好用的前端页面性能检测工具—sitespeed.io
引言
sitespeed.io相关介绍
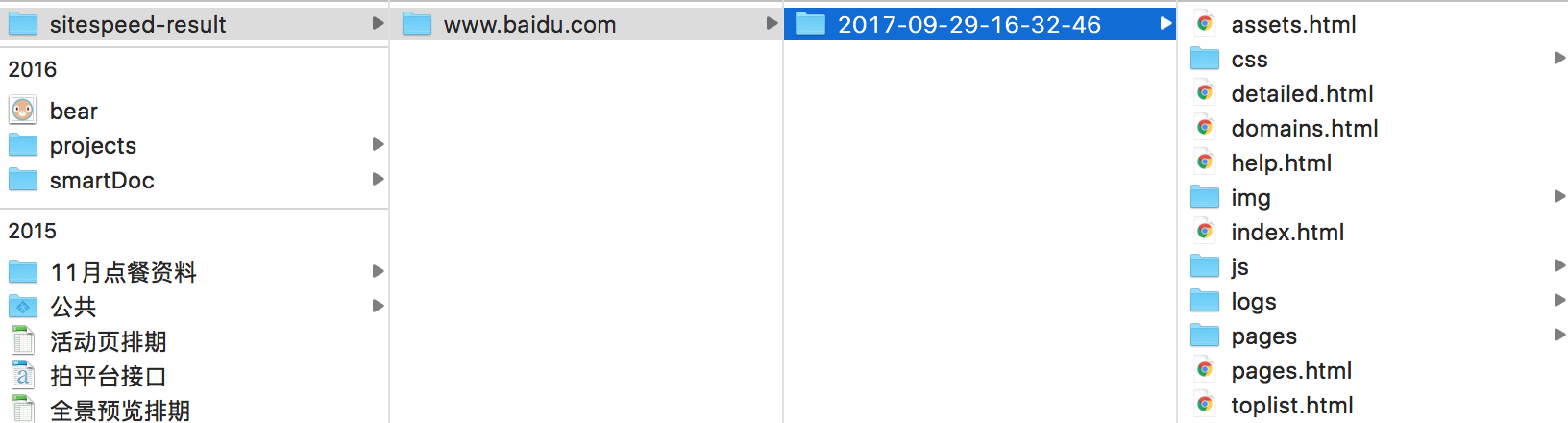
sitespeed.io的产出
sitespeed.io -n -v https://www.baidu.com
该命令将会在chrome浏览器下调起URL为https://www.baidu.com 5次,产出了一个分析文件夹,文件夹下载请戳这里:

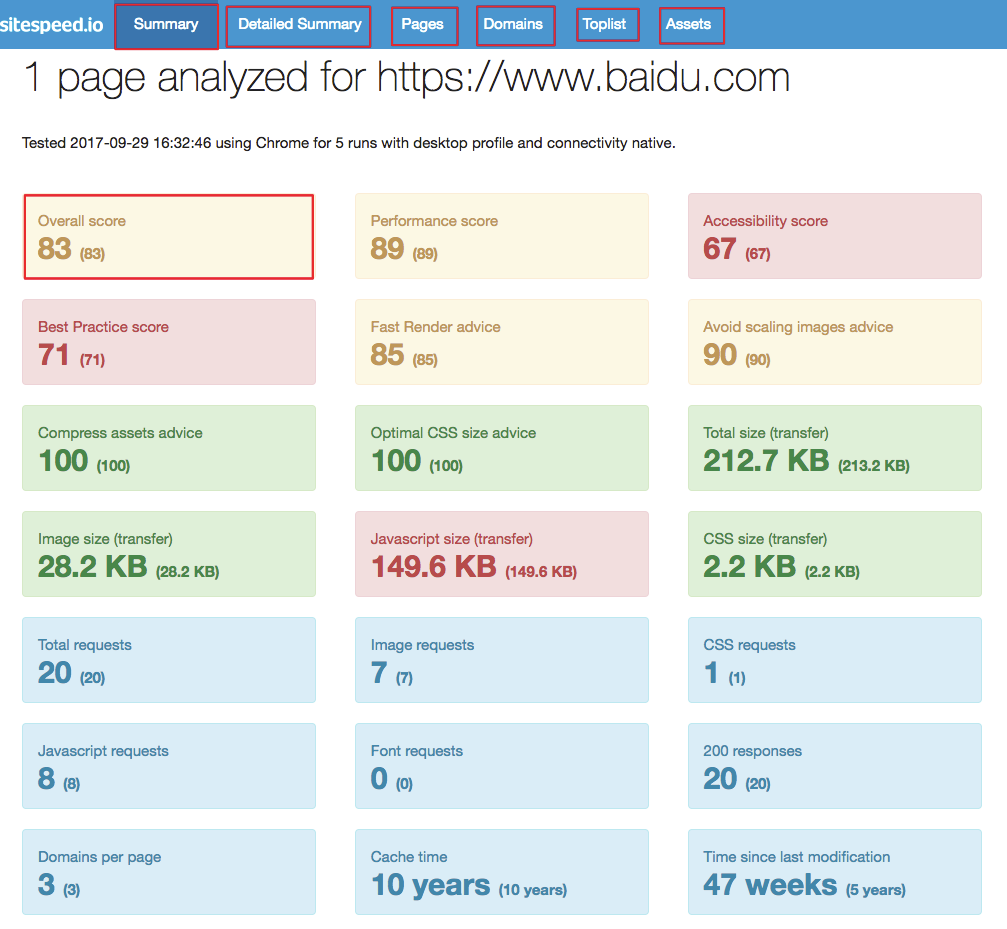
打开index.html文件后,我们可以看到关于页面性能的相关总结。

页面性能总结

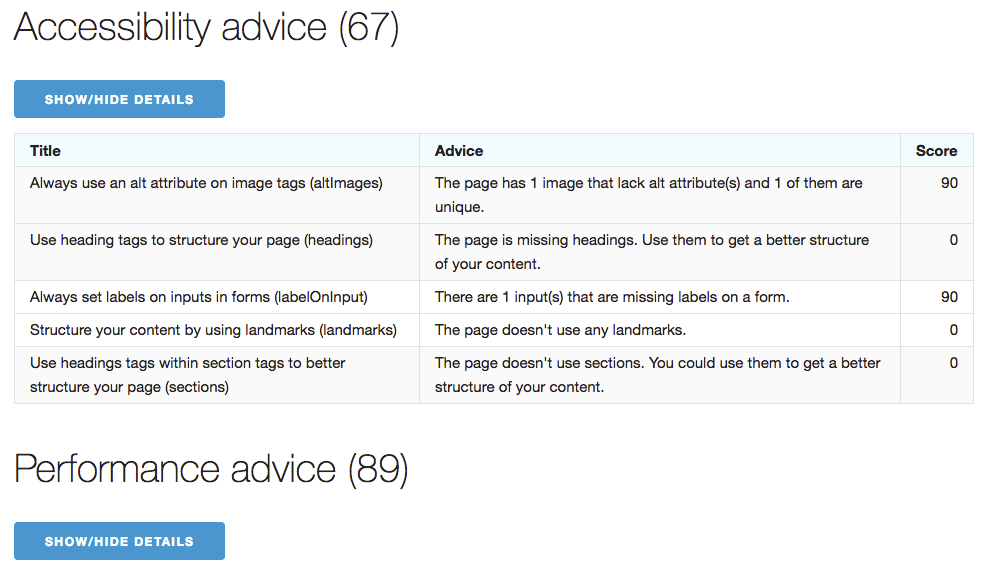
页面相关意见
我们可以看到该工具围绕:页面性能(Performance)、Web最佳实践(Web Best Practice)和可用性(Accessibility)三个核心指标进行打分,每个核心指标考核的内容可以在help.html文件中查找。页面中的其他指标,如文件压缩、文件大小、请求数、缓存时间、请求状态码、首次渲染时间、前端渲染用时、页面加载用时、DNS解析时长等,这些指标都有详细的统计,而且不同等级用相应的颜色表示,基本满足我的诉求。
sitespeed.io的工作原理
sitespeed.io是一个开源工具,旨在检测和提高web页面的性能。它拥有一套插件,如Coach、Broswertime、Chrome-HAR等,帮助sitespeed搜集浏览器debug状态下的数据,并基于网站最佳实践给出相应的打分和意见,最后把数据可视化展示。
sitespeed.io评价网页的主要依据是:浏览器的网络请求和TimeLine中的Time Event。
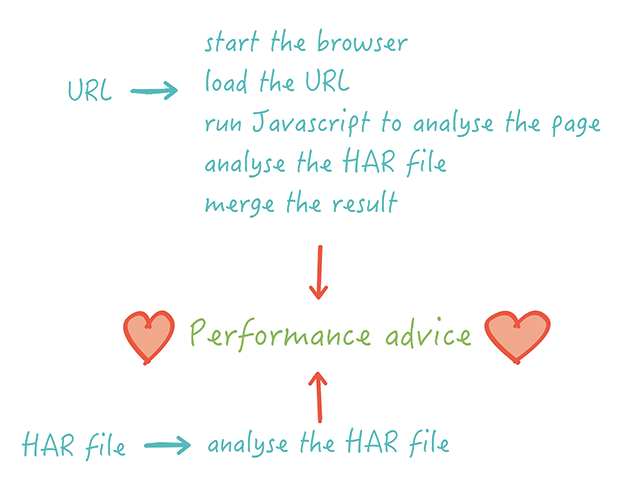
Browsertime插件会使用Selenium NodeJS操控浏览器,让浏览器加载指定的页面,并执行配置的JS代码,采集Timeline中各个Time Event触发的时间数据,同时借助Chrome-HAR插件把页面中HTTP请求过程存储在.har文件中,为了便于分析,sitespeed.io利用PageXray插件将.har文件转换成JSON文件;然后Coach插件根据相应的指标进行打分,并提出改进意见。总的来说,sitespeed.io的工作原理如下图所示。

sitespeed.io工作原理图
由于接触sitespeed.io的时间比较短,目前积累比较少,这次仅做个简单的分享,希望更多前端的小伙伴能够接触并使用该工具,写出高性能的页面。
好用的前端页面性能检测工具—sitespeed.io的更多相关文章
- web前端页面性能优化
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- web前端页面性能优化小结
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- 前端-页面性能调试:Hiper
前端-页面性能调试:Hiper 我们写单页面应用,想看页面修改后性能变更其实挺繁琐的.有时想知道是「正优化」还是「负优化」只能靠手动刷新查看network.而Hiper很好解决了这一痛点(其实Hi ...
- 在debug模式下引入一些性能检测工具
我们经常在debug模式下使用一些性能检测工具,例如blockCannary,leakCannary.Stetho等,但是我们release的时候又不需要这些检测工具,通常情况下我们的做法是在buil ...
- Sql性能检测工具:Sql server profiler和优化工具:Database Engine Tuning Advisor
原文:Sql性能检测工具:Sql server profiler和优化工具:Database Engine Tuning Advisor 一.工具概要 数据库应用系统性能低下,需要对其进行优化 ...
- 好用的性能检测工具-性能监控工具- Glances
平常我经常使用 htop 工具来进行对主机进行性能检测.但是它只能对 进行进行管理.并简要显示 进程和cpu和内存使用信息:性能监控工具: glances 是比较好的性能检测工具.相比较htop还能显 ...
- 推荐AndroidGodEye Android性能检测工具
推荐AndroidGodEye Android性能检测工具 1 介绍 AndroidGodEye是一个可以在PC浏览器中实时监控Android性能数据指标的工具,你可以通过wifi/usb连接手机和p ...
- Web 前端页面性能监控指标
Web 前端页面性能监控指标 性能监控 / 性能指标 / 性能优化 白屏时间计算 FCP 白屏时间:从浏览器输入地址并回车后到页面开始有内容的时间: 首屏时间计算 FMP 首屏时间:从浏览器输入地址并 ...
- 性能检测工具介绍-Linux系统命令行
本文介绍的关于Linux自带命令进行性能检测的介绍,详细介绍这些linux自带的工具的使用. 一.uptime uptime命令的显示结果包括服务器已经运行了多长时间,有多少登陆用户和对服务器性能的总 ...
随机推荐
- class对象详解
我们知道,对于java语言,我们一般先写一个类对象,表示对某一类对象概述,其中包括属性,方法等.我们在对类对象编译时,会产生一个.class对象,jvm在加载类对象时,是加载.class 对象文件,我 ...
- ASP.NET静态化方法
直接通过访问页面获取html代码实现静态化 突然想到一个静态化页面的方法:直接保存源代码即可. 模拟浏览器访问,获得源码,写入文件.不知道是否存在安全风险:各位大神请指点: 注意 1.资源使用绝对路径 ...
- echarts柱状图修改背景线为网格线、去掉刻度标签、鼠标悬停在柱条上时变色、柱条圆角弧度、
option = { color: ['red'],//修改柱条颜色 tooltip : { triggerOn:'mousemove' }, grid: { left: '3%', right: ' ...
- Apache Camel之FTP组件学习
写在最前面 哎,最近提了离职,手头的活也基本上清理的差不多了.想着这个把月可以舒服的晃悠晃悠的离开,但是运维的小伙伴总是不架势,走之前还是提了个新需求. 先说下需求吧,我们的系统概括的讲就是一个接口系 ...
- 说说 DWRUtil
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp27 说说 DWRUtil 比如我们从服务器端获得了一个citylist的数 ...
- java环境安装说明
Java从安装到运行第一个程序 对于初学者来说,能否成功运行第一个Java程序,关系到这杯咖啡的口感. 作为才疏学浅的常年初学者,语言描述不清,还是上图吧! 一.安装JDK 打开网址http://ww ...
- 201521123068 《java程序设计》 第7周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. 2. 书面作业 1.ArrayList代码分析 1.1 解释ArrayList的contains源代码 //contains ...
- 201521123030《Java程序设计》第1周学习总结
#1. 本章学习总结 你对于本章知识的学习总结 了解了java的发展简介 认识了jvm/jre/jdk的联系,学习安装jdk java好麻烦的说... 1.为什么java程序可以跨平台运行?执行jav ...
- 201521123114 《Java程序设计》第10周学习总结
1. 本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 1. 创建线程方式: 定义Thread的子类 定义实现Runnable接口的类,实现run() 2. 调用s ...
- 201521123085《Java程序设计》第10周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 finally 题目4-2 1.1 截图你的提交结果(出现学 ...
