Angular JS 基础应用--第一篇
前 言
Android应用开发中,有一些功能虽然能够使用原生JS来实现,但是会比较的复杂,因此一些相应的框架应运而生了。框架相对于原生JS而言,从主观上来说,最大的改变就是代码大幅度的减少了。在使用上,也比较方便易懂。因此,框架一经诞生就广受欢迎。
在本章,就将详细介绍其中一种框架的使用----Angular JS。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
angularJS表达式
1、angularJS使用双大括号{{}}绑定表达式;用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
eg:<p>{{5+5+"angular"}}</p> //可以直接使用---10angular
如果angular.js 文件放在页面的下方在页面刷新的瞬间会看到{{}}表达式的原样。
所以使用ng-bind指令代替表达式
eg:<p ng-bind="5+5+'angular'"></p> //可以直接使用
angularJS的常用指令
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
1、ng-app:声明angularJS所管辖的区域。一般写在body或HTML标签上,原则上一个页面中只写一个
eg:<body ng-app=""></body >
2、ng-model 指令把元素值(比如输入域的值)绑定到应用程序的变量中。
eg: <input type="text" ng-model = "name" />
使用:<div ng-bind = "name + '123'"></div>
<div >{{name + "hahahha"}}</div>
3、ng-bind:把应用程序中的变量中的值,输出到页面HTML视图中,可以与表达式{{}}互相替换
eg:<div ng-bind = "name"></div> -----<div>{{name}}</div>
4、ng-init:初始化angularJS应用程序中的变量值:
eg:<body ng-init = "name = 'jredu'"></body >
应用程序初始化时,name变量就赋有初值 实现对输入框的实时监控 原生JS
<body ng-app="" ng-init = "name = 'jredu'">
<!--原生JS绑定input与div-->
<input type="text" name="" id="input" value="" />
<div id="div"></div>
<script type="text/javascript">
//原生JS绑定input与div
var inputs= document.getElementById("input");
var div = document.getElementById("div");
inputs.onchange = function(){
div.innerHTML = inputs.value;
}
</script>
</body >
效果如下: Angular JS
Angular JS
<body ng-app="" ng-init = "name = 'jredu'">
<!--Angular绑定input与div-->
<input type="text" ng-model = "name" />
<div ng-bind = "name + '123'"></div>
<script src="JS/angular.js" type="text/javascript" charset="utf-8"></script>
</body>
效果图如下:
比较:
通过上述的两个例题,相信大家都能够非常直观的了解到两者之间的差异。
原生JS通过对DOM的操作来实现对输入内容的监听,相对而言比较麻烦,并且在读取内容时,也有一些小小的bug,下面的div在读取输入框内容时,鼠标必须在输入框外再点击一下时,div才会读取输入框里面的内容。
但是,在使用angular JS时,div时实时的读取输入框里面的内容的。这样就比较的方便,而且,这也是用户想要的结果。
另外,对编程员来说,代码也不是少了一点半点,我想,这是所有程序员的福音吧!!!
| 1. Angular JS中的过滤器 |
| 1.1 基础介绍 |
过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中。
1、系统内置的过滤器
currency 将数字格式化为货币格式
filter 从数组项中选择一个子集。//后接的变量名不加引号
orderBy 根据某个表达式排列数组。//后接的变量名加引号 顺序
lowercase 格式化字符串为小写。
uppercase 格式化字符串为大写。
自定义过滤器的使用:
1、ng-repeat指令
<tr ng-repeat="item in classes | orderBy:'score'|filter:search|filterByName:name|filterByScore:scores">
2、<p >{{表达式 | 过滤器名称}}</p>
<p>{{123456|currency}}</p>
<p>{{"aBcdEf"|lowercase}}</p>
<p>{{"aBcdEf"|uppercase}}</p>
效果图如下:
1.2ng-repeat命令
ng-repeat命令相当于for循环,一般用于表格中,可以将目标中的数据循环遍历进表格中,使用起来非常的方便。
案例:
//将数组中的值遍历进表各中<tr ng-repeat="item in classes “>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.score}}</td>
</tr>
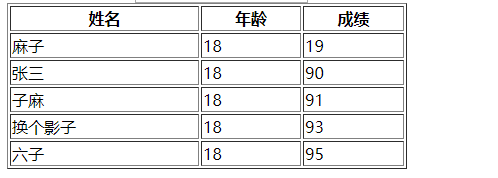
效果图如下:

同时,也可以使用orderBy 指令将数组中的值进行排序,例如按照年龄排序,按照成绩排序,代码如下
<tr ng-repeat="item in classes | orderBy :‘score’“>
但是,值得注意的是,orderBy 指令进行的排序都是升序,如果想要降序排列,就得自己重新编写代码。这就牵扯到自定义过滤器了。
下面,我们就一起来了解下。
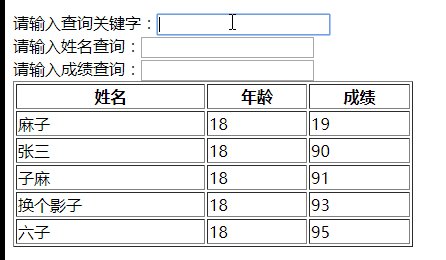
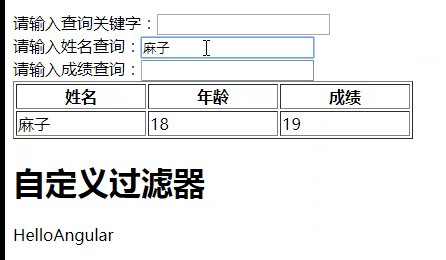
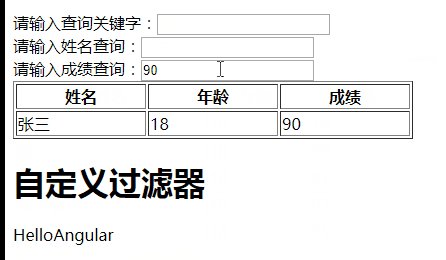
1.3通过实例来了解自定义过滤器的使用方法
实例:
<body ng-app="app"ng-controller="ctrl">
<p>{{123456|currency}}</p>
<p>{{"aBcdEf"|lowercase}}</p>
<p>{{"aBcdEf"|uppercase}}</p>
请输入查询关键字:<input type="text"ng-model="search" />
<br/>
请输入姓名查询:<input type="text"ng-model="name" /><br/>
请输入成绩查询:<input type="text"ng-model="scores" />
<table width="400px"border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr ng-repeat="item in classes | orderBy:'score'|filter:search|filterByName:name|filterByScore:scores">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.score}}</td>
</tr>
</table>
<h1>自定义过滤器</h1>
<p>{{"我显示不出来啦啦!"|showHello}}</p>
<p>{{"我显示不出来啦啦!"|reverse}}</p>
<p>{{12345678901|hideTel:5}}</p>
</body>
<script src="JS/angular.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
angular.module("app",[])
.controller("ctrl",function($scope){
$scope.classes = [
{name:"张三",age:"18",score:90},
{name:"子麻",age:"18",score:91},
{name:"麻子",age:"18",score:19},
{name:"六子",age:"18",score:95},
{name:"换个影子",age:"18",score:93},
]
})
/*
自定义实现根据姓名筛选数据的功能
实例:
请输入查询姓名:<input type="text"ng-model="name" />
<tr ng-repeat="item in classes |filterByName:name">
* */
.filter("filterByName",function(){
return function(item,search){//classes数组 、 input里的内容
if(!search){
return item;
}
var arr = [];
for(var i=0; i<item.length; i++){
var index = item[i].name.indexOf(search);
if (index >-1) {
arr.push(item[i]);
}
}
return arr;
}
})
/*
自定义实现根据成绩筛选数据的功能
注意:成绩是number数据类型,不能使用indexOf()方法,要将其转为字符串
* */
.filter("filterByScore",function(){
return function(item,search){
var arr =[];
if(!search) return item;
for(var i=0; i<item.length; i++){
item[i].score +="";//item[i].score是number数据类型,↓不能使用indexOf()方法,故将其转为字符串
var index = item[i].score.indexOf(search);
if(index>-1){
search == item[i].score;
arr.push(item[i]);
}
}
return arr;
}
})
</script>
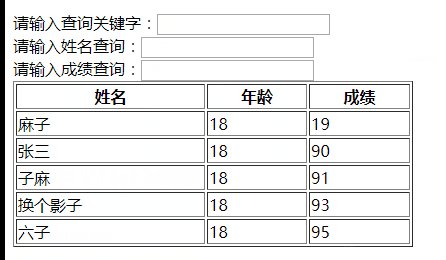
效果图如下:
Angular JS 基础应用--第一篇的更多相关文章
- 【MM系列】SAP MM模块-基础配置第一篇
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[MM系列]SAP MM模块-基础配置第一篇 ...
- angular.js学习的第一天
第一天对angular.js进行学习,肯定是面对的入门的最简单的实例: 实现下面的这个效果,首先需要在html页面引入angular.js,在下面的div中,ng-app则表示在当前div是一个ang ...
- Android基础学习第一篇—Project目录结构
写在前面的话: 1. 最近在自学Android,也是边看书边写一些Demo,由于知识点越来越多,脑子越来越记不清楚,所以打算写成读书笔记,供以后查看,也算是把自己学到所理解的东西写出来,献丑,如有不对 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--事件响应
1.什么是事件 JavaScript 创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件. 比如说,当用户 ...
- 二、JavaScript语言--JS基础--JavaScript入门篇
1.如何插入JS 使用<script>标签在HTML网页中插入JavaScript代码.注意, <script>标签要成对出现,并把JavaScript代码写在<scri ...
- angular.js基础
内置指令 所有的内置指令的前缀都为ng,不建议自定义指令使用该前缀,以免冲突.首先从一些常见的内置指令开始.先列出一些关键的内置指令,顺便简单说说作用域的问题. ng-model 将表单控件和当前作用 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--选项卡切换效果
利用JavaScript知识,实现选项卡切换的效果. 效果图: 文字素材: 房产: 275万购昌平邻铁三居 总价20万买一居 200万内购五环三居 140万安家东三环 北京首现零首付楼 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--DOM对象 控制HTML元素
1.认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--浏览器对象
1.window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法:
随机推荐
- php Yii2 报错unexpected '}'
报错unexpected '}'一般是缺少":"导致的
- 8.8.1 Super关键字
Super关键字 1.super不是引用类型,super中存储的不是内存地址,super指向的不是父类对象. 2.super代表的是当前子类对象中的父类型特征. //通过子类的构造方法去调用父类的构造 ...
- SQL查询每个部门工资前三名的员工信息
--通用sql select deptno, ename, sal from emp e1 where ( ) from emp e2 where e2.deptno=e1.deptno and e2 ...
- python使用mongodb
系统环境:Windows 10 ,python3.x 1.安装mongodb mongodb下载官网:https://www.mongodb.com/download-center?jmp=nav#c ...
- Java GUI学习心得
虽然GUI的应用已经不是特别广泛了,但是如果了解一点,可以做些自己想要的工具,最近做了一个工具(是什么就不提了),当然碰到很多的问题,都意义解决了,现在分享出来. 1.关于窗体面板的显示问题 可能会遇 ...
- 如何编写更好的SQL查询:终极指南-第二部分
上一篇文章中,我们学习了 SQL 查询是如何执行的以及在编写 SQL 查询语句时需要注意的地方. 下面,我进一步学习查询方法以及查询优化. 基于集合和程序的方法进行查询 反向模型中隐含的事实是,建立查 ...
- PHP发送邮件功能--ThinkPHP3.2.3
首先第一步 :在网上down了一个PHPMailer插件,插件地址>https://github.com/PHPMailer/PHPMailer下载解压后,这里我们只需要用到其中两个文件,如 ...
- cocos2dx lua中异步加载网络图片,可用于显示微信头像
最近在做一个棋牌项目,脚本语言用的lua,登录需要使用微信登录,用户头像用微信账户的头像,微信接口返回的头像是一个url,那么遇到的一个问题就是如何在lua中异步加载这个头像,先在引擎源码里找了下可能 ...
- python--学校管理系统(只做了学校管理的接口)
1.老师的要求是做学校管理.学生.老师的接口,本文档,只做了学校管理的接口 2.具体要求: 角色:学校.学员.课程.讲师 要求: 1. 创建北京.上海 2 所学校 2. 创建linux , pytho ...
- 团队作业6——展示博客(Alpha版本)
Deadline: 2017-5-7 22:00PM,以博客发表日期为准 评分基准: 按时交 - 有分,检查的项目包括后文的四个方面 团队成员介绍 Alpha阶段进展 团队合作,各成员分工 Beta阶 ...
