使用angular4和asp.net core 2 web api做个练习项目(三)
第一部分: http://www.cnblogs.com/cgzl/p/7755801.html
第二部分: http://www.cnblogs.com/cgzl/p/7763397.html
后台代码: https://github.com/solenovex/asp.net-core-2.0-web-api-boilerplate
前台代码: https://github.com/solenovex/angular-4-client-panel-app
下面将开发登陆和授权的部分, 这里要用到identity server 4.
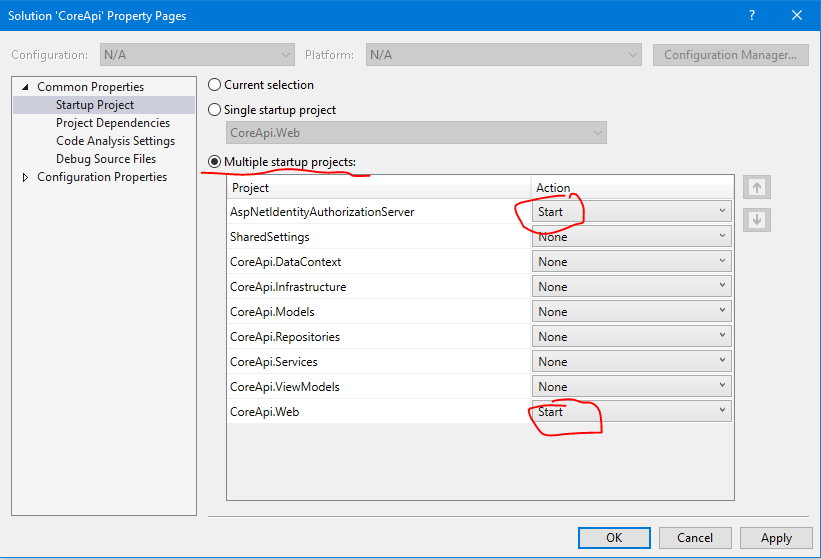
在VS解决方案中设置多个项目同时启动:

AspNetIdentityAuthorizationServer就是authorization server. 它的地址是 http://localhost:5000
CoreApi.Web作为api, 都已经配置好了.它的地址是 http://localhost:5001
Login 登陆
由于我们使用的是Identity Server 4的登录页面, 所以angular项目里面无需登录页面, 把login相关的文件删除...........
登陆需要使用到oidc-client.js所以通过npm安装:
npm install --save oidc-client
Auth Service
需要登陆服务 auth.service:
ng g s services/auth
打开auth.services.ts:
import { Injectable, OnInit, EventEmitter } from '@angular/core';
import { Observable } from 'rxjs/Observable';
import { User, UserManager, Log } from 'oidc-client';
import 'rxjs/add/observable/fromPromise';
const config: any = {
authority: 'http://localhost:5000',
client_id: 'corejs',
redirect_uri: 'http://localhost:4200/login-callback',
response_type: 'id_token token',
scope: 'openid profile coreapi',
post_logout_redirect_uri: 'http://localhost:4200/index.html',
};
Log.logger = console;
Log.level = Log.DEBUG;
@Injectable()
export class AuthService implements OnInit {
private manager: UserManager = new UserManager(config);
public loginStatusChanged: EventEmitter<User>;
constructor() {
this.loginStatusChanged = new EventEmitter();
}
ngOnInit() {
}
login() {
this.manager.signinRedirect();
}
loginCallBack() {
return Observable.create(observer => {
Observable.fromPromise(this.manager.signinRedirectCallback())
.subscribe(() => {
this.tryGetUser().subscribe((user: User) => {
this.loginStatusChanged.emit(user);
observer.next(user);
observer.complete();
}, e => {
observer.error(e);
});
});
});
}
checkUser() {
this.tryGetUser().subscribe((user: User) => {
this.loginStatusChanged.emit(user);
}, e => {
this.loginStatusChanged.emit(null);
});
}
private tryGetUser() {
return Observable.fromPromise(this.manager.getUser());
}
logout() {
this.manager.signoutRedirect();
}
}
config是针对identity server 4服务器的配置, authorization server的地址是 http://localhost:5000, 登陆成功后跳转后来的地址是: http://localhost:4200/login-callback
其中的UserManager就是oidc-client里面的东西, 它负责处理登录登出和获取当前登录用户等操作.
这里login()方法被调用后会直接跳转到 authorization server的登录页面.
登录成功后会跳转到一个callback页面, 里面需要调用一个callback方法, 这就是loginCallback()方法.
loginStatusChanged是一个EventEmitter, 任何订阅了这个事件的component, 都会在登录用户变化时(登录/退出)触发component里面自定义的事件.
logout()是退出, 调用方法后也会跳转到authorization server的页面.
最后别忘了在app.module里面注册:
providers: [
ClientService,
AuthService
],
登陆成功后跳转回掉页面
建立一个跳转回掉的component和路由:
ng g c components/loginCallback
修改app.module的路由:
const appRoutes: Routes = [
{ path: '', component: DashboardComponent },
{ path: 'login-callback', component: LoginCallbackComponent },
{ path: 'register', component: RegisterComponent },
{ path: 'add-client', component: AddClientComponent },
{ path: 'client/:id', component: ClientDetailsComponent },
{ path: 'edit-client/:id', component: EditClientComponent }
];
打开login-callback.component.ts:
import { Component, OnInit } from '@angular/core';
import { AuthService } from '../../services/auth.service';
import { Router } from '@angular/router';
import { User } from 'oidc-client';
@Component({
selector: 'app-login-callback',
templateUrl: './login-callback.component.html',
styleUrls: ['./login-callback.component.css']
})
export class LoginCallbackComponent implements OnInit {
constructor(
private authService: AuthService,
private router: Router
) { }
ngOnInit() {
this.authService.loginCallBack().subscribe(
(user: User) => {
console.log('login callback user:', user);
if (user) {
this.router.navigate(['/']);
}
}
);
}
}
这里主要是调用oidc的回掉函数. 然后跳转到主页.
html:
<p>
登录成功!
</p>
这个html, 基本是看不见的.
修改Navbar
navbar.component.html:
<nav class="navbar navbar-expand-md navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Client Panel</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button> <div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li *ngIf="isLoggedIn" class="nav-item">
<a class="nav-link" href="#" routerLink="/">Dashboard </a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li *ngIf="!isLoggedIn" class="nav-item">
<a class="nav-link" href="#" routerLink="/register">Register </a>
</li>
<li *ngIf="!isLoggedIn" class="nav-item">
<a class="nav-link" href="#" (click)="login()">Login </a>
</li>
<li *ngIf="isLoggedIn" class="nav-item">
<a class="nav-link" href="#" (click)="logout()">Logout </a>
</li>
</ul>
</div>
</div>
</nav>
<br>
主要是检查是否有用户登陆了, 有的话不显示注册和登陆链接, 并且显示退出链接按钮. 没有的话, 则显示注册和登录.
navbar.component.ts:
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';
import { AuthService } from '../../services/auth.service';
import 'rxjs/add/operator/map';
import { User } from 'oidc-client';
import { FlashMessagesService } from 'angular2-flash-messages';
@Component({
selector: 'app-navbar',
templateUrl: './navbar.component.html',
styleUrls: ['./navbar.component.css']
})
export class NavbarComponent implements OnInit {
public isLoggedIn: boolean;
public loggedInUser: User;
constructor(
private authService: AuthService,
private router: Router,
private flashMessagesService: FlashMessagesService
) { }
ngOnInit() {
this.authService.loginStatusChanged.subscribe((user: User) => {
this.loggedInUser = user;
this.isLoggedIn = !!user;
if (user) {
this.flashMessagesService.show('登陆成功', { cssClass: 'alert alert-success', timeout: 4000 });
}
});
this.authService.checkUser();
}
login() {
this.authService.login();
}
logout() {
this.authService.logout();
}
}
在ngOnInit里面订阅authservice的那个登录状态变化的事件. 以便切换导航栏的按钮显示情况.
angular的部分先到这, 然后要
修改一个identity server的配置:
在VS2017打开AspNetIdentityAuthorizationServer这个项目的Config.cs文件, 看GetClients()那部分, 里面有一个Client是js client, 我们就用这个....
// JavaScript Client
new Client
{
ClientId = CoreApiSettings.Client.ClientId,
ClientName = CoreApiSettings.Client.ClientName,
AllowedGrantTypes = GrantTypes.Implicit,
AllowAccessTokensViaBrowser = true, RedirectUris = { CoreApiSettings.Client.RedirectUris },
PostLogoutRedirectUris = { CoreApiSettings.Client.PostLogoutRedirectUris },
AllowedCorsOrigins = { CoreApiSettings.Client.AllowedCorsOrigins }, AllowedScopes =
{
IdentityServerConstants.StandardScopes.OpenId,
IdentityServerConstants.StandardScopes.Profile,
CoreApiSettings.CoreApiResource.Name
}
}
打开CoreApiSettings, 它在SharedSettings这个项目里面:
namespace SharedSettings.Settings
{
public class CoreApiSettings
{
#region CoreApi public static string AuthorizationServerBase = "http://localhost:5000";
public static string CorsPolicyName = "default";
public static string CorsOrigin = "http://localhost:4200";
public static (string Name, string DisplayName) CoreApiResource = ("coreapi", "Core APIs");
public static (string ClientId, string ClientName, string RedirectUris, string PostLogoutRedirectUris, string AllowedCorsOrigins) Client =
("corejs", "Core Javascript Client", "http://localhost:4200/login-callback", "http://localhost:4200/index.html", "http://localhost:4200"); #endregion
}
}
把相应的地址改成和angular auth.service里面config一样的地址才能工作.
这里面使用了C# 7的命名Tuple, 非常好用.
差不多可以了, 运行VS. 同时运行angular项目:
1. 首次浏览:

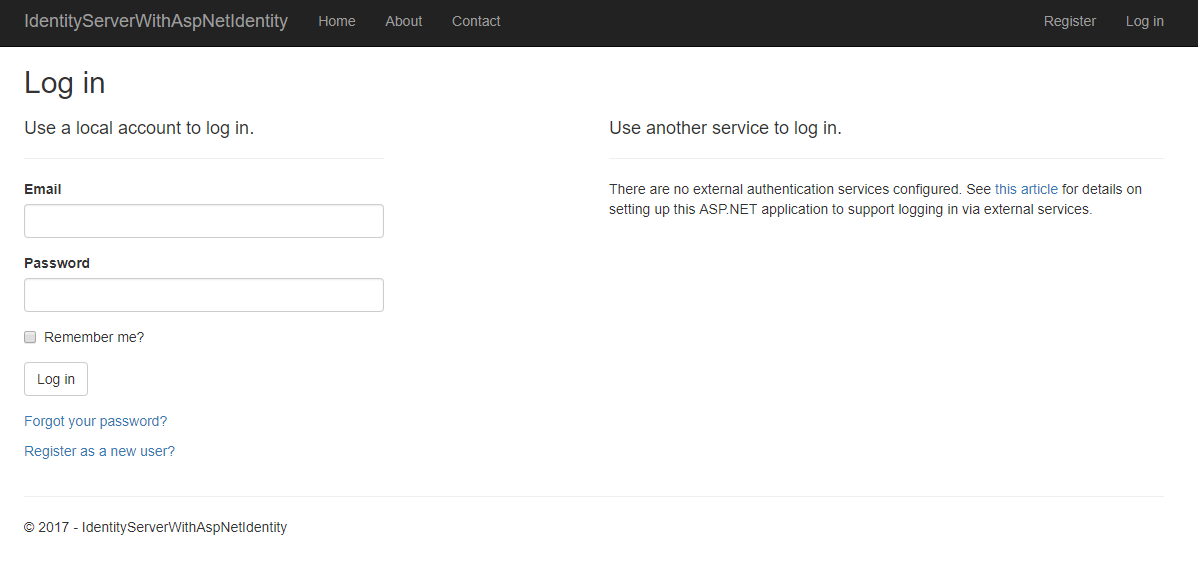
2. 点击登陆:

点击登陆就跳转到authorization server的登录页面了, 你在这里需要注册一个用户.....
然后输入用户名密码登陆.
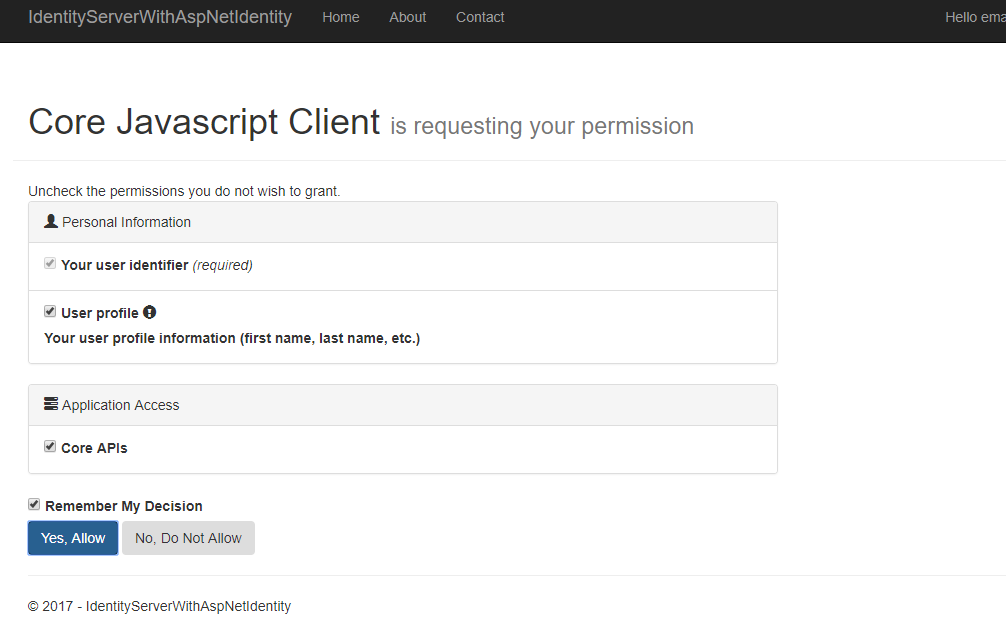
3.同意授权

点击yes 同意授权.
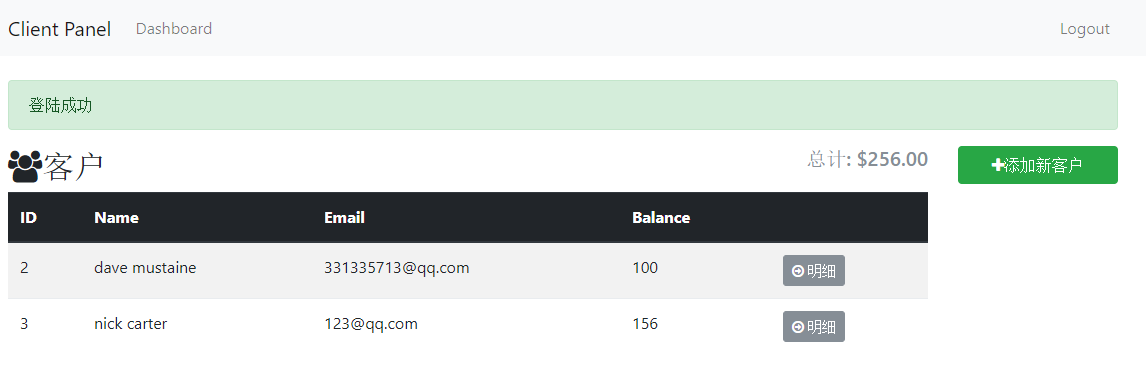
4.跳转回angular页面:
首先跳转回的是angular的login-callback路由, 然后瞬间回到了主页:

5. 刷新, 还是可以取得到登录的用户.
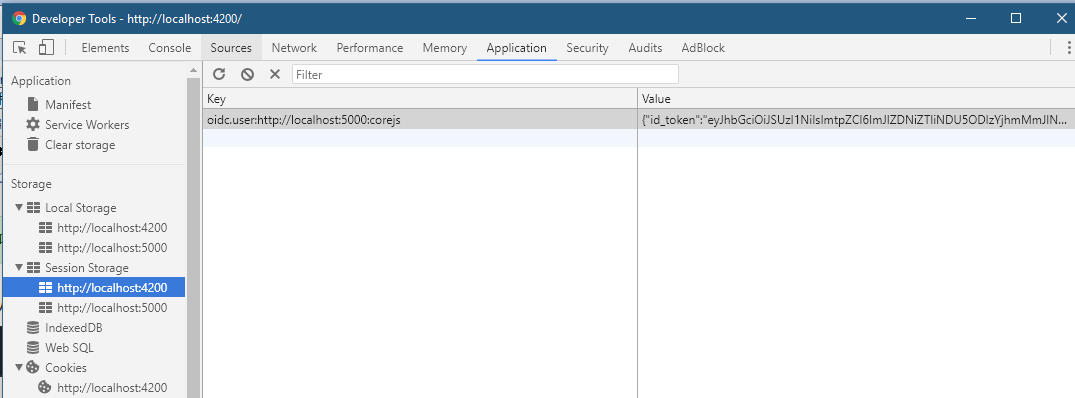
但是如果再打开一个浏览器实例就无法取得到登陆用户了, oidc应该是把登陆信息存到了session storage里面.
打开浏览器F12--Application:

可以看到在session storage里面确实有东西, 而 localstorage里面却没有.
今天比较忙, 先写到这... 估计还得写一篇....
使用angular4和asp.net core 2 web api做个练习项目(三)的更多相关文章
- 使用angular4和asp.net core 2 web api做个练习项目(一)
这是一篇学习笔记. angular 5 正式版都快出了, 不过主要是性能升级. 我认为angular 4还是很适合企业的, 就像.net一样. 我用的是windows 10 安装工具: git for ...
- 使用angular4和asp.net core 2 web api做个练习项目(四)
第一部分: http://www.cnblogs.com/cgzl/p/7755801.html 第二部分: http://www.cnblogs.com/cgzl/p/7763397.html 第三 ...
- 使用angular4和asp.net core 2 web api做个练习项目(二), 这部分都是angular
上一篇: http://www.cnblogs.com/cgzl/p/7755801.html 完成client.service.ts: import { Injectable } from '@an ...
- angular4和asp.net core 2 web api
angular4和asp.net core 2 web api 这是一篇学习笔记. angular 5 正式版都快出了, 不过主要是性能升级. 我认为angular 4还是很适合企业的, 就像.net ...
- 温故知新,使用ASP.NET Core创建Web API,永远第一次
ASP.NET Core简介 ASP.NET Core是一个跨平台的高性能开源框架,用于生成启用云且连接Internet的新式应用. 使用ASP.NET Core,您可以: 生成Web应用和服务.物联 ...
- 基于ASP.NET Core 创建 Web API
使用 Visual Studio 创建项目. 文件->新建->项目,选择创建 ASP.NET Core Web 应用程序. 基于 ASP.NET Core 2.0 ,选择API,身份验证选 ...
- ASP.NET Core Restful Web API 相关资源索引
GraphQL 使用ASP.NET Core开发GraphQL服务器 -- 预备知识(上) 使用ASP.NET Core开发GraphQL服务器 -- 预备知识(下) [视频] 使用ASP.NET C ...
- 使用 ASP.NET Core 创建 Web API及链接sqlserver数据库
创建 Web API https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/first-web-api?view=aspnetcore-3.0& ...
- ASP.NET Core 中基于 API Key 对私有 Web API 进行保护
这两天遇到一个应用场景,需要对内网调用的部分 web api 进行安全保护,只允许请求头账户包含指定 key 的客户端进行调用.在网上找到一篇英文博文 ASP.NET Core - Protect y ...
随机推荐
- 用reduce实现阶乘计算
def fact(a,b): return a*b from functools import reduce print(reduce(fact,range(1,6))) from functools ...
- Docker入门之二镜像
Docker大部分的操作都是围绕三大核心概念:镜像.容器.仓库.学Docker首先得了解这几个词.这几个词可能平时也会有涉及,但Docker中可能不是同样得概念. 一.三大核心概念 镜像:可能在安装软 ...
- 【京东账户】——Mysql/PHP/Ajax爬坑之页头页尾加载
一.引言 实现京东的账户项目,有一个小功能,页头页尾加载.要用到的是Apach环境,Mysql.PHP以及Ajax. 二.实现 原理: 用php文件分别写一个的页头和一个页尾,放在前后两个div里. ...
- 逆向实用干货分享,Hook技术第一讲,之Hook Windows API
逆向实用干货分享,Hook技术第一讲,之Hook Windows API 作者:IBinary出处:http://www.cnblogs.com/iBinary/版权所有,欢迎保留原文链接进行转载:) ...
- Spring 学习——基于Spring WebSocket 和STOMP实现简单的聊天功能
本篇主要讲解如何使用Spring websocket 和STOMP搭建一个简单的聊天功能项目,里面使用到的技术,如websocket和STOMP等会简单介绍,不会太深,如果对相关介绍不是很了解的,请自 ...
- 【转】Keberos认证原理
前几天在给人解释Windows是如何通过Kerberos进行Authentication的时候,讲了半天也别把那位老兄讲明白,还差点把自己给绕进去.后来想想原因有以下两点:对于一个没有完全不了解Ker ...
- mysql用户权限配置
创建管理员: mysqladmin -u root password 123456 登录 mysql -u root -p 建库及授权 > create database bdp charact ...
- 郑厂长系列故事——排兵布阵 hdu4539(状态压缩DP)
郑厂长系列故事——排兵布阵 Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)To ...
- codevs 种树3
codevs上的题目,自从wikioi改名后,就不怎么做题了. 这道题的话注释在代码中就可以了,还是求最长路,相较返回如果中间可以种多个的话,那就种越多越好,因为这样可以减少种的棵树, 所以这个i与i ...
- 电脑本机ping通Linux虚拟机的方法
一.安装VMware: 二.创建Linux虚拟机(centOS7): 三.开启虚拟机,在Linux桌面右键打开终端,输入查看虚拟机ip地址的命令:ifconfig -a 四.打开本机cmd窗口, ...
