echarts之词云随机颜色的配置
echarts中的词云字体产生随机颜色,最主演的是要引入worldcloud.js,另外还要有jquery.js文件与echarts.js文件的引入,通过配置即可实现词云随机颜色的产生。下面为大家介绍两种随机颜色的方法。
world.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id = "worldDiv" style="width:80%;height:350px;margin:80px auto;background-color: #ccc;border:2px solid #ccc"></div>
<script type="text/javascript" src="jquery-3.2.0.min.js"></script>
<script type="text/javascript" src="echarts.js"></script>
<script type="text/javascript" src="worldcloud.js"></script>
<script type="text/javascript" src="worldData.js"></script> </body>
</html>
worldData.js
var dataCloud = {
"cloudData":
[
{"name":"澎湃","value":"25"},
{"name":" 暴晒","value":" 14"},
{"name":" 套件","value":"13"},
{"name":" 有","value":" 24"},
{"name":" 驾驶","value":" 30"},
{"name":" 满满","value":" 1"},
{"name":" 行驶","value":" 2"},
{"name":" 强烈","value":"3"},
{"name":" 轻盈","value":"8"},
{"name":" 沉稳","value":"5"},
{"name":" 1800公里","value":" 1"},
{"name":" 低","value":" 2"},
{"name":" 双","value":" 18"},
{"name":" 前后","value":" 18"},
{"name":" 跑车","value":" 1"},
{"name":" 互联","value":" 22"},
{"name":" 哪","value":" 23"},
{"name":" 说","value":" 31"},
{"name":" 全面","value":" 15"},
{"name":" 搞定","value":" 12"}
],
"cloudDiv":"worldDiv"
};
var createRandomItemStyle1 = function (params) { //此方法与下方配置中的第一个textStle下的color等同
var colors = ['#fda67e', '#81cacc', '#cca8ba', "#88cc81", "#82a0c5", '#fddb7e', '#735ba1', '#bda29a', '#6e7074', '#546570', '#c4ccd3'];
return colors[parseInt(Math.random() * 10)];
}
var createRandomItemStyle2 = function () {
var colorArr = ['#fda67e', '#81cacc', '#cca8ba', "#88cc81", "#82a0c5", '#fddb7e', '#735ba1', '#bda29a', '#6e7074', '#546570', '#c4ccd3'];
var flag = parseInt(Math.random() * 10);
return {
normal: {
fontFamily: '微软雅黑',
color:colorArr[flag]
}
};
}
function _setWordCloud (cloudData) {
var option = {
series: [
{
type: 'wordCloud',
shape: 'ellipse',
gridSize: 8,
textStyle: {
normal: {
fontFamily: '微软雅黑',
color: function () {
var colors = ['#fda67e', '#81cacc', '#cca8ba', "#88cc81", "#82a0c5", '#fddb7e', '#735ba1', '#bda29a', '#6e7074', '#546570', '#c4ccd3'];
return colors[parseInt(Math.random() * 10)];
}
}
},
/*注释一:*/
// textStyle:createRandomItemStyle2(),
/*注释二:*/
/*textStyle: {
normal: {
fontFamily: '微软雅黑',
color: createRandomItemStyle1()
}
},*/
data: cloudData
}
]
};
return option;
};
//词云图初始化
function initWordCloud(wordCloudData) {
var option = _setWordCloud(wordCloudData.cloudData);
var myChart = echarts.init(document.getElementById(wordCloudData.cloudDiv));
myChart.setOption(option);
}
initWordCloud(dataCloud);
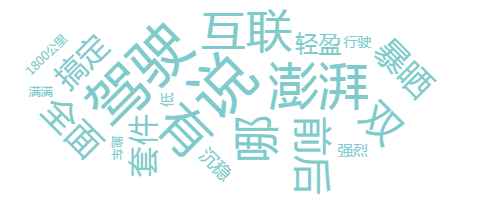
(1)第一种随机效果:
上述代码打印出的结果如下,即同一个词云中每个字体的颜色都是随机不同的

(2)第二种随机效果:
将worldData.js中的第一个textStyle注释掉(即注释一上方的textStyle),将“注释一”释放开,打印出的结果如下
第一次刷新页面词云图:
第二次刷新页面词云图:

由上可以看出这种方法产生的随机色是整个词云所有的词的颜色是一致的。
备注:然而,注释掉worldData.js中的前两个textStyle,释放开“注释二”,按理说其代码配置与方法(1)等同,然而其显示效果与方法(2)是一样的,大家注意下。
echarts之词云随机颜色的配置的更多相关文章
- 已知词频生成词云图(数据库到生成词云)--generate_from_frequencies(WordCloud)
词云图是根据词出现的频率生成词云,词的字体大小表现了其频率大小. 写在前面: 用wc.generate(text)直接生成词频的方法使用很多,所以不再赘述. 但是对于根据generate_from_f ...
- Python 情人节超强技能 导出微信聊天记录生成词云
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: Python实用宝典 PS:如有需要Python学习资料的小伙伴可 ...
- 做词云时报错cannot import name ‘WordCloud‘ from partially initialized module ‘wordcloud‘的解决办法
问题: 在做词云时,运行时出现该问题,wordcloud安装成功,但运行出错,错误提示是:cannot import name 'WordCloud' from partially initializ ...
- echarts词云引用
最近项目中需要使用echarts的词云图,因为几经波折才引用成功,所以想记下来跟大家分享,(我的随笔不会写那么多让人需要动脑子去理解的东西,就是记录一下步骤,因为经验甚少,底层原理懂得不多,所以就先记 ...
- ECharts大屏可视化【词云,堆积柱状图,折线图,南丁格尔玫瑰图】
一.简介 参考ECharts快速入门:https://www.cnblogs.com/yszd/p/11166048.html 二.代码实现 <!DOCTYPE html> <htm ...
- 纯前端实现词云展示+附微博热搜词云Demo代码
前言 最近工作中做了几个数据可视化大屏项目,其中也有用到了词云展示,以前做词云都是用python库来生成图片显示的,这次用了纯前端的实现(Ctrl+V真好用),同时顺手做个微博热搜的词云然后记录一下~ ...
- 爬虫之绘图matplotlib与词云(七)
1 绘制条形图 import matplotlib # 数据可视化 from matplotlib import pyplot as plt # 配置字体 matplotlib.rcParams[&q ...
- python使用matplotlib画图,jieba分词、词云、selenuium、图片、音频、视频、文字识别、人脸识别
一.使用matplotlib画图 关注公众号"轻松学编程"了解更多. 使用matplotlib画柱形图 import matplotlib from matplotlib impo ...
- R语言之词云:wordcloud&wordcloud2安装及参数说明
一.wordcloud安装说明 install.packages("wordcloud"); 二.wordcloud2安装说明 install.packages("dev ...
随机推荐
- 前端需要注意的seo
1 合理的title ,description ,keyswords 搜索引擎对这三项的权重逐渐减小,title 强调重点即可 ,重要的关键字不要超过两次,而且要靠前. 2 不同的tilte要有所不同 ...
- 参数错误。 (异常来自 HRESULT:0x80070057 (E_INVALIDARG))
异常来自 HRESULT:0x80070057 (E_INVALIDARG)未能加载程序集.......几次删除引用然后重新引用程序集还是报错 奔溃中....网上搜索还真有解决办法:解决方法 是 删除 ...
- iOS多线程开发之NSThread
一.NSThread基本概念 NSThread是基于线程使用,轻量级的多线程编程方法(相对GCD和NSOperation),一个NSThread对象代表一个线程,需要手动管理线程的生命周期,处理线程同 ...
- 在Linux上创建Postgresql数据库
由于前一次用默认的配置创建pgsql数据库倒置root的占用率达到97%. 重新创建一次数据库,很多坑又忘了. 创建一个放Data的文件夹,/majestic12/pgsql/data PGDATA ...
- visual Studio 2017 扩展开发(一)《向Visual Studio菜单栏新增一个菜单》
最近有接触到关于visual studio 2017 扩展的开发,特此记录,也是为了督促自己去深入了解其原理. 开始开发Visual Studio 扩展,在这里我安装了visual studio 20 ...
- ZooKeeper快速学习
"一入Java深似海",过去自身对于分布式的接触,始终处于使用别人构建的框架的水平,最多就是在nginx配置一下第4层的负载均衡(最后有介绍).随着java使用深入,本文将重点理解 ...
- JDK动态代理源码学习
继上一篇博客设计模式之代理模式学习之后http://blog.csdn.net/u014427391/article/details/75115928,本博客介绍JDK动态代理的实现原理,学习一下JD ...
- Klass与Oop
前段时间,一直在看<Hotspot实战>,顺便编译了一份OpenJDK的源码,然后就在eclipse里面调试起来. 虽然我的入门语言是c/c++,但是被Java拉过来好几年了,现在再看源码 ...
- ES6——块级作用域
前面的话 过去,javascript缺乏块级作用域,var声明时的声明提升.属性变量等行为让人困惑.ES6的新语法可以帮助我们更好地控制作用域.本文将详细介绍ES6新引入的块级作用域绑定机制.let和 ...
- 禅道SQA
背景 近期以项目质量和测试管理的角色介入了一个大型的项目中间,项目的业务测试方面重点在节点把控和风险跟进. 以往进行测试进度展示是通过bug解决进度及整体走势图来进行体现,这块手工作图太过麻烦,干脆整 ...
