手机管家iPhoneX的适配总结
WeTest 导读
随着苹果发布会的结束,Xcode的GM版也上线了,也意味着iPhoneX适配之旅的开始。
一、设计关注篇
注意设计的基本原则:(苹果呼吁的)



WWDC__Designing for iPhoneX最终说明见上面的官方说明
二、让App充满屏幕
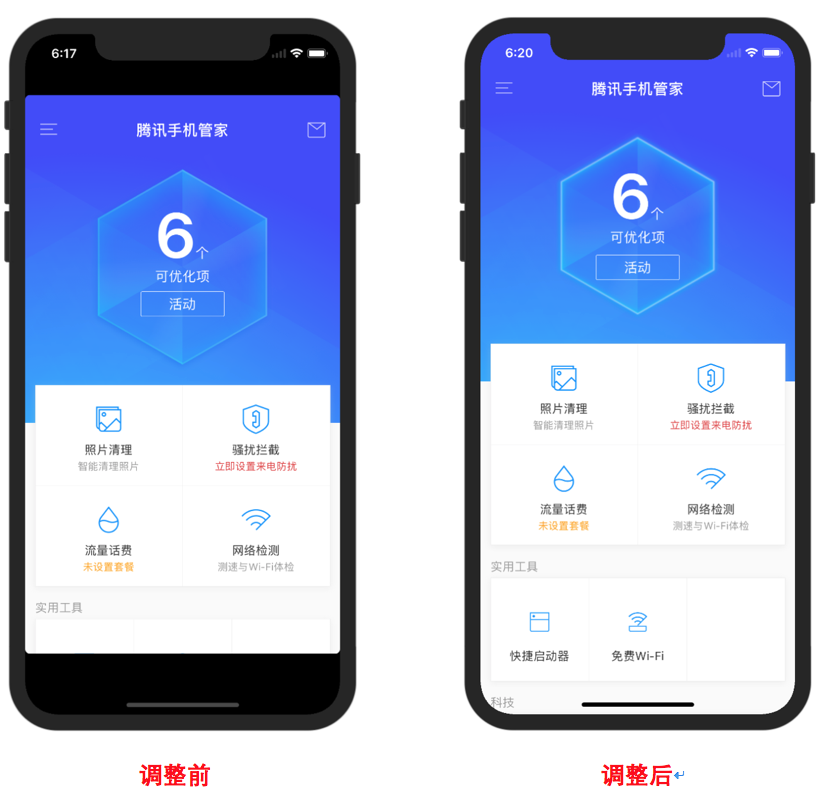
刚升级完GM版Xcode,兴奋地build了一下手机管家

我们的_window依旧是使用[UIScreenmainScreen].bounds作为frame的,那问题出在哪呢?
关于我们用的[UIScreenmainScreen].bounds
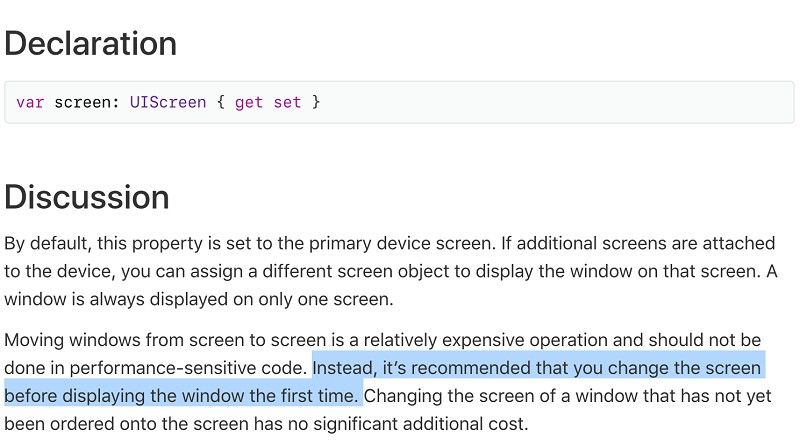
敲黑板,划重点 ->看UIScreen的官方说明:

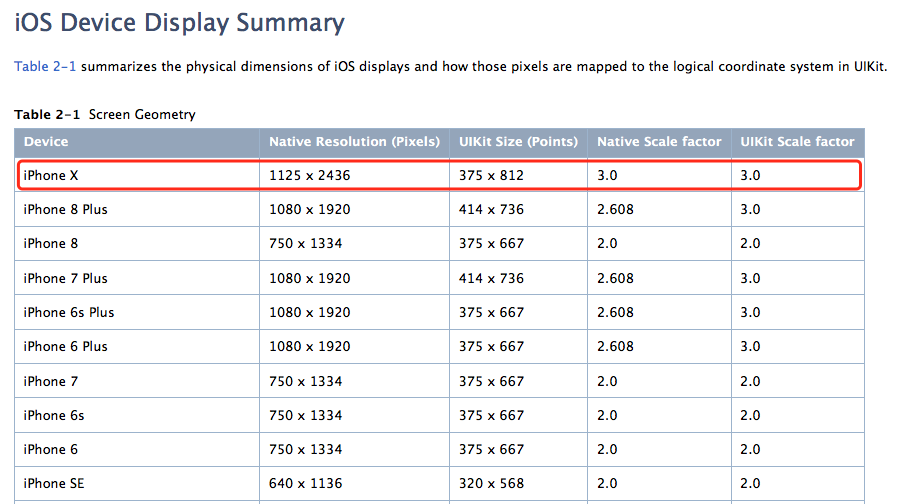
上文的 API说明 当中,意思大概可以通俗地理解为,我们所用的UIScreen的初始化是根据我们进入的第一个页面去进行参数化的,也就是说,我们的启动图(补上1125 x 2436的图)要换了。

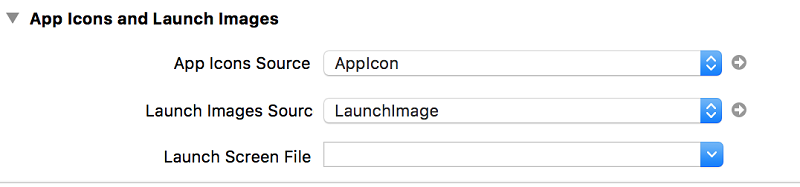
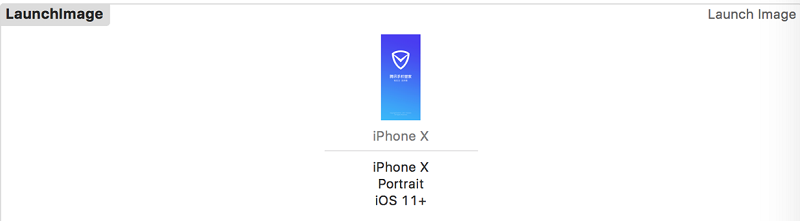
如果你也跟我一样一下子没找到新建iPhoneX的入口.. 那就粗暴地删掉重新新建了一个

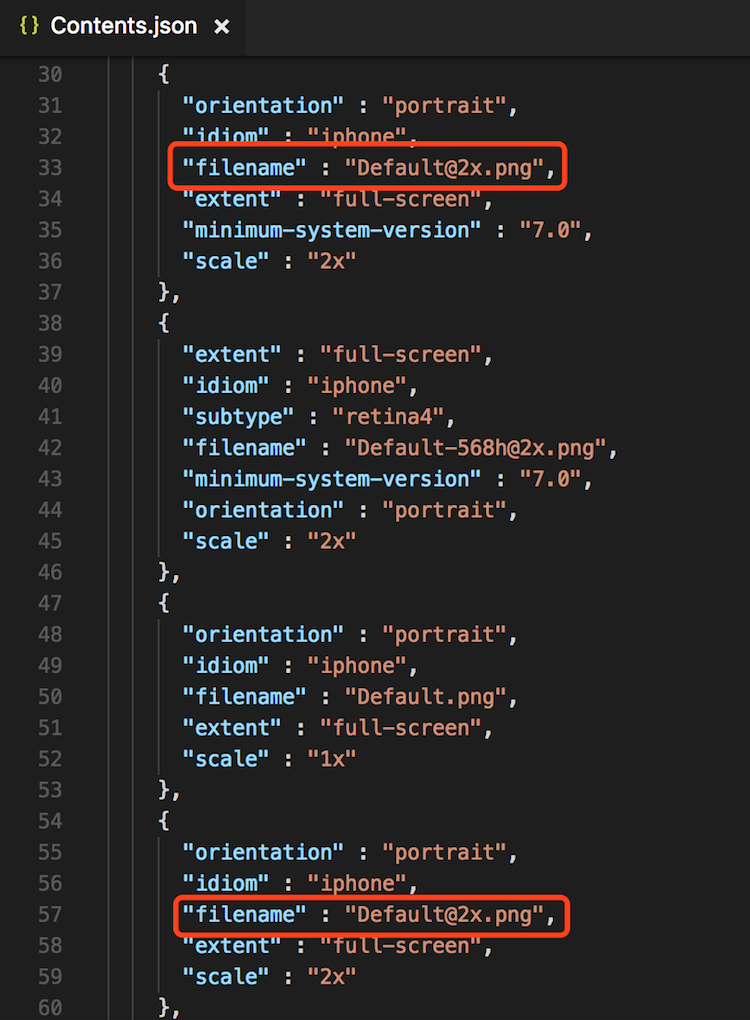
像此类多张尺寸图的Asset文件夹,我们往往还会进行一个操作,就是修改Content.json,令部分相同比例的尺寸共用同一个资源图(直接拖进Asset会直接创建一个新文件的)。

补充List—— 一些官方必备要领的传送门:
官方说明(https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/)
WWDC__Building Apps for iPhone X(https://developer.apple.com/videos/play/fall2017/201/)
-> 主要提及SafeArea的概念以及横屏情况下的区域如何设计,还有TableView的SearchBar适配
三、整理一下发型
将旧版本App塞满屏幕后,来到我们最关心的“刘海”问题了

见图可知,我们默认的StatusBar在iPhoneX中也有了相对的调整,对于开发和布局设计(UI标注)也需要去注意这个问题。
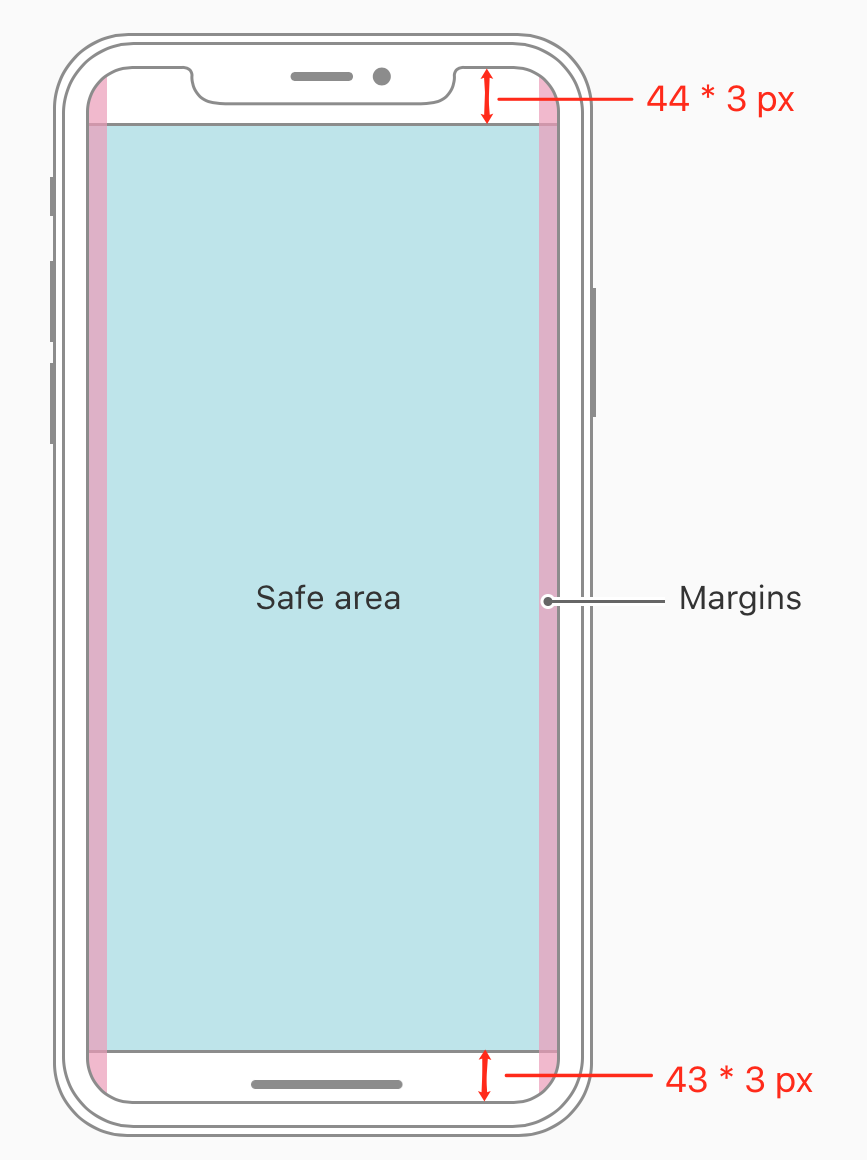
另外,比较关注的是新交互方式下,底部的一些屏幕适配问题:
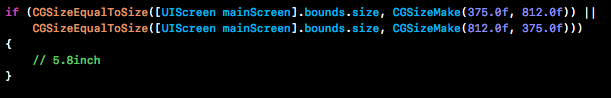
能想到的比较多的场景,就是底部的一些按钮与“Home键”重合了,直接上调按钮位置,按钮底部View拉长亦可以解决这问题。
其中一个可能会有坑的点,iPhoneX的宽度与6s是一样的,但使用的是@3x图。所以在处理比例和插图时,需要注意。这就意味着,我们用的一些通过比例对其切图和布局的方法将会出现问题。

俨然,这时候需要手动适配的地方,也可以这样操作掉。
避免影响原本的各机型代码,通常这样 :

设计师也需要注意的是,若要保持某种图片的Size比例一致,@3x图造成的变形也要进行对应比例的新切图~~
当然,基于iOS 11推荐使用AutoLayout的设计思路,这里引入了SafeArea的概念以更好地补充完善此类适配问题。(注意使用接口需要iOS 11+系统,方法前请务必进行系统判断)

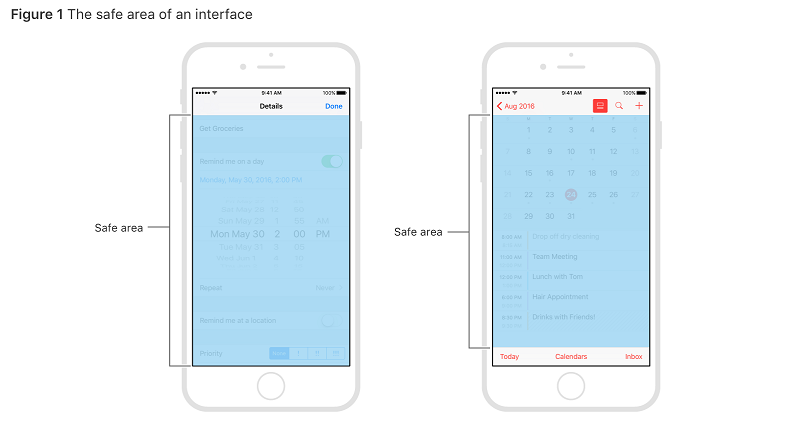
SafeArea帮助我们将View设置在整个屏幕的可视化部分,即使把NavigationBar设置为透明的,系统也认为SafeArea是从NavigationBar的bottom开始的。
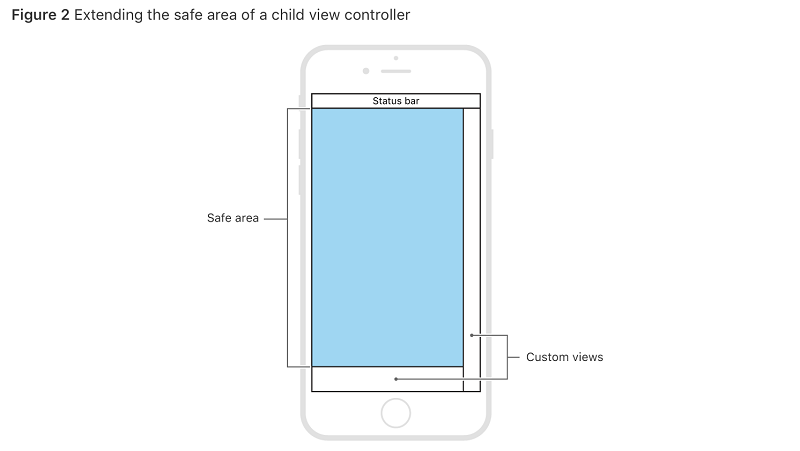
SafeArea可以确保可视区域不被系统的状态栏、或俯视图提供的View(如导航栏)覆盖。此外还可以使用additionalSafeAreaInsets去扩展SafeArea,包括自定义的content在你的界面,ViewController同理,如下图:

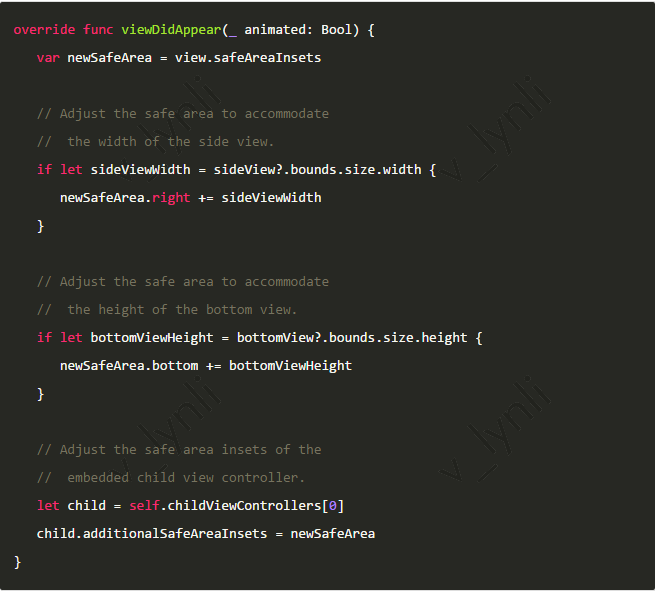
Listing 1文档中具体示例代码:

四、提一下关于测试的事
由于目前还没有iPhoneX的设备,只能通过模拟器去测试,就涉及到模拟器安装ipa包的问题了。
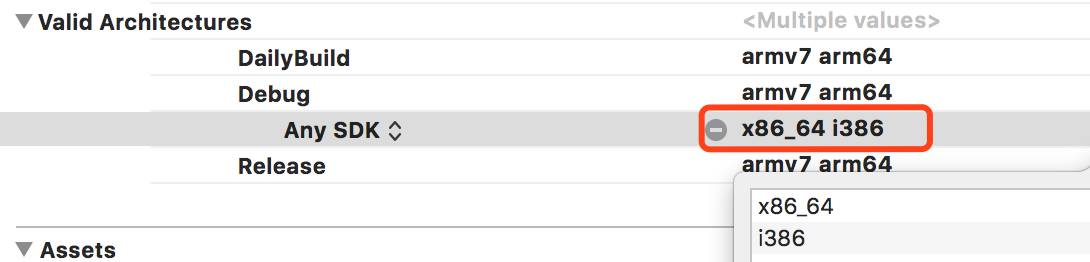
第1步,修改你的架构兼容设置BuildSetting -> Valid Architectures

第2步,重新编译
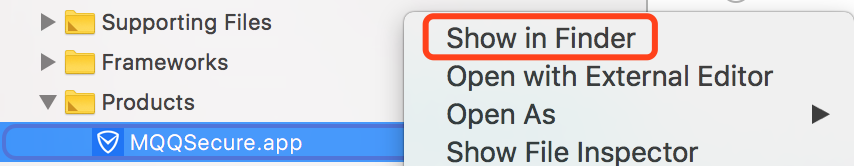
第3步,取出.app文件,塞进Payload文件夹,打包 || 直接拖.app去模拟器

(其实这里打不打都可以,基于程序员的仪式感我才打的包)
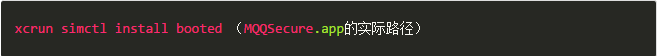
第4步,测试同学手上有这个.app文件,输入命令安装到模拟器上
请开着iPhoneX再去跑这命令

由于手机管家的适应力有点强,没有横屏和一些布局的情况,所以很快地就完成了适配工作,剩下的调整就交给设计师完成了~
腾讯WeTest兼容性测试团队积累了10年的手游测试经验,旨在通过制定针对性的测试方案,精准选取目标机型,执行专业、完整的测试用例,来提前发现游戏版本的兼容性问题,针对性地做出修正和优化,来保障手游产品的质量。目前该团队已经支持所有腾讯在研和运营的手游项目。
iPhone8/iPhoneX新机即将同步上线,欢迎进入:http://wetest.qq.com/product/expert-compatibility-testing 使用专家兼容测试服务。
WeTest兼容性测试团队期待与您交流!You Create,We Test!
手机管家iPhoneX的适配总结的更多相关文章
- 微信小游戏广告位iphonex底部适配问题
最近在公司开发游戏,使用cocos creator做微信小游戏,遇到一个很恶心的问题,如图: 如图所示,微信的广告位被iphonex的底部bar给弹出了一点位置,没有靠在底部. 在这里不得不吐槽一下微 ...
- Android手机安全软件的恶意程序检测靠谱吗--LBE安全大师、腾讯手机管家、360手机卫士恶意软件检测方法研究
转载请注明出处,谢谢. Android系统开放,各大论坛活跃,应用程序分发渠道广泛,这也就为恶意软件的传播提供了良好的环境.好在手机上安装了安全软件,是否能有效的检测出恶意软件呢?下边针对LBE安全大 ...
- Launcher知识的demo,手机管家小伙家与悬浮窗
Launcher知识的demo.主要仿的手机管家小伙家与悬浮窗的效果.东西比較简单.直接贴代码 主要用到了windowManager 中的更新updateViewLayout(view,params) ...
- web app变革之rem(手机屏幕实现全适配)
以往web移动适配,常规写法是:media only screen @media only screen and (min-device-width: 320px){ //针对iPhone 3 } @ ...
- iPhoneX快速适配,简单到你想哭。
研究了5个小时的iPhoneX适配. 从catalog,storyboard,safearea等一系列文章中发现.如果我们想完全撑满全屏.那直接建一个storyboard就好了.但撑满全屏后,流海就是 ...
- iPhoneX && iOS11 适配
最近实在是蛮闲的,这都得益于苹果爸爸给力的审核,已经半个月了(委屈) 这个问题已经很久了,但是还是希望分享给各位,当然网上的教程的确很多: 1.automaticallyAdjustsScrollVi ...
- Android仿腾讯手机管家实现桌面悬浮窗小火箭发射的动画效果
功能分析: 1.小火箭游离在activity之外,不依附于任何activity,不管activity是否开启,不影响小火箭的代码逻辑,所以小火箭的代码逻辑是要写在服务中: 2.小火箭挂载在手机窗体之上 ...
- android桌面悬浮窗仿QQ手机管家加速效果
主要还是用到了WindowManager对桌面悬浮进行管理. 需要一个火箭的悬浮窗 一个发射台悬浮窗 ,判断火箭是否放到了发射台,如果放上了,则使用AsyTask 慢慢将火箭的图片往上移.结束后., ...
- iphoneX的适配问题
iphoneX();function iphoneX(){ var oMeta = document.createElement('meta'); oMeta.setAttribute('name', ...
随机推荐
- Eclipse 安装插件(aptana、svn 、git、Java EE、JSHint)
转发9 1.安装 aptana 插件: * 依次点击:Help -> Install New Software... -> Add * 输入:http://download.aptan ...
- 《CS:APP》二进制炸弹实验(phase_1-3)
<深入理解计算机系统>第三章的bomb lab,拆弹实验:给出一个linux的可执行文件bomb,执行后文件要求分别进行6次输入,每一次输入错误都会导致炸弹爆炸,程序终止.需要通过反汇编来 ...
- 阿里云服务器(Windows)如何下载文件
背景:公司只有我一个技术,在我之前还有一个老技术,属于兼职状态,为了尽快熟悉公司网站及app项目情况,我联系了老技术,请他尽快将代码发给我,他说代码文件过大,问我能不能连上服务器下载.百度了很多,都不 ...
- 2015苏州大学ACM-ICPC集训队选拔赛(3)题解
第三次校赛链接:快戳我 1001 考虑前半组数,我们只需要标记每个数出现的次数,再加上这个数之前的数出现的次数,即为这个数在m次操作中总共需要翻转的次数(即求前缀和),再根据翻转的奇偶性判断最后这个位 ...
- vue.js基础知识篇(4):过滤器、class与style的绑定2
代码下载:网盘 欢迎私信 第一章:过滤器 过滤器是对数据进行处理并返回结果的函数. 1.语法 语法是使用管道符"|"进行连接.过滤器可以接收参数,跟在过滤器后面,带引号的参数被当做 ...
- Myeclipse去掉恶心的弹框
错误提示: 解决方法: 把JavaScript Validator去掉.去掉的方法是:选择一个项目—-右键Properties—-Builders(排第二)—-点一下右侧会有四项—-取消第一项“Jav ...
- 2017最新的Python教程分享
Python在数据科学盛行的今天,其易于阅读和编写的特点,越来越受编程者追捧.在IEEE发布的2017年编程语言排行榜中,Python也高居首位.如果你有学Python的计划,快来看看小编分享的Pyt ...
- C++三种野指针及应对/内存泄露
野指针,也就是指向不可用内存区域的指针.如果对野指针进行操作,将会使程序发生不可预知的错误,甚至可能直接引起崩溃. 野指针不是NULL指针,是指向"垃圾"内存的指 ...
- SpringMVC入门第二天
SpringMVC第二天 1. 回顾 1.Springmvc介绍? Springmvc是Spring公司 2.Springmvc入门程序 第一步:Web工程 第二步:导Jar包 第三步:web.x ...
- LVS-NAT搭建HTTP及HTTPS
author:JevonWei 版权声明:原创作品 搭建NAT模式的HTTP环境 网络拓扑图如下 网络环境 RS1 192.168.198.138 RS2 192.168.198.120 LVS: D ...
