底部粘连(stiky footer)布局
前面的话
在网页设计中,Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。本文将详细介绍sticky footer的4种实现方式
绝对定位
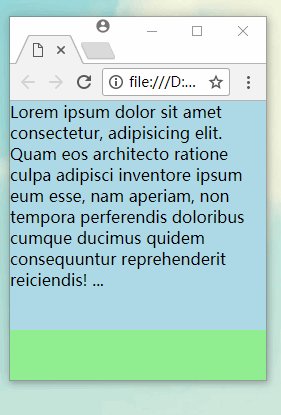
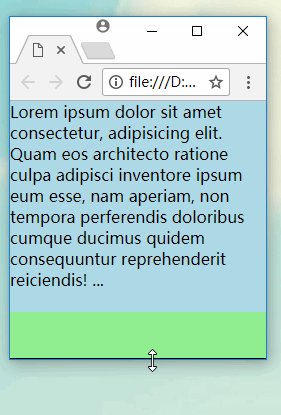
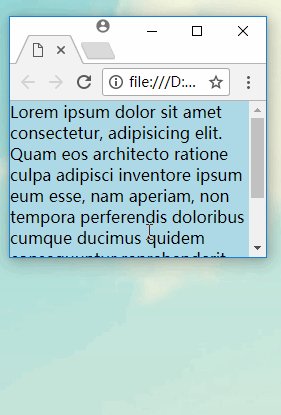
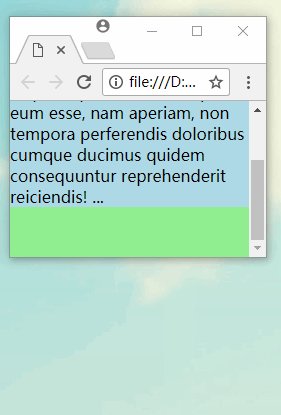
常见的实现方法是对(.sticky)footer进行绝对定位,假设高度为50px。对父级(.box)进行相对定位,将html、body的高度设置为100%,父级(.box)的最小高度设置为100%,将(.content)内容部分设置padding-bottom为footer的高度,即50px,这里不用margin-bottom是因为会出现margin-bottom传递的情况
[注意]关于margin传递的详细情况移步至此
<style>
html,body{height:%}
body{margin:}
.box{position:relative;background-color:lightblue;min-height:%;}
.content{padding-bottom:50px;}
.sticky{position:absolute;background-color:lightgreen;width:%;height:50px;bottom:;}
</style>
<div class="box">
<main class="content">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quam eos architecto ratione culpa adipisci inventore ipsum eum esse, nam aperiam, non tempora perferendis doloribus cumque ducimus quidem consequuntur reprehenderit reiciendis!
...
</main>
<footer class="sticky"></footer>
</div>
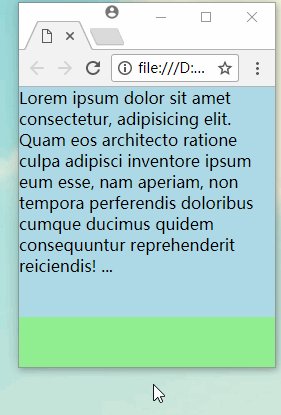
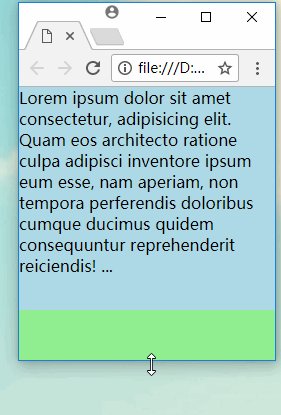
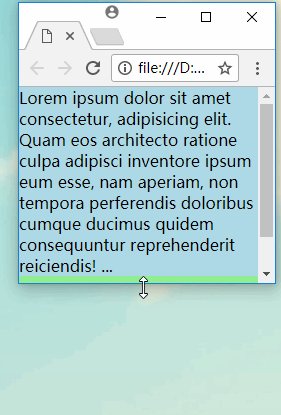
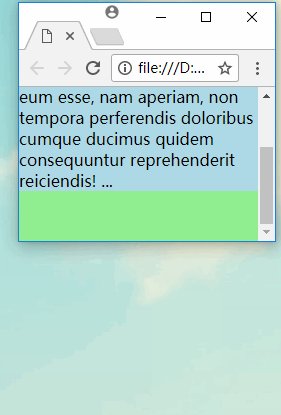
效果如下

calc
上面的代码中,因为要实现最小高度100%的效果,给html、body都设置为高度100%,不利于代码扩展。下面使用100vh来代替100%,代码会简洁很多。内容部分(.content)设置最小高度为calc(100vh - 50px)即可
[注意]关于视口单位vh的详细信息移步至此,关于calc的详细信息移步至此
<style>
body{margin:}
.content{background-color:lightblue;min-height: calc(100vh - 50px)}
.sticky{background-color:lightgreen;height:50px;}
</style>
<div class="box">
<main class="content">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quam eos architecto ratione culpa adipisci inventore ipsum eum esse, nam aperiam, non tempora perferendis doloribus cumque ducimus quidem consequuntur reprehenderit reiciendis!
...
</main>
<footer class="sticky"></footer>
</div>
效果如下

flex
上面的代码中,如果sticky的底部高度发生了变化,则内容部分的代码也需要进行相应地调整。如果使用flex,则可以更加灵活。为父级(.box)设置flex、上下排列及最小高度为100vh,为内容部分(.content)设置flex:1即可
[注意]关于flex的详细信息移步至此
<style>
body{margin:}
.box{display:flex;flex-flow:column;min-height:100vh;background-color:lightblue;}
.content{flex:;}
.sticky{background-color:lightgreen;height:50px;}
</style>
grid
作为最新布局方式的grid当然也可以实现,而且代码更加简洁
[注意]关于grid的详细信息移步至此
<style>
body{margin:}
.box{display:grid;grid-template-rows:1fr 50px;min-height:100vh;}
.content{background-color:lightblue;}
.sticky{background-color:lightgreen;}
</style>
底部粘连(stiky footer)布局的更多相关文章
- 两种最常用的Sticky footer布局方式
Sticky footer布局是什么? 我们所见到的大部分网站页面,都会把一个页面分为头部区块.内容区块和页脚区块,当头部区块和内容区块内容较少时,页脚能固定在屏幕的底部,而非随着文档流排布.当页面内 ...
- 【CSS】Sticky Footer 布局
什么是 Sticky Footer 布局? Sticky Footer 布局是一种将 footer 吸附在底部的CSS布局. footer 可以是任意的元素,该布局会形成一种当内容不足,footer ...
- 【css技能提升】完美的 Sticky Footer 布局
在总结之前所做的项目时,遇到过下面这种情况. 在主体内容不足够多或者未完全加载出来之前,就会导致出现左边的这种情况,原因是因为没有足够的垂直空间使得页脚推到浏览器窗口最底部.但是,我们期望的效果是页脚 ...
- css sticky footer 布局 手机端
什么是css sticky footer 布局? 通常在手机端写页面 会遇到如下情况 页面长度很短不足以撑起一屏,此时希望页脚在页面的底部 而当页面超过一屏时候,页脚会在文章的底部 ,网上有许多办法, ...
- 前端经典布局:Sticky footer 布局
什么是Sticky footer布局?前端开发中大部分网站,都会把一个页面分为头部区块.内容区块.页脚区块,这也是比较.往往底部都要求能固定在屏幕的底部,而非随着文档流排布.要实现的样式可以概括如下: ...
- sticky footer布局,定位底部footer
其作用就是当内容区域比较少时,让footer也能正常定位到底部,以前我们使用js来达到这种效果,其实用css也是完全可以的 <!DOCTYPE html> <html lang=&q ...
- css sticky footer 布局
方法一:footer 上用负的 margin-top 在内容外面需要额外包一层元素(wrap)来让它产生对应的 padding-bottom.是为了防止负 margin 导致 footer 覆盖任何实 ...
- stick footer布局
需求: 将footer固定到底部.文章内容不足满屏时 footer在底部,超过满屏时footer在内容末尾. 方法一: <div id="wrap"> <div ...
- flex 布局实现固定头部和底部,中间滚动布局
关键词:display: flex,flex: 1, overflow-y: scroll; 实现:head 和footer 固定,中间body多了滚动,少了撑满: head和footer宽度根据内 ...
随机推荐
- WPF自定义Window样式(2)
1. 引言 在上一篇中,介绍了如何建立自定义窗体.接下来,我们需要考虑将该自定义窗体基类放到类库中去,只有放到类库中,我们才能在其他地方去方便的引用该基类. 2. 创建类库 接上一篇的项目,先添加一个 ...
- python之 模块与包
一. 模块 1.模块定义: 将代码量较大的程序分割成多个有组织的.彼此独立但又能互相交互的代码片段,这些自我包含的有组织的代码段就是模块. 2.模块分类: a.标准库(又称内置模块) b.开源模块(又 ...
- 【转载】Linux下的IO监控与分析
近期要在公司内部做个Linux IO方面的培训, 整理下手头的资料给大家分享下 各种IO监视工具在Linux IO 体系结构中的位置 源自 Linux Performance and Tuning G ...
- Overload和Override的区别。Overloaded的方法是否可以改变返回值的类型?
方法的重写Overriding和重载Overloading是Java多态性的不同表现.重写Overriding是父类与子类之间多态性的一种表现,重载Overloading是一个类中多态性的一种表现.如 ...
- Nginx性能优化技巧(6)
一.编译安装过程优化 1.减小Nginx编译后的文件大小 在编译Nginx时,默认以debug模式进行,而在debug模式下会插入很多跟踪和ASSERT之类的信息,编译完成后,一个Nginx要有好几兆 ...
- 关于python使用cv画矩形并填充颜色同时填充文字
font = cv2.FONT_HERSHEY_SIMPLEX # 使用默认字体 cv2.rectangle(im, (10, 10), (110, 110), (0, 0, 255), thickn ...
- 要不要用gzip优化前端项目
这两天在做项目优化,注意到webpack有一个compression-webpack-plugin插件,可以打包成gzip格式部署到服务器,了解到了GZIP,其实GZIP有很多点,这里我们只讨论前端范 ...
- orm查询
all:models.表名.objects.all() 结果是queryset集合 filter: models.表名.objects.filter() 结果是queryset集合 get: mode ...
- python网站目录扫描器2.0版
改进了上次乱的要死的. #网站目录扫描器2.0的脚本 import sys import requests import time print('[+]扫描中') def gfc(): f=open( ...
- Codeforces Round #408 (Div. 2)(A.水,B,模拟)
A. Buying A House time limit per test:2 seconds memory limit per test:256 megabytes input:standard i ...
