ASP.NET Core MVC – Form Tag Helpers
ASP.NET Core Tag Helpers系列目录,这是第三篇,共五篇:
- ASP.NET Core MVC – Tag Helpers 介绍
- ASP.NET Core MVC – Caching Tag Helpers
- ASP.NET Core MVC – Form Tag Helpers
- ASP.NET Core MVC – 自定义 Tag Helpers
- ASP.NET Core MVC – Tag Helper 组件
简介
我们已经介绍过Tag Helpers以及一些最常用的Tag Helpers,也谈到了缓存Tag Helpers。在这篇文章中,我们将讨论表单Tag Helpers。
HTML或Web表单通过使用各种HTML元素用于收集来自用户的输入,如输入框、复选框、单选按钮、下拉列表等。使用 <form> 元素时,我们通常使用POST请求。虽然也可以使用GET请求,不过GET请求建议提交于少量、非敏感的数据来获取数据。

ASP.NET Core MVC提供了一些Form Tag Helpers,让我们看看最重要的是什么。
Form Tag Helper
当我们使用<form>元素时,ASP.NET Core MVC会自动添加防御CSRF攻击保护措施;它通过生成隐藏的请求验证令牌以防止CSRF攻击。
看一个简单的例子:

此代码输出的界面如下:

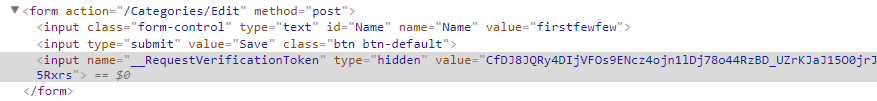
然而,这并不是全部,在幕后发生了什么:

请注意在HTTP Post操作方式中,RequestVerificationToken 与内置的[ValidateAntiForgeryToken]属性一起工作,同时,该请求方法会被标记为post方式。
Form Tag Helper的还提供了asp-route-{ParameterName}属性,其中参数名称为被添加到路由的值;并且还提供了@Html.BeginForm和@Html.BeginRouteForm另一种清晰的替代方式。
如果我们添加一个自定义路由:

并将表单修改为如下:

我们得到以下HTML:

它将执行与刚才指定的 controller 和 action 方法。
这是使用旧的HTML Helpers语法:
@using (Html.BeginForm("Edit", "Categories")) {
}
新的语法是:
<form asp-action="Edit" asp-controller="Categories">{
}
第一个可能看起来更短更好,但第二个更自然,对于设计师或一名JS开发人员来说,在使用Angular、React的过程中,这将会更加自然。
Input Tag Helper
这一个很简单,它是@Html.EditorFor(m => m.Name)的替代方式。
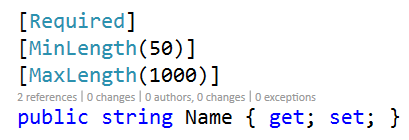
假设我们有一个具有 Name 属性的视图模型:
<input asp-for="Name" />`
会产生如下代码:
<input type="text" id="Name" name="Name" />
Label Tag Helper
这一个也很简单,它是@Html.LabelFor(m => m.Name)的替代方式。
它与输入框Tag Helper配合使用:
<input asp-for="Name" />
<label asp-for="Name" />
与其它一样,也具有智能感知功能,一旦您开始键入,就会检测属性的名称:

如果我们将 Display 特性应用于 Name 属性:

这是我们将获得的HTML内容:
<label for="Name">Category Name</label>
TextArea Tag Helper
这一个非常类似于Input Tag Helper:

以下Razor代码:
<textarea asp-for="Name"></textarea>`
我们将得到以下输出:

Validation Message Tag Helper
我们使用Validation Tag Helper为我们的视图模型的属性显示验证消息,使用方式也很简单:
<span asp-validation-for="Name"></span>
我们得到的HTML:
<span class="field-validation-valid" data-valmsg-for="Name" data-valmsg-replace="true"></span>
原文:《ASP.NET Core MVC – Form Tag Helpers》https://codingblast.com/asp-net-core-mvc-form-tag-helpers/
翻译:Sweet Tang
本文地址:http://www.cnblogs.com/tdfblog/p/form-taghelpers-in-asp-net-core-mvc.html
欢迎转载,请在明显位置给出出处及链接。
ASP.NET Core MVC – Form Tag Helpers的更多相关文章
- ASP.NET Core MVC – Caching Tag Helpers
简介 缓存可以大大提高应用程序加载时间和响应速度.我们可以使用缓存Tag Helpers缓存不会频繁更改的HTML内容. 在上一篇文章中,我们谈到了Tag Helpers,演示Tag Helpers能 ...
- ASP.NET Core MVC – 自定义 Tag Helpers
ASP.NET Core Tag Helpers系列目录,共四篇: ASP.NET Core MVC Tag Helpers 介绍 ASP.NET Core MVC – Caching Tag Hel ...
- asp.net Core MVC + form validation + ajax form 笔记
asp.net Core MVC 有特别处理form,controller可以自己处理model的验证,最大的优势是写form时可以少写代码 先了解tag helper ,这东西就是element上的 ...
- ASP.NET Core MVC – Tag Helpers 介绍
ASP.NET Core Tag Helpers系列目录,这是第一篇,共五篇: ASP.NET Core MVC – Tag Helpers 介绍 ASP.NET Core MVC – Caching ...
- ASP.NET Core MVC – Tag Helper 组件
ASP.NET Core Tag Helpers系列目录,这是第五篇,共五篇: ASP.NET Core MVC – Tag Helpers 介绍 ASP.NET Core MVC – Caching ...
- ASP.NET Core MVC Tag Helpers 介绍
简介 Tag Helpers 提供了在视图中更改和增强现有HTML元素的功能.将它们添加到视图中,会经过Razor模板引擎处理并创建一个HTML,之后再返回给浏览器.有一些Tag Helpers,其实 ...
- ASP.NET Core 中文文档 第四章 MVC(01)ASP.NET Core MVC 概览
原文:Overview of ASP.NET Core MVC 作者:Steve Smith 翻译:张海龙(jiechen) 校对:高嵩 ASP.NET Core MVC 是使用模型-视图-控制器(M ...
- 创建ASP.NET Core MVC应用程序(4)-添加CRUD动作方法和视图
创建ASP.NET Core MVC应用程序(4)-添加CRUD动作方法和视图 创建CRUD动作方法及视图 参照VS自带的基架(Scaffold)系统-MVC Controller with view ...
- 008.Adding a model to an ASP.NET Core MVC app --【在 asp.net core mvc 中添加一个model (模型)】
Adding a model to an ASP.NET Core MVC app在 asp.net core mvc 中添加一个model (模型)2017-3-30 8 分钟阅读时长 本文内容1. ...
随机推荐
- POJ 1459-Power Network(网络流-最大流-ISAP)C++
Power Network 时间限制: 1 Sec 内存限制: 128 MB 题目描述 A power network consists of nodes (power stations, cons ...
- java 得到uuid并处理
java 得到uuid String s = UUID.randomUUID().toString(); //去掉“-”符号 return s.substring(0,8)+s.substring(9 ...
- [leetcode-566-Reshape the Matrix]
In MATLAB, there is a very useful function called 'reshape', which can reshape a matrix into a new o ...
- 3.VBScript基础
1.VBS只有一种数据类型 ->Variant类似于泛类型,其中具体类型会在调用的时候具体化 2.声明变量可以用Dim语句,Public语句,Private语句 声明多个变量用逗号分隔 也可以隐 ...
- openssl ca(签署和自建CA)
用于签署证书请求.生成吊销列表CRL以及维护已颁发证书列表和这些证书状态的数据库.因为一般人无需管理crl,所以本文只介绍openssl ca关于证书管理方面的功能. 证书请求文件使用CA的私钥签署之 ...
- C# Socket编程笔记(自己看,转载)
看到这个题目,是不是很眼熟?在博客园里搜下,保证会发现关于这个东东的文章实在是太多了~~~真得是没有写得必要,而且我也有点懒得去琢磨字句.(看到这,肯定得来个转折的了,不然就看不到下文了,不是吗)但是 ...
- JSP include HTML出现乱码 问题解决
Problem? 当使用<jsp:include page="top.html"></jsp:include>引入html文件时, 并且jsp 和 html ...
- 请验证实例名称是否正确并且 SQL Server 已配置为允许远程连接。 (provider: Named Pipes Provider, error: 40 - 无法打开到 SQL Server 的连接)
程序异常,错误信息:在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误.未找到或无法访问服务器.请验证实例名称是否正确并且 SQL Server 已配置为允许远程连接. (pro ...
- classloader加载的双亲委托模式
要深入了解ClassLoader,首先就要知道ClassLoader是用来干什么的,顾名思义,它就是用来加载Class文件到JVM,以供程序使用 的.我们知道,java程序可以动态加载类定义,而这个动 ...
- 狙杀ES6之开光篇
前言 最近有很多小伙伴在后台留言说,闰土哥,是时候来一波干货了!(机智的你们似乎已经猜到我接下来要说什么了,哈哈-).没错,今天闰土为大家带来了久违的干货文章,而且是一个系列的哦!(文章系列较长,请自 ...
