Jquery基础添加删除内容
直入主题,工作中比较常用的功能在input框内添加内容,不白话了,上代码!
布局:
<div id="content">
<input type="text" id="change">
<button id="add">添加</button>
<ul class="city">
<li><input type="checkbox" value="上海">上海</li>
<li><input type="checkbox" value="北京">北京</li>
<li><input type="checkbox" value="南京">南京</li>
<li><input type="checkbox" value="哈尔滨">哈尔滨</li>
<li><input type="checkbox" value="齐齐哈尔">齐齐哈尔</li>
<li><input type="checkbox" value="天津">天津</li>
<li><input type="checkbox" value="陕西">陕西</li>
<li><input type="checkbox" value="山西">山西</li>
</ul>
</div>
JQuery:
$(function(){
var cityarr=[];/*创建一个数组*/
$("#change").click(function(){
$(".city").show(); /*控制城市列表的显示*/
})
$("#add").click(function(){
cityarr.length = 0;/*清空数组内容*/
$("input").each(function(){
if($(this).is(':checked')){/*判断是否被选中*/
cityarr.push($(this).val()); /*把被选中内容添加到数组中*/
}
})
console.log(cityarr)
$("#change").val(cityarr);/*将数组元素添加到input标签内部*/
})
})
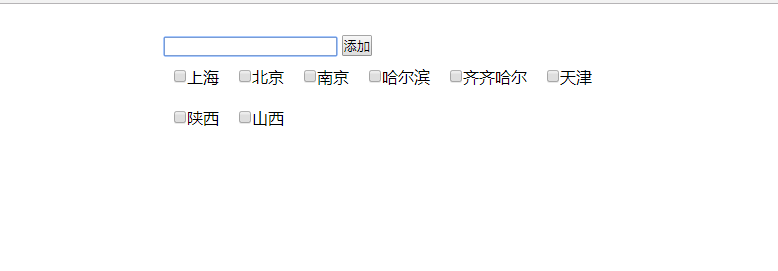
执行图片:
1.点击按钮框之后:

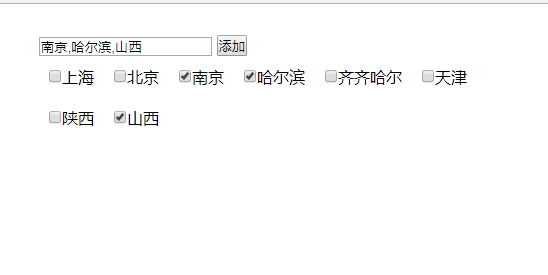
2.选择内容点击确定之后:

有可能小伙伴们再想如果点击“添加按钮”之后隐藏“城市这块”,来看代码!
$(function(){
var cityarr=[];/*创建一个数组*/
$("#change").click(function(){
$(".city").show(); /*控制城市列表的显示*/
})
$("#add").click(function(){
cityarr.length = 0;/*清空数组内容*/
$("input").each(function(){
if($(this).is(':checked')){/*判断是否被选中*/
cityarr.push($(this).val()); /*把被选中内容添加到数组中*/
}
})
$("#change").val(cityarr);/*将数组元素添加到input标签内部*/
$(".city").hide();/*隐藏城市*/
})
})
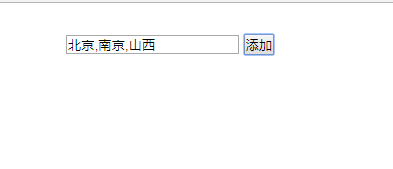
只需要在下面添加:$(".city").hide(); 就可以实现了。
执行图:

这样小伙伴们如果类似的功能的话,也可以自己改改,比较常用,本人小白一枚,可以互相交流,大神路过写的有不当之处跪求指点!!!
Jquery基础添加删除内容的更多相关文章
- jQuery动态添加删除CSS样式
jQuery框架提供了两个CSS样式操作方法,一个是追加样式addClass,一个是移除样式removeClass,下面通过一个小例子讲解用法. jQuery动态追加移除CSS样式 <!DOCT ...
- jQuery动态添加删除与添加表行代码
具体实现代码如下: table的HTML如下: 代码如下 复制代码 <input type="button" value="添加一行" />< ...
- jQuery动态添加删除select项
// 添加 function col_add() { var selObj = $("#mySelect"); var value="value"; var t ...
- jquery动态添加删除div--事件绑定,对象克隆
我想做一个可以动态添加删除div的功能.中间遇到一个问题,最后在manong123.com开发文摘 版主的热心帮助下解答了(答案在最后) 使用到的jquery方法和思想就是:事件的绑定和销毁(unbi ...
- jQuery基础知识— 获得内容和属性
jQuery拥有可操作HTML元素和属性的方法. 获得内容: text()--设置或返回所选元素的文本内容 html()--设置或返回所选元素的内容(包括HTML标记) val()--设置或返回表单字 ...
- jQuery基础知识— 获得内容和属性
jQuery拥有可操作HTML元素和属性的方法. 获得内容: text()--设置或返回所选元素的文本内容 html()--设置或返回所选元素的内容(包括HTML标记) val()--设置或返回表 ...
- Jquery动态添加/删除表格行和列
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery CSS 添加/删除类名
addClass(class) — 为每个匹配的元素添加指定的类名.参数 : class — 一个或多个要添加到元素中的CSS类名,请用空格分开(String)示例 一 :为匹配的元素加上 'sele ...
- jquery动态添加/删除 tr/td
<head runat="server"> <title></title> <!--easyui --> <link rel= ...
随机推荐
- Hibernate——hibernate的配置测试
Hibernate Hibernate是一个开放源代码的对象关系映射框架,它对JDBC进行了非常轻量级的对象封装,它将POJO与数据库表建立映射关系,是一个全自动的orm框架,hibernate可以自 ...
- WeQuant交易策略—BOLL
BOLL(布林线指标)策略 简介 BOLL(布林线)指标是技术分析的常用工具之一,由美国股市分析家约翰•布林根据统计学中的标准差原理设计出来的一种非常简单实用的技术分析指标.一般而言,价格的运动总是围 ...
- BotVS趋势交易策略-RSI
BotVS趋势交易策略-RSI, 基于Python实现. RSI简单买卖测试, 默认 70-100卖出,0-30买入 参数 代码 import math def adjustFloat(v): ret ...
- SourceTree 简单使用 for Mac
系统版本: 10.12.6 SourceTree版本:2.3.1 (中文版)SourceThree安装包 密码:9jc3 传送门 目录 1.创建gitHub账号和仓库 2.sourceTree管理gi ...
- Spring(四)-- JdbcTemplate、声明式事务
1.Spring提供的一个操作数据库的技术JdbcTemplate,是对Jdbc的封装.语法风格非常接近DBUtils. JdbcTemplate可以直接操作数据库,加快效率,而且学这个JdbcT ...
- python网络编程(线程)
一.socketserver模块 之前的例子中的C/S架构只能实现同一时刻只有一台客户端可以和服务端进行数据交互,我们可以通过socketserver模块实现并发. 基于tcp的套接字,关键就是两个循 ...
- 大手册(书籍)排版利器-XML自动排版生成工具
--支持全球化/多语言/符合W3C标准的XML自动排版工具 Boxth XML/XSL Formatter是专为XML数据或其他结构化数据源自动输出排版文件(如: PDF等)而设计的集数据格式化.版式 ...
- python requests 官方文档
链接:http://docs.python-requests.org/zh_CN/latest/user/quickstart.html
- 常用Dos操作指令
1 dir 无参数:查看当前所在目录的文件和文件夹. /s:查看当前目录已经其所有子目录的文件和文件夹. /a:查看包括隐含文件的所有文件. /ah:只显示出隐含文件. /w:以紧凑方式(一行显示5个 ...
- django文件上传
-------------------上传图片-------------------1.model中定义属性类型为models.ImageField类型 pic=models.ImageField(u ...
