从零开始的JS生活(二)——BOM、DOM与JS中的事件
上回书说道,JS中变量、运算符、分支结构、循环和嵌套循环等内容。本回就由本K给大伙唠唠JS中的BOM、DOM和事件。
一、“花心大萝卜”——BOM
1、震惊,FFF团为何对BOM举起了火把——BOM简介
BOM(Browser Object Model) 是指浏览器对象模型,在JS中BOM是个不折不扣的花心大萝卜,因为它有很多个对象,其中代表浏览器窗口的Window对象是BOM的“正室”、也就是最重要的,其他对象都是正室的下手、或者叫侧室也不足为过。
2、细数BOM的那些风流——BOM对象详解
2.1 BOM的正室——window对象。
window对象代表浏览器窗口,是JS的BOM中最常用到的对象,下面就跟大家介绍一下领悟window对象的常用方法。
① prompt:弹窗接受用户输入;
② alert:弹窗警告;
③ confirm:带有确认/取消按钮的提示框;
④ close:关闭浏览器窗口;
⑤ open:重新打开新窗口,传入参数URL/窗口名称/窗口特征;
⑥ setTimeout:设置延时执行,只会执行一次(两个参数:需要执行的function/毫秒数);
⑦ setInterval:设置定时器,循环每隔N毫秒执行一次(传入参数:调用setInterval时返回一个ID,通过变量接受ID,传入clearInterval);
⑧ clearTimeout:清除延迟;
⑨ clearInterval:清除定时器;
在这九种方法中,最常用到也是这里面最麻烦的四种是setTimeout/clearTimeout和setInterval/clearInterval,它们两两对应,常放在一起搭配使用。下面就给大伙举一个这方面的栗子~
(栗子:setTimeout/clearTimeout)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>首先是setTimeout与clearTimeout</title>
- <!--要记得首先打开控制台哟~-->
- <script type="text/javascript">
- var timeoutid = setTimeout(function(){
- console.log("setTimeout");
- },5000) ;
- function clearTimeoutBtn(){
- clearTimeout(timeoutid);
- }
- </script>
- </head>
- <body>
- <button onclick="clearTimeoutBtn()">clearTimeout</button>
- </body>
- </html>
(栗子:setInterval/clearInterval)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>然后是setInterval与clearInterval</title>
- <!--要记得首先打开控制台哟~-->
- <script type="text/javascript">
- var num = 10;
- var timeinterval = setInterval(function(){
- num--;
- console.log(num);
- if (num==0){
- clearInterval(timeinterval);
- }
- },1000)
- function clearIntervalBtn(){
- clearInterval(timeinterval);
- }
- </script>
- </head>
- <body>
- <button onclick="clearIntervalBtn()">clearIntervar</button>
- </body>
- </html>
2.2 BOM的侧室们——其他对象简述。
因为除window对象外的其他BOM对象在实际的JS撰写中很少出现,所以本K就以代码的形式给大家简单提一下。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>BOM的侧室们</title>
- <!--要记得首先打开控制台哟~-->
- <script type="text/javascript">
- // screen对象
- console.log(screen);
- console.log(screen.width);//宽度
- console.log(screen.height);//高度
- console.log(screen.availHeight);//可用高度=屏幕高度-底部任务栏
- console.log(screen.availWidth);//可用宽度
- // location对象
- // 完整的url路径:
- // 协议:// 主机名(IP地址):端口号(默认80端口)/文件路径?传递的参数(参数名0=参数值0&参数名1=参数值1)#锚点
- console.log(location);
- console.log(location.href);//完整路径
- console.log(location.protocol);//路径协议http: https: ftp: file: mailto:
- console.log(location.pathname);//路径部分 /开始
- console.log(location.port);//端口号
- console.log(location.search);//从?开始往后的部分
- console.log(location.hostname);//IP地址
- console.log(location.host);//主机名+端口号
- console.log(location.hash);//从#开始的锚点
- // 使用JS设置页面跳转
- // window.location="http://www.baidu.com";
- function locationReload(){
- //重新加载当前页面
- location.reload(true);//reload(true)表示从服务器重新加载当前页面;reload()在本地刷新当前页面
- }
- function locationAssign(){
- location.assign("http://www.baidu.com"); //加载新的文档,替换以后可以回退
- }
- function locationReplace(){
- location.replace("http://www.baidu.com");//使用新的文档替换当前文档,替换后不能回退
- }
- // history
- // length : 浏览历史列表的个数
- // history.forward(); : 前进到前一个页面
- // history.back(); : 后退到后一个页面
- // history.go(); : 跳转到历史浏览历史的任意位置;当前页为第0个,前一个页面为第1个,后一个页面为第-1个
- console.log(history.length);
- function historyForword(){
- history.forward();
- }
- function historyBack(){
- history.back();
- }
- function historyGo(){
- history.go();
- // 0
- // 1 = history.forward();
- // -1 = history.back();
- }
- // Navigator
- console.log(navigator.appName);//产品名称
- console.log(navigator.appVersion);//产品版本号
- console.log(navigator.userAgent);//用户代理信息
- console.log(navigator.platform);//系统代理平台
- console.log(navigator.plugins);//检查浏览器安装的插件信息
- // 返回一个数组,检测浏览器安装的所有插件(↓主要属性↓)
- // description : 插件描述信息
- // filename : 插件在本地磁盘的文件名
- // length : 插件的个数
- // name : 文件名
- console.log(navigator.mimeTypes);//浏览器插件所支持的文件类型(↓主要属性↓)
- // description:MIME类型描述
- // enabledPlugin:支持此类型的浏览器插件
- // suffixes:此类型可能的后缀名
- // type:MIME类型的写法,例如:image/x-icon text/css
- </script>
- </head>
- <body>
- <button onclick="locationAssign()">加载新的文档</button>
- <br />
- <button onclick="locationReload()">重新加载当前文档</button>
- <br />
- <button onclick="locationReplace()">使用新的文档替换当前文档</button>
- <br />
- <button onclick="historyForword()">这个是historyForword</button>
- <br />
- <button onclick="historyBack()">这个是historyBack</button>
- <br />
- <button onclick="historyGo()">这个是historyGo</button>
- </body>
- </html>
二、“N世同堂”——DOM
1、朝阳群众又立功,代码中竟出现如此神秘的“庞大组织”——DOM简介
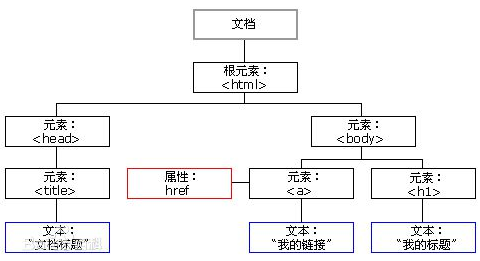
DOM(Document Object Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型,而DOM中的每一条分支都被称作一个“节点”,所有节点及节点属性构成的结构图会呈现出很强的层次性(栗子如下图,源于万能的度娘)。
DOM节点分为三大类:元素节点,文本节点,属性节点。文本节点、属性节点为元素节点的两个子节点,通过gelElement系列方法,可以取到元素节点。

2、如此组织,其真相竟然是...——DOM操作详解
DOM操作是JS中应用性非常强的一部分,所以本K就以代码的形式来给大家叙述。
2.1 获取节点与样式修改
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>DOM代码详述(一)</title>
- <script type="text/javascript">
- window.onload = function(){
- var div1 = document.getElementById("div1");//通过ID获取唯一的节点;多个同名ID只会取第一个
- console.log(div1);
- console.log(div1.tagName);//查看节点:①属性;获取节点的标签名
- console.log(div1.innerHTML);//②设置或者获取节点内部的所有HTML代码
- console.log(div1.innerText);//③设置或者获取节点内部的所有文字
- console.log(window.getComputedStyle(div1,null));//查看所有属性(非IE属性)
- console.log(div1.currentStyle);//查看所有属性(IE属性)
- }
- function getById(){
- //取到元素节点的样式属性节点
- var div1 = document.getElementById("div1").style;//获取
- div1.backgroundColor = "#FF00FF";//行级样式表权重1000;所有节点属性,一律驼峰命名法
- //取到元素节点
- var divDoc = document.getElementById("div1");//获取
- divDoc.innerHTML = "<s>king_land</s>";//重置修改div中的HTML代码
- }
- //——————————————分割线——————————————————
- function getByName(){//通过Name取到一个数组,包含1到多个节点;
- var div = document.getElementsByName("div1");
- console.log(div.length);
- //使用方式:通过循环,取到每一个节点,循环次数从0开始,<数组.length
- for(var n = 0 ;n < div.length ; n++){
- div[n].style.backgroundColor = "#FFFF00";
- }
- //div1.backgroundColor = "#FFFF00";
- //div[0].style.backgroundColor = "#FFFF00";//★
- }
- //——————————————分割线——————————————————
- //document.getElementsByTagName();//同Name
- function getByTagName(){
- var div = document.getElementsByTagName("div");
- div[0].style.backgroundColor = "#00FF00";
- }
- //——————————————分割线——————————————————
- //document.getElementsByClassName();//同Name
- function getByClass(){
- var div = document.getElementsByClassName("div1");
- div[0].style.backgroundColor = "#00FFFF";
- }
- //——————————————分割线——————————————————
- function getAttr () {
- var img1 = document.getElementById("img1");
- alert(img1.getAttribute("src"));
- }//查看属性节点 getAttribute("属性名");
- //——————————————分割线——————————————————
- function setAttr () {
- var img1 = document.getElementById("img1");
- img1.setAttribute("src","../../2-CSS基础语法/img/bg_flower_multi.gif");
- img1.setAttribute("style","width: 100px;height: 100px;");
- }//设置属性节点 getAttribute("属性名","属性值");
- //——————————————分割线——————————————————
- //JS修改样式总结
- //1、.className:为元素设置一个新的class名字 例如:div1.className = "div2";
- //2、.style:为元素设置新的样式 例如:div1.style.background-color = "blue";
- //3、.style.cssText:为元素同时修改多个样式 例如:div1.style.cssText = "width:100px;height:200px;";
- </script>
- <style type="text/css">
- .div1{
- height: 100px;
- width: 100px;
- background-color: #000000;
- color: #FFFFFF;
- line-height: 100px;
- text-align: center;
- }
- </style>
- </head>
- <body>
- <div id="div1" name="div1" class="div1">
- 这里是测试区
- </div>
- <div id="div1" name="div1" class="div1">
- 这里是测试区
- </div>
- <div id="div1" name="div1" class="div1">
- 这里是测试区
- </div>
- <img src="../../2-CSS基础语法/img/bg_flower_multi.gif" id="img1"/>
- <br />
- <button onclick="getById()">通过ID修改divcolor</button>
- <br />
- <button onclick="getByName()">通过Name修改divcolor</button>
- <br />
- <button onclick="getByTagName()">通过TagName修改divcolor</button>
- <br />
- <button onclick="getByClass()">通过ClassName修改divcolor</button>
- <br />
- <button onclick="getAttr()">取到img的src属性值</button>
- <br />
- <button onclick="setAttr()">修改img的src属性值</button>
- </body>
- </html>
2.2 层次节点常用操作
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <script type="text/javascript">
- window.onload = function (){
- //获取层次节点的常用属性
- var ul1 = document.getElementById("ul1");
- // var lis = ul1.getElementsByTagName("li"); //只取到ul1中所有li
- // var lis = document.getElementsByTagName("li"); //取到页面中所有的li
- console.log(ul1.childNodes);//获取元素的所有子节点(包含元素节点、文本节点)
- console.log(ul1.firstChild);//获取元素的第一个子节点
- console.log(ul1.lastChild);//获取元素的最后一个子节点
- console.log(ul1.ownerDocument);//获取当前文档根节点,在html文档中为document节点
- console.log(ul1.parentNode);//获取当前节点的父节点
- console.log(ul1.previousSibling);//获取当前节点的前一个兄弟节点
- console.log(ul1.nextSibling);//获取当前节点的后一个兄弟节点
- //上述属性均会获得所有的元素节点和文本节点,如果只需要元素节点,需要使用对应Element属性,例如:firstChild→firstElementChild
- console.log(ul1.attributes);//获取当前节点的所有属性节点
- }
- //——————————————创建并新增节点——————————————————
- //方法一:.creatElement("标签名")创建一个新节点,需要配合setAttribute()方法设置属性;
- //方法二:.appendChild(节点名)在元素的最后追加一个新节点
- //方法三:.insertBefore(新节点名,目标节点名):将新节点插入到目标节点之前
- //方法四:克隆对象.cloneNode(true/false):需要克隆谁,就用谁去调用克隆节点;传递参数可以为true/false,true表示克隆当前节点及子节点;false表示只克隆当前节点,不克隆子节点。
- function appendImg(){
- //1、创建一个图片节点
- var img = document.createElement("img");
- //2、给img节点设置属性
- img.setAttribute("src","../../1-HTML基本标签/ivicon.png");
- //3、将设置好的img节点追加到body最后
- document.body.appendChild(img)//.setAttribute("src","../../img/2017-02-25_143342.png");
- }
- function insertImg(){
- //1、创建一个图片节点
- var img = document.createElement("img");
- //2、给img节点设置属性
- img.setAttribute("src","../../1-HTML基本标签/ivicon.png");
- //3、在两个ul之间插入图片
- var ul2 = document.getElementById("ul2");
- document.body.insertBefore(img,ul2);
- }
- var count = 2;
- function copyUl(){
- //1、取到ul2节点
- var ul2 = document.getElementById("ul2");
- //2、克隆节点
- var ul2Clon = ul2.cloneNode(true);
- count ++;
- ul2Clon.setAttribute("id","ul"+count)
- //3、在原ul2节点之前,插入新克隆节点
- document.body.insertBefore(ul2Clon,ul2);
- }
- //——————————————删除和替换节点——————————————————
- //1、.removeChild(需删除节点):从父容器中删除指定节点;
- //2、.replaceChild(新节点,被替换节点):用新节点替换被指定节点,如果新节点为页面中已有节点,会将此节点删除后替换到指定节点。
- function deleteUl1(){
- //取到ul1
- var ul1 = document.getElementById("ul1");
- if (ul1){
- //从父容器body中删除ul1节点
- document.body.removeChild(ul1);
- }else{
- alert("憋删了,早没了");
- }
- }
- function ul1ReplaceUl2(){
- var div = document.createElement("div");
- div.setAttribute("style","width: 100px;height: 100px;background-color: #20B2AA;");
- var ul2 = document.getElementById("ul2");
- document.body.replaceChild(div,ul2);
- }
- </script>
- <style type="text/css">
- ul{
- width: 600px;
- list-style: none;
- padding: 0;
- background-color: #20B2AA;
- display: flex;
- justify-content: space-around;
- margin-top: 20px;
- }
- </style>
- </head>
- <body>
- <ul id="ul1">
- <li>第一项</li>
- <li>第二项</li>
- <li>第三项</li>
- <li>第四项</li>
- </ul>
- <ul id="ul2">
- <li>第1项</li>
- <li>第2项</li>
- <li>第3项</li>
- <li>第4项</li>
- </ul>
- <button onclick="appendImg()">在最后插入一幅图片</button>
- <button onclick="insertImg()">在两个ul之间插入一幅图片</button>
- <button onclick="copyUl()">copy一个ul2</button>
- <br />
- <button onclick="deleteUl1()">删除ul1</button>
- <button onclick="ul1ReplaceUl2() ">用ul1替换ul2</button>
- </body>
- </html>
2.3 表格操作
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>DOM操作表格</title>
- <script type="text/javascript">
- //表格对象:
- //1、rows属性:返回表格中的所有行,数组;
- //2、insertRow(index):在表格的第index+1行,插入一个新行;
- //3、deleteRow(index):删除表格的第index+1行;
- //表格的行对象:
- //1、cells属性:返回当前行中的所有单元格,数组;
- //2、rowIndex属性:返回当前行在表格中的索引顺序,从0开始;
- //3、insertCell(index):在当前行的index+1处插入一个td;
- //4、deleteCell(index):删除当前行的第index+1个td;
- //表格的单元格对象:
- //1、cellIndex属性:返回单元格在该行的索引顺序,从0开始;
- //2、innerHTML属性:设置或者返回当前单元格中的HTMl代码;
- //3、align(valign)属性:设置当前单元格的水平对齐方式;
- //4、className属性:设置单元格的class名称。
- function newRow(){
- var book = prompt("书名:");
- var price = prompt("价格:");
- var table = document.getElementsByTagName("table");
- //在表格的最后一行插入一个新行
- var newRow = table[0].insertRow(table[0].rows.length-1);
- //给新行设置单元格
- var cell0 = newRow.insertCell(0);
- cell0.innerHTML = book;
- var cell1 = newRow.insertCell(1);
- cell1.innerHTML = price;
- getSum();
- }
- function deleteRow(){
- var table = document.getElementsByTagName("table");
- if(table[0].rows.length>2){
- table[0].deleteRow(table[0].rows.length-2);
- }else{
- alert("删删删!删你妹啊删!")
- }
- getSum();
- }
- function changeTitle(){
- var color = prompt("请输入6位十六进制颜色值:");
- var table = document.getElementsByTagName("table");
- table[0].rows[0].style = "background-color:#"+color;
- }
- function copyRow(){
- var table = document.getElementsByTagName("table");
- var copyRow = table[0].rows[table[0].rows.length-2].cloneNode(true);
- var heJi = table[0].rows[table[0].rows.length-1];
- //由于浏览器,自动将表格的<tr>包裹在<tbody>中
- //所以<tr>实际并非<table>的子节点,故需取到<table>中的<tbody>进行插入;
- if(table[0].rows.length>2){
- table[0].getElementsByTagName("tbody")[0].insertBefore(copyRow,heJi);
- }else{
- alert("没有可以复制的行");
- }
- getSum();
- }
- function getSum(){
- //取到当前表格 表格所有行
- var table = document.getElementsByTagName("table");
- var rows = table[0].rows;
- //
- if(rows.length<=2){
- rows[rows.length-1].cells[1].innerText = 0 + "元";
- alert("没有可计算的行!");
- return;
- }
- //求和
- var sum = 0 ;
- for(var i = 1 ; i <= rows.length-2 ; i++){//第0行与最后一行舍弃1 rows.length-2
- var cells = rows[i].cells;//取到单元格
- sum += parseFloat(cells[cells.length-1].innerText);//最后一个单元格的 内容(innerText) 转化成数字并求和计算!
- }
- rows[rows.length-1].cells[cells.length-1].innerText = sum.toFixed(2) + "元";
- }
- window.onload = function(){
- getSum();
- }
- </script>
- <style type="text/css">
- table{
- border-collapse: collapse;
- width: 400px;
- text-align: center;
- color: #585858;
- }
- td,th{
- border: 1px solid #8B8A8B;
- }
- table tr:last-child{
- color: #E70014;
- }
- </style>
- </head>
- <body>
- <table>
- <tr>
- <th>书名</th>
- <th>价格</th>
- </tr>
- <tr>
- <td>看得见风景的房间</td>
- <td>30.00元</td>
- </tr>
- <tr>
- <td>幸福从天而降</td>
- <td>18.50元</td>
- </tr>
- <tr>
- <td>60个瞬间</td>
- <td>32.00元</td>
- </tr>
- <tr>
- <td>合计</td>
- <td></td>
- </tr>
- </table>
- <br />
- <button onclick="newRow()">增加一行</button>
- <button onclick="deleteRow()">删除最后一行</button>
- <button onclick="changeTitle()">修改标题样式</button>
- <button onclick="copyRow()">复制最后一行</button>
- </body>
- </html>
三、鼠标和键盘、那些不得不说的事——JS中的事件
1、三足鼎立——JS中的事件分类
1.1 鼠标事件
click 单击
dblclick 双击
mouseover 鼠标移入
mouseout 鼠标移出
mousemove 鼠标划过
mousedown 鼠标按下
mouseup 鼠标抬起
1.2 键盘事件
keydown:键盘按下时触发
keypress:键盘按下并松开的瞬间触发
keyup:键盘抬起时触发
【注意事项】
①执行顺序:keydown keypress keyup
②长按时,会循环不断的执行keydown keypress
③有keydown事件,不一定有keyup事件(事件触发过程中,鼠标移走,可能就没有keyup)
④keypress事件只能捕获字母、数字、符号(包括回车和空格),不能捕获功能键;keydown keyup基本可以捕获所有功能键,特殊例外
⑤keypress区分大小写,keydown keyup不区分;
⑥keypress不区分主键盘和小键盘,keydown keyup区分;
【如何确定键盘触发按键】
⑴ 在触发函数中触发参数e代表按键事件;
⑵ 通过e.keyCode 确认案件Ascii码值,进而确定按键;
⑶ 兼容所有浏览器的写法(一般不必要):
var evn = e||event; //取到按键
var code = evn.keyCode||evn.which||evn.charCode; //取到按键编码
1.3 HTML事件
2、此岸与彼岸——JS中的事件模型
2.1 DOM0事件模型
2.1.1 内联模型:直接将函数名作为HTML标签的某个事件属性的属性值;
栗子 <button onclick="func()"></button>
缺点:违反了W3C关于HTML与JS分离的基本原则!
2.1.2 脚本模型:在JS脚本中通过事件属性进行绑定;
栗子 window.onload = function(){}
局限性:同一节点只能绑定一个同类型事件;
2.2 DOM2事件模型(后面有栗子!)
优点:同一节点,可以添加多个同类型事件的监听器;
①添加事件绑定:
IE10之前:btn1.attachEvent("onclick",函数);
其他浏览器:btn1.addEventListener("click",函数,true/false);
true:表示事件捕获;false(默认):表示事件冒泡
兼容写法:if(btn1.attackEvent){btn1.attachEvent("onclick",函数);}else{btn1.addEventListener("click",函数,true/false);}
②取消事件绑定:
.detachEvent("onclick",函数名);
.removeEventListener("click",函数名);
注:如果取消时间帮顶,回调函数必须使用有名函数,而不能使用匿名函数。因为在取消事件帮顶时,需要传入函数名;
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>这里是栗子</title>
- <script type="text/javascript">
- window.onload = function (){
- var btn1 = document.getElementById("btn1");
- function func1(){
- alert(1);
- }
- function func2(){
- alert(2);
- }
- btn1.addEventListener("click",func1,false);
- btn1.addEventListener("click",func2,false);
- var btn2 = document.getElementById("btn2");
- btn2.addEventListener("click",function(){
- btn1.removeEventListener("click",func1);
- },false);
- }
- </script>
- </head>
- <body>
- <button id="btn1">点我会弹窗!</button>
- <br /><br />
- <button id="btn2">点我不弹窗!</button>
- </body>
- </html>
3、上上下下——JS中的事件流
3.1 事件冒泡
当某DOM元素触发某事件时,会从当前DOM元素开始,逐个触发其祖先元素的同类型事件,直到DOM根节点;
DOM0事件流均为事件冒泡;
IE中使用.attachEvent()事件,均为冒泡;
其他浏览器.addEventListener()添加的事件,当第三个参数为false时,为冒泡。
3.2 事件捕获
当某DOM元素触发某事件时,会从DOM根节点,逐个触发其祖先元素的同类型事件,直到触发到当前DOM元素开始;
只有使用.addEventListener()添加的事件,并且当第三个参数为true时,才进行捕获。
3.3 阻止事件冒泡
IE浏览器:将e.cancelBubble属性设为true;
其他浏览器:调用e.stopPropagation();方法
3.4 取消事件默认行为
IE浏览器:将e.returnValue属性设为false;
其他浏览器:调用e.preventDefault(); 方法
(这里有栗子)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>事件流举栗</title>
- <style type="text/css">
- #div1{
- width: 200px;
- height: 200px;
- background-color: #20B2AA;
- color: #FFFFFF;
- font-size: 20px;
- font-weight: 700;
- }
- #div2{
- width: 100px;
- height: 100px;
- background-color: #436690;
- color: #FFFFFF;
- font-size: 20px;
- font-weight: 700;
- }
- #div3{
- width: 50px;
- height: 50px;
- background-color: #4E2E83;
- color: #FFFFFF;
- font-size: 20px;
- font-weight: 700;
- }
- </style>
- </head>
- <body>
- <div id="div1">
- <div id="div2">
- <div id="div3">3</div>
- 2
- </div>
- 1
- </div>
- <a href="../07 JS中的DOM/笔记.html" onclick="stopHref()">跳转页面</a>
- </body>
- <script type="text/javascript">
- var div1 = document.getElementById("div1");
- var div2 = document.getElementById("div2");
- var div3 = document.getElementById("div3");
- div1.addEventListener("click",function(e){
- handleE();
- console.log("div1触发了click事件");
- },false);
- div2.addEventListener("click",function(e){
- handleE();
- console.log("div2触发了click事件");
- },false);
- div3.addEventListener("click",function(e){
- handleE();
- console.log("div3触发了click事件");
- },false);
- function handleE(e){
- var evn = e||window.event;
- evn.stopPropagation();
- }
- function stopHref(e){
- e = e||window.event;
- if (e.preventDefault) {
- e.preventDefault(); //IE以外
- } else {
- e.returnValue = false; //IE
- }
- alert("好气呀!");
- }
- </script>
- </html>
从零开始的JS生活(二)——BOM、DOM与JS中的事件的更多相关文章
- DOM和IE中的 事件对象
DOM中的事件对象:(符合W3C标准) preventDefault() 取消事件默认行为 stopImmediatePropagation() 取消事件冒泡同时阻止当前节点 ...
- (二)咋使用VUE中的事件修饰符
1,stop修饰符:阻止事件冒泡 首先我们要明确H5的事件是从内向外进行冒泡的,写一个简单的DEMO 当我们点击按钮时,事件从内向外冒泡,依次触发绑定的事件,控制台信息如下 现在我们在click后面添 ...
- QRCode.js生成二维码
QRCode的GitHub地址: https://github.com/KeeeX/qrcodejs 该版本解决了主版本(https://github.com/davidshimjs/qrcodejs ...
- qrcode.js生成二维
使用到qrcode.js生成二维码 pako.js压缩字符串:https://github.com/nodeca/pako 参照代码如下: <!DOCTYPE HTML PUBLIC " ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- JS学习四(BOM DOM)
BOM Screen对象 console.log(window.width);//屏幕宽度 console.log(window.height);//屏幕高度 conso ...
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- js BOM DOM
BOM对象 BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执行其他与页面内容不直接相关的动作. 简而言之就是使 JavaScript ...
- 从零开始学 Web 之 Vue.js(二)过滤器,按键修饰符,自定义指令
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- 【模板】Dijkstra的heap优化
为了将最小费用最大流的spfa优化,决定将spfa换成heap优化的Dijkstra.(dijkstra不能处理负边权) 所以还得现学... 白点表示已经确定最短路径的点. 蓝点表示还未确定最短路径的 ...
- Linux - IP数据报报头及个字段的意义
IP数据报的格式: IP 数据报的首部长度和数据长度都是可变长的,但总是4字节的整数倍. 对于IPv4 ,4位版本字段是4. (1)版本 占4位,指IP协议的版本.通信双方使用的IP协议版本必须一致. ...
- stm32通过电调带动电机(可按键调速)
这几天在做32通过电调带动电机的实验,上网一查,发现这方面的资料很少,经过自己的亲自实践,总结出以下经验,供大家参考. 论坛上也有很多人说自己在做,但是都遇到了同样的瓶颈.我想他们大多是pwm的频率和 ...
- POJ 3261 出现至少K次的可重叠最长子串
题意就是给一列数字,求最长的一个子串,并且满足子串在原数串中出现至少K次,子串可以重叠. 解法是将问题转为判定性问题,二分子串的长度,判定是否满足重复至少K次.判定方法是经典的根据子串长度将Heigh ...
- Linux的NFS配置
1.NFS简介 (1)什么是NFS? 1)NFS是Net File System的简写,即网络文件系统.NFS是由SUN公司开发,并于1984年推出的一个RPC(远程过程调用)服务系统,它使我们能够达 ...
- 关于Integer与int
integer a=new integer(1); integer b=new integer(1); int c=1; integer d=1; a==b false因为地址不同: a==c t ...
- Java中的多线程Demo
一.关于Java多线程中的一些概念 1.1 线程基本概念 从JDK1.5开始,Java提供了3中方式来创建.启动多线程: 方式一(不推荐).通过继承Thread类来创建线程类,重写run()方法作为线 ...
- Angular杂谈系列2-Angular2升级Angular4指南
什么什么?Angualr4都发布了,之前不都才Angualr2的么?又要推翻重来,啊? 那当然不是,Angualr4只是一个版本号而已,本质上还是Angular2:以后,谷歌把新版本的Angualr称 ...
- 解决 MySQL 分页数据错乱重复
前言 一天,小明兴匆匆的在通讯工具上说:这边线上出现了个奇怪的问题,麻烦 DBA 大大鉴定下,执行语句 select xx from table_name wheere xxx order by 字段 ...
- ListView在异步加载动态图片时,往往最后一项或几项被遮盖(IM场景居多)
如果ListView中得默认图片比较小,新图片加载后,撑大ListView中的对应项,导致最后一项或几项被覆盖. 解决思路: 1.默认图片设定和新图大小一样,换句话说,新图加载后转成和默认图片一样的大 ...
