Android5.0通知变化浅析
目前在Android中通知的使用还是很常见的,为了做版本兼容,常用兼容包NotificationCompat.Builder和 Notification.Builder。
- NotificationCompat.Builder位于v4扩展包内(version 4 Support Library)
- Notification.Builder在Android 3.0 开始引入(API level 11).
最近在Android5.0设备上发现一个问题:通知图标突然变成了白色的方块而不是代码中设置的icon。
问题原因
细读开发者文档其实也可以发现一些线索,虽然笔者是直接查的源码发现的问题原因。http://developer.android.com/design/patterns/notifications.html 一文的Use distinct icons部分介绍了几点关于通知的建议,其中的有两点是建议开发者不要做的行为。
Don't
Place any additional alpha (dimming or fading) into your small icons and action icons; they can have anti-aliased edges, but because Android uses these icons as masks (that is, only the alpha channel is used), the image should generally be drawn at full opacity.
Don't
Use color to distinguish your app from others. Notification icons should only be a white-on-transparent background image.
简单的说就是5.0后Android官方建议不要为通知的图标添加任何额外的透明度,渐变色,不要企图用颜色将通知图标与其他应用,比如系统应用,应用的通知图标只能是在透明的背景上有白色的图案。
至于原因,文档并没有细说,只是提到5.0系统将会在底层处理图标,想知怎么处理的可以参考Android SDK API level 21后的Notificaiton源码,里面写的较详细。
![]()

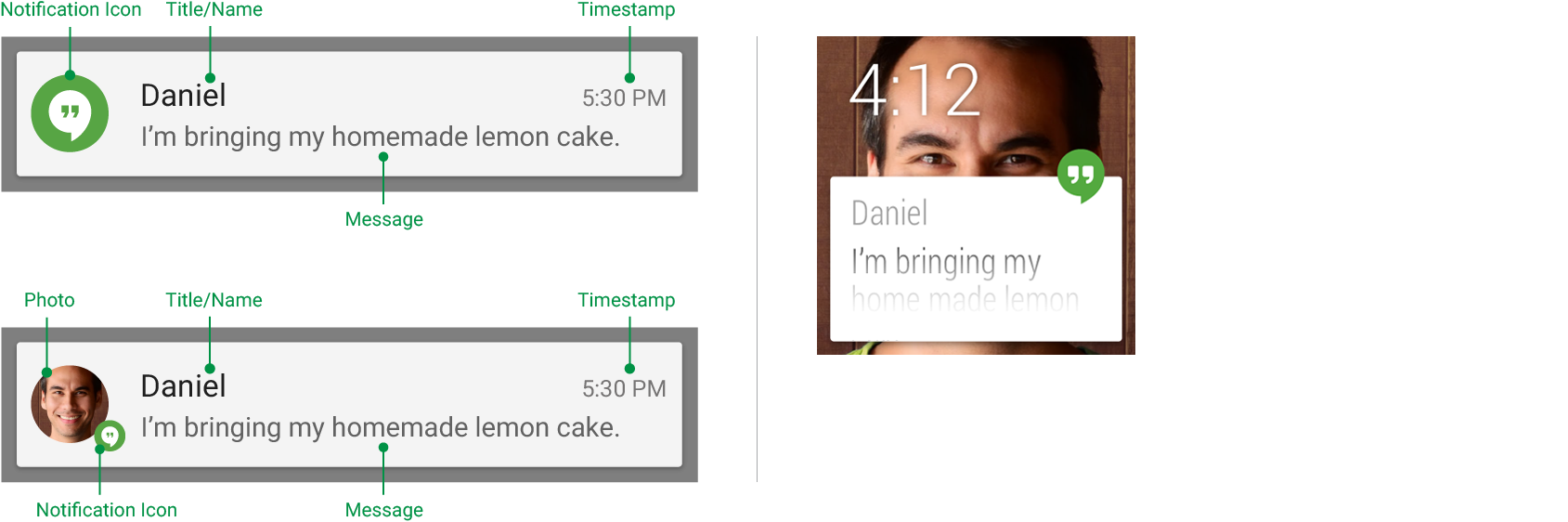
结合文档提供的图片示例,应该可以理解。
如果不遵循建议那么有很大几率是会出上文提到问题的,为什么不是别然出问题呢?
这还依赖于代码编译的版本,根据尝试,目前api 21以后编译会出问题,20及以前的版本编译不会出问题。所以解决问题比较简单粗暴的方案是用20及更早的版本编译代码。但是要测底解决问题,还是得遵循文档指导,及从新设计通知的图标以符合要求。
源码分析
下面看一下到底21的Android源码里面做了什么操作会导致通知的图标统统变白色。
Notification.java
private RemoteViews applyStandardTemplate(int resId, boolean hasProgress) {
//...
if (mLargeIcon != null) {
contentView.setImageViewBitmap(R.id.icon, mLargeIcon);
processLargeLegacyIcon(mLargeIcon, contentView);
contentView.setImageViewResource(R.id.right_icon, mSmallIcon);
contentView.setViewVisibility(R.id.right_icon, View.VISIBLE);
processSmallRightIcon(mSmallIcon, contentView);
} else { // small icon at left
contentView.setImageViewResource(R.id.icon, mSmallIcon);
contentView.setViewVisibility(R.id.icon, View.VISIBLE);
processSmallIconAsLarge(mSmallIcon, contentView);
}
//...
}
/**
* Recolor small icons when used in the R.id.right_icon slot.
*/
private void processSmallRightIcon(int smallIconDrawableId,
RemoteViews contentView) {
if (!isLegacy() || mColorUtil.isGrayscaleIcon(mContext, smallIconDrawableId)) {
contentView.setDrawableParameters(R.id.right_icon, false, -1,
0xFFFFFFFF,
PorterDuff.Mode.SRC_ATOP, -1);
contentView.setInt(R.id.right_icon,
"setBackgroundResource",
R.drawable.notification_icon_legacy_bg);
contentView.setDrawableParameters(
R.id.right_icon,
true,
-1,
resolveColor(),
PorterDuff.Mode.SRC_ATOP,
-1);
}
}
这里我截取了两段比较关键的代码,在用NotificationCompat.Builder实例化我们的通知后,最终需要将各种图标,参数配置,应用到通知视图上面。可以看到如果我们只设置smallIcon而不设置largeIcon也是可以的,此时直接将small作为大图标设置给左侧的id为R.id.icon的ImageView。要注意的事一般情况下都不可以不设置smallIcon,否则通知无法正常显示出来。
processSmallIconAsLarge方法里面负责将我们设置的smallIcon二次处理,也就是这里会改变我们最终看到的通知图标,包括顶部状态栏和下拉显示的小图标。
参考
- http://developer.android.com/design/patterns/notifications.html
- http://developer.android.com/guide/topics/ui/notifiers/notifications.html
Android5.0通知变化浅析的更多相关文章
- Android5.0(Lollipop) BLE蓝牙4.0+浅析demo连接(三)
作者:Bgwan链接:https://zhuanlan.zhihu.com/p/23363591来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. Android5.0(L ...
- Android5.0(Lollipop) BLE蓝牙4.0+浅析code(二)
作者:Bgwan链接:https://zhuanlan.zhihu.com/p/23347612来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. Android5.0(L ...
- android5.0 BLE 蓝牙4.0+浅析demo搜索(一)
作者:Bgwan链接:https://zhuanlan.zhihu.com/p/23341414来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 作者:Bgwan 莳萝花 ...
- Swift2.3 --> Swift3.0 的变化
Swift3.0语法变化 首先和大家分享一下学习新语法的技巧: 用Xcode8打开自己的Swift2.3的项目,选择Edit->Convert->To Current Swift Synt ...
- 一个Activity掌握Android5.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51279386 谷歌在推出Android5.0的同时推出了一些新控件,Android5.0中最常 ...
- Android 4.0 ICS SystemUI浅析——StatusBar结构分析
Android 4.0 ICS SystemUI浅析——StatusBar结构分析 分类: Android2012-06-30 14:45 23687人阅读 评论(8) 收藏 举报 androidsi ...
- 解决Android5.0以下Dialog引起的内存泄漏
最近项目开发中,开发人员和测试人员均反应在android5.0以下手机上LeakCanary频繁监控到内存泄漏,如下图所示,但凡用到Dialog或DialogFragment地方均出现了内存泄漏. 如 ...
- 实现Android5.0过渡动画兼容库
Android5.0之后为我们提供了许多炫酷的界面过渡效果,其中共享元素过渡也是很有亮点的一个效果,但这个效果只能在Android5.0之后使用,那今天我们就来将共享元素过渡效果兼容到Android4 ...
- Android5.0新特性-Material Design
概述 2014年,Google携Android5.X重装归来.全新的UI设计和更加优化的性能,令开发人员眼前一亮 安装和配置Android5.0开发环境 开发Android还得靠AS.下载地址 htt ...
随机推荐
- 潭州课堂25班:Ph201805201 python 模块json,os 第六课 (课堂笔记)
json 模块 import json data = { 'name':'aa', 'age':18, 'lis':[1,3,4], 'tupe':(4,5,6), 'None':None } j = ...
- [POI2010]GRA-The Minima Game
OJ题号:洛谷3507 思路: 如果选了$k_i$,那么你的对手就可以选上所有$\geq{k_i}$的数.那么他其中获得的分数也一定$\geq{k_i}$. 如果你选了$k_i$以及所有$\geq{k ...
- Struts2标签里面调用java方法
<s:if test="#session.user.hasPrivilegeByName(name)"> hasPrivilegeByName(name) 为User类 ...
- NOIP2013 花匠解题报告
//<NOIP2013> 花匠 /* 最优子结构性质,可以用动规.注意到存在30%的变态数据(1 ≤ n ≤ 100,000, 0 ≤ h_i ≤1,000,000),因此应当找到线性的算 ...
- centos7 修改同步时间
同步时间安装ntp软件 [root@node2 ~]# yum install ntp 将ntp设为开机启动 [root@node2 ~]# systemctl enable ntpd 修改启动参数, ...
- C# 的枚Enum
简短的解释: enum 关键字用来声明枚举,一种包含一组被称为枚举数列表的 enum myType{ a, b, c,} int num = 1;Console.Write((myType)num); ...
- Object类--equals方法
equals方法 1.比较的是对象引用的是否指向同一块内存地址 public static void main(String[] args) { HuaWei huawei=new HuaWei(); ...
- AngularJS中使用$http对MongoLab数据表进行增删改查
本篇体验使用AngularJS中的$http对MongoLab数据表进行增删改查. 主页面: <button ng-click="loadCourse()">Load ...
- dhtmlxtree 节点 展开收缩:新增了直接点 文本内容 也 实现了 展开收缩 功能(并记住了展开、收缩状态)
dhtmlxtree 节点 展开收缩通常情况我们按 +- 就实现了 展开收缩 功能,为了方便我们新增了直接点 文本内容 也 实现了 展开收缩 功能(并记住了展开.收缩状态) tree = new dh ...
- 将远程git仓库里的指定分支拉取到本地(本地不存在的分支
将远程git仓库里的指定分支拉取到本地(本地不存在的分支) https://www.cnblogs.com/hamsterPP/p/6810831.html
