vue.js之生命周期,防止闪烁,计算属性的使用,vue实例简单方法和循环重复数据
摘要:今天学习一下vue的生命周期,如何防止闪烁(也就是用户看得到花括号),计算属性的使用,vue实例简单方法,以及当有重复数据时如何循环
一、vue的生命周期:熟悉它的生命周期可以让开发更好的进行。
钩子函数:
created :实例已经创建
beforeCompile:编译之前
compiled :编译之后
ready:插入到文档中
beforedestroy :销毁之前
destroyed:销毁之后
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生存周期</title>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function () {
var vm= new Vue({
el:'#box',
data:{
msg:'well'
},
created:function () {
alert('实例已创建')
},
beforeCompile:function () {
alert('编译之前')
},
compiled:function () {
alert('编译之后')
},
ready:function(){
alert('插入到文档中');
},
beforeDestroy:function(){
alert('销毁之前');
},
destroyed:function(){
alert('销毁之后');
}
});
/*点击页面销毁vue对象*/
document.onclick=function(){
vm.$destroy();
};
}
</script>
</head>
<body>
<div id="box">
{{msg}}
</div>
</body>
</html>
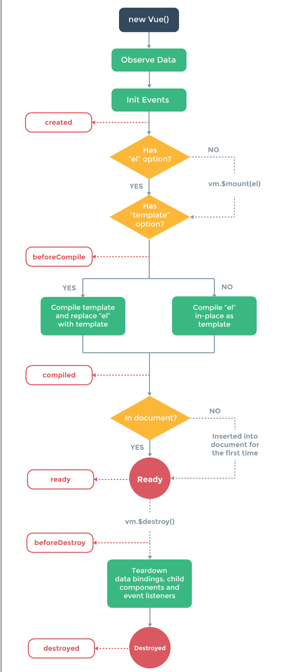
运行结果:弹出编译前,实例已创建,编译之前,编译之后,插入到文档中,然后页面显示msg的内容,最后点击页面的任何位置vue对象销毁 为了更好地理解这个过程,可以参照下面的这个图片进行了解
二、如何解决用户看到花括号的问题:页面加载时出现vuejs变量名
例如:当加载如下代码时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title> <script src="vue.js"></script>
<script>
window.onload=function () {
var vm= new Vue({
el:"#box",
data:{
a:1
},
computed:{
b:function () {
return this.a+1;
}
}
});
document.onclick=function () {
vm.a=101;
}
}
</script>
</head>
<body>
<div id="box">
a=>{{a}}
<br>
b=>{{b}}
</div>
</body>
</html>
可能会闪现
a=>{{a}}
b=>{{b}}
所以有以下几种方法来解决这个问题
1、v-cloak 防止闪烁,用于 比较大段落
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>防止闪烁</title>
<style>
[v-cloak]{
display: none;
}
</style>
<script src="vue.js"></script>
<script>
window.onload=function () {
var vm= new Vue({
el:"#box",
data:{
a:1
},
computed:{
b:function () {
return this.a+1;
}
}
});
document.onclick=function () {
vm.a=101;
}
}
</script>
</head>
<body>
<div id="box" v-cloak>
a=>{{a}}
<br>
b=>{{b}}
</div>
</body>
</html>
原理:这段 CSS 的含义是,包含 v-cloak (cloak n. 披风,斗篷;vt. 遮盖,掩盖) 属性的 html 标签在页面初始化时会被隐藏。在 vuejs instance ready 之后,v-cloak 属性会被自动去除,也就是对应的标签会变为可见。
2、v-text方法
2.1当没有html标签的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
new Vue({
el:"#box",
data:{
msg:'welcome'
}
})
}
</script>
</head>
<body>
<div id="box">
<!--这种写法在网速比较慢的时候会看的见花括号-->
<span>{{msg}}</span>
<!--这种写法网速再慢也看不见花括号-->
<span v-text="msg"></span>
</div>
</body>
</html>
2.2当有html标签的时候:v-text不起作用了,{{{}}}有作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
new Vue({
el:"#box",
data:{
msg:'<strong>welcome</strong>'
}
})
}
</script>
</head>
<body>
<div id="box">
<span>{{{msg}}}</span>
<span v-text="msg"></span>
</div>
</body>
</html>
运行结果:
3、v-thml方法:解决到上面2.2的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
new Vue({
el:"#box",
data:{
msg:'<strong>welcome</strong>'
}
})
}
</script>
</head>
<body>
<div id="box">
<span>{{{msg}}}</span>
<span v-html="msg"></span>
</div>
</body>
</html>
运行结果:三、计算属性的使用 1、基本用法: 说明-〉b看起来像是一个函数名其实是一个属性,computed里面可以放置一些业务逻辑代码,一定记得return;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
var vm= new Vue({
el:"#box",
data:{
a:1
},
computed:{
b:function () { //默认调用get
return this.a+1;
}
}
});
document.onclick=function () {
vm.a=101;
}
}
</script>
</head>
<body>
<div id="box">
a=>{{a}}
<br>
b=>{{b}}
</div>
</body>
</html>
运行结果:当a改变的时候b也跟着变化
点击页面之前:
点击页面之后:
2、计算属性的get和set方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
var vm= new Vue({
el:"#box",
data:{
a:1
},
computed:{
b:{
get:function() { //将a的值加2后赋给b
return this.a+2;
},
set:function(val){
alert(val)
this.a=val;
} }
}
});
document.onclick=function () { //点击页面之后将vue实例对象vm的b设置为101,调用set()函数
vm.b=101;
}
}
</script>
</head>
<body>
<div id="box">
a=>{{a}}
<br>
b=>{{b}}
</div>
</body>
</html>
运行结果:
点击页面之前:
点击页面之后:
弹出101,并且页面变为

四、vue实例简单方法
1、vm.$el -> 就是元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue实例简单方法</title>
<script src="vue.js"></script>
<script >
window.onload=function () {
var vm=new Vue({
el:"#box",
data:{
a:1
}
});
console.log(vm.$el);
vm.$el.style.background='red'
}
</script>
</head>
<body>
<div id="box">
{{a}}
</div>
</body>
</html>
运行结果:


2、vm.$data -> 就是data
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue实例简单方法2</title>
<script src="vue.js"></script>
<script >
window.onload=function () {
var vm=new Vue({
el:"#box",
data:{
a:1
}
});
console.log(vm.$data);
console.log(vm.$data.a);
}
</script>
</head>
<body>
<div id="box">
{{a}}
</div>
</body>
</html>
运行结果:


3、vm.$mount -> 手动挂载vue程序
<!DOCTYPE ht<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue实例简单方法3</title>
<script src="vue.js"></script>
<script >
window.onload=function () {
//普通写法
var vm=new Vue({
//跟以前相比这里少了el,所以需要后面手动挂载
data:{
a:1
}
});
vm.$mount("#box"); //手动挂载
//链式写法
// var vm=new Vue({
// data:{
a:1
// }
// }).$mount("#box");//手动挂载
}
</script>
</head>
<body>
<div id="box">
<span v-text="a"></span>
</div>
</body>
</html>
4、vm.$options -> 获取自定义属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue实例简单方法3</title>
<script src="vue.js"></script>
<script >
window.onload=function () {
var vm=new Vue({
aa:11, //自定义属性
show:function () { //自定义方法
alert(1)
},
data:{
a:1
}
}).$mount("#box");
vm.$options.show(); //调用自定义方法
console.log(vm.$options.aa); //访问自定义属性
}
</script>
</head>
<body>
<div id="box">
<span v-text="a"></span>
</div>
</body>
</html>
运行结果:
弹出1,并且控制台输出11

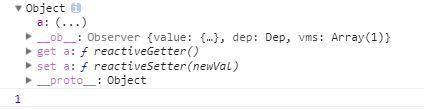
5、vm.$log(); -> 查看现在数据的状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style> </style>
<script src="vue.js"></script>
<script> </script>
</head>
<body>
<div id="box">
<span v-text="a"></span>
</div>
<script> var vm=new Vue({
data:{
a:1,
b:2
}
}).$mount('#box'); console.log(vm.$log());
</script>
</body>
</html>
运行结果:

五、循环--数据重复: 当数据重复的时候,vue不会将其加载进来形成新的节点,为了解决这个没问题 vue提供了track-by="索引"这个属性,这个属性还能提高性能
下面代码将演示如何使用它
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环-重复数据</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
new Vue({
el:"#box",
data:{
arr:['apple','pine','orange']
},
methods:{
add:function () {
this.arr.push('tomato')
}
}
})
}
</script>
</head>
<body>
<div id="box">
<input type="button" value="按钮" @click="add()">
<ul>
<li v-for="value in arr" track-by="$index">
{{value}}
</li>
</ul>
</div>
</body>
</html>
运行结果:点击按钮,tomato被显示在页面而且可以添加多次,如果没有track-by="索引"这个属性将只能添加一次

vue.js之生命周期,防止闪烁,计算属性的使用,vue实例简单方法和循环重复数据的更多相关文章
- Vue js 的生命周期详解
Vue 实例的生命周期 Vue 实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom→渲染.更新→渲染.卸载等一系列 过程,我们称这是 Vue 的生命周期.通俗说就是 Vue ...
- Vue.js(2.x)之计算属性
昨天看完大神的文章后,深感惭愧,硬着头皮继续看官网文档,然而这真的没是没办法,介绍的实在有些敷衍: 1).计算属性:也不说下computed是计算属性关键词,vm实例是可以像代理data一样代理com ...
- Vue.js之生命周期
有时候,我们需要在实例创建过程中进行一些初始化的工作,以帮助我们完成项目中更复杂更丰富的需求开发,针对这样的需求,Vue提供给我们一系列的钩子函数. vue生命周期 beforeCreate 在实例初 ...
- Vue js 的生命周期(看了就懂)
转自: https://blog.csdn.net/qq_24073885/article/details/60143856 用Vue框架,熟悉它的生命周期可以让开发更好的进行. 首先先看看官网的图, ...
- vue.js的生命周期 及其created和mounted的部分
网上很多人有所总结,转载自: https://segmentfault.com/a/1190000008570622 关于created和mounted的部分,也可以参考: https://blo ...
- vue 生命周期钩子 过滤器 计算属性
每一个Vue实例在被创建之前都要经过一系列的初始化过程.例如,实例需要配置数据观测.编译模板.挂载实例到DOM,然后在数据变化时更新DOM,在这个过程中,实例也会调用一些生命周期钩子,这就给我们提供了 ...
- Vue.js——5.生命周期
Vue的生命周期 创建阶段new Vue1,beforeCreate() 表示在实例没有被创建出来之前会执行它加载data和methods2,caeated() data 和methods被初始化了 ...
- Vue.js 学习笔记 第3章 计算属性
本篇目录: 3.1 什么是计算属性 3.2 计算属性用法 3.3 计算属性缓存 模板内容的表达式常用语简单的运算,当其过长或逻辑复杂时,会难以维护,本章的计算属性就是用于解决该问题的. 3.1 什么是 ...
- vue组件的生命周期
先来张组件生命周期的示意图: 文档里是这样描述的:你不需要立马弄明白所有的东西,不过以后它会有帮助.传送门. Vue2.0的生命周期钩子一共有10个,同样结合官方文档作出了下表 生命周期钩子 详细 b ...
随机推荐
- Linux中gcc和g++
今天在Linux上编写一个小的C++程序运行,需要用到iostream中cout,一开始创建一个hello.c的文件编写如下代码: #include<stdio.h> #include&l ...
- Description has only two Sentences(欧拉定理 +快速幂+分解质因数)
Description has only two Sentences Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- FTP&samba 服务简单部署
第1章 FTP服务部署 在Linux下,我们应用最广泛的FTP服务程序是 vsftpd ( TCP端口:而NMB服务是负责解析用的,类似与DNS实现的功能,NMB可以把Linux系统共享的工作组名称与 ...
- SSH框架的多表查询和增删查改 (方法一)上
原创作品,允许转载,转载时请务必标明作者信息和声明本文章==> http://www.cnblogs.com/zhu520/p/7772823.html 因为最近在做Android 练习的 ...
- $.grep()函数
定义和用法 $.grep() 函数使用指定的函数过滤数组中的元素,并返回过滤后的数组. 提示:源数组不会受到影响,过滤结果只反映在返回的结果数组中. 语法 $.grep( array, functio ...
- Selenium WebDriver 中鼠标和键盘事件分析及扩展[转载]
原文:http://www.ibm.com/developerworks/cn/java/j-lo-keyboard/ 概念 在使用 Selenium WebDriver 做自动化测试的时候,会经常模 ...
- Mybatis整理_01
Mybatis专题 Mybaits介绍 Mybatis是一个持久化框架,它有不同语言的版本,比如.NET和Java都有Mybatis对应的类库:它有大多数ORM框架都具有的功能,比如自定义的SQL语句 ...
- jquery mobile小案例
---恢复内容开始--- [jquery mobile小案例]效果图如下: 首先先创建一个页面主要使用data-role="page"这个指令,我们给它起个id="pag ...
- 前端html 中jQuery实现对文本的搜索并把搜索相关内容显示出来
做项目的时候有这么一个需求,客户信息显示出来后我要搜索查找相关的客户,并把相关的客户信息全部显示出来,因为一个客户全部信息我写在一个div里面 所以显示的时候就是显示整个div.先看看实现的效果: ...
- MongoDB安装(windows 10环境)
1. 下载 https://www.mongdb.com/ 选择版本:ws 2008 R2 64bit 2. 安装运行下载完成的MSI文件 安装时候选择自定义配置,选择安装路径,安装到E盘 等待2分钟 ...