移动端300ms点击事件的延迟
移动端click事件300ms延迟
移动端click事件300ms的延迟在目前看来,已经是老生常谈了。
以下内容,我会在参考资源的基础上谈谈我对移动端click事件300ms延迟的一些理解。本人愚昧,如有不足,望浏览指正。
300ms延迟的原因
参考资源有谈到,300ms延迟是因为浏览器要判断用户的操作而规定的。浏览器不知道用户的手指离开屏幕之后是否会再次回到屏幕,还是就此结束触摸事件。为了确定用户接下来的操作,浏览器不得不等待一段时间。而浏览器开发者找到了一个最佳时间间隔,就是300ms。
而浏览器需要判断用户是否是双击屏幕以进行缩放页面的操作。如果两次click事件的时间间隔在300ms内,表示用户需要双击缩放页面;如果两次click事件的时间间隔在300ms外,表明用户只是需要触发click事件。
触摸事件
在移动端上,存在触摸(touch)事件、手势(gesture)事件和指针(pointer)事件。后两种事件由于使用的少和浏览器兼容性问题的原因,暂时不做讨论。
触摸事件包括touchstart, touchmove, touchend三个事件。
- touchstart: 当手指触摸屏幕时触发,即使只有一只手指放在屏幕上也会触发
- touchmove: 当手指在屏幕上连续滑动时触发,在这个事件期间,可以调用事件对象的preventDefault方法阻止页面滚动。
- touchend: 当手指从屏幕上移开时触发。
以上三个事件都可以冒泡,同时可以被取消。事件对象包含touches数组,changedTouches数组,targetTouches数组,这三个数组包含着clientX/Y、pageX/Y、screenX/Y、target等属性。一般情况下在touchstart事件对象中读取touches数组获取相应的位置信息,在touchmove和touchend事件下读取changedTouches和targetTouches数组获取相应的位置信息。
click事件
前端工程师对click事件绝对不会陌生,click事件触发的事件处理程序是DOM和用户交互最直接的方式。
click事件是由mousedown事件和mouseup事件组成,同时mousedown和mouseup触发必须在同一个像素点上才会触发click事件。
即鼠标点击: mousedown -> mouseup -> click。如果是在按下鼠标的时候触发mousemove事件,将鼠标移动到其他像素点上,然后再触发mouseup事件,此时click事件是不会被触发的。
触摸事件与click事件
既然click事件在移动端上存在300ms的延迟,那我们直接使用触摸事件来代替click事件不就可以了吗?
这种做法是不行的。平时我们使用手机去浏览信息的时候,会不断的滑动页面。如果使用触摸事件替代click事件,那么会发生一些意想不到的事情。比如说,页面上有一个img标签,外层包含a标签,当点击时跳转到新页面。如果此时将某个事件处理程序绑定到touchstart事件时,在这个img标签上滑动屏幕,就会跳转到其他页面了。这并不是我们想要的结果。
再来看看另一个例子,我在documet对象上绑定了click事件,touchstart事件和touchend事件。通过各自事件的事件对象获取到点击时距离是视觉视口的X、Y距离。
document.addEventListener('click', e => {
let touch = e
console.log('click', touch.clientX, touch.clientY)
}, false)
document.addEventListener('touchstart', (e) => {
let touch = e.touches[0]
console.log('start', touch.clientX, touch.clientY)
}, false)
document.addEventListener('touchend', (e) => {
let touch = e.changedTouches[0]
console.log('end', touch.clientX, touch.clientY)
}, false)
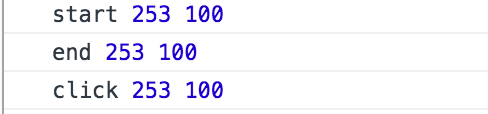
当我在页面上触摸且不滑动时,会相继触发touchstart, touchend, click事件。此时会符合我们的预期。

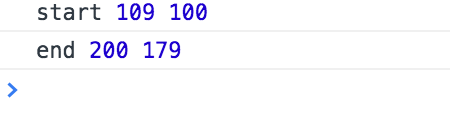
当我在页面上触摸且滑动时,此时只会触发touchstart, touchend, 而不会触发click事件。原因很简单,因为在在触摸时发生了滑动,此时手指就不在一个像素点上了,所以不会触发click事件。

在移动端最理想的情况是,当用户滑动时不误触发某个事件处理程序,当页面静止时点击某个元素才会触发相应的操作,这是最好的情况。所以click事件在移动端仍然需要,不可丢弃。因此,就存在一些办法去处理移动端300ms延迟的问题。300ms延迟在移动端上的体验太差啦!受不了:)
300ms延迟解决方法
meta视口标签
既然300ms出现的原因是为了判断用户是否需要双击缩放页面的问题,那我们禁止
移动端300ms点击事件的延迟的更多相关文章
- angularJS在移动端的点击事件延迟问题
在运用angular开发移动端的应用时,发现它并没有将ng-click做兼容,在移动端使用ng-click事件仍然会有300ms延迟.后来发现angular有一个专门针对移动端的模块:angular- ...
- 移动端300ms点击延迟
移动端300ms点击延迟 原因:早期的苹果手机存在点击缩放,用手指在屏幕上快速双击后,iOS自带的Safari浏览器会将网页缩放至原始比例,后来很多浏览器也跟着学了. 解决方法:禁止缩放 <me ...
- 【技术博客】移动端的点击事件与Sticky Hover问题
目录 移动端的点击事件与Sticky Hover问题 TL;DR 前言 问题描述 背景 实现方式 问题 关于移动端浏览器的点击事件 初次发现问题后各种解决尝试:从点击事件本身下手 cursor: po ...
- jquery关于移动端的点击事件解析
jquery关于移动端的点击事件解析 如果用click来写 你连续点几下 会没有反应 响应是非常慢的 所以移动端必须用touchstart代替click来写
- js-解决移动端点击事件的延迟问题
众所周知,在手机上的点击事件会有延迟300ms的问题.但在做手机端某些点击小游戏时,我们就需要取消这个延迟的问题: 第一步:禁止页面的缩放 <meta name="viewport&q ...
- ios移动端浏览器点击事件失效的解决方案
点击事件失效的原因可能是因为,你用了事件代理了, 比如这样 $(document).on("click",".fd",function(){ }) 这段代码在安 ...
- 移动端IOS点击事件失效解决方案
解决方案 解决办法有 4 种可供选择: 1 将 click 事件直接绑定到目标元素(即 .target)上 2 将目标元素换成 <a> 或者 button 等可点击的元素 3 将 clic ...
- HTML5 移动端 自定义点击事件
/* 封装的TAP事件 */ (function () { /** * IOS 和 PC 端 只需要创建一次就能一直使用 * Android 手机 每次使用的时候都需要从新创建 */ function ...
- 移动端—— 兼容PC端,移动端的点击事件
移动设备上不支持鼠标事件,好在webkit内核的移动浏览器支持 touch 事件,所以触摸事件是移动应用中所必须的.touchstart.touchmove.touchend事件可以类比于moused ...
随机推荐
- App测试札记
App测试札记 测试应该收集信息 测试应该问问题 测试应该扮演不同角色 测试应该如实反馈 初学者 有哪些可以利用的信息?需求,技术方案,测试设计,现有功能,相关人员 App会在哪些环境下运行 App会 ...
- jqery 图片等 比例缩放
后台添加加载图片的方法(从编辑器里为图上添加一个名为jzsmsimglightbox样式的类) public string GetHtmlImageUrlList(string sHtmlText) ...
- Windows 10环境安装VIM代码补全插件YouCompleteMe
Windows 10环境安装VIM代码补全插件YouCompleteMe 折腾一周也没搞定Windows下安装VIM代码补全插件YouCompleteMe,今天在家折腾一天总算搞定了.关键问题是在于P ...
- CSS active选择器与CSS hover选择器
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- 『转』MarsEdit快速插入源代码
开始用MarsEdit来写博文,客户端的,毕竟是要方便的多啊. 遇到的第一个问题就是:MarsEdit没有提供快速插入源代码的工具,而对于我这枚码农而言,这个就有点太杯具了. 简单研究了一下,发现Ma ...
- Linux 多用户系统
Linux OS是基于Unix系统开发而来,我们知道计算机是昂贵与稀缺的资源,所以一台计算机就要满足多个用户同时使用,即多用户的系统的思想. 实现方式:通过分时共享的策略.即让多个用户可以同时使用一台 ...
- H3CNE实验:配置VLAN和VLAN端口
配置准备数据: | 设备名称 | IP地址 | VLAN网关 | 接口 | VLAN | |---------------|--------------|----------------|------ ...
- net 中web.config单一解决方法 (其他配置引入方式)
近期一个项目需要写许多的配置项,发现在单个web.config里面写的话会很乱也难于查找 所以搜了一下解决了,记录下来 一. webconfig提供了引入其他config的方式 <conne ...
- iOS获取ipa素材、提取ipa包资源文件
当我们看到一款优秀的App时,我们可能对它的一些素材比较感兴趣,或者我们也想仿写一款类似app,那么怎么能获取到它的素材资源文件呢? 下面我以ofo举例: 1.打开iTunes,搜索ofo关键字,选择 ...
- 算法——蛮力法之选择排序和冒泡排序c++实现
这次实现的是蛮力法中的两个例子,选择排序法和冒泡排序法,使用的编译环境是vs2013,下面对这两个算法做一个简单介绍,然后是两个算法的c++实现代码. 选择排序法比较的范围是整个列表,每次扫描结束找出 ...
