html5实例-闪烁的星星
一、绘制五角星
1.1页面结构
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>绘制五角星</title>
<style type="text/css">
canvas{
background: #00113F;
}
</style>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
</body>
</html>
1.2封装一个绘制多边形的函数
- 在绘制之前首先我们需要画图分析一下,如何绘制一个多边形

- 由上图我们可以知道,五角星其实是由10个点连接起来的,而五角星外角的五个点是在一个大圆上,内角的五个点也是在一个小圆上,并且这两个圆的圆心是一样的。因此我们只要知道这两个圆的半径以及点的角度(角度等于360度/点的个数),即可绘制出这些点。
- 由上面分析可知,我们只需要知道原点坐标,大圆的半径,小圆的半径,以及确定需要绘制的边数,即可绘制出一个多边形,在这里我们默认绘制五边形
- 现在我们编写绘制多边形的函数,首先我们需要设置一些默认值
function drawStart(Object) {
/*设置一些默认值*/
Object = Object || {};
Object.x = Object.x; //多边形的x轴坐标
Object.y = Object.y; //多边形的y轴坐标
Object.radius1 = Object.radius1; //多边形外面大圆的半径
Object.radius2 = Object.radius2; //多边形内部小圆的半径
Object.angle = 360 / (Object.num * 2); //每个点所对应的角度
Object.num = Object.num || 5; //设置绘制几边形,默认为五边形
Object.drawType = Object.drawType || 'fill'; //绘制填充多边形还是不填充多边形
Object.fillStyle = Object.fillStyle || '#fff'; //设置多边形的填充颜色
Object.strokeStyle = Object.strokeStyle || '#ccc' //设置多边形的边的颜色*/
}
- 接下来我们需要确定五角星的所有点的坐标,并且把每个点的信息存放在对象里面,然后放在一个数组中
var arr = [];
for(var i = 0; i < Object.num * 2; i++) {
var oStar = {};
if(i % 2 == 0) { //判断是小圆上的点还是大圆上的点
oStar.x = Object.x + Object.radius1 * Math.cos(i * Object.angle * Math.PI / 180); //x坐标:圆点横坐标+半径*cos(弧度)
oStar.y = Object.y + Object.radius1 * Math.sin(i * Object.angle * Math.PI / 180);//y坐标:圆点纵坐标+半径*sin(弧度)
} else {
oStar.x = Object.x + Object.radius2 * Math.cos(i * Object.angle * Math.PI / 180);
oStar.y = Object.y + Object.radius2 * Math.sin(i * Object.angle * Math.PI / 180);
}
arr.push(oStar);
}
- 再接下来我们把这些点利用直线连起来就可以绘制一个五角星了
/*开始绘制多边形*/
context.beginPath();
context.moveTo(arr[0].x, arr[0].y);
for(var i = 0; i < arr.length; i++) {
context.lineTo(arr[i].x, arr[i].y);
}
context.closePath(); //关闭路径可以使首尾节点连接起来
if(Object.drawType == 'fill') { //判断需不需要填充多边形
context.fillStyle = Object.fillStyle;
context.strokeStyle = Object.strokeStyle;
context.stroke();
context.fill();
} else if(Object.drawType == 'stroke') {
context.strokeStyle = Object.strokeStyle;
context.stroke();
}
二、让星星闪烁
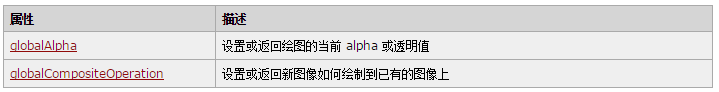
2.1 canvas图形合成api

2.2设置多个星星的参数
- 利用for语句循环遍历50次,每循环一次设置一个星星的参数,然后把这些参数放在一个数组中
var starArr = [];
for(var i = 0; i < 50; i++) {
var oStar2 = {
x: 30 + (canvas.width - 60) * Math.random(),
y: 30 + (canvas.height - 60) * Math.random(),
radius1: 10 + 5 * Math.random(),
radius2: 5,
angle1: 360 * Math.random(), //初始角度
changeAngle: -5 + 10 * Math.random(), //每次旋转的角度
}
starArr.push(oStar2);
}
- 让星星每60ms变换一次
setInterval(function() {
context.clearRect(0, 0, 500, 500);
for(var i = 0; i < starArr.length; i++) {
starArr[i].angle1 += starArr[i].changeAngle;
context.save(); //保存之前的绘图环境
context.beginPath();
context.translate(starArr[i].x, starArr[i].y);
context.rotate(starArr[i].angle1 * Math.PI / 180) //缩放
context.scale(Math.sin(starArr[i].angle1 * Math.PI / 180), Math.sin(starArr[i].angle1 * Math.PI / 180));
context.globalAlpha = Math.abs(Math.sin(starArr[i].angle1 * Math.PI / 180));
drawStart({
x: 0,
y: 0,
radius1: starArr[i].radius1,
radius2: starArr[i].radius2,
num: 5
});
context.restore();
}
}, 60)
- 完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绘制五角星</title>
<style type="text/css">
canvas {
background: #00113F;
}
</style>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d'); function drawStart(Object) {
/*设置一些默认值*/
Object = Object || {};
Object.x = Object.x; //多边形的x轴坐标
Object.y = Object.y; //多边形的y轴坐标
Object.radius1 = Object.radius1; //多边形外面大圆的半径
Object.radius2 = Object.radius2; //多边形内部小圆的半径
Object.angle = 360 / (Object.num * 2);
Object.num = Object.num || 5; //设置绘制几边形,默认为五边形
Object.drawType = Object.drawType || 'fill'; //绘制填充多边形还是不填充多边形
Object.fillStyle = Object.fillStyle || '#fff'; //设置多边形的填充颜色
Object.strokeStyle = Object.strokeStyle || '#ccc' //设置多边形的边的颜色*/ var arr = [];
for(var i = 0; i < Object.num * 2; i++) {
var oStar = {};
if(i % 2 == 0) { //判断是小圆上的点还是大圆上的点
oStar.x = Object.x + Object.radius1 * Math.cos(i * Object.angle * Math.PI / 180); //x坐标:圆点横坐标+半径*cos(弧度)
oStar.y = Object.y + Object.radius1 * Math.sin(i * Object.angle * Math.PI / 180); //y坐标:圆点纵坐标+半径*sin(弧度)
} else {
oStar.x = Object.x + Object.radius2 * Math.cos(i * Object.angle * Math.PI / 180);
oStar.y = Object.y + Object.radius2 * Math.sin(i * Object.angle * Math.PI / 180);
}
arr.push(oStar);
} /*开始绘制多边形*/
context.beginPath();
context.moveTo(arr[0].x, arr[0].y);
for(var i = 0; i < arr.length; i++) {
context.lineTo(arr[i].x, arr[i].y);
}
context.closePath(); //关闭路径可以使首尾节点连接起来
if(Object.drawType == 'fill') { //判断需不需要填充多边形
context.fillStyle = Object.fillStyle;
context.strokeStyle = Object.strokeStyle;
context.stroke();
context.fill();
} else if(Object.drawType == 'stroke') {
context.strokeStyle = Object.strokeStyle;
context.stroke();
}
} var starArr = [];
for(var i = 0; i < 50; i++) {
var oStar2 = {
x: 30 + (canvas.width - 60) * Math.random(),
y: 30 + (canvas.height - 60) * Math.random(),
radius1: 10 + 5 * Math.random(),
radius2: 5,
angle1: 360 * Math.random(), //初始角度
changeAngle: -5 + 10 * Math.random(), //每次旋转的角度
}
starArr.push(oStar2);
} setInterval(function() {
context.clearRect(0, 0, 500, 500);
for(var i = 0; i < starArr.length; i++) {
starArr[i].angle1 += starArr[i].changeAngle;
context.save(); //保存之前的绘图环境
context.beginPath();
context.translate(starArr[i].x, starArr[i].y);
context.rotate(starArr[i].angle1 * Math.PI / 180) //缩放
context.scale(Math.sin(starArr[i].angle1 * Math.PI / 180), Math.sin(starArr[i].angle1 * Math.PI / 180));
context.globalAlpha = Math.abs(Math.sin(starArr[i].angle1 * Math.PI / 180));
drawStart({
x: 0,
y: 0,
radius1: starArr[i].radius1,
radius2: starArr[i].radius2,
num: 5
});
context.restore();
}
}, 60) }
</script>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
</body>
</html>
- 效果演示
html5实例-闪烁的星星的更多相关文章
- 如何用PowerPoint制作闪烁的星星
在PPT中,PPT动画说是幻灯片PPT中的精华是当之无愧的!ppt文件有了动画,犹如插上翅膀的鸟,让PPT的色彩衍生出了更多的特色.只要你的ppt动画效果制作的对,你的幻灯片将明显与众不同,观众也更容 ...
- 值得 Web 开发人员收藏的20个 HTML5 实例教程
当开始学习如何创建 Web 应用程序或网站的时候,最流行的建议之一就是阅读教程,并付诸实践.也有大量的 Web 开发的书,但光有理论没有实际行动是无用的.现在由于网络的发展,我们有很多的工具可以用于创 ...
- canvas画随机闪烁的星星
canvas画一颗星星: 规则的星星有内切圆和外切圆,每两个点之间的角度是固定的,因此可得到星星的每个点的坐标,画出星星. function drawStars(x,y,radius1,radius2 ...
- HTML5新特性之CSS+HTML5实例
1.新的DOCTYPE和字符集 HTML5的一项准则就是化繁为简,Web页面的DOCTYPE被极大的简化. <!DOCTYPE html> 同时字符集声明也被简化了: <meta c ...
- Vijos P1881 闪烁的星星
背景 星光闪耀--深蓝色空间 听说过他们的语言 沉默 暮 他们称赞深相互 描写叙述 繁星, 漫天的繁星. 繁星排成一列, 我数一数呀, 一共同拥有N仅仅小星星呢. 星星们是听话的好孩子, 小岛在指挥它 ...
- html5 实例渐变
代码实例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- Vijos P1881 闪烁的星星 (加强自己多一点。。)
假设每次查询不是整个长度,但[x, y]此时间间隔. . 闲来无事写的,感觉是正确的.这将成为合并范围. #include <cstdio> #include <cstring> ...
- HTML5应用——生日快乐动画之星星
在讲述绘制星星动画之前,先介绍一点javascript知识. 面向对象: javascript本质上不是面向对象语言,而是脚本语言,一般只适合简单.代码量少的程序,因为脚本过于复杂会直接导致浏览器出现 ...
- 出售基于Html5的高性能GIS平台源码
远景地理信息系统平台软件 远景地理信息系统平台软件,简称"RemoteGIS",版本V1.0,它是基于HTML5自主研发的新一代WEBGIS平台,它使用Javascript开发,具 ...
随机推荐
- maven常用命令介绍(持续更新)
一.Maven的基本概念 主要服务于基于Java平台的项目构建,依赖管理和项目信息管理. 1.1.项目构建 项目构建过程包括[清理项目]→[编译项目]→[测试项目]→[生成测试报告]→[打包项目]→[ ...
- Linux输入子系统(一) _驱动编码
输入设备都有共性:中断驱动+字符IO,基于分层的思想,Linux内核将这些设备的公有的部分提取出来,基于cdev提供接口,设计了输入子系统,所有使用输入子系统构建的设备都使用主设备号13,同时输入子系 ...
- 安装和配置Symfony
为了简化创建新项目的过程,Symfony提供一个安装程序. 安装Symfony Installer 使用Symfony Installer是创建新的Symfony项目的唯一推荐方式,这个install ...
- android学习18——对PathMeasure中getPosTan的理解
考虑这样的场景:要实现物体沿直接或曲线运动的效果.这就要算出某个时刻t,物体的坐标.getPosTan就是用来求坐标的.看下面的代码: float step = 0.0001f; Path path ...
- IOS 中openGL使用(使用基准图快速制作滤镜)
Color Lookup Table 在影像处理领域中,当我们想要调整一个影像的色彩时,经常会用到 Color Lookup Table 的技术. 举个简单的例子,如果我们想要让影像中的每个像素的R值 ...
- Scalatra--Introduction And Quick start
Introduction Scalatra是一款轻易级Scala web框架,通过Scalatra可以很轻易创建web Application,由Linkedln开源并遵循了Ruby Web框架的Si ...
- 关于java socket
1. 关于new Socket()中参数的理解 Server端: 调用ServerSocket serverSocket = new ServerSocket(1287,2);后Server端打开了指 ...
- Selenium Web 自动化 - 项目持续集成
Selenium Web 自动化 - 项目持续集成 2017-02-13 目录 1环境准备 1.1 安装git 1.2 安装jenkins 1.3 安装jenkins插件 1.4 jekins ...
- Java的容器类小结
Java的容器类其实就是集合类,只是为了不与Collection接口混淆,国内基本翻译为容器类. 容器类分为两种:独立元素序列的Collection和键值对的Map. Collection主要有如下几 ...
- [LeetCode]Integer Break(Dp或胡搞或推公式)
343. Integer Break Given a positive integer n, break it into the sum of at least two positive intege ...
