前端工程化-webpack(babel编译ES6)
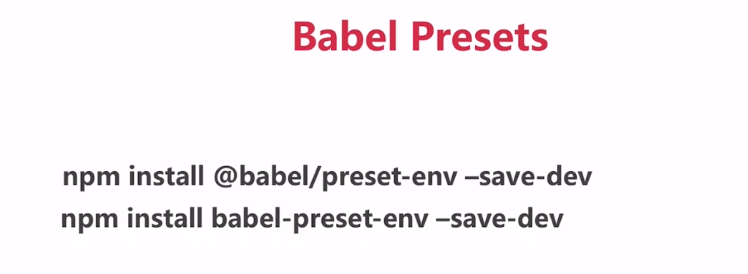
最新版安装与普通安装


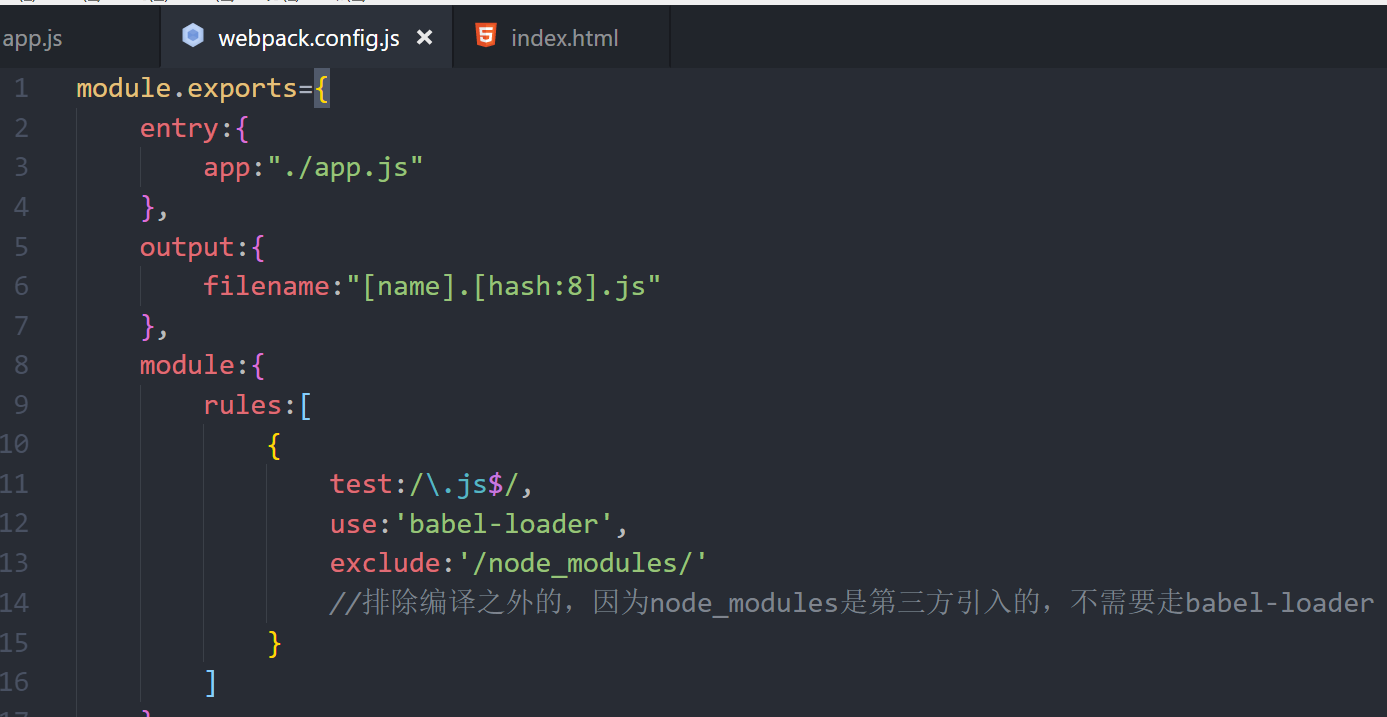
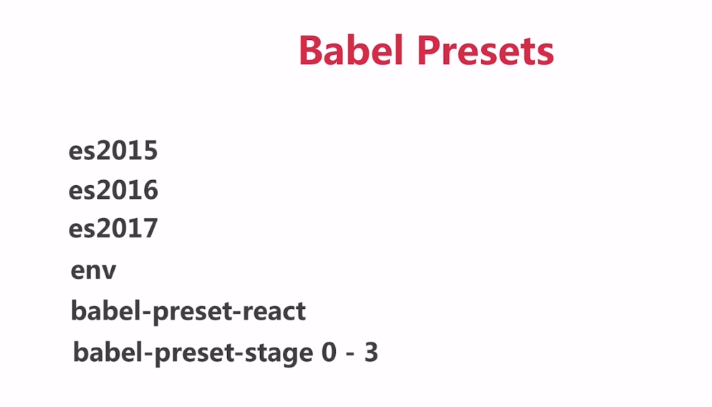
使用babel-loader编译ES6,需要遵循规范,安装babel-presets
规范列表

对应babel-loader,babel-preset安装最新版和普通版:

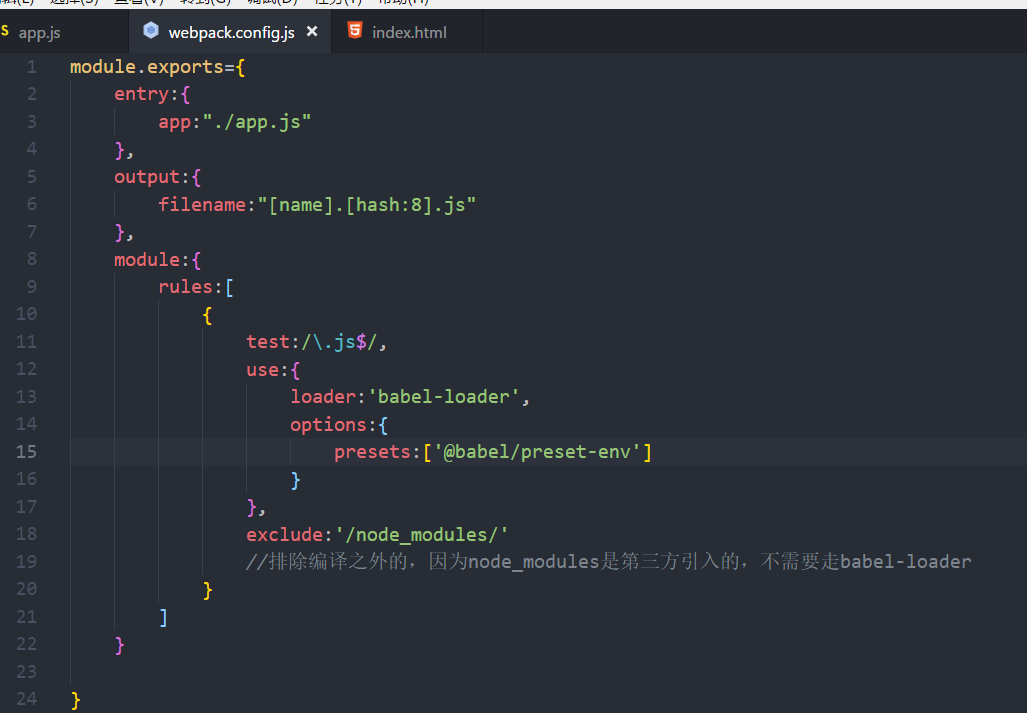
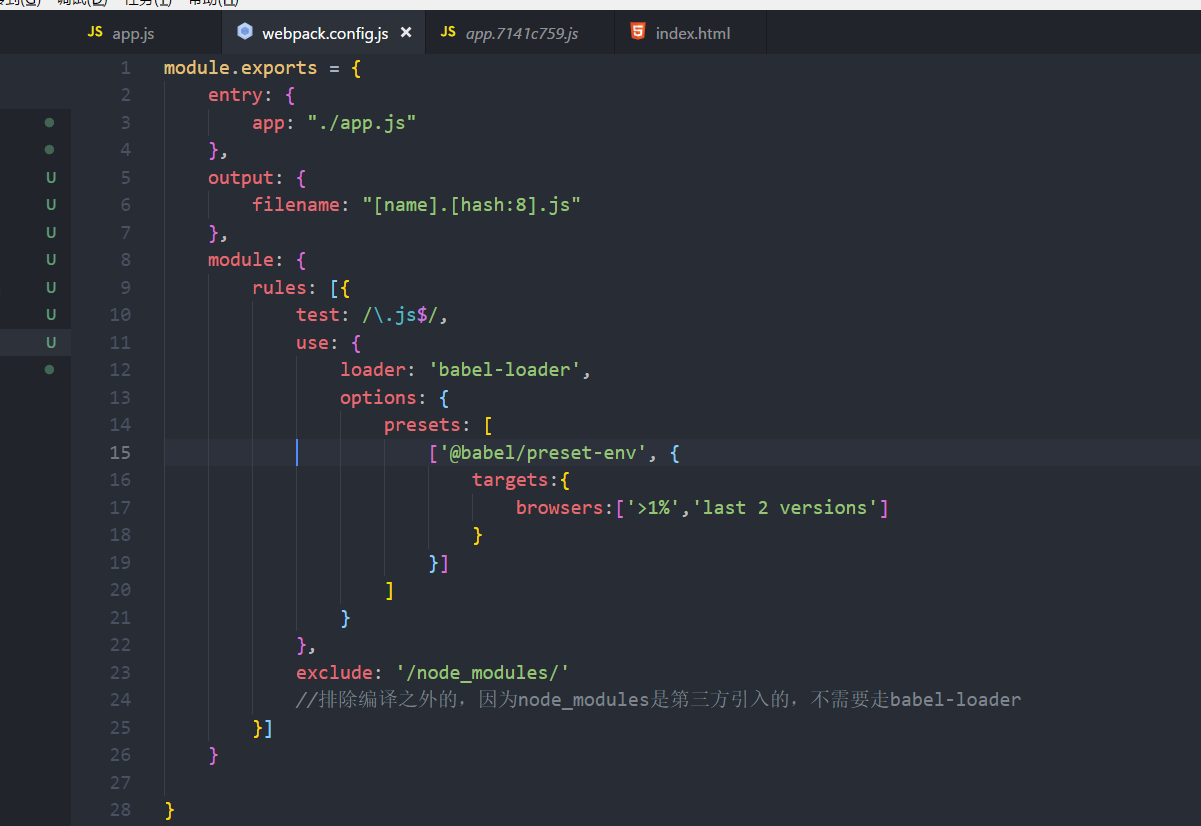
presets算是loader的参数,如何指定参数?

babel-presets也有一个参数就是targets,这个参数告诉babel当你编译时,根据你指定的targets选择哪些语法编译,哪些语法不编译

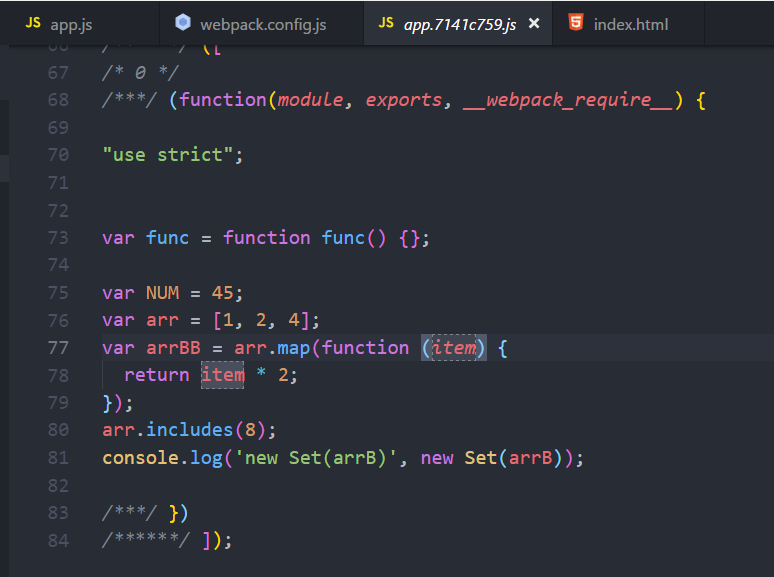
可以看出下图的includes方法和set都没有编译,这是因为一些低版本浏览器中不存在

babel-presets针对编译的是语法,要想使得这些函数与方法也被编译,就要用到babel的两个插件

1.babel ployfilll


2.babel runtime transform

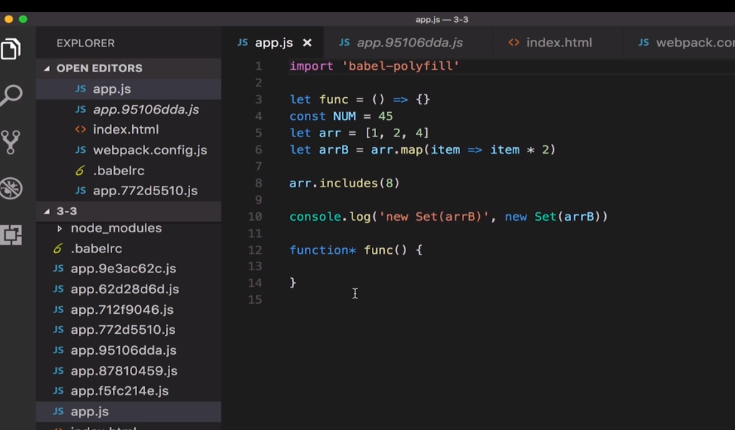
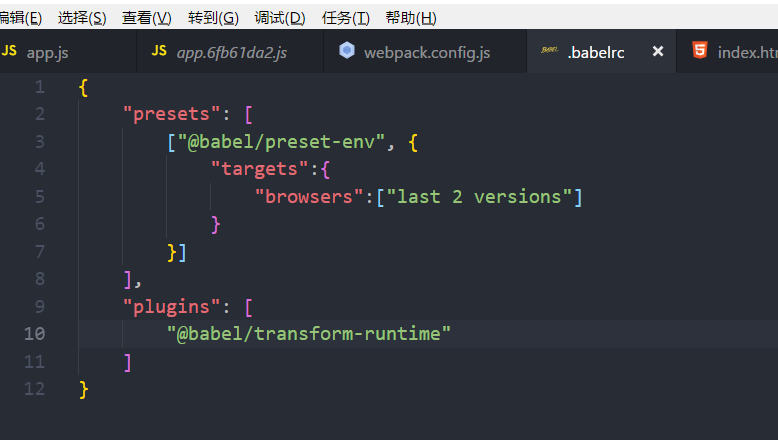
局部垫片使用,新建.babelrc文件:
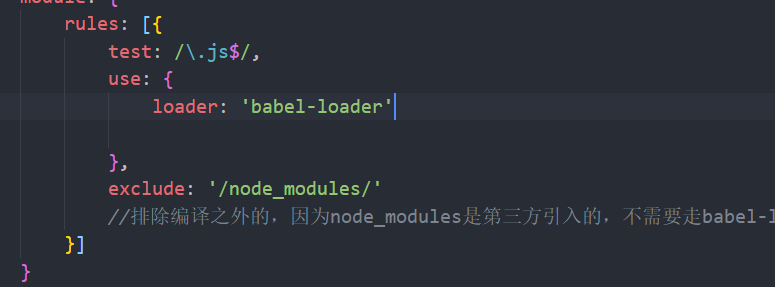
webpack.config.js改成:



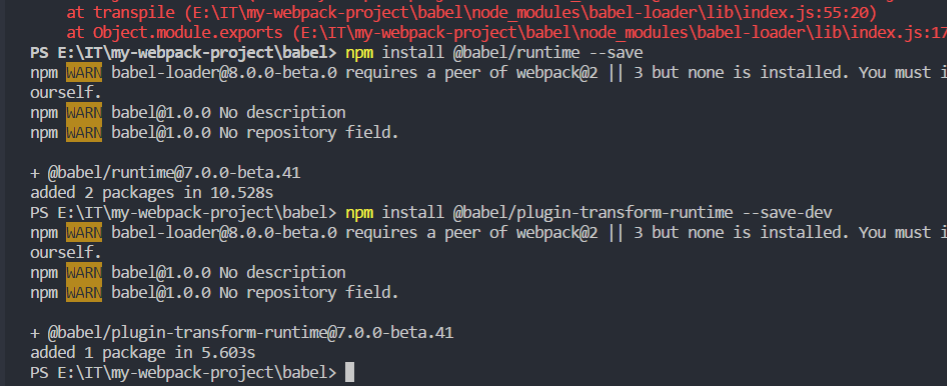
由于babel-runtime不是最新版本重新安装

前端工程化-webpack(babel编译ES6)的更多相关文章
- 使用webpack+babel构建ES6语法运行环境
1.前言 由于ES6语法在各个浏览器上支持的情况各不相同,有的浏览器对ES6语法支持度较高,而有的浏览器支持较低,所以为了能够兼容大多数浏览器,我们在使用ES6语法时需要使用babel编译器将代码中的 ...
- webpack如何编译ES6打包
前言:随着ES的普及我们越来越多的开始使用ES6的语法了,当然也随着mvvm框架的流行少不了js模块化,那js模块化又有那些呢 在很早的时候大家都用的命名空间,现在也有人用(库名.类别名.方法名) 后 ...
- 使用babel编译es6
起因:开发中慢慢的学习使用es6,但是JavaScript需要浏览器来解析,而不是所有浏览器都支持es6,所以为了兼容es6,需要第三方工具进行编译es6. 工具:node,gulp,gulp-bab ...
- 前端工程化 Webpack基础
前端工程化 模块化 (js模块化,css模块化,其他资源模块化) 组件化 (复用现有的UI结构.样式.行为) 规范化 (目录结构的划分.编码规范化.接口规范化.文档规范化.Git分支管理) 自动化 ( ...
- 在IDEA(phpStorm)中使用Babel编译ES6
安装Babel 官方文档建议我们根据单个项目进行本地安装,原因是不同的项目可以依赖不同版本的 Babel,使你的项目更方便移植.更易于安装. 在项目的根目录下使用命令行工具(CMD等)执行下面代码 n ...
- 前端工程化-webpack篇之babel-polyfill与babel-runtime(三)
关于 Babel 如果我们没有配置一些规则,Babel 默认只转换新的 JavaScript 句法(syntax),而不转换新的 API,比如 Iterator.Generator.Set.Maps. ...
- 前端工程化webpack(一)
webpack 的基本用法 1.app.js 引入模块 import moduleLog from './module.js' //引入moduleLog从./module.js 2.module ...
- 前端工程化-webpack(打包JS)(二)
一.第一种打包方式 webpack entry<entry> output 假设目录结构如下: index.html是入口文件 打包app.js为bundle.js如下 app.js 当使 ...
- 前端工程化-webpack简介(一)
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependenc ...
随机推荐
- springboot静态资源处理
转:https://blog.csdn.net/catoop/article/details/50501706 Spring Boot 默认为我们提供了静态资源处理,使用 WebMvcAutoConf ...
- javascript 事件冒泡与取消冒泡
事件冒泡: 当一个元素上的事件被触发时,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先中被触发,这一过程被称为事件冒泡. 这个事件从原始祖先开始,一直冒泡到DOM树的最上层.(bug) ...
- sublime 将打字内容放在屏幕中央
在settings user里添加一句: "scroll_past_end": true
- golang数组排序算法
冒泡排序 图 https://www.cnblogs.com/onepixel/articles/7674659.html package main import ( "fmt" ...
- Nginx 学习笔记(一)如何配置一个安全的HTTPS网站服务器
一.系统环境 1.系统:Ubuntu 16.04.2 LTS 2.WEB服务器:Openresty11.2.5 二.开始配置 1.获取certbot客户端 wget https://dl.eff.or ...
- Vue加载json文件
一.在build/dev-server.js文件里 var app = express() 这句代码后面添加如下(旧版): var appData = require('../address.json ...
- JS 互相调用iframe页面中js方法、VUE里 iframe 互调方法
1,父 html 调用子 iframe 内方法: document.getElementById("iframe").contentWindow.func(data1,data2. ...
- C# dll 在注册表中寻找
“{7713F78A-44DE-42BA-A1F6-3FB0BD6CA63B}”就是该Dll的唯一ID啦,每一个Dll文件都会不一样的. 但是,问题又来了,怎么样知道它的唯一ID呢?其实很简单,那就是 ...
- 使用 CSS3 的 box-sizing 属性设置元素大小包含 border 与 padding
Ø 默认情况下,内部元素(如:input)的宽度或高度,是不会包含元素的边框和内边距的,这时就需要使用 box-sizing 属性设置该元素. Ø box-sizing 是 CSS3 的属性,可以 ...
- 列表视图QlistView
列表视图QlistView要配合setModel模型一起使用 例子一 QStringListModel() 字符串列表模型 import sys from PyQt5.QtWidgets impor ...
