gulp实现公共html代码复用
在开发网站的时候,尤其是类似于官网这样的项目,顶部都会有一个导航栏,底部会有一些其他信息,而这两个部分在每一个页面都是有的。我们不可能在每个html页面都写一遍,这样也不便后期维护等操作,所以可以把顶部导航和底部这两块的html代码单独写在两个html文件里:header.html和footer.html,然后在每个html文件只需要在适当的位置引入公共部分的代码即可。gulp有一个插件gulp-file-include即可实现该操作,gulp编译完成之后,便可在每个html文件里自动加上公共部分的代码。现写一个简单的小demo如下:
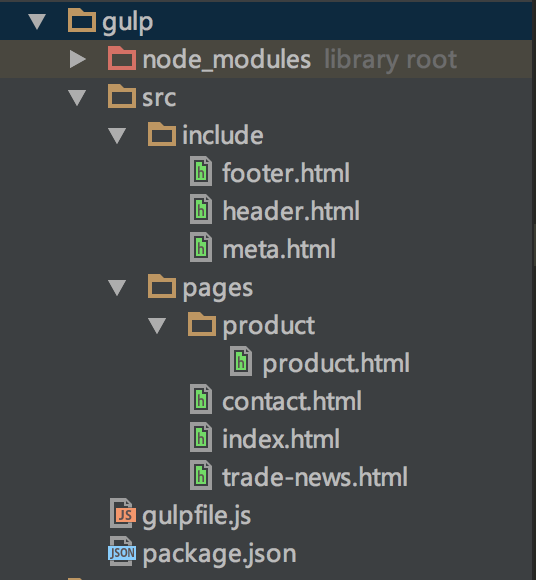
1、新建一个项目demo,我这里取名为:gulp
demo目录如下

2、在gulp目录下安装gulp插件
1、执行:gulp init 命令,一直回车,然后生成一个package.json文件
2、安装gulp:npm install gulp --save-dev
3、安装gulp-file-include:npm install gulp-file-include --save-dev
3、在src/include目录下新建三个html文件
这里的文件便是公共的html部分,是要在每个html页面被引入的。
3.1、meta.html:
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试文件引入</title>
<meta name="keywords" content="aa,bb,cc,dd,ee,ff">
<meta name="description" content="1234567890">
<link rel="icon" sizes="any" mask="" href="" />
<link rel="stylesheet" type="text/css" href="/dist/css/common.css" />
<meta name="format-detection " content="telephone=no">
3.2、header.html
<div>
<button><a href="/index.html">首页</a></button>
<button><a href="/trade-news.html">行业新闻</a></button>
<button><a href="/product/product.html">公司产品</a></button>
<button><a href="/contact.html">联系我们</a></button>
</div>
3.3、footer.html
<div>这是footer部分</div>
4、在pages目录下新建几个html页面,在每个页面的适当位置引入include目录下的html文件
注意:@@include后面填写的是相对路径
4.1、src/pages/index.html
<!DOCTYPE html>
<html lang="en">
<head>
@@include('../include/meta.html') </head>
<body>
@@include('../include/header.html')
<div>首页</div>
@@include('../include/footer.html')
</body>
</html>
4.2、src/pages/product/product.html
<!DOCTYPE html>
<html lang="en">
<head>
@@include('../../include/meta.html')
</head>
<body>
@@include('../../include/header.html')
<div>公司产品页</div>
@@include('../../include/footer.html')
</body>
</html>
其他就省略
5、gulpfile.js文件
/**
* Created by libo on 2017/12/21.
*/
var gulp = require('gulp');
var fileinclude = require('gulp-file-include'); gulp.task('fileinclude', function () {
gulp.src('src/pages/**/*.html')
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest('dist'));
});
6、执行gulp fileinclude 命令

然后在gulp项目下会生成一个dist目录,相应编译好的html文件都在该目录下。
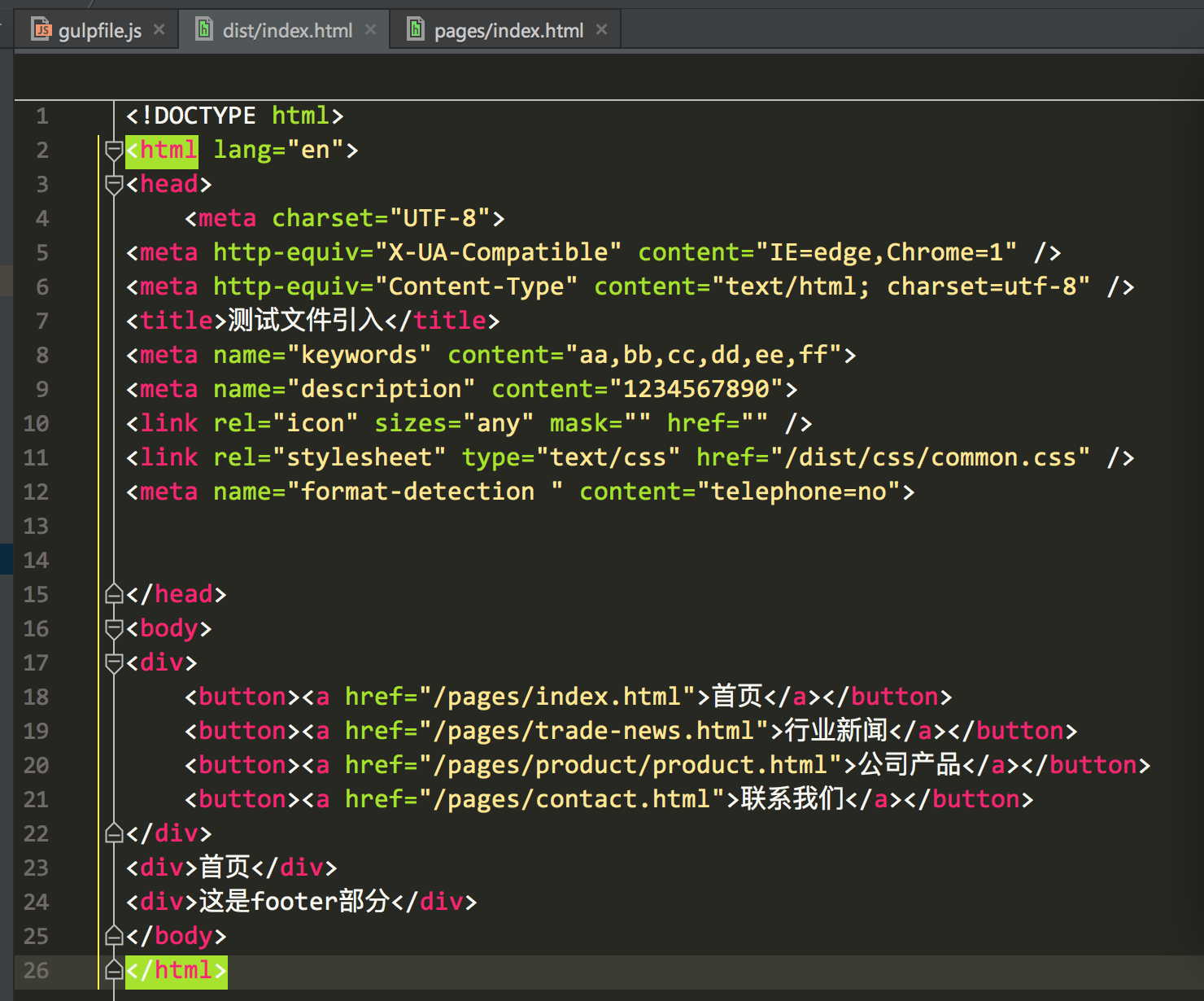
比如:dist目录下index.html文件的代码如图:

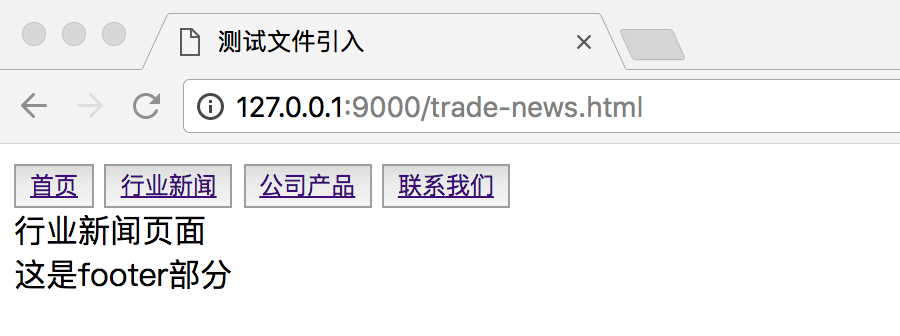
7、页面效果

需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
gulp实现公共html代码复用的更多相关文章
- C++进阶--代码复用 继承vs组合
//############################################################################ /* * 代码复用: 继承 vs 组合 * ...
- HTML 代码复用实践 (静态页面公共部分提取复用)
原文:HTML 代码复用实践 上面的链接里面安装配置步骤已经非常详细,这里主要记录我操作过程中遇到的几个问题 gulp-file-include 的使用 按上面的步骤安装之后,node_mod ...
- Django基础-004 上下文管理器&中间件&前端公共代码复用
一.上下文管理器 在views中重复使用的代码,可以在上下文管理器中实现 上下文管理器的处理流程如下: 1.先走完views里面的代码,将结果返回给前端 2.然后再将上下文的结果返回给前端 3.上下文 ...
- 03-模板(过滤器,代码复用,表单,CSRF)
模块代码复用 在模板中,可能会遇到以下情况: 多个模板具有完全相同的顶部和底部内容 多个模板中具有相同的模板代码内容,但是内容中部分值不一样 多个模板中具有完全相同的 html 代码块内容 像遇到这种 ...
- webpack提取公共js代码
webpack打包js代码与提取公共js代码分析 webpack提取公共js代码示例 一.分析 webpack默认打包js代码时,是将从入口js模块开始,将入口js模块所依赖的js以及模块逐层依赖的模 ...
- Django 基础05篇 上下文管理和前端代码复用
一.上下文管理器 在views中重复使用的代码,可以通过上下文管理器(在setting.py文件中的TEMPLATES中配置)中实现,减少代码冗余 上下文管理器的处理流程如下: 1.先走完views里 ...
- if __name__== "__main__" 的意思(作用)python代码复用
if __name__== "__main__" 的意思(作用)python代码复用 转自:大步's Blog http://www.dabu.info/if-__-name__ ...
- Atitit 代码复用的理解attilax总结
Atitit 代码复用的理解attilax总结 1.1. 继承1 1.1.1. 模式1:原型继承1 1.1.2. 模式2:复制所有属性进行继承 拷贝继承1 1.1.3. 模式3:混合(mix-in)1 ...
- javascript 模式(1)——代码复用
程序的开发离不开代码的复用,通过代码复用可以减少开发和维护成本,在谈及代码复用的时候,会首先想到继承性,但继承并不是解决代码复用的唯一方式,还有其他的复用模式比如对象组合.本节将会讲解多种继承模式以实 ...
随机推荐
- Maven创建父子工程(简单、完整)
Eclipse创建Maven父子工程(书中有的叫聚合工程,因为看了网上很多教程,实际操作总会有这样那样的小问题,有时候包结构还不对,创建成功后索性就自己写一篇帮助小白,有不对请指教) 1 file-n ...
- 使用语句清除sqlserver数据库日志文件
修改其中的3个参数(数据库名,日志文件名,和目标日志文件的大小),运行即可 SET NOCOUNT ON DECLARE @LogicalFileName sysname, @MaxMinutes I ...
- scala时间处理
1.获取当前时间的年份.月份.天.小时等等 val nowDay=LocalDate.now().getDayOfMonth val nowDay=LocalTime.now().getHour 2. ...
- 迷宫问题-POJ 3984
迷宫问题 Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 24348 Accepted: 14206 Descriptio ...
- 弄明白python reduce 函数
作者:Panda Fang 出处:http://www.cnblogs.com/lonkiss/p/understanding-python-reduce-function.html 原创文章,转载请 ...
- 洛谷银牛派对SPFA
题目描述 One cow from each of N farms (1 ≤ N ≤ 1000) conveniently numbered 1..N is going to attend the b ...
- nignx 测试配置文件
nginx -t nginx: the configuration file /usr/local/nginx-1.2.9/conf/nginx.conf syntax is ok nginx: co ...
- Android 项目使用TensorFlow
Android 项目使用TensorFlow 首先需要搭建TensorFlow编译环境 参考:(http://www.cnblogs.com/dyufei/p/8027764.html) Tensor ...
- SQL Server学习之路(八):扩展SQL语句
0.目录 1.问题描述 2.第一种方法 通过GROUP BY子句解决 3.第二种方法 通过聚合函数解决 4.第三种方法 在select...from...中的from后面嵌套一个表 5.第四种方法 在 ...
- JAVA读取、写入Excel表格(含03版)
引言 工作中可能会遇到对Excel读取和写入,如果我们自己手动写的话,会很麻烦,但是Apache中有poi工具类.poi工具类封装好了对于Excel读取和写入,我们需要用的时候,直接调用该方法就好了. ...
