c#中富文本编辑器Simditor带图片上传的全部过程(项目不是mvc架构)
描述:最近c#项目中使用富文本编辑器Simditor,记录一下以便以后查看。
注:此项目不是MVC架构的。
1.引用文件
项目中引用相应的css和js文件,注意顺序不能打乱,否则富文本编辑器不会正常显示。
<link rel="stylesheet" type="text/css" href="../styles/simditor.css" />
<script type="text/javascript" src="../scripts/jquery.min.js"></script>
<script type="text/javascript" src="../scripts/simditor/module.js"></script>
<script type="text/javascript" src="../scripts/simditor/hotkeys.js"></script>
<script type="text/javascript" src="../scripts/simditor/uploader.js"></script>
<script type="text/javascript" src="../scripts/simditor/simditor.js"></script>
2.HTML中富文本的定义
<div >
<h5>故障描述:</h5>
<div class="view">
<textarea id="Describe"></textarea>
</div>
</div>
3.初始化富文本
注意的参数:
textarea: $('#Describe'), //对应的html中富文本的ID。
url: '../handlersNew/MGuideData.ashx', //对应的服务器的地址。(文件上传的接口地址)
params: { type: "UploadPic" }, //以键值对的方式,传递给后台的参数,若无填写null即可
fileKey: 'fileDataFileName', //服务器获取文件数据的参数名
<script type="text/javascript">
var editor1;
$(document).ready(function () {
editor1 = new Simditor({
textarea: $('#Describe'),
placeholder: '这里输入图文内容...',
pasteImage: true,
toolbar: ['title', 'fontScale', 'alignment', 'bold', 'italic', 'underline', 'strikethrough', 'color', '|',
'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link', 'image', 'hr', '|', 'indent', 'outdent'],
upload: {
url: '../handlersNew/MGuideData.ashx', //文件上传的接口地址
params: { type: "UploadPic" }, //键值对,指定文件上传接口的额外参数,上传的时候随文件一起提交
fileKey: 'fileDataFileName', //服务器端获取文件数据的参数名
connectionCount: 3,
leaveConfirm: '正在上传文件'
}
});
});
</script>
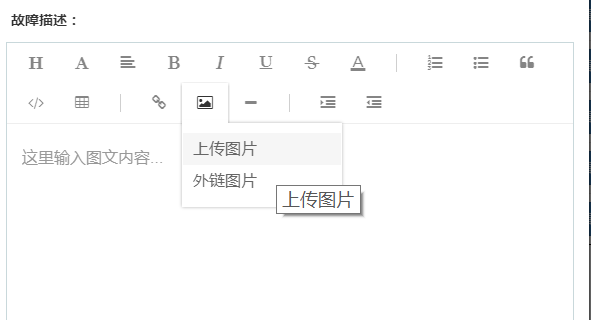
4.页面效果
页面中有“上传图片”和“外链图片”两个按钮供选择。

5.C#后台保存图片代码
后台图片的保存代码,HttpContext.Current.Request.Files["fileDataFileName"]就是上面"3"中的fileKey
public void ProcessRequest(HttpContext context)
{
//获取页面数据
string type = context.Request["type"];
if (type.Equals("UploadPic")) //富文本上传图片
{
#region 富文本上传图片 HttpPostedFile file = HttpContext.Current.Request.Files["fileDataFileName"];
if (file != null)
{
//生成文件夹路径
string path = userName + "_" + DateTime.Now.Year
+ DateTime.Now.Month.ToString("D2")
+ DateTime.Now.Day.ToString("D2");
string strPath = System.Web.HttpContext.Current.Server.MapPath(string.Format("/Resource/Upload/{0}/", path)); //生成新的文件名+时间后缀
string fileName = Path.GetFileNameWithoutExtension(file.FileName);
string FileEextension = Path.GetExtension(file.FileName);
fileName = fileName + "-"
+ DateTime.Now.Year + "-"
+ DateTime.Now.Month + "-"
+ DateTime.Now.Day + "-"
+ DateTime.Now.Hour + "-"
+ DateTime.Now.Minute
+ FileEextension;
//判断文件夹是否存在,若不存在则创建
if (!Directory.Exists(strPath))
Directory.CreateDirectory(strPath);
//将2个字符串组合成一个路径
string filePath = Path.Combine(strPath, fileName);
//保存操作
file.SaveAs(filePath);
szJson = "{\"isSuccess\":1,\"msg\":\"上传成功。\"}";
}
else
szJson = "{\"isSuccess\":0,\"msg\":\"上传失败。\"}"; #endregion
}
}
6.Html前端页面的"保存"代码
前端页面获取富文本的数据用getValue,注意用post方式,因富文本含有大量数据,get方式会报错:提示url地址过长。
因含有富文本所以必须进行编码escape,再传递到后台,否则会提示:从客户端(*****)中检测到有潜在危险的......(因为不是MVC框架,暂时无法用别的方式解决)
$.ajax({
type:"post",
url: '../handlersNew/MGuideData.ashx',
data: {
// ...
"describe": escape(editor1.getValue()), //编码
},
dataType: 'json',
success: function (data) {
if (data.isSuccess == 0) { //错误消息
// ...
}
else { //成功操作
// ...
}
}
});
7.c#后端"保存"按钮
最后就是整个页面参数的后台保存操作。因情况不一,所以就不贴代码了。
context.Request["describe"] //后台便可以获取该前端传递到后台的参数
8.页面展示富文本保存的数据
前端页面显示时,用setValue即可。因保存时编码了,所以页面显示数据必须进行解码unescape才能正常显示。
//解码显示
editor1.setValue(unescape(describe)); //故障描述
以上是使用富文本编辑器Simditor在C#中带图片上传的全部过程(不是MVC架构的项目)。
仅供参考,如有问题,望指出。
c#中富文本编辑器Simditor带图片上传的全部过程(项目不是mvc架构)的更多相关文章
- C#中富文本编辑器Simditor带图片上传的全部过程(MVC架构的项目)
描述:最近c#项目中使用富文本编辑器Simditor,记录一下以便以后查看. 注:此项目是MVC架构的. 1.引用文件 项目中引用相应的css和js文件,注意顺序不能打乱,否则富文本编辑器不会正常显示 ...
- Simditor 富文本编辑器多选图片上传、视频连接插入
simditor 是一个基于浏览器的所见即所得的文本编辑器.Simditor 富文本编辑器, 支持多选图片上传, 视频连接插入, HTML代码编辑以及常用富文本按钮,支持的浏览器:IE10.Firef ...
- wangEditor富文本编辑器使用及图片上传
引入js文件 <script type="text/javascript" src="style/js/wangEditor.min.js">< ...
- 富文本编辑器TInyMCE,本地图片上传(Image Upload)
TinyMCE 官网 (类似:百度的富文本web编辑器UEditor) 第一步 下载 TinyMCE,解压后放入工程,在需要的HTML页面引入tinymce.min.js. 第二步 下载tinyMCE ...
- 富文本之BootStrap-wysiwyg 带图片上传功能
BootStrap-wysiwyg插件具有良好的编辑功能和展示效果. 一.使用方法在网上有很多,在此记录自己使用过程中的一些问题和解决方式. 相关依赖: bootstrap-wysiwyg.js (核 ...
- wangEditor - 轻量级web富文本编辑器(可带图片上传)
业务需求: 通过后台编辑文章和图片,上传到前端界面,展示新闻消息模块.这个时候,需要一款简洁的编辑器,百度编辑器是最常用的一种,但是功能太过于复杂,而wangEditor - 轻量级web富文本编辑器 ...
- DWZ集成的xhEditor编辑器浏览本地图片上传的设置
有关xhEditor的文件上传配置官方文档链接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html 一.xhEditor图片上传的配 ...
- asp.net 百度编辑器 UEditor 上传图片 图片上传配置 编辑器配置 网络连接错误,请检查配置后重试
1.配置ueditor/editor_config.js文件,将 //图片上传配置区 ,imageUrl:URL+"net/imageUp.ashx" //图片上传提交地址 ,im ...
- markdown编辑器typora本地图片上传到自己的服务器
typora是windows平台下最受欢迎的markdown书写工具和查看工具,本篇文章将会介绍如何在typora平台使用java脚本程序自动上传本地图片到自己的服务器,从而让markdown文章中的 ...
随机推荐
- 如何取消浏览器护眼色 Lodop打印图片有窗口颜色的边框
Lodop打印图片出现了边框,然而通常情况下是没有边框的,由于Lodop是基于本机的ie进行解析的,和IE的设置有关.用户的电脑和习惯千差万别,有人喜欢给浏览器加上护眼色,而这一个行为可能导致Lodo ...
- RSA,JAVA私钥加密,C#公钥解密
做这个东西在坑里爬了3天才爬出来,记录下供园友参考.C#程序员一枚,项目需要和Java做数据交互,对方甩了段密文和一个CER证书给我,然后我要对其密文进行解密. RSA 非对称加密,对方用私钥加密,我 ...
- 一本通1587【例 3】Windy 数
1587: [例 3]Windy 数 时间限制: 1000 ms 内存限制: 524288 KB 题目描述 原题来自:SCOI 2009 Windy 定义了一种 Windy 数:不含前 ...
- git-stash用法小结
[时间:2016-10] [状态:Open] [关键词:git,版本控制,版本管理,stash,git储藏] 缘起 今天在看一个bug,之前一个分支的版本是正常的,在新的分支上上加了很多日志没找到原因 ...
- BBS论坛项目
一.表结构设计: 1.帖子: class Article(models.Model): title = models.CharField(max_length=255,unique=True) cat ...
- BZOJ2819Nim——树链剖分+线段树+Nim游戏
题目描述 著名游戏设计师vfleaking,最近迷上了Nim.普通的Nim游戏为:两个人进行游戏,N堆石子,每回合可以取其中某一堆的任意多个,可以取完,但不可以不取.谁不能取谁输.这个游戏是有必胜策略 ...
- webapi 405 method not allowed
问题的原因:创建webapi controller时,习惯创建了mvc的controller,而非api controller.导致引用包有问题. 这两天搞webapi开发的时候,遇见了405错误. ...
- Codeforces Round #337 (Div. 2) C. Harmony Analysis
题目链接:http://codeforces.com/contest/610/problem/C 解题思路: 将后一个矩阵拆分为四个前一状态矩阵,其中三个与前一状态相同,剩下一个直接取反就行.还有很多 ...
- 16 利用Zabbix完成windows监控
点击返回:自学Zabbix之路 16 利用Zabbix完成windows监控 1.安装zabbix_agentd 1.1.下载zabbix_agentd监控客户端软件安装包(windows操作系统客户 ...
- 自学Python5.3-类和对象的简单操作
自学Python之路 自学Python5.3-类和对象的简单操作 1. 定义一个类 定义一个类的格式如下: class 类名: 方法列表 举例1 : class Cat: #定义一个Cat类 #属性 ...
