前端之js-本地存储-localStorage && IndexedDB
1.LocalStorage示例
var Config = function ( name ) {
//storage为空时,初始化的信息
var storage = {
'name': 'test',
'theme': 'css/light.css',
'project/renderer': 'WebGLRenderer',
'project/renderer/antialias': true,
'project/renderer/gammaInput': false,
'project/renderer/gammaOutput': false,
'project/renderer/shadows': true,
'project/vr': false,
'settings/history': false
};
//如果本地没有初始数据,则初始化localStroage[name]
if ( window.localStorage[ name ] === undefined ) {
window.localStorage[ name ] = JSON.stringify( storage );
}
//载入localstorage中名为‘name’的用户数据
else {
var data = JSON.parse( window.localStorage[ name ] );
for ( var key in data ) {
storage[ key ] = data[ key ];
}
}
//
return {
getKey: function ( key ) {
return storage[ key ];
},
setKey: function () { // key, value, key, value ...
for ( var i = 0, l = arguments.length; i < l; i += 2 ) {
storage[ arguments[ i ] ] = arguments[ i + 1 ];
}
window.localStorage[ name ] = JSON.stringify( storage );
console.log( '[' + /\d\d\:\d\d\:\d\d/.exec( new Date() )[ 0 ] + ']', 'Saved config to LocalStorage.' );
},
clear: function () {
delete window.localStorage[ name ];
}
};
}
运行示例,可在chrome的debug页面看到存储的数据:

2.IndexDB
var Storage = function () {
//使用IndexDB创建一个数据库,管理客户端上的大数据,基于事物,支持游标,异步
var indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
//若该浏览器不支持IndexDB
if ( indexedDB === undefined ) {
console.warn( 'Storage: IndexedDB not available.' );
return { init: function () {}, get: function () {}, set: function () {}, clear: function () {} };
}
//浏览器支持IndexDB
var name = 'IndexDBTest';
var version = 1;
var database;
return {
init: function ( callback ) {
//请求——响应的模式,返回IDBOpenDBRequest
var request = indexedDB.open( name, version );
//只有当open的给定的数据库名称和版本的数据库不存在时。才会调用onupgradeneeded,onupgradeneeded是请求数据库版本变化句柄
request.onupgradeneeded = function ( event ) { var db = event.target.result; };
//捕获request对象的onsuccess事件,onsuccess:请求成功的回调函数句柄
request.onsuccess = function ( event ) {
database = event.target.result;
();
};
//onerror: 请求失败的回调函数句柄
request.onerror = function ( event ) {
console.error( 'IndexedDB', event );
};
},
};
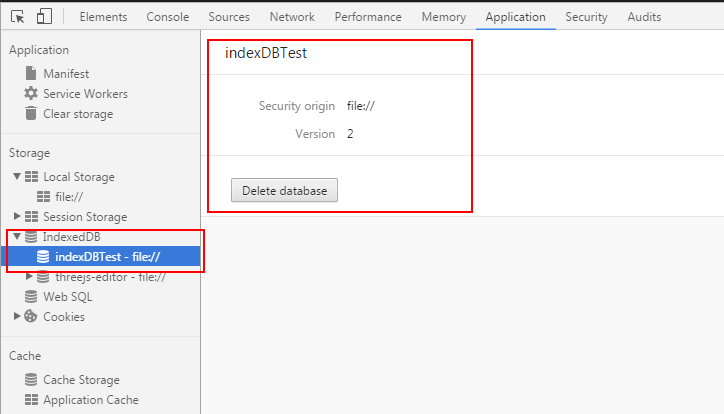
运行示例之后,可在chrome的debug页面看到建立的IndexedDB数据库。

我们可以查看IndexDB详情:
var indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
console.log(indexedDB);

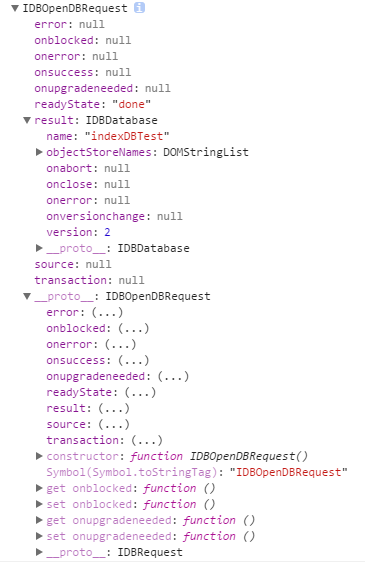
查看IDBOpenDBRequest
var IDBOpenDBRequest = indexedDB.open( "indexDBTest", 2 );
console.log(IDBOpenDBRequest);

前端之js-本地存储-localStorage && IndexedDB的更多相关文章
- js 本地存储 localStorage 之 angular
今天项目中用到 php yii框架 用的不是 angular路由 所以用rootScope传值是不行的 我就用到了 localStorage 本地持久化存储 如下 set 顾名思义是设置 值 loca ...
- 本地存储localStorage以及它的封装接口store.js的使用
本地存储localStorage以及它的封装接口store.js的使用 sublime-text chrome javascript readyGo 2016年11月20日发布 0 推荐 9 收藏 ...
- 移动端浏览器隐私模式/无痕模式使用本地存储localStorage/sessionStorage的问题
移动端浏览器隐私模式/无痕模式使用本地存储localStorage/sessionStorage的问题 开发H5 webapp时经常需要使用本地存储,如localStorage和sessionStor ...
- html5的本地存储localStorage和sessionStorage
html5的本地存储localStorage和sessionStorage html5中新增的比较重要的一个功能就是web storage来实现客户端本地存储数据,之前存储数据都是用cookie来实现 ...
- 本地存储localStorage sessionStorage 以及 session 和cookie的对比和使用
cookie和session都是用来跟踪浏览器用户身份的会话方式. 1.验证当前服务中继续请求数据时,哪些缓存数据会随着发往服务器? 只有cookie中设置的缓存数据会发送到服务器端 2. 强调几点: ...
- 本地存储 localStorage
本地存储localStorage 概念:window对象下面的属性,html5新增的,将5M大小的数据存储本地的浏览器上面. 浏览器支持存储5M大小 本地存储localStorage特点 本地存储属于 ...
- HTML5 JS API 本地存储LocalStorage基本操作
LocalStorage:使用方法与SessionStorage如出一辙,如下代码所示:此对象主要有两个方法:保存数据:localStorage.setItem(Key, value);读取数据:lo ...
- js本地存储解决方案(localStorage与userData)
WEB应用的快速发展,是的本地存储一些数据也成为一种重要的需求,实现的方案也有很多,最普通的就是cookie了,大家也经常都用,但是cookie的缺点是显而易见的,其他的方案比如:IE6以上的user ...
- HTML5本地存储localStorage与sessionStorage
在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(applica ...
随机推荐
- 【转】如何在win10(64位系统)上安装apache服务器
如何在win10(64位系统)上安装apache服务器 今天装了Apache服务器,下面是我总结的方法: 一,准备软件 1.64位的apache版本 传送门:http://www.apacheloun ...
- Sphinx将python代码注释生成文档
安装 使用pip进行安装: pip install sphinx 初始化 进入你代码所在的目录,输入: sphinx-quickstart 下图:PRD是代码所在目录,生成的文档保存目录设成doc ...
- lava.lang.String数据转换为java.sql.Date
在JavaWeb编程中,往往涉及数据库,javaBean,前端数据数据类型不一致的问题 数据库和javaBean之间可以直接选择相对应的数据类型,而serverlet从前端获取的数据往往是String ...
- tshark CAN协议分析初试
/********************************************************************************* * tshark CAN协议分析初 ...
- [LeetCode&Python] Problem 383. Ransom Note
Given an arbitrary ransom note string and another string containing letters from all the magazines, ...
- 20155219 2016-2017-2 《Java程序设计》第3周学习总结
20155219 2016-2017-2 <Java程序设计>第3周学习总结 教材学习内容总结 数组问题 -Scanner实例,猜数字. package src.week1; import ...
- 微信导出群记录V3.0
一.序 导出东北师范大学2017级软件工程微信群的聊天记录,形式不限,但需要包含文字.图片和链接,不允许截图. 聊天记录的时间段为2017年11月3日12:00起至2018年1月3日12:00. 二. ...
- Redis 当成数据库在使用和可靠的分布式锁,Redlock 真的可行么?
怎样做可靠的分布式锁,Redlock 真的可行么? https://martin.kleppmann.com/2016/02/08/how-to-do-distributed-locking.html ...
- 微处理器CPU 50年
CPU50年 ===电子管时期1912年:美国青年发明家德.福雷斯特(L.De Forest)在帕洛阿托小镇首次发现了电子管的放大作用.1946年:地球上第一台电子数字式计算机(ENIAC(埃尼阿克) ...
- Project Euler 54
#include<bits/stdc++.h> using namespace std; ]; ]; ; map<char,int> mp; //map<char,cha ...
