利用CSS hover伪类改变其他元素的总结
:hover 伪类经常用于页面的一些鼠标交互、链接点击变化,增强页面的用户体验,但是可以用来改变其他元素样式,可以在不使用JS 的情况下,达到想要的页面效果。
1、hover改变自身的效果:
鼠标悬浮改变样式:

HTML
<div id="yanshi">
演示
</div>
CSS
#yanshi{
width: 100px;
height: 100px;
transition: background-color 0.5s,color 0.5s;
text-align: center;
margin: 20px auto;
line-height: 100px;
border: 1px solid green;
}
#yanshi:hover{
background-color: green;
color: white;
}
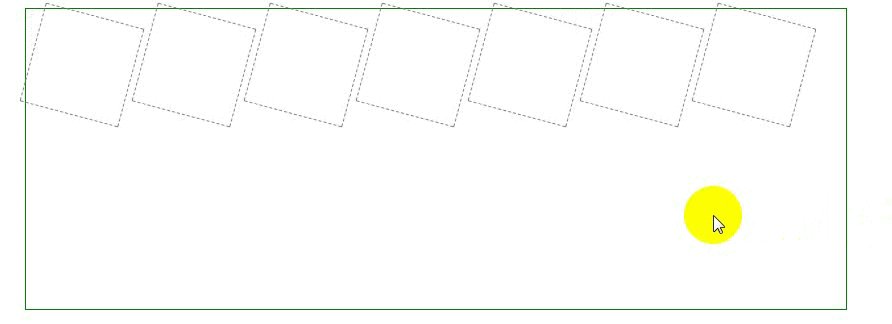
2、hover改变子元素的样式

HTML
<div id="fir">
<div class="se"></div>
<div class="se"></div>
<div class="se"></div>
<div class="se"></div>
<div class="se"></div>
<div class="se"></div>
<div class="se"></div>
</div>
CSS
#fir{
width: 820px;
height: 300px;
border: 1px solid green;
margin: 5px auto;
}
#fir div{
border: 1px dashed gray;
width: 100px;
height: 100px;
float: left;
margin: 5px;
transition: transform 0.5s;
}
div#fir:hover .se{
transform: rotate(15deg);
}
hover直接可以批量改变内部元素的样式,这样的效果很多用在产品的展示页面,鼠标悬浮在页面的一个元素上,不同的产品图片实现位移,达到很好的交互效果。重要的一点,hover在父元素上,对子元素进行样式调整。
3、hover改变兄弟元素的样式:(需要在hover之后添加“+”)
HTML不变,变化的CSS部分
#fir div:first-child:hover + .se{
transform: rotate(15deg);
}
效果:

可以看到,只有一个矩形应用到了样式,hover对兄弟元素改变样式,只对相邻的兄弟元素起作用。
总结一下:hover对同级别的元素改变样式,改变的是相邻兄弟元素的样式,即一个元素的样式;对元素的子元素应用hover改变样式,可以同时起作用。利用伪类改变其他元素的样式,其他元素须是hover元素的子元素。不当之处,请批评指出。
利用CSS hover伪类改变其他元素的总结的更多相关文章
- 【笔记】css hover 伪类控制其他元素
最近在模仿一个网站的项目 当中有一个效果需要利用到hover效果因为不太想写jq脚本所以百度了一下css hover的运用发现原来hover也可以控制其他元素的变化的 但是这有一个要求 就是添加hov ...
- css hover伪类选择器与JQuery hover()方法
css hover伪类选择器 它属于anchor伪类 在支持 CSS 的浏览器中,<a>标签链接的不同状态都可以以不同的方式显示,常常用来改链接的颜色效果 实例 a:link {color ...
- CSS :hover伪类选择定义和用法
伪类选择符E:hover的定义和用法: 设置元素在其鼠标悬停时的样式.E元素可以通过其他选择器进行选择,比如使用类选择符.id选择符.类型选择符等等.特别说明:IE6并非不支持此选择符,但能够支持a元 ...
- css -- hover伪类
CSS代码: .btn-setDefaultGateway{display: none;} .netDiv:hover span .btn-setDefaultGateway { display: i ...
- CSS中2d转换:transition过渡放在:hover伪类中与应用在整个元素中区别
css的2d转换十分强大,能够在不使用js的情况下,实现页面的元素与用户之间更多动态的交互,增强用户体验.其中使用最多的就是hover伪类. 1.创建一个页面的div元素: <!DOCTYPE ...
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- 关于css中伪类及伪元素的总结
css中的伪类和伪元素总是混淆,今天参考了很多资料,也查看了部分文档,现将伪类及伪元素总结如下: 一.由来: 伪类和伪元素的引入都是因为在文档树里有些信息无法被充分描述,比如CSS没有"段落 ...
- 奇妙的CSS之伪类与伪元素
我们都知道,在CSS中有很多选择器,例如id(#), class(.),属性[attr],这些虽然可以满足一些需要,但有时候还力有未逮.伪类和伪元素就提供了一个有益的补充,可以使我们更高效编码.伪类和 ...
- CSS的伪类和伪元素
伪类 W3C:"W3C" 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2). 属性 描述 CSS :active 向被激活的元素添加样式. 1 :focus 向 ...
随机推荐
- redis源码笔记(一) —— 从redis的启动到command的分发
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载联系作者并保留声明头部与原文链接https://luzeshu.com/blog/redis1 本博客同步在http://www.cnblog ...
- web.xml is missing and <failOnMissingWebXml> is se
摘要 maven模块化 在学习maven模块化构建项目的时候遇到了如下报错信息: web.xml is missing and <failOnMissingWebXml> is set t ...
- Merge使用
Role r = new Role(); r.setName("TEST"); r.setDescription("123"); r.setLevel(2); ...
- Python爬虫从入门到放弃(十二)之 Scrapy框架的架构和原理
这一篇文章主要是为了对scrapy框架的工作流程以及各个组件功能的介绍 Scrapy目前已经可以很好的在python3上运行Scrapy使用了Twisted作为框架,Twisted有些特殊的地方是它是 ...
- C++强制类型转换:static_cast、dynamic_cast、const_cast、reinterpret_cast
1. c强制转换与c++强制转换 c语言强制类型转换主要用于基础的数据类型间的转换,语法为: (type-id)expression//转换格式1 type-id(expression)//转换格式2 ...
- Linux Redis自动启动,Redis开机启动,Linux Redis设置开机启动
Linux Redis自动启动,Redis开机启动,Linux Redis设置开机启动 >>>>>>>>>>>>>> ...
- python中的模块,以及包的导入的总结
模块导入的方式: 模块的概念:一个.py文件就称为一个模块 导入模块中函数的方式: 方式一:import 模块名 使用时:模块名.函数名() 方式二 :from 模块名 import 函数名 使用 ...
- .editorconfig
摘要 是什么 EditorConfig是一套用于统一代码格式的解决方案,可以帮助开发者在不同的编辑器和IDE之间定义和维护一致的代码风格. EditorConfig包含一个用于定义代码格式的文件和一批 ...
- 【PHP】linux+php5.1.6+mysql5.0.2+apache2.0.55安装配置说明(转)
linux+php5.1.6+mysql5.0.2+apache2.0.55安装配置说明:一.mysql5.0.2的安装配置过程及说明:1. #tar -zvxf mysql-5.0.2-alpha. ...
- 快学 Scala 入门 3 部曲
1 基础 1.1 Scala 解释器 REPL - 交互式解释器环境 R(read).E(evaluate).P(print).L(loop) 输入值,交互式解释器会读取输入内容并对它求值,再返回结果 ...
