 原文:你要的 React 面试知识点,都在这了 作者:前端小智 Fundebug经授权转载,版权归原作者所有. React是流行的javascript框架之一,在20 ...
- React 面试问题
eact 面试问题 如果你是一位有理想的前端开发人员,并且正在准备面试,那么这篇文章就是为你准备的.本文收集了 React 面试中最常见的 50 大问题,这是一份理想的指南,让你为 React 相关的 ...
- react面试宝典
调用 setState 之后发生了什么? 在代码中调用setState函数之后,React 会将传入的参数对象与组件当前的状态合并,然后触发所谓的调和过程(Reconciliation).经过调和过程 ...
- react 面试指南
------------恢复内容开始------------ 什么是声明式编程 声明式编程是一种编程范式,它关注的是你要做什么,而不是如何做.它表达逻辑而不显式地定义步骤.这意味着我们需要根据逻辑的计 ...
- 我的web前端整理和学习
知识点收藏:(边看.边记录.边写) 开直播学习:虎牙 待办事理>> 练习自我表达(把文章做成视频).技术学习总结(博客与公众号).跳出舒适圈. 前端知识体系:https://www.cnb ...
- 【转】React 常用面试题目与分析
作者:王下邀月熊链接:https://zhuanlan.zhihu.com/p/24856035来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 本文有一定概率为水文,怕 ...
- React 常用面试题目与分析
调用 setState 之后发生了什么? 在代码中调用setState函数之后,React 会将传入的参数对象与组件当前的状态合并,然后触发所谓的调和过程(Reconciliation).经过调和过程 ...
- 【干货分享】前端面试知识点锦集04(Others篇)——附答案
四.Others部分 技术类 1.http状态码有哪些?分别代表是什么意思? (1).成功2×× 成功处理了请求的状态码.200 服务器已成功处理了请求并提供了请求的网页.204 服务器成功处理了请求 ...
- 从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊:第二是感觉没什么使用场景,太过业务化,还不如直接写Vue ...
随机推荐
- 为了好好看球,学霸们用深度学习重建整个比赛3D全息图
http://mp.ofweek.com/vr/a745673021206 周四晚上11点,万众瞩目的世界杯终于开踢了,虽然意大利.荷兰.智利.中国(手动滑稽)等强队没能进入本届世界杯,但C罗梅西谁主 ...
- 基于ARM Cortex-M0+ 的Bootloader 参考
源: 基于ARM Cortex-M0+内核的bootloader程序升级原理及代码解析
- Golang获取int数组里的最大值和下标
package main import ( "fmt" ) func main() { //获取一个数组里最大值,并且拿到下标 //声明一个数组5个元素 ], , , ,} //假 ...
- 使用Excel批量给数据添加单引号和逗号
表格制作过程如下: A2表格暂时为空,模板建立完成以后,用来放置原始数据: 在B2表格内输入公式: ="'"&A2&"'"&" ...
- Codeforces 868D Huge Strings - 位运算 - 暴力
You are given n strings s1, s2, ..., sn consisting of characters 0 and 1. m operations are performed ...
- Maven3版本的超级POM位置及中央仓库位置
背景 之所以想到这个问题,是因为在配置Nexus-Maven 私服的时候,需要在Maven的settings.xml中对<mirror>进行配置,在配置中央仓库的镜像时,<mirro ...
- Oracle为表或字段添加备注
comment on column TableName.ColumnName is ‘备注名’; comment on table TableName is '备注名';
- php高级开发参考地址
高级开发 : http://www.cnblogs.com/bananaplan/p/The-Right-Way-For-PHPer.html
- CodeTyphon跨平台交叉编译的配置
CodeTyphon和Lazarus的关系相当于就是ubuntu和linux的关系 不过CodeTyphon提供了很多一键配置即可使用的交叉编译配置,而Lazarus就比较麻烦了,我也没用Lazaru ...
- 使用digitalocean进行项目开发
使用digitalocean进行项目开发 命令记录 搭建SS 1 apt-get update 2 apt-get install python-pip 3 pip install --upgrade ...
