SVG文本
前面的话
本文将详细介绍SVG文本相关内容
位置属性
在一个SVG文档中,使用<text>元素来设置文本,<text>元素有x、y、dx、dy这四个位置属性
【x和y】
属性x和属性y性决定了文本在视口中显示的位置
<text x="30" y="30">Hello World!</text>
可以只设置y属性,此时x属性默认为0
[注意]如果不设置y属性,则文本将不会显示
<text y="30">Hello World!</text>
【dx和dy】
属性dx和dy用于设置文本相对于当前位置的偏移量
<svg version="1.1" height="70" xmlns="http://www.w3.org/2000/svg">
<text x="30" y="30">Hello World!</text>
<text x="30" y="50" dx="10">Hello World!</text>
</svg>
如果dx或dy的值是多个值,则从第二个值开始,表示文本内字符的间距
<svg version="1.1" height="70" xmlns="http://www.w3.org/2000/svg">
<text x="30" y="30">Hello World!</text>
<text x="30" y="50" dx="10 10 20 30 40">Hello World!</text>
</svg>
对齐属性
【水平对齐】
属性text-anchor用来设置水平对齐,取值包括:start、middle、end或inherit
<svg version="1.1" width="300" height="100" xmlns="http://www.w3.org/2000/svg">
<polyline points="160 80, 160 20, 300,20" fill="transparent" stroke="black"/>
<text x="160" y="20" text-anchor="start">小火柴的蓝色理想</text>
<text x="160" y="50" text-anchor="middle">小火柴的蓝色理想</text>
<text x="160" y="80" text-anchor="end">小火柴的蓝色理想</text>
</svg>
【垂直对齐】
属性dominant-baseline可以设置垂直对齐,包括以下属性
样式属性
和形状元素类似,属性fill可以给文本填充颜色,属性stroke可以给文本描边,也可以引用渐变或图案
对于字体相关属性,下列每个属性可以被设置为一个SVG属性或者成为一个CSS声明:font-family、font-style、font-weight、font-variant、font-stretch、font-size、font-size-adjust、kerning、letter-spacing、word-spacing和text-decoration
<svg version="1.1" height="30" xmlns="http://www.w3.org/2000/svg">
<text y="20" font-size="20px" font-weight="bold" stroke="red" fill="transparent">Hello World!</text>
</svg>
tspan
tspan元素用来标记大块文本的子部分,它必须是一个text元素或别的tspan元素的子元素。一个典型的用法是把句子中的一个词变成粗体
<text x="10" y="50">
<tspan font-weight="bold">小火柴</tspan>的蓝色理想
</text>
【自定义属性】
tspan元素有以下的自定义属性
x 为容器设置一个新绝对x坐标。它覆盖了默认的当前的文本位置。这个属性可以包含一个数列,它们将一个一个地应用到tspan元素内的每一个字符上
dx 从当前位置,用一个水平偏移开始绘制文本。这里,可以提供一个值数列,可以应用到连续的字体,因此每次累积一个偏移
类似地,还有y和dy
rotate 把所有的字符旋转一个角度。如果是一个数列,则使每个字符旋转分别旋转到那个值,剩下的字符根据最后一个值旋转
textLength 这是一个很模糊的属性,给出字符串的计算长度。它意味着如果它自己的度量文字和长度不满足这个提供的值,则允许渲染引擎精细调整字型的位置
<svg version="1.1" height="30" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="20">
小火柴的<tspan x="100" dx="0 10 10 10" rotate="30" font-weight="bold">蓝色理想</tspan>
</text>
</svg>
textPath
该元素利用路径文本textPath的xlink:href属性取得一个任意路径,把字符对齐到路径,于是字体会环绕路径、顺着路径走
[注意]如果给出的路径长度不够长,则超出部分不会被渲染出来
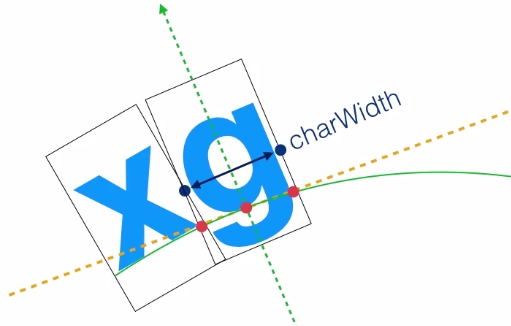
渲染原理如下图所示

下面是一个例子
<svg version="1.1" width="300" height="100" xmlns="http://www.w3.org/2000/svg">
<path id="my_path" d="M 20,20 C 50 50, 160 50, 160 20" fill="none"/>
<text>
<textPath xlink:href="#my_path">小火柴的蓝色理想</textPath>
</text>
</svg>
【属性】
使用textPath后,text元素的x和y属性的含义有所改变
x 路径位置
y 无效
textPath只有一个startOffset属性,用来确定排列起始位置
波浪文字
下面使用SVG,来实现波浪文字的效果。由于<text>标签的dx、dy属性可以控制文本间的间距。因此,可以通过定时器动态的修改他们的值,将其呈现出动态波浪文字的效果
<svg version="1.1" width="300" height="100" xmlns="http://www.w3.org/2000/svg">
<text id="sinText" x="10" y="50">小火柴的蓝色理想小火柴的蓝色理想</text>
</svg>
<br>
<button id="btn1">开始运动</button>
<button id="btn2">暂停运动</button>
<script>
//n为文本的数量
var n = sinText.innerHTML.length;
//x和y分别储存dx和dy的值
var x = [],y = [];
//设置x的值
for(var i = 0; i < n; i++){
x.push(2*Math.PI/n);
}
function arrange(t){
//清空数组
y = [];
var ly = 0,cy;
for(i = 0; i < n; i++){
//计算当前的曲线的cy值
cy = -20*Math.sin(0.5*i+t);
//将y的差值保存到数组中
y.push(cy-ly);
//保存上一个y的值
ly = cy;
}
}
function render(){
//将x、y数组中的值渲染到dx、dy中
sinText.setAttribute('dx',x.join(' '));
sinText.setAttribute('dy',y.join(' '));
}
(function init(){
arrange(0);
render();
})();
var t = 0;
var oTimer = null;
function frame(){
t +=0.1;
arrange(t);
render();
oTimer = requestAnimationFrame(frame);
}
btn1.onclick = function(){
cancelAnimationFrame(oTimer);
oTimer = requestAnimationFrame(frame);
}
btn2.onclick = function(){
cancelAnimationFrame(oTimer);
}
</script>
SVG文本的更多相关文章
- SVG 文本
该部分为四个主要部分: 1. <text>和<tspan>标签详解 2. 文本水平垂直居中问题 3. <textpath>让文本在指定路径上排列 4 ...
- SVG之文本
一.文本标签<text> SVG支持直接对文本进行操作,如果我们需要在SVG中使用文本,那么我们需要使用到<text>标签.直接看一个简单的demo. <!DOCTYPE ...
- 划词标注1——使用svg绘制换行文本并自动识别库中字典数据
业务需求 给出一段文本,自动识别出文本中包含的关键字信息,关键字是库里已知的数据,根据类型的不同显示出不同的颜色 业务分析 1)采用css:文本识别出来后,根据识别出的文本更改对应文本的dom,通过更 ...
- svg是什么
SVG,指可缩放矢量图形(Scalable Vector Graphics),是用于描述二维矢量图形的一种图形格式,是由万维网联盟制定的开放标准.SVG 使用 XML 格式来定义图形,除了 IE8 之 ...
- HTML5程序设计--SVG
SVG(Scalable Vector Graphics):可缩放矢量图形,一种二维图形表示语言. 借助SVG,我们可以实现很多同Canvas API类型的绘制操作,但在Canvas元素上绘制文本的时 ...
- SVG之初识
什么是SVG? 也许现在很多人都听说过SVG的人比较多,但不一定了解什么是SVG:SVG(Scalable Vector Graphics 一大串看不懂的英文)可伸缩矢量图形,它是用XML格式来定义用 ...
- SVG 学习(一)
SVG 意为可缩放矢量图形(Scalable Vector Graphics). SVG 使用 XML 格式定义图像. 什么是SVG? SVG 指可伸缩矢量图形 (Scalable Vector Gr ...
- SVG的text使用
SVG的text使用: 参考:http://www.docin.com/p-7393979.html <%@ page language="java" contentType ...
- o'Reill的SVG精髓(第二版)学习笔记——第二章
在网页中使用SVG 将SVG作为图像: SVG是一种图像格式,因此可以使用与其他图像类型相同的方式包含在HTML页面中,具体可以采用两种方法:将图像包含在HTML标记的<img>元素内(当 ...
随机推荐
- 【科普】什么是TLS1.3
TLS1.3是一种新的加密协议,它既能提高各地互联网用户的访问速度,又能增强安全性. 我们在访问许多网页的时候,常常会在浏览器的地址栏上看到一个锁的图标,并使用"https"代替传 ...
- iOS TextField输入限制(限制长度、只能输入数字,只能输入数字字母……)
项目中各个地方都会用到TextField,textField的输入也会有各种需求,各种限制,每次用到的时候要重写一遍这些限制,导致各种垃圾代码,各种重复,有一天,我终于看不下去了,于是把textFie ...
- 【CSS】盒子模型 之 IE 与W3C的盒子模型对比
摘要 主要看这两种盒子模型的优缺点及适用场景 一.区别 标准 W3C 盒子模型的 content 部分不包含其他部分. IE 盒子模型的 content 部分包含了 border 和 padding. ...
- 跨主机网络概述 - 每天5分钟玩转 Docker 容器技术(48)
前面已经学习了 Docker 的几种网络方案:none.host.bridge 和 joined 容器,它们解决了单个 Docker Host 内容器通信的问题.本章的重点则是讨论跨主机容器间通信的方 ...
- 如何免费使用jrebel 和eclipse 项目配合完成热部署功能
天,感谢王同学分享了热部署插件,jrebel,说修改后台代码可以不用重启tomcat,于是立即下载使用....本来很简单的一个事情,因为参照了网上各种帖子,结果坑的不行....所以把自己的经验分享一下 ...
- 灵玖软件NLPIRParser智能文本聚类
随着互联网的迅猛发展,信息的爆炸式增加,信息超载问题变的越来越严重,信息的更新率也越来越高,用户在信息海洋里查找信息就像大海捞针一样.搜索引擎服务应运而生,在一定程度上满足了用户查找信息的需要.然而互 ...
- react学习01
react react render()函数返回只能是一个标签(里面可以包其他东西) state(状态) vs props(属性) state 改变,视图改变,state是一个组件里面的状态,然后pr ...
- mybatis 详解(四)------properties以及别名定义
上一篇博客我们介绍了mybatis的增删改查入门实例,我们发现在 mybatis-configuration.xml 的配置文件中,对数据库的配置都是硬编码在这个xml文件中,如下图,那么我们如何改进 ...
- oracle数据库中的四种循环
[sql] DECLARE x number; BEGIN x:=9; <<repeat_loop>> --循环点 x:=x-1; DBMS_OUTPUT.PU ...
- PHP+ajaxForm异步带进度条上传文件实例
在使用ajaxForm方法之前,首先需要安装form.js的插件,网上有: 一.首先说用法,ajaxForm可以接收0或1个参数,该参数可以是一个变量.一个对象或回调函数,这个对象主要有以下参数: v ...
