09-伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
(1)返回函数实参的个数:arguments.length
例子:
- fn(2,4);
- fn(2,4,6);
- fn(2,4,6,8);
- function fn(a,b,c) {
- console.log(arguments);
- console.log(fn.length); //获取形参的个数
- console.log(arguments.length); //获取实参的个数
- console.log("----------------");
- }
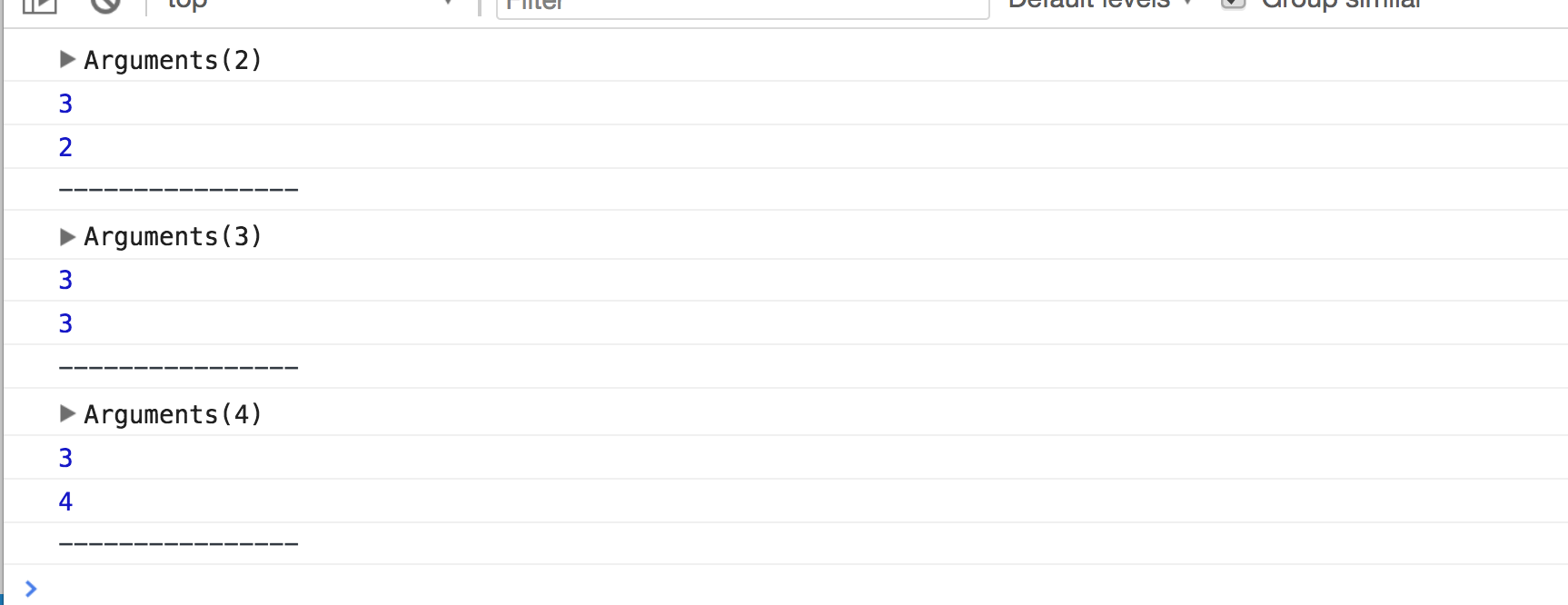
结果:

(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:
- fn(2,4);
- fn(2,4,6);
- fn(2,4,6,8);
- function fn(a,b) {
- arguments[0] = 99; //将实参的第一个数改为99
- arguments.push(8); //此方法不通过,因为无法增加元素
- }
清空数组的几种方式:
- var array = [1,2,3,4,5,6];
- array.splice(0); //方式1:删除数组中所有项目
- array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
- array = []; //方式3:推荐
09-伪数组 arguments的更多相关文章
- 09-JavaScript之伪数组arguments
JavaScript之伪数组arguments arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. 1.返回函数实参的个数 使用argument.length方法返回 ...
- 前端 -----函数和伪数组(arguments)
函数 函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句. 函数的作用: 将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动. 简化编程,让编程模块化. ...
- python 全栈开发,Day51(常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍)
昨日内容回顾 1.三种引入方式 1.行内js <div onclick = 'add(3,4)'></div> //声明一个函数 function add(a,b){ } 2. ...
- 前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
- JavaScript 函数 伪数组 arguments
一.函数 函数:函数就是将一些语言进行封装,然后通过调用的形式,执行这些语句. 函数的作用: 1.将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动 2.简化编程,让变 ...
- javascript学习4、Function函数、伪数组arguments
一.Function函数基础 函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句. 1.函数的作用: 将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动. ...
- 09 Javascript的伪数组 arguments
arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. (1)返回函数实参的个数:arguments.length 例子: fn(2,4); fn(2,4,6); fn( ...
- 伪数组 arguments
arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. (1)返回函数实参的个数:arguments.length 例子: fn(2,4); fn(2,4,6); fn( ...
- js 伪数组 arguments
/* 定义一个函数,如果不确定用户是否传入了参数, arguments可以获取到函数传入了多少个参数 和每个参数的值 */ /* 定义 */ function f1() { //获取的是函数在调用的时 ...
- JS基础研语法---函数基础总结---定义、作用、参数、返回值、arguments伪数组、作用域、预解析
函数: 把一些重复的代码封装在一个地方,在需要的时候直接调用这个地方的代码就可以了 函数作用: 代码重用 函数的参数: 形参:函数定义的时候,函数名字后面的小括号里的变量 实参:函数调用的时候,函数名 ...
随机推荐
- bzoj3451 Normal
题意:点分治每次随机选重心,求期望复杂度. 发现一次点分治的复杂度就是点分树上每个节点的子树大小之和.(并没有发现......) 看这个. 注意这个写法有问题,随便来个菊花图就是n2了. 每一层点分治 ...
- Spring中的ApplicationContextAware使用
加载Spring配置文件时,如果Spring配置文件中所定义的Bean类实现了ApplicationContextAware 接口,那么在加载Spring配置文件时,会自动调用Applic ...
- A1060. Are They Equal
If a machine can save only 3 significant digits, the float numbers 12300 and 12358.9 are considered ...
- apigateway-kong(六)认证
到上游服务(API或微服务)的流量通常由各种Kong认证插件的应用程序和配置来控制.由于Kong的服务实体(Service Entity)代表自己的上游服务的1对1映射,最简单的方案是在选择的服务上配 ...
- 斯坦福大学公开课机器学习:梯度下降运算的特征缩放(gradient descent in practice 1:feature scaling)
以房屋价格为例,假设有两个特征向量:X1:房子大小(1-2000 feets), X2:卧室数量(1-5) 关于这两个特征向量的代价函数如下图所示: 从上图可以看出,代价函数是一个又瘦又高的椭圆形轮廓 ...
- Solr7.1---Getting Start
目前最新版的Solr是7.1.0 有个我还不清楚的地方是,为何5.5.X或者6.6.X版本还在更新,给我的感觉好像每一个大版本都有自己的维护团队.不管了. 首先-系统要求 JDK1.8+ 解压Solr ...
- 8、JPA-映射-双向一对一
一个管理对应一个部门,一个部门对应一个管理,例中由部门维护关联关系 实体类 Department package com.jpa.yingshe; import javax.persistence.* ...
- 学习windows编程 day4 之 矩形的操作
LRESULT CALLBACK WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) { HDC hdc; PAINTSTRU ...
- vue 中this指向遇到的坑
vue中的this指向问题 如果方法中没有使用箭头函数,记得把this赋值给另一个变量再使用.
- Ubuntu(16.04.2)学习笔记(一)如何解决dpkg: error processing install-info
一.服务器安装软件是出现以下的错误信息: www@TinywanAliYun:~$ sudo apt-get install letsencrypt Reading package lists... ...
