【笔记】npm 安装 vue-cli
最近完成了慕课网的 高仿饿了么webApp 课程,对于vue 的认识有了更深一步的认识,但是其脚手架 vue-cli 的安装流程还是有点懵,于是今天重新试了一遍加深认识
网上参考过一些有用的教程在这里分享一下:
npm 全局安装完vue-cli 命令行输入 vue 不是内部命令的解决方法 http://www.cnblogs.com/cindy79/p/7082281.html
vue-cli 初始化工程:http://www.cnblogs.com/pearl07/p/6247389.html
好了下面就是我的步骤了:
首先我们需要安装 node.js 它会自带一个npm, 国内镜像点这里:https://pan.baidu.com/s/1kU5OCOB#list/path=%2Fpub%2Fnodejs
安装的时候我们的路径最好不要安装在c 盘了,安装在其他盘,然后修改一下系统的环境变量:


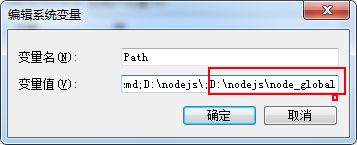
在变量值的最后输入你的nodejs 路径即可。
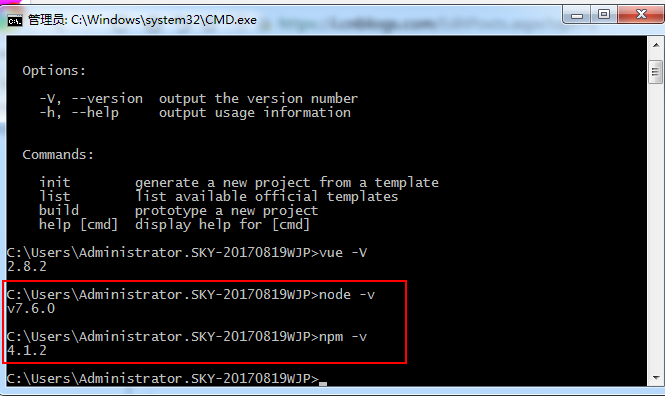
然后打开命令行,输入 node -v npm -v 有结果出现证明安装成功

然后,修改npm 全局安装的路径,如果不修改万一电脑重装系统 那么你之前安装的模块将会丢失,这样会非常麻烦所以:
第一步你需要在你的nodejs 目录下创建两个文件夹,如下图

第二步在命令行输入以下两条命令,修改npm 的全局安装路径
npm config set prefix "你的nodejs 文件夹下node_global 文件夹的路径"
npm config set cache "你的nodejs 文件夹下 node_cache 文件夹路径"
最后! 关键的一步 在系统环境变量那里写入 nodejs 下 node_global 文件夹的路径

不设置的话 安装完vue-cli 在命令行输入 vue 指令会显示 “vue 不是内部命令”
好了,最后一步就是通过vue-cli 安装 vue工程了
首先,在命令行用cd 命令 进入到你想存放vue 项目的路径,我这里是这样写的

这里我在e 盘建立我的vue 项目并且这个内容将会使用webpack 这个打包工具,webpack 的声明也算是一种对项目风格的限定把我个人的理解,回车之后下面就会出现一些选项,跟着选项填写对应内容。
值得注意的是,安装选项中会提示你是否安装 ESLint, 这个会对你的代码格式限制很大,如果你不想被限制得太多建议不要安装
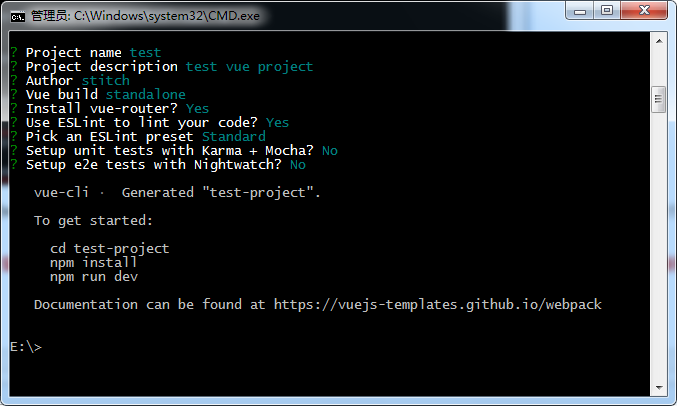
一下是我的一些选项配置

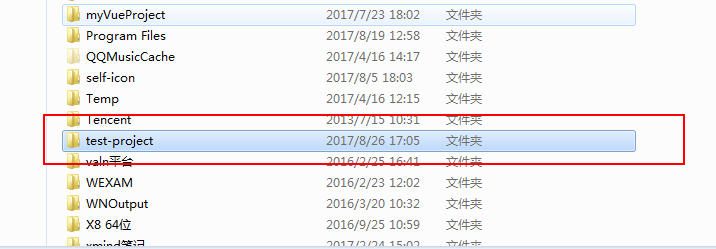
安装完成之后你会看见你的安装盘下会出现你的vue 项目

但是这个项目还需要安装一些他们的依赖模块
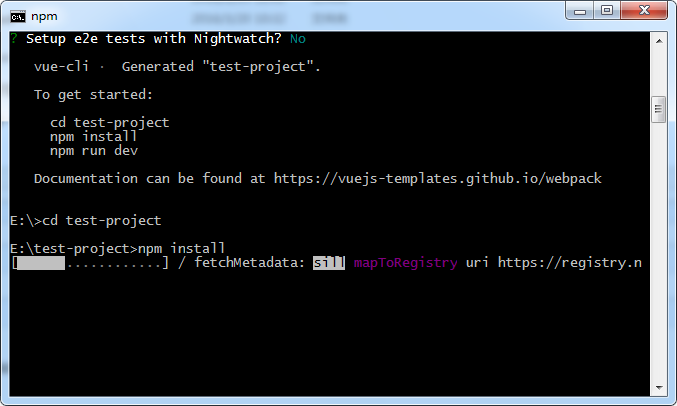
于是,我们还要进行多一步,就是用cd 命令 进入到你项目的文件夹 然后在命令行输入 npm install

等待依赖安装完成
然后在命令行输入 npm run dev

ok 大功告成!
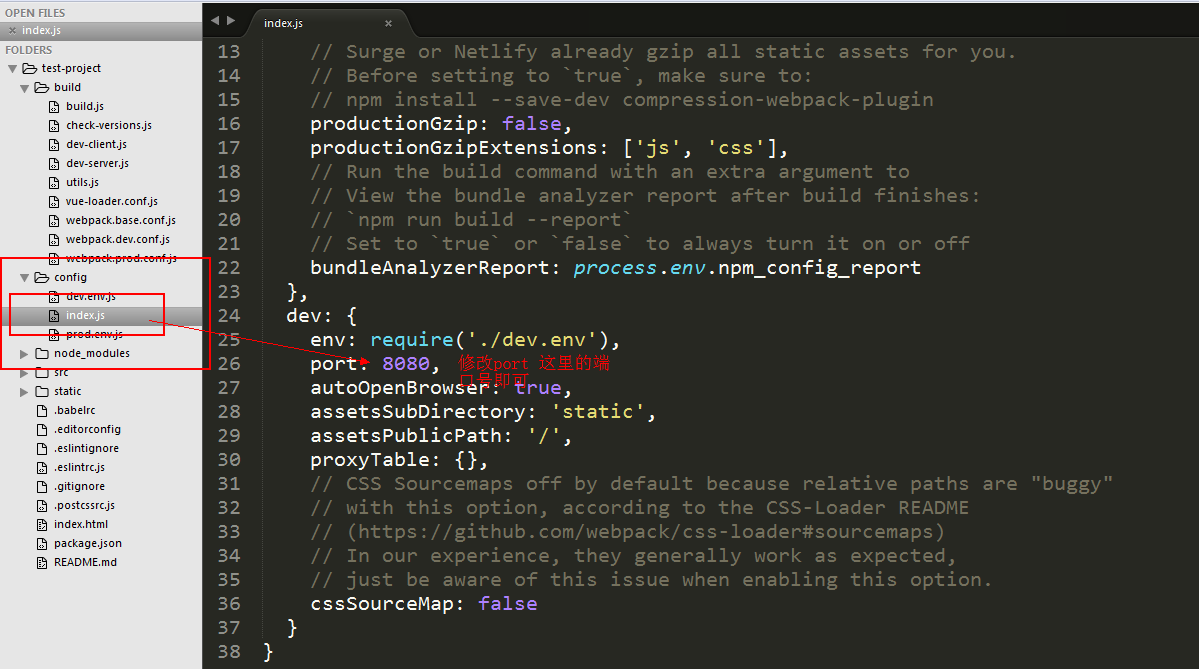
如果你的 8080 端口被占用,可以这样修改,用编译器打开项目找到如下路径修改标致中的端口号

【笔记】npm 安装 vue-cli的更多相关文章
- 安装vue CLI后, 出现安装权限问题
问题:安装vue CLI后,出现:npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules/usr/l ...
- npm安装vue
目录 npm安装vue Vue.js 是什么 直接用script引入 安装vue 对不同构建版本的解释 安装命令行工具 (CLI) 安装cnpm 安装vue-cli 新建vue项目 运行服务 目录结构 ...
- 使用 npm 安装 Vue
使用 npm 安装 Vue 需要 node.js 就不多说了(从 nodejs.org 中下载 nodejs ) (1)安装 Vue,在 cmd 里直接输入: npm install -g cnpm ...
- 使用NPM安装Vue项目
使用NPM安装Vue项目步骤如下: 一.先安装node.js,下载node.js安装包,node.js安装成功之后,左击电脑左下角>运行>输入cmd,如下图所示: 二.点击确定进入,分别在 ...
- windows下npm安装vue
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
- npm安装vue详细教程(图片详解)
npm安装vue详细教程(图片详解) 一.总结 一句话总结:整个安装流程照着教程来,注意系统环境变量的配置,注意一下npm的本地仓库和缓存位置 教程 系统环境变量 仓库 缓存 1.什么情况下最适合用n ...
- npm安装Vue.js
我之前是有安装过npm的 使用淘宝 NPM 镜像 $ npm install -g cnpm --registry=https://registry.npm.taobao.org 查看nmp版本 $ ...
- windows10使用npm安装vue、vue-cli
从网上下载了一个免费的vue.js前端模板,准备和Django整合出一个项目出来,然后发现前端代码都是.vue文件,已经整合过.html,很容易,感觉这个.vue的前端稍微复杂一些 本文主要参考博客及 ...
- 转载 npm 安装vue出现的问题
npm 安装 vue或者express 出现 npm ERR! code UNABLE_TO_VERIFY_LEAF_SIGNATUREnpm ERR! errno UNABLE_TO_VERIF ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
随机推荐
- Kotlin——最详细的操作符与操作符重载详解(上)
本篇文章为大家详细的介绍Koltin特有的操作符重载.或许对于有编程经验的朋友来说,操作符这个词绝对不陌生,就算没有任何编辑基础的朋友,数学中的算数运算符也绝不陌生.例如(+.-.*./.>.& ...
- TreeMap 源码分析
简介 TreeMap最早出现在JDK 1.2中,是 Java 集合框架中比较重要一个的实现.TreeMap 底层基于红黑树实现,可保证在log(n)时间复杂度内完成 containsKey.get.p ...
- iOS自带API集成二维码、条形码扫描
源码于 :https://github.com/wangjinfeng/ScanForiOSAPI/tree/main 1.AVFoundation.framework,QuartzCore.fram ...
- Linux简介与安装
Linux系统的组成 Linux 内核:内核是系统的"心脏",是运行程序与管理像磁盘和打印机等硬件设备的核心程序. Linux Shell:Shell是系统的用户界面,提供了用户与 ...
- .NET使用Office Open XML导出超大数量数据到 Excel
我相信很多人在做项目的都碰到过Excel数据导出的需求,我从最开始使用最原始的HTML拼接(将需要导出的数据拼接成TABLE标签)到后来happy的使用开源的NPOI, EPPlus等开源组件导出EX ...
- 简单的vuex 的使用
1. npm install vuex 2. 在src 下 新建文件夹 store (为什么是这个单词,vuex 是用来状态管理的,用储存一些组件的状态,取存贮之意),store 文件下 新建文件 i ...
- DAY4-打卡第四天-2018-1-12
刚经历C语言考试,提前一个小时交卷出来在学一点咯!! 字符串不是一个基本类型,不能用恒等== 而应该用: 变量名.equals(""); 变量名.equalsIgnoreCase( ...
- H5 调用本地相机并压缩上传(是从angular的ionic项目中截取的)
html部分 <div class="list_upload item bg_white"> <div class="itemImg pic_uploa ...
- SpringBoot中出现的错误
1.Field boy in com.huhu.SpringDemo.HelloController required a bean of type 'com.huhu.SpringBean.Boy' ...
- Django查询笔记1
models.Book.objects.filter(**kwargs): querySet [obj1,obj2] models.Book.objects.filter(**kwargs).valu ...
