关于angular-route后获取路由标签的一些问题
要实现angular路由,我们需要用到angular.js和angular-route.js

在接入网络的情况下,很多网站都可以下载到这个文件。
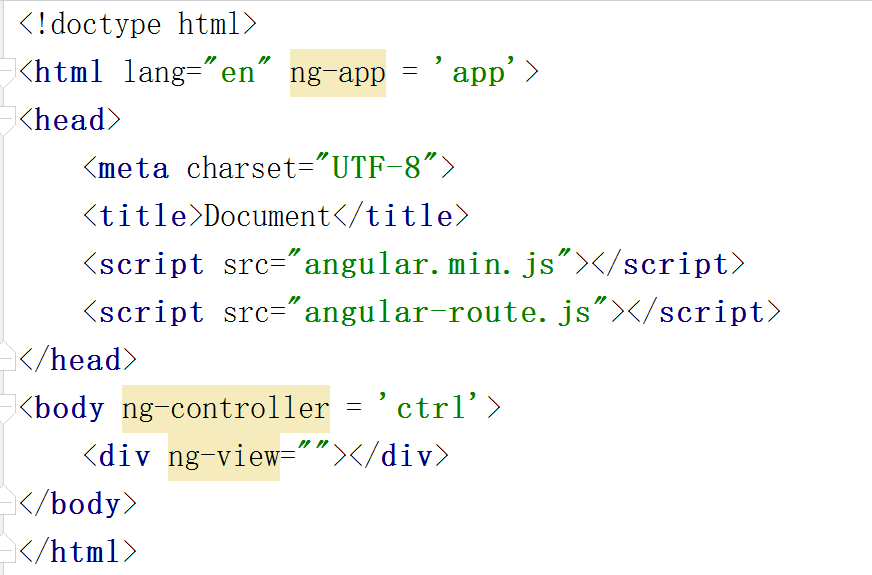
然后呢,将文件引入到你的HTML中,然后是基础格式
html

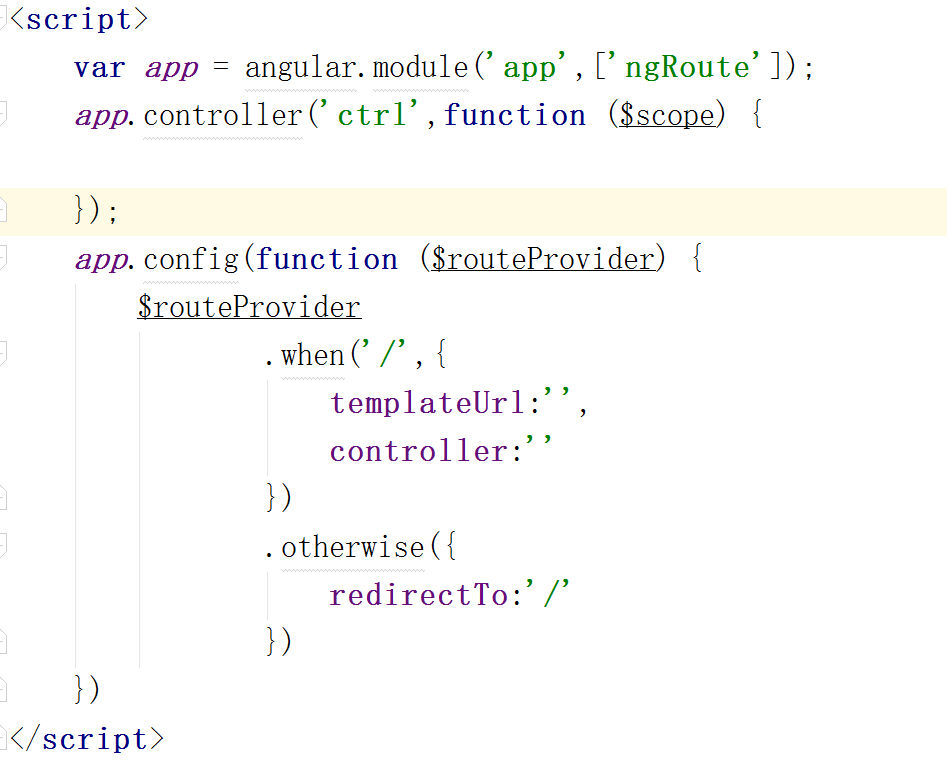
js

这里声明一下,ng-controller不是必须的当我们仅是使用路由不使用控制器时,它是可以去除的。
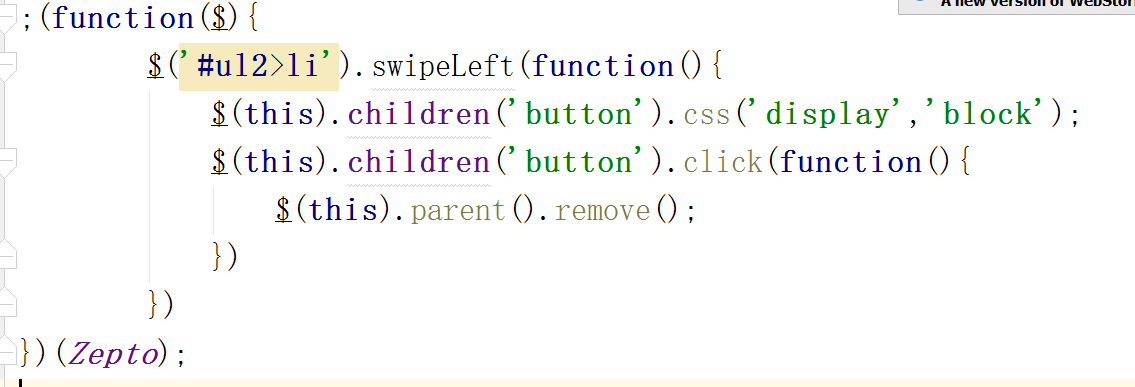
当时我写过一个用angular路由一个页面的案例,其中包含轮播图,以及zepto.js的一个左切效果,因为页面除了头部和尾部全部是由angular路由来的;

这是一段左切显示按钮的代码,当我切动时,它的效果不能实现。
原因是:因为window.load事件触发的时候,angular还没有开始渲染,所以你写在window.load事件里的函数执行的时候还没有那些元素,你应该等angular渲染完成之后再初始化轮播;
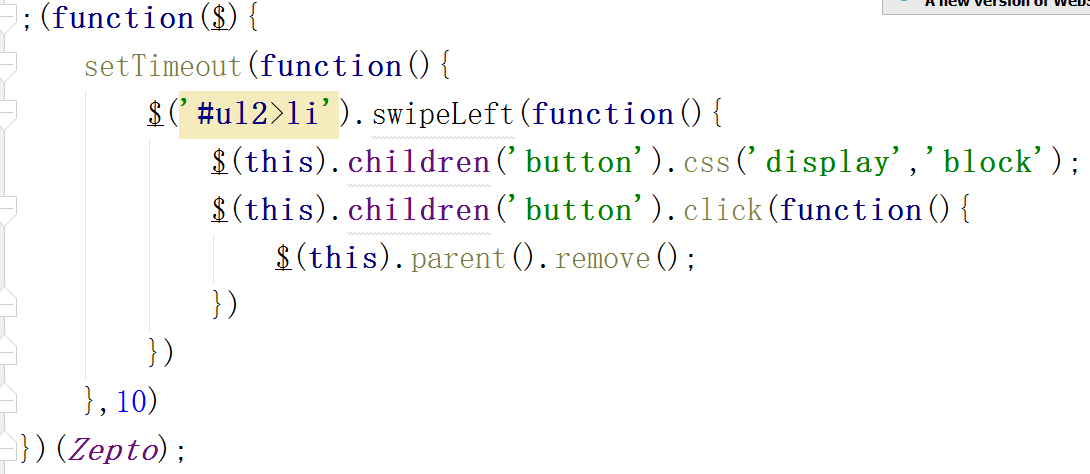
解决的方法:我们可以在我们代码前加入一个一次性计时器 setTimeout

因为setTimeout是在window.onload后运行,所有接可以解决这个小问题了。
你也可以使用angular的其他插件,因为使用angular的基本原则,就是不要想着去操作DOM
关于angular-route后获取路由标签的一些问题的更多相关文章
- 服务网关ZuulFilter过滤器--pre/post/error的用法(校验请求信息,获取路由后的请求/响应信息,处理服务网关异常)
微服务中Zuul服务网关一共定义了四种类型的过滤器: pre:在请求被路由(转发)之前调用 route:在路由(请求)转发时被调用 error:服务网关发生异常时被调用 post:在路由(转发)请求后 ...
- angular路由传参和获取路由参数的方法
1.首先是需要导入的模块 import { Router } from "@angular/router";//路由传参用到 import{ActivatedRoute,Param ...
- angular -- $route API翻译
$route -$routeProvider服务 -依赖ngRoute模块 $route能够在路径发生改变的时候,渲染不同的视图,调用不同的控制器.它监测了$location.url(),然后根据路径 ...
- 使用 Angular RouteReuseStrategy 缓存(路由)组件
使用 Angular RouteReuseStrategy 缓存组件 Cache components with Angular RouteReuseStrategy RouteReuseStrate ...
- AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● 刷新路由● 查看当前路由以及所有路由● 路由触发事件● 获取路由参数 ● 路由的resolve属性● 路由URL格式 ...
- angular学习笔记(十七)-路由和切换视图
本篇介绍angular中如何通过判断url的hash值来显示不同的视图模板,并使用不同的控制器: 下面,通过一个例子,来一步一步说明它的用法: 我们要做一个邮箱应用,打开的时候显示的是邮件列表: 然后 ...
- angular route 与 django urls 冲突怎么解决?
app.js var app = angular.module('app', [ 'ngResource', 'ngRoute', // 'ui.bootstrap', // 'ngResource' ...
- Angular Route导航
我们用Angular cli创建带有路由的新项目 ng new router --routing Angular Routes API文档 Angular的文档中有详细的解释: 1)https://a ...
- mybatis框架(6)---mybatis插入数据后获取自增主键
mybatis插入数据后获取自增主键 首先理解这就话的意思:就是在往数据库表中插入一条数据的同时,返回该条数据在数据库表中的自增主键值. 有什么用呢,举个例子: 你编辑一条新闻,同时需要给该新闻打上标 ...
随机推荐
- js闭包(closure),个人理解
一.闭包概念理解 各种专业文献上对js"闭包"(closure)定义非常抽象,贼难看懂.我的理解是,闭包就是能够读取某函数内部变量的函数.由于在Javascript语言中只有在函数 ...
- python自动化开发-[第一天]-基础数据类型与编码
1.Python与其他语言对比 - C语言的解释方式 代码-->机器码-->计算机 - python,java,php等高级语言的解释方式 代码-->字节码-->机器码-- ...
- IO调度器原理介绍
IO调度器(IO Scheduler)是操作系统用来决定块设备上IO操作提交顺序的方法.存在的目的有两个,一是提高IO吞吐量,二是降低IO响应时间.然而IO吞吐量和IO响应时间往往是矛盾的,为了尽量平 ...
- 【教程】发布NAServer到ArcGIS Server 10.4上[超详细]
前阵子对ArcGIS API For JavaScript的网络分析有兴趣,但是不知道其数据是如何获取的. 查阅API知道,AJS的网络分析只有三个功能:最短路径(RouteTask).最近设施点(C ...
- Docker - 定制镜像
Dockerfile Docker Hub拥有大量高质的官方镜像:可直接使用的服务类镜像.语言应用镜像.基础操作系统镜像等,满足绝大部分需求. 此外,可以通过定制镜像的方式来满足实际使用中的特定需求. ...
- 【转】MyISAM和InnoDB 区别
InnoDB和MyISAM是MySQL最常用的两个表类型,这两个表类型各有优劣,视具体应用而定.基本的差别为:MyISAM类型不支持事务处理等高级处理,而InnoDB类型支持.MyISAM类型的表强调 ...
- Python数据类型和变量
一.数据类型1.整型整型类型比较简单,就是我们数学中的正整数(1,2,520..).负整数(-2,-9..);与java不同的是,python中的整数可以无限大,而java的整数类型int为四个字节, ...
- Springboot数据访问,棒棒哒!
Springboot对数据访问部分提供了非常强大的集成,支持mysql,oracle等传统数据库的同时,也支持Redis,MongoDB等非关系型数据库,极大的简化了DAO的代码,尤其是Spring ...
- Android 开发—— 小工具,大效率
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 作者:姚志锋 一.Hugo插件 -- 打印方法运行时间 首先申明下,此Hugo非 彼Hugo(Hugo是由Go ...
- 刑天DDOS攻击器下一版本即将使用NTP放大功能
刑天DDOS攻击器下一版本即将使用NTP放大功能 在一次无语实验中无意发现NTP方法后的攻击流量相当可观,Linux实测G口高达30G,也就是说最大可以放大30倍的攻击流量是何等的威武.而 ...
