javascript 实现字符串反转的两种方法
NaN的判断
在js里面 NaN==NaN 是返回false的
怎么判断NaN呢 用isNaN(NaN) true!!
ps: Number.isNaN 和 isNaN 有什么区别呢?
isNaN 是带隐式类型转换的,Number.isNaN是不做转换的
字符与ascll码
- //获取ascill码
- 'a'.CharCodeAt();
- //从ascill获取字符
- String.fromCharCode(97); //"a"
ps:'a'只是个原始数据类型不是个对象,怎么可以有自己的属性(例如CharCodeAt),其实JS引擎会先对原始数据类型数据进行包装 new String("a") 使它暂时成为一个对象
判断对象是否有某属性
- //in 注意:in是会查原型链的
- "a" in {a:123} //true
- //hasOwnProperty 只会查自身的属性
- var a = {a:123, [Symbol(666)]: 777};
- a.hasOwnProperty('a'); //true;
- Object.getOwnPropertyNames(a); // ['a']
- Object.getOwnPropertySymbols(a); // [Symbol(666)]
ps:Object是个函数,为什么也会有hasOwnProperty这个属性呢?其实函数也是对象,也可以往函数上添加属性,例如:
- function aaa(){};
- aaa.bbb = 123;
- aaa.bbb //
缩放元素的纯CSS方法
zoom和scale的区别请看:http://www.cnblogs.com/amiezhang/p/7772813.html
- /*zoom放大两倍,会影响布局,导致回流重绘*/
- zoom: 2;
- /*scale放大两倍,不会影响布局,只会导致重绘*/
- transform: scale(2);
(function(){}).length
function的length属性可以获取形参的个数
- (function(){}).length //
- (function(a,b,c){}).length //
node.cloneNode(deep)
如果传递给deep的参数是 true,复制当前节点的所有子孙节点。否则,它只复制当前节点。
- <ul id="aaa">
- <li>123</li>
- </ul>
- <script>
- let ul = document.getElementById('aaa');
- ul.cloneNode();/*<ul id="aaa"></ul>*/
- ul.cloneNode(true);
- /*
- <ul id="aaa">
- <li>123</li>
- </ul>
- */
- </script>
URL编码
- encodeURIComponent('http://www.taobao.com'); //"http%3A%2F%2Fwww.taobao.com"
transitionend事件
- ul.addEventListener('transitionend',function(){
- alert('css3的transition多度动画完了')
- },false)
这是css3动画和js实现交互的一个方法,如果要多次用,记得removeEventListener
十五、阻止冒泡
- // cancelbubbel 基本兼容,但不是w3c标准
- ev.cancelBubble = true;
- //stopPropagation IE9+
- ev.stopPropagation();
ev.stopImmediatePropagation();
怎么看待json
数据结构来看
1.txt----------不标准,没有
2.csv---------有标准格式(逗号分隔,可以在excel打开),但是无法支持复杂数据结构
3.xml---------有标准格式,但是体积大,前端使用还要解析后才能用
4.数据库-----性能瓶颈,前端不能直接使用
5.二进制-----性能高、体积小、速度快,但是不适合大部分语言处理,包括js
6.json---------有标准格式,性能较高,体积较小,前端不需要进行解析就能直接使用
不用toLowerCase怎么把一句英文的全部字母,全部变成小写?
- let str = "ThIS Is a tEsT";
- str.replace(/\w/g, (item) => {
- let code = item.charCodeAt()
- if(code<) {
- code +=
- }
- return String.fromCharCode(code)
- })
变量提升
- var aaa = 123;
- function bbb() {
- console.log(aaa);
- if (true) {
- // var aaa = 456; // 这种情况,上面打印aaa是undefined
- let aaa = 456; // 这种情况,上面打印aaa是123
- }
- }
- bbb()
- var a = 123;
- function a() {
- console.log(a)
- }
- a(); // 报错 a is not a function,因为 function 提升优先级高,a = 123覆盖了function a,导致 a =123
- a(); // 打印出 function a, 因为 function 提升优先级高,var a 发现 a已经被定义,就跳过提升定义,此时a还没被覆盖成123,a还是个函数
- var a = 123;
- function a() {
- console.log(a)
- }
暂时性死区
- console.log(a); // 报错,因为暂时性死区
- let a = 123;
- console.log(aaa); // 报错,因为暂时性死区
- class aaa {}
阻碍 function 提升
- console.log(aaa) // 打印 undefined,阻碍了function提升的赋值部分,但是没有阻碍定义部分
- if (true) {
- function aaa() {}
- }
new.target
作为构造函数时,可以获取本身。用于区分函数是否作为构造函数使用。
- function test() {
- console.log(new.target)
- }
- test(); // undefined
- new test(); // f test() {....}
super.xxx
super等效于this.__proto__,但是super不能单用,一定后面跟"."或者中括号,否则语法抛错。
- let a = {
- test() {
- console.log(super.name)
- }
- }
- a.__proto__ = {name:"b"}
- a.test(); // "b"
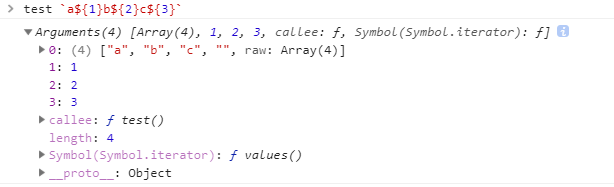
函数 调用参数模板
- function test() {
- console.log(arguments)
- }
- test `a${1}b${2}c${3}`

javascript 实现字符串反转的两种方法的更多相关文章
- javascript中字符串截取的两种方法
var testStr = "hello kay!"; 1.substr testStr.substr(1) ->ello kay! testStr.substr(1,4 ...
- Js 字符串拼接的两种方法
字符串拼接的两种方法 用数组的方法的好处是:避免变量重新定义.赋值 <!DOCTYPE html> <html lang="en"> <head> ...
- Python 中格式化字符串 % 和 format 两种方法之间的区别
Python2.6引入了 format 格式化字符串的方法,现在格式化字符串有两种方法,就是 % 和 format ,具体这两种方法有什么区别呢?请看以下解析. # 定义一个坐标值 c = (250, ...
- 趣味算法:字符串反转的N种方法(转)
老赵在反对北大青鸟的随笔中提到了数组反转.这的确是一道非常基础的算法题,然而也是一道很不平常的算法题(也许所有的算法深究下去都会很不平常).因为我写着写着,就写出来8种方法……现在我们以字符串的反转为 ...
- Java实现字符串反转的8种方法
/** * */ package com.wsheng.aggregator.algorithm.string; import java.util.Stack; /** * 8 种字符串反转的方法, ...
- JavaScript 区分中英文字符的两种方法: 正则和charCodeAt()方法
正则无疑是最强大的判断各种条件的方法, 最近也在研习它, 虽然枯燥, 但仍有乐趣. 用它来判断一个双字节的中文字符也是轻而易举地. 而判断中文字符, 简单且执行效率高. regExpForm.onb ...
- javascript原型继承中的两种方法对比
在实际的项目中,我们通常都是用构造函数来创建一个对象,再将一些常用的方法添加到其原型对象上.最后要么直接实例化该对象,要么将它作为父类,再申明一个对象,继承该父类. 而在继承的时候有两种常用方式,今天 ...
- Python实现字符串反转的几种方法
面试遇到的一个特无聊的问题--- 要求:在Python环境下用尽可能多的方法反转字符串,例如将s = "abcdef"反转成 "fedcba" 第一种:使用字符 ...
- JavaScript模板引擎artTemplate.js——两种方法实现性别的判定
template.helper(name, callback) name:必传,辅助事件的名称. callback:必传,辅助事件的回调函数. return:undefined 所谓的辅助事件,主要用 ...
随机推荐
- @RequestParam与@PathVariable的区别
在spring MVC中,两者的作用都是将request里的参数的值绑定到contorl里的方法参数里的,区别在于,URL写法不同. 使用@RequestParam时,URL是这样的:http://h ...
- orcle 索引的使用
2.4.3.1. 索引的概念 数据库中的索引与书籍中的索引类似,在一本书中,利用索引可以快速查找所需信息, 无须阅读整本书.在数据库中,索引使数据库程序无须对整个表进行扫描, 就可以在其中找到所需数据 ...
- vim中常用基本命令
一般模式可用命令,含光标移动.复制粘贴.查找替换等功能 Ctrl+f:屏幕向下移动一页,相当Page Down按钮 Ctrl+b:屏幕向上移动一页,相当Page Up按钮 0或Home键:移动到行首 ...
- Mac之OS系统下搭建JavaEE环境 <三> 之Eclipse 与 IntelliJ IDEA 的安装配置
三.Eclipse 与 IntelliJ IDEA 的安装配置 1.Eclipse的安装配置 1 下载eclipse 到官网 https://www.eclipse.org/downloads/ecl ...
- Html 学习
行内元素和块级元素 行内元素(行级元素) 多个元素会在一行内显示 块级元素 独立成行 注意:块级元素能够嵌套行内元素 <div> <span></span> < ...
- Django学习(三)---Models(ORM框架)
1) Django 中Models是与数据库相关的,与数据库相关的代码一般写在 models.py中,Django 支持 sqlite3, MySQL, PostgreSQL等数据库,只需要在sett ...
- 2-用EasyNetQ连接RabbitMQ(黄亮翻译)
如果你连接过关系数据库,例如SQL Server.你会发现EasyNetQ处理connections有点奇怪.和关系数据库通讯一直都是通过client开始的.Client 打开一个连接, 发出一个SQ ...
- 使用软件开发的部分思想,帮助HR处理Excel。
前言 上周末,XX给我抱怨:因为计算绩效奖金,把2个人的工资发错了,还被扣了500元.问的缘由得知,她每个月要处理十来个excel表格,每次都要手动修改里面的值,如果修改了一处,其他地方也要修改,然后 ...
- [bzoj 1468][poj 1741]Tree [点分治]
Description Give a tree with n vertices,each edge has a length(positive integer less than 1001). Def ...
- 基于Jmeter和Jenkins搭建性能测试框架
搭建这个性能测试框架是希望能够让每个人(开发人员.测试人员)都能快速的进行性能测试,而不需要关注性能测试环境搭建过程.因为,往往配置一个性能环境可能需要很长的时间. 1.性能测试流程 该性能测试框架工 ...
