Weex的原生开发
weex概念与特性
最形象的理解就是类似react native。
Weex几大特点:
1.帮助你构建原生应用
与 Web App、HTML5 App 或 hybrid App 不同,您可以使用 Weex 构建一个真正的原生应用。更贴心的是你的代码只需使用 HTML、CSS、JavaScript 可以构建原生应用,上手非常简单。但实际上,应用的底层是 Objective-C 或 Java, 同时,Weex 提供很多 native 组件或模块供开发人员使用。
2.一次编写,多端运行
Weex 提供强大的跨平台能力,可以使用相同的 API 开发 Web,Android 和 iOS 应用。 同时,我们对接口了丰富的扩展能力。 这样,当您需要扩展原生组件或模块时,这将非常方便。
3.支持 Vue 语法
Weex 遵循 Web 标准,同时支持 vue.js 的语法。因此,您可以使用 vue.js 语法来开发应用程序
weexpack
weexpack 是新一代的weex应用工程和插件工程开发套件,是基于weex快速搭建应用原型的利器。它能够帮助开发者通过命令行创建weex应用工程和插件工程,快速打包 weex 应用并安装到手机运行,对于具有分享精神的开发者而言还能够创建weex插件模版并发布插件到weex应用市场。 使用weexpack 能够方便的在在weex工程和native工程中安装插件。
具体介绍见:https://github.com/weexteam/weex-pack
原生开发之路
创建工程
首先,全局安装weexpack
$ npm install -g weexpack
然后,创建工程
weexpack create weexpack-demo
安装依赖
cd weexpack-demo && npm install
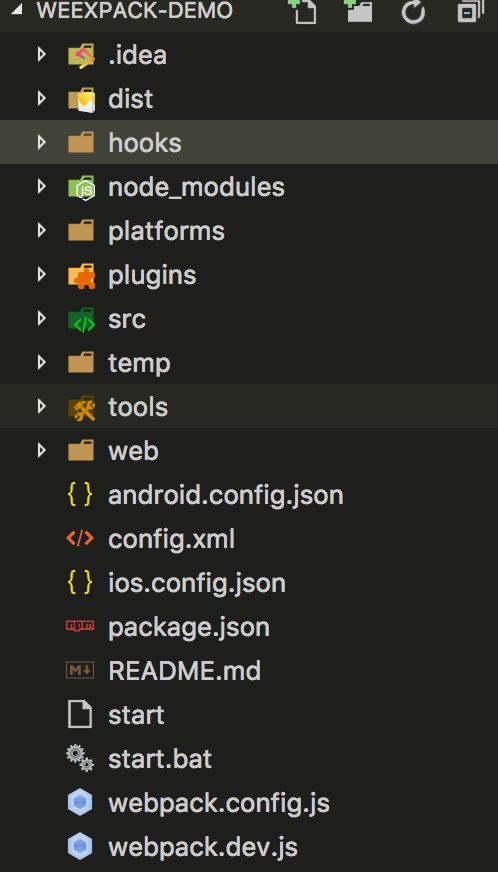
生成的目录结构如下:

添加平台应用模版
*我这里添加的是Android
$ weexpack platform add android
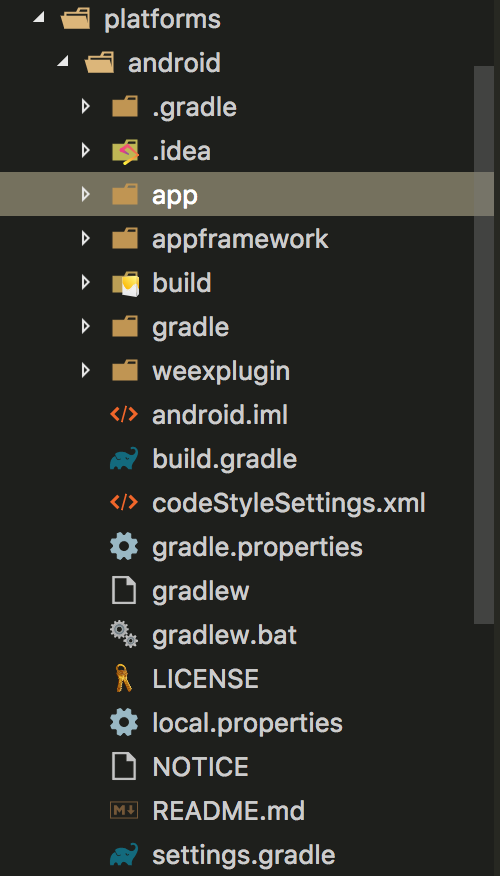
添加成功后platforms目录下会多出一个android目录

调试
这里的调试我们可以通过https://weex.apache.org/cn/guide/tools/toolkit.html的方法来进行调试。
这个调试分两种:
在浏览器上进行网页调试
通过Playground 在手机上扫描调试
但是这两种感觉Biger不够,我想要开发原生应用的free-使用真机来调试。
真机开发调试
这里就需要用到Android Studio了,下载AS,安装JDK,配置环境变量这是前置步骤。
这里就不再赘述这些流程了,我相信你可以(网上很多教程)。
当前置的步骤全部完成时,我们就要开始进入大坑了。
1.第一个坑
weex推荐使用weex run android命令来运行起安卓应用,但是很快会报错No android devices found.
 <img src="http://images2017.cnblogs.com/blog/743207/201708/743207-20170815174731131-1238833548.png" width = "300" height = 340" alt="图片名称"/>
<img src="http://images2017.cnblogs.com/blog/743207/201708/743207-20170815174731131-1238833548.png" width = "300" height = 340" alt="图片名称"/>
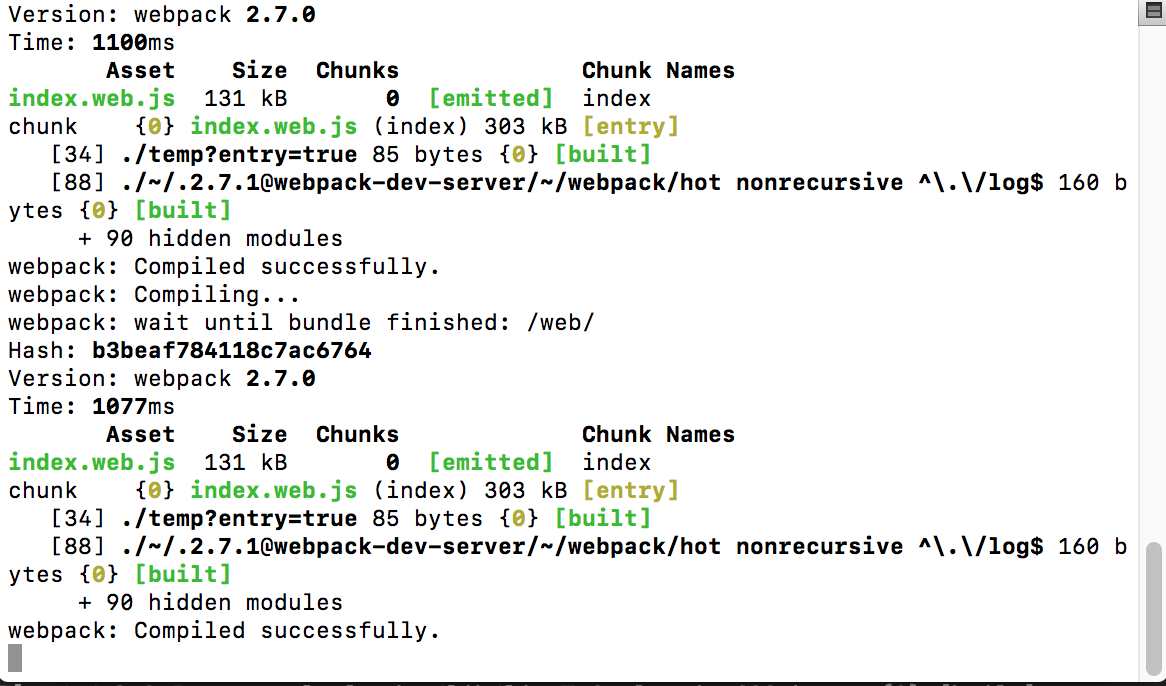
Chrome中开的服务是可以的

你可能会疑问,我已经通过USB链接了手机为何还是不行?这个坑一般会耽误你一天左右时间。
解决方案:使用Android Studio打开我们的weex应用。
2.第二个坑
使用AS打开应用的时候没有发现Android应用

解决方案:应该打开weex下的platforms/android。具体可以看:https://segmentfault.com/q/1010000010652802
选择安卓文件后,AS需要安装很多东西,稍等下,一般较长时间。报错信息只要按照AS的提示进行安装即可。
等一切完毕后,运行安卓项目。

手机上的效果


模拟器开发调试并自动热更新
这篇文章Android Studio集成到Genymotion模拟器已经告诉了我们如何集成模拟器
在我们的weex项目中运行下面这个命令,将会将native JSbundle替换成新的。
$ weexpack run android
...
:weexplugin:compileDebugShaders
:weexplugin:generateDebugAssets
:weexplugin:mergeDebugAssets
:weexplugin:mergeDebugProguardFiles
:weexplugin:packageDebugRenderscript UP-TO-DATE
:weexplugin:processDebugJavaRes UP-TO-DATE
:weexplugin:transformResourcesWithMergeJavaResForDebug UP-TO-DATE
:weexplugin:transformClassesAndResourcesWithSyncLibJarsForDebug UP-TO-DATE
:weexplugin:mergeDebugJniLibFolders UP-TO-DATE
:weexplugin:transformNativeLibsWithMergeJniLibsForDebug UP-TO-DATE
:weexplugin:transformNativeLibsWithSyncJniLibsForDebug UP-TO-DATE
:weexplugin:bundleDebug UP-TO-DATE
:weexplugin:compileDebugSources UP-TO-DATE
:weexplugin:assembleDebug UP-TO-DATE
:weexplugin:compileReleaseSources
:weexplugin:assembleRelease
:weexplugin:assemble
BUILD SUCCESSFUL
Total time: 7.404 secs
=> Install app ...
=> Running app ...
这时候在AS中会提示你有代码需要同步。

点击同步后,模拟器自动更新。

Weex的原生开发的更多相关文章
- [Web前端] WEEX、React-Native开发App心得 (转载)
转自: https://www.jianshu.com/p/139c5074ae5d 2018 JS状态报告: https://2018.stateofjs.com/mobile-and-deskto ...
- 作品-系统-[原生开发]新蓝景CRM管理系统
基于ThinkPHP开发 项目网址:http://www.xljchina.com.cn:8839/Admin/Login/login.html 开发性质:原生开发 系统类型:CRM
- Visual Studio原生开发的20条调试技巧(下)
我的上篇文章<Vistual Studio原生开发的10个调试技巧>引发了很多人的兴趣,所以我决定跟大家分享更多的调试技巧.接下来你又能看到一些对于原生应用程序的很有帮助的调试技巧(接着上 ...
- Visual Studio原生开发的10个调试技巧
这篇文章只介绍了一些有关Visual Studio的基本调试技巧,但是还有其他一些同样有用的技巧.我整理了一些Visual Studio(至少在VS 2008下)原生开发的调试技巧.(如果你是工作在托 ...
- windows原生开发之界面疑云
windows桌面开发,界面始终是最大的困惑.我们对前端工具的要求,其实只有窗体设计器.消息映射,过分点的话自适应屏幕.模型绑定.能够免于手工书写,其实这个问题并不复杂,但VS不实现.QT语法 ...
- Visual Studio原生开发的10个调试技巧(二)
来源:oschina 发布时间:2013-08-10 阅读次数:397 51 我以前关于Visual Studio调试技巧的文章引起了大家很大的兴趣,以至于我决定分享更多调试的知识.以下的列表中你 ...
- (转)Visual Studio原生开发的10个调试技巧(二)
我以前关于Visual Studio调试技巧的文章引起了大家很大的兴趣,以至于我决定分享更多调试的知识.以下的列表中你可以看到写原生开发的调试技巧(接着以前的文章来编号).这些技巧可以应用在VS200 ...
- Visual Studio原生开发的10个调试技巧(一)
最近碰巧读了Ivan Shcherbakov写的一篇文章,<11个强大的Visual Studio调试小技巧>.这篇文章只介绍了一些有关Visual Studio的基本调试技巧,但是还有其 ...
- 10个Visual Studio原生开发调试技巧
10个Visual Studio原生开发调试技巧(1) 2013-05-29 13:30 佚名 开源中国 我要评论(1) 字号:T | T 以下的列表中你可以看到写原生开发的调试技巧(接着以前的文章来 ...
随机推荐
- Vim按Esc后光标左移问题的解决
参考了这篇文章http://vim.wikia.com/wiki/Prevent_escape_from_moving_the_cursor_one_character_to_the_left 在Vi ...
- php随机获取验证码
<?php $yzm = ""; for($i=0;$i<5;$i++) { $a = rand(0,9); //0-9随机数 $yzm.= $a; } echo jo ...
- Java程序性能优化-读书笔记(一) 单例模式
单例模式: 目的: 确保系统中一个类只产生一个实例. 好处: 1.对于频繁使用的对象,可以省略创建对象所花费的时间,这对于那些重量级对象而言,是非常可观的一笔系统开销. 2.由于new操作的次数减少, ...
- 关于 静态页面布局 中的一些BUG
作为一枚初级程序猿,难免在制作静态页面时会遇到一些BUG,在此,我从网上找了一些资料并且结合自己的项目开发经验,总结了一些在静态页面布局时可能会遇到的问题,希望能对初级程序猿有一定的帮助(资料请参考: ...
- c# 测试通过
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data; using S ...
- CentOS下源码安装vsftpd-3.0.0,并设置指定用户访问指定目录(附带完整配置文件)
1.卸载系统已经存在的ftp服务器 因为是源码安装,所以不能通过rpm -qa的方式查看是否已经安装ftp服务器,可以通过find / | grep vsftp*方式查看系统中存在哪些与vsftpd相 ...
- 基于Dapper的分页实现,支持筛选,排序,结果集总数,非存储过程
简介 之前事先搜索了下博客园上关于Dapper分页的实现,有是有,但要么是基于存储过程,要么支持分页,而不支持排序,或者搜索条件不是那么容易维护. 代码 首先先上代码: https://github. ...
- redis源码笔记(一) —— 从redis的启动到command的分发
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载联系作者并保留声明头部与原文链接https://luzeshu.com/blog/redis1 本博客同步在http://www.cnblog ...
- 关于Calendar中设置月份比实际小1的问题
有如下程序,转化两个字符串数字为date类型,并判断是历史上的星期几,是否同为星期一 代码如下: public static void main(String[] args) throws Parse ...
- DotNetCore跨平台~问题~NETCoreAPP, Version=v1.0' compatible with one of the target runtimes: 'win10-x64
回到目录 新建console项目之后,编译程序出现以下错误: Can not find runtime target for framework '.NETCoreAPP, Version=v1.0' ...