jq 动态添加.active 实现导航效果
代码思路:
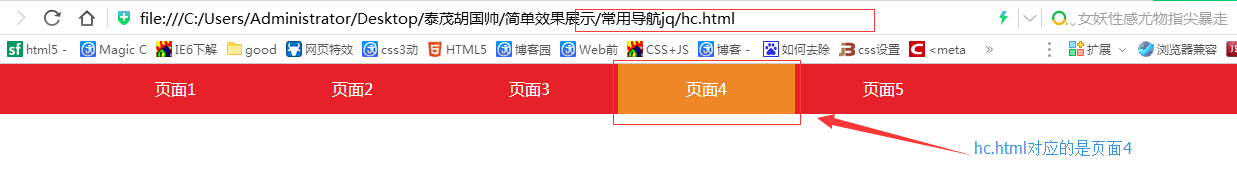
页面4:

页面5:

代码思路:
通过jq获取你打开页面的链接 window.location.pathname;
在HTML中给自己的li加入一个ID id的命名与网址链接中的href相同
通过jq包含方法找到相对应的li给他加入active类名
然后。。就没有然后了。。。
jq代码:
$(function () {
var li = $(".title_ul").children("li");
for (var i = 0; i < li.length; i++) {
var url = window.location.pathname;
var url = url.replace("/", "");
if (url.indexOf(li[i].id)!=-1) {
li[i].firstChild.className = "active";
} else {
li[i].firstChild.className = "";
}
}
})
html代码:
<body>
<div class="title">
<ul class="title_ul">
<li id="index"><a href="index.html" class="">页面1</a></li>
<li id="zf"><a href="zf.html" class="">页面2</a></li>
<li id="gc"><a href="gc.html" class="">页面3</a></li>
<li id="hc"><a href="hc.html" class="">页面4</a></li>
<li id="shwt"><a href="shwt.html" class="">页面5</a></li>
</ul>
</div>
</body>
喜欢的朋友可以去试试 ^_^ 转载清注明出处!!!
jq 动态添加.active 实现导航效果的更多相关文章
- AngularJS 导航栏动态添加.active
在传统jQuery中,实现导航栏动态添加.active类的思路比较简单,就是当点击的时候,清除其他.active,然后给当前类加上.active. 但是在AngularJS中,就不能再采用这种jQue ...
- jq动态添加的元素触发绑定事件无效
<div class='a'> <div class='b'> </div> 其中$('.a')是html页面的元素,$('.b')是jq动态添加的元素.$(&qu ...
- js/jq 动态添加的元素不能触发绑定事件解决方案
<!-- Copyright 2017-10-27, Jachin QQ: 381558301 Email: 381558301@qq.com 请看看你们的版本并对号入座: jquery1.6版 ...
- ThinkPHP框架下,给jq动态添加的标签添加点击事件移除标签
jq移除标签主要就是$("#要移除的id").remove();不再赘述,这里要提醒的是jq中动态添加标签后怎样添加点击事件.一般的jq添加点击事件是用这种方法$("#i ...
- js JQ动态添加div标签
function renderList(data){ var str = ''; for(var i = 0; i < data.length; i++){ // 动态添加li str += ' ...
- jq动态添加onclick事件在谷歌中不起作用
$("#oa-bed-rooType").append($('<option/>').val(0).text('请选择房间类型')); $('#oa-bed-roomT ...
- JQ 动态添加节点
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jq动态添加代码监听问题
$(document).on('click', '.class', function() { console.log($(this).attr('id')); });
- 用jq动态给导航菜单添加active
点击后页面跳转到了新的链接,找到所有的li下的a标签,对其链接地址进行判断,如果和当前浏览器的地址一致,就认为是当前应该激活的菜单,添加active类,否则就取消. <ul class=&quo ...
随机推荐
- U盘发现器
U盘发现器 package com.lx.io; import java.io.File; import java.io.IOException; import java.util.ArrayList ...
- log4go的全局封装Wrapper和标准log库函数的兼容
方便易用的全局函数 大多数时候,只不过是写一个简单的测试程序.例如: package main import ( "log" ) func main(){ log.Fatal(&q ...
- 字符串查找KMP算法
如果你用过ctrl+F这个快捷键,那么你有很大的概率使用过这个算法,这就是在待查找字符串(可能有成千上万个字符)中找出模式串(比较小,可能有几个字符),可能找到大于或者等于1次的位置.例如,在abab ...
- Linux下protobuf的编译与安装【各种奇葩问题】
1.下载源码 首先,从github上下载protobuf的源码,地址:https://github.com/google/protobuf,我选择下载2.5.0版本. 2.编译protobuf 2.1 ...
- JavaWeb开发技术基础概念回顾篇
JavaWeb开发技术基础概念回顾篇 第一章 动态网页开发技术概述 1.JSP技术:JSP是Java Server Page的缩写,指的是基于Java服务器端动态网页. 2.JSP的运行原理:当用户第 ...
- JAVA入门[22]—thymeleaf
一.thymeleaf官网 官网:https://www.thymeleaf.org/index.html doc:https://www.thymeleaf.org/documentation.ht ...
- JavaScript Base64加解密
Base64加密算法是网络上最常见的用于传输8Bit字节代码的编码方式之一,大家可以查看RFC2045-RFC2049,上面有MIME的详细规范.Base64编码可用于在HTTP环境下传递较长的标识信 ...
- JDBC之组件封装
本文所需架包:mysql-connector-java-5.1.7-bin.jar(连接MySQL数据库需要),ojdbc6.jar(连接Oracle数据库需要) 1.JDBC工具类(JDBCUtil ...
- (转)java提高篇(一)-----理解java的三大特性之封装
从大二接触java开始,到现在也差不多三个年头了.从最基础的HTML.CSS到最后的SSH自己都是一步一个脚印走出来的,其中开心过.失落过.寂寞过.虽然是半道出家但是经过自己的努力也算是完成了“学业” ...
- 抓取60000+QQ空间说说做一次数据分析
对于QQ空间的数据一直来是垂涎不已,老早就想偷过来研究研究,这几天闲下来便开始动手... 整个程序的流程为:登录-->获取cookie-->获取所有的好友qq_number-->根据 ...
