flexbox 弹性盒子
flexbox 弹性盒子
1.基本知识
container(容器)属性
flex-direction:
row | row-reverse | column | column-reverse
属性决定主轴的方向
justify-content:
flex-start | flex-end | center | space-between | space-around | space-evenly
属性定义了项目在主轴上的对齐方式
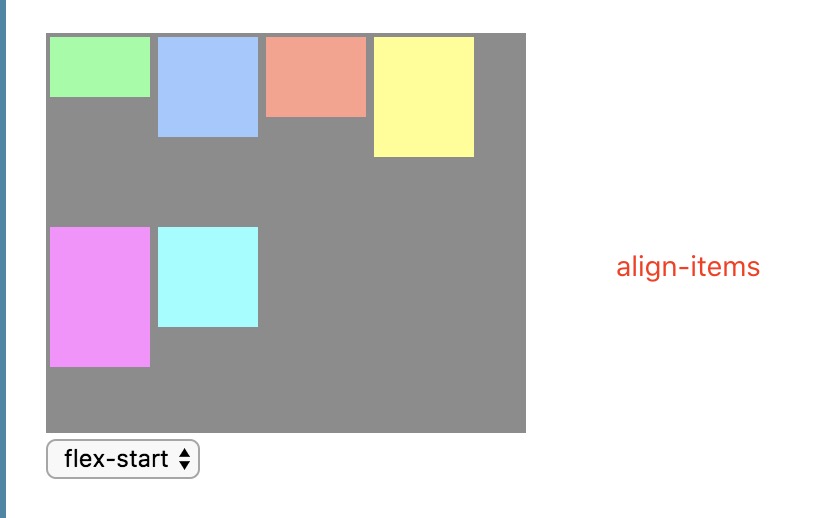
align-items:
flex-start | flex-end | center | baseline | stretch
属性定义项目在交叉轴上对齐方式
flex-wrap:
nowrap | wrap | wrap-reverse
属性定义如何换行
flex-flow
'flex-directionz'|| 'flex-wrap', column-reverse wrap;
属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
align-content
flex-start | flex-end | center | space-between | space-around | space-evenly | stretch
属性定义了容器在交叉轴(侧轴)上的对齐方式,该属性对单行弹性盒子模型无效。
与align-items区别,align-items 行中元素的对齐方式,align-content是多行的时候行本身的对齐方式。如下图:


元素属性
order 属性定义项目的排列顺序。
flex-grow属性定义项目的放大比例,默认是0,不放大。
flex-shrink属性定义了项目的缩小比例,默认是1,空间不足会缩小比例。
flex-basis属性定义了项目默认占据的主轴空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写;none 表示(0,0,auto);auto表示(1,1,auto)
align-self定义单个项目在交叉轴上的对齐方式,可覆盖align-items属性
注意:
flex-shrink not work
容器的属性flex-wrap:wrap 会影响 flex-shrink
元素flex-basis 设置 默认宽度。
2.例子
有一个很经典的例子就是
flexbox 弹性盒子的更多相关文章
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- flexbox弹性盒子模型
这几天在做移动端的web开发,遇到了一些问题,之前没有折腾过这方面的东西,这次好好吸收下 css3的flexbox--弹性盒子模型,这个盒模型决定了一个盒子在其他盒子中的分布方式及如何处理可用的空间. ...
- css FlexBox 弹性盒子常用方法总结
总结一下弹性盒子常用的方法,弹性盒子的功能强大,这次我做了兼容性的felxbox,虽然代码多了一点,但在项目时候可以直接复制过来用,同时在项目上线的时候,如果这时候弹性盒子出了兼容问题,那就可急了~ ...
- CSS3 -- FlexBox(弹性盒子)
盒子模型 CSS中有一种基础设计模式叫盒模型,盒模型定义了Web页面中的元素如何来解析. 在盒模型中主要包括width.height.border.background.padding和margin这 ...
- flexbox弹性盒子布局
混合划分 demo1,css: #demo1{ width: 100%; background: #ccc; display: -webkit-flex;/*表示使用弹性布局*/ } #demo1 . ...
- 理解Flexbox弹性盒子
http://www.w3cplus.com/css3/understanding-flexbox-everything-you-need-to-know.html参考文档 1:要开始使用Flexbo ...
- 弹性盒子布局flexbox
弹性盒子display:flexbox一般应用于父元素的容器上,然后对子元素来进行弹性布局 设置了flexbox的父元素不能设置具体的宽度与高度的值,而是通过子元素来设置值,父元素弹性的包裹既可 相关 ...
- Flexbox(弹性盒子)
CSS3属性:这是一个可以让你告别浮动.完美实现垂直水平居中的新特性. Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. 属性介绍: 创建Flex容器 .container ...
- 弹性盒子FlexBox简介(二)
弹性盒子属性 一.align-content属性 属性作用:用于修改flex-wrap属性行为.类似于justify-content,但它不是设置弹性子元素的对齐,而是设置各个行的对齐. 属性值: f ...
随机推荐
- 60、jQuery其余操作
上篇主要介绍了jQuery,和一些基本用法,这篇主要讲解动画.常用事件.还有一些jQuery的补充内容. 本篇导航: 动画 常用事件 插件 jQuery API 中文文档 一.动画 1.基本 show ...
- 【java设计模式】【创建模式Creational Pattern】工厂方法模式Factory Method Pattern(多态性工厂模式Polymorphic Factory Pattern、虚拟构造子模式Virtual Constructor Pattern)
public class Test { public static void main(String[] args){ Creator ca=new ConcreteCreatorA(); ca.cr ...
- iOS 环信透传cmd消息多次重复接收,解决办法
由于项目需求,需要在项目中接到消息的时候做不同界面的不同的操作,哪儿需要哪儿就要添加代理:引起代理事件重复执行:所以要在VC显示的时候添加代理,消失的时候删除代理 环信 透传 消息多次接收情况(由于代 ...
- iOS开发富文本制作 图片和文字/NSMutableParagraphStyle/NSMutableAttributedString
/NSMutableParagraphStyle/NSMutableAttributedString 组合使 NSString * titlestr=@"日产GT-R"; NSMu ...
- 张高兴的 Xamarin.Forms 开发笔记:Android 快捷方式 Shortcut 应用
一.Shortcut 简介 Shortcut 是 Android 7.1 (API Level 25) 的新特性,类似于苹果的 3D Touch ,但并不是压力感应,只是一种长按菜单.Shortcut ...
- 获取数据库时间sql 以及行级锁总结-共享锁-排他锁-死锁
--TRUNC(date,[fmt]) /TRUNC(number[,decimals])SELECT SYSDATE FROM dual;SELECT TRUNC(SYSDATE) FROM dua ...
- avro 1.8.2 (js)
5月15日发布的avro 1.8.2 已经包含了js版代码. 清华大学镜像地址: https://mirrors.tuna.tsinghua.edu.cn/apache/avro/avro-1.8.2 ...
- Maven安装教程
一.安装Maven及配置环境变量 1.Maven官网地址:http://maven.apache.org/download.cgi 下载apache-maven-3.5.0-bin.zip文件 2. ...
- 自动生成getter,setter方法的插件lombok
1.在InteiliJ IDEA上安装lombok插件,并重启 . 2.在pom.xml文件中添加依赖 <dependency> <groupId>org.project ...
- 为什么说Python 是大数据全栈式开发语言
欢迎大家访问我的个人网站<刘江的博客和教程>:www.liujiangblog.com 主要分享Python 及Django教程以及相关的博客 交流QQ群:453131687 原文链接 h ...
