安装Vue2的devtools发生错误npm ERR! code EINTEGRITY npm ERR! sha1-HTFDXrRzR2Ew8Bv9zlMSCVgPsS0= integrity checksum failed when using sha1: wanted sha1-HTFDXrRzR2Ew8Bv9zlMSCVgPsS0= but got sha1-Z6BeTMF4nhAO6h5A
1.github下载地址:https://github.com/vuejs/vue-devtools
2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build.
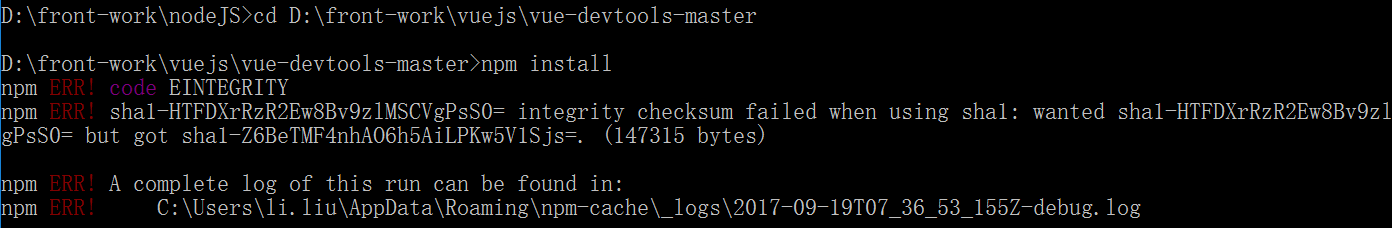
但是!!!这里,发生这个错误怎么解决
npm ERR! code EINTEGRITY
npm ERR! sha1-HTFDXrRzR2Ew8Bv9zlMSCVgPsS0= integrity checksum failed when using sha1: wanted sha1-HTFDXrRzR2Ew8Bv9zlMSCVgPsS0= but got sha1-Z6BeTMF4nhAO6h5AiLPKw5V1Sjs=. (147315 bytes)
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\li.liu\AppData\Roaming\npm-cache\_logs\2017-09-19T07_36_53_155Z-debug.log
错误发生车祸现场截图

如果你也是这样,那很好,解决方案及安装步骤
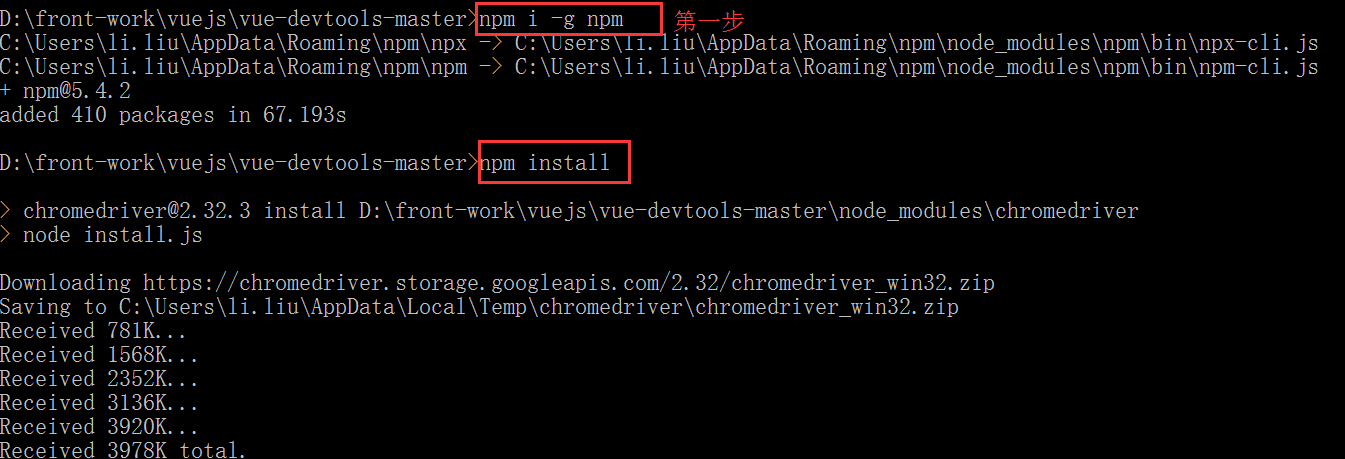
第一步(就是这个解决方案):输入 npm i -g npm
第二步(按正常安装):输入 npm install
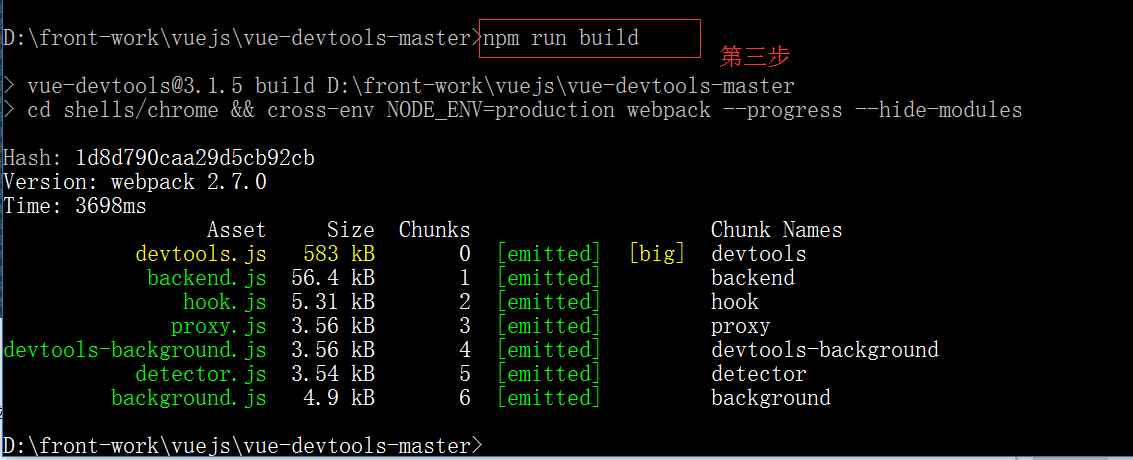
第三步:输入 npm run build
图片走一套

看到上面就在下载安装啦!!!

好啦!上面就是npm上安装上了。下一步
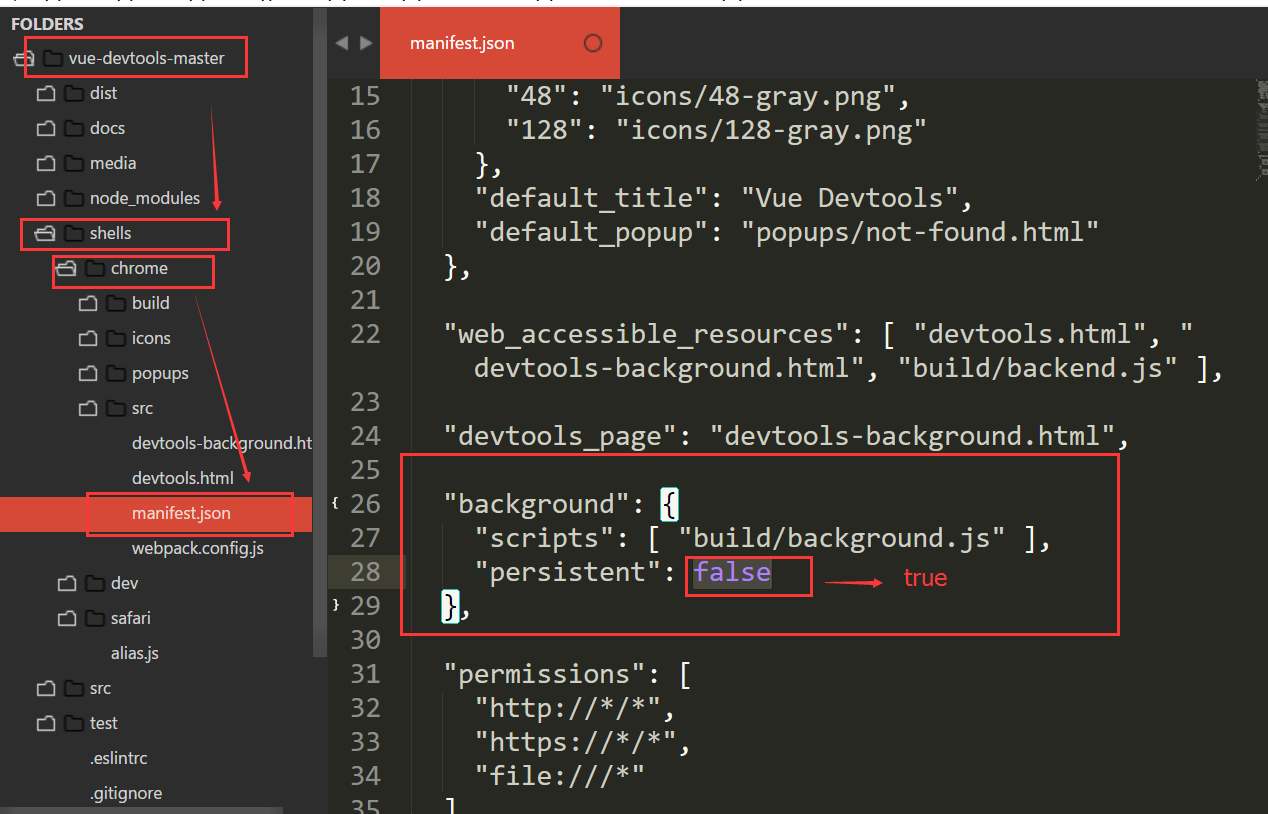
3.找到【manifest.json】文件,把 “persistent”:false 改为 “persistent”:true

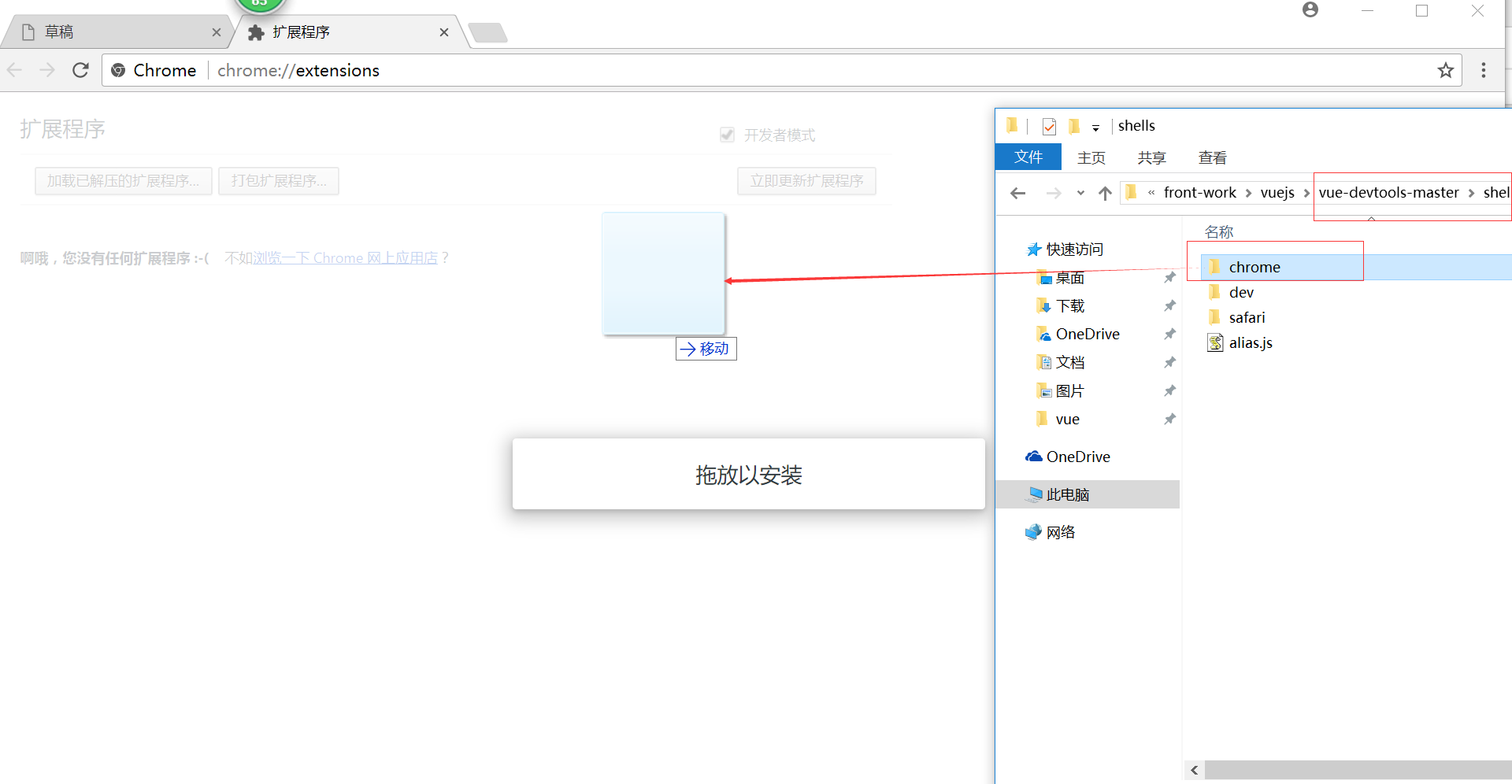
4.好的,打开chrome浏览器,点你右上角的菜单,看到【更多工具】-->【扩展程序】-->勾选 【开发者模式】-->打开文件夹找到【chrome】这个文件夹,选中拖到控制程序页面,松手即可。(最后一步没看清看图)

以上操作完毕,安装咯。
参考资料:http://www.cnblogs.com/lolDragon/p/6268345.html
安装Vue2的devtools发生错误npm ERR! code EINTEGRITY npm ERR! sha1-HTFDXrRzR2Ew8Bv9zlMSCVgPsS0= integrity checksum failed when using sha1: wanted sha1-HTFDXrRzR2Ew8Bv9zlMSCVgPsS0= but got sha1-Z6BeTMF4nhAO6h5A的更多相关文章
- npm install出错,npm ERR! code EINTEGRITY npm ERR! Verification failed while extracting url-parse@1.4.3
npm install时出现以下错误: npm ERR! code EINTEGRITY npm ERR! Verification failed while extracting url-parse ...
- npm ERR! code EINTEGRITY npm! ERR! shal-
npm ERR! code EINTEGRITY npm ERR! sha1-nbqdpC/e8IOA7poHctXL5+bVXsE= integrity checksum failed when u ...
- npm ERR! code EINTEGRITY npm ERR! sha1- 报错解决办法
npm ERR! code EINTEGRITY npm ERR! sha1- 报错日志 npm ERR! code EINTEGRITY npm ERR! sha1-OGchPo3Xm/Ho8jAM ...
- 执行npm install报错:npm ERR! code EINTEGRITY
命令行执行npm install报错如下: D:\frontend\viewsdev>npm install npm ERR! code EINTEGRITY npm ERR! sha512-8 ...
- npm安装依赖报 npm ERR! code Z_BUF_ERROR npm ERR! errno -5 npm ERR! zlib: unexpected end of file 这个错误解决方案
今天碰到了一个比较奇怪的问题,下载依赖有问题报错 npm ERR! code Z_BUF_ERROR npm ERR! errno -5 npm ERR! zlib: unexpected end o ...
- 输入npm install 报错npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! node-sass@4.13.1 postinstall: `node scripts/build.js`
输入npm install 报以下错误 npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! node-sass@4.13.1 postinstall: ...
- npm运行出错npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree
npm运行出错npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree 场景复现: 使用vue CLI创建项 ...
- 【问题解决】npm ERR! code EINTEGRITY
问题说明 Jenkins构建前端安装依赖报错: npm ERR! code EINTEGRITY 11:05:42 npm ERR! sha512-IJy2B5Ot9wIAGwjSKF94+8yhVC ...
- npm install 报错:ERR! code EINTEGRITY 解决方案
npm升级后,npm install 报错了,报错信息:ERR! code EINTEGRITY到处百度搜索解决方案,终于找到了!“npm cache verify”这条命令帮助了不少人 npm ca ...
随机推荐
- iconfont 字库入门到精通
字库使用必备三步骤 第一步:使用font-face声明字体 @font-face {font-family: 'iconfont'; src: url('iconfont.eot'); /* IE9* ...
- selenium,html高宽设置成了0,会影响元素可见性,怎么手动修改某个元素的高宽?
问题:要js的话,需要用webelment,此时元素已经是不可见了 ((JavascriptExecutor) this.driver).executeScript("argument ...
- zTree勾选状态的禁用节点不在选中节点里
问题描述: 由于业务需求,需要将一部分节点设置为选中并且是禁用的状态.设置这部分节点的chkDisabled和checked属性值都为true.在zTree树上这部分节点是选中且禁用的状态,但是在保存 ...
- Visual Studio2017数据库数据比较
一.前言 上一篇文章我们介绍了如何使用VS2017对SSMS数据库进行架构比较.这一篇文章我们将继续介绍如何对SSMS数据库的数据进行比较.数据的比较也是很常见的,比如我们要比较当前版本的数据库相对上 ...
- chrome开发工具指南(七)
检查动画 使用 Chrome DevTools 动画检查器检查和修改动画. 通过打开动画检查器捕捉动画.检查器会自动检测动画并将它们分类为多个组. 通过慢速播放.重播或查看动画源代码来检查动画. 通过 ...
- 弹性布局flex
前几天写过怪异盒子布局,以前在项目中用到弹性布局flex这个属性,当时没深入研究,这里各种查阅各种测试,把这个属性记录下 以免忘记, 弹性布局:是提供一种更加有效的方式来对一个容器中的条目进行排列.对 ...
- python 从视频中提取图片,并保存在硬盘上
使用python的moviepy库来提取视频中的图片,按照视频每帧一个图片的方式来保存. extract images from video, than save them to disk from ...
- Android学习记录:界面设计
本片文章将记录进行android界面开发时积累的知识 包括 activity全屏 activity跳转 button设计 逐个输入编辑框设计 d0710 合并旧文章总结更新 d0721 添加内容 == ...
- 嵌套ajax 页面卡死的问题
问题:要一个AJAX中的回调函数中又进行了一个AJAX调用,并且这个AJAX是在一个循环调用的,不论设置async属性是true和false页面卡死. 解决方法:async属性都设为true,不用循环 ...
- mysql时间戳的获取
时间戳函数:current_timestamp() 在此位置添加时间戳函数. 然后整体的写法就是下图这样: 根据当前时间戳更新有没有打钩将决定你的时间是什么时间(一个是数据完成写入的时间,一个时间戳回 ...
