WPF自定义产品框架
在讲解之前先看一下效果,有助于理解:






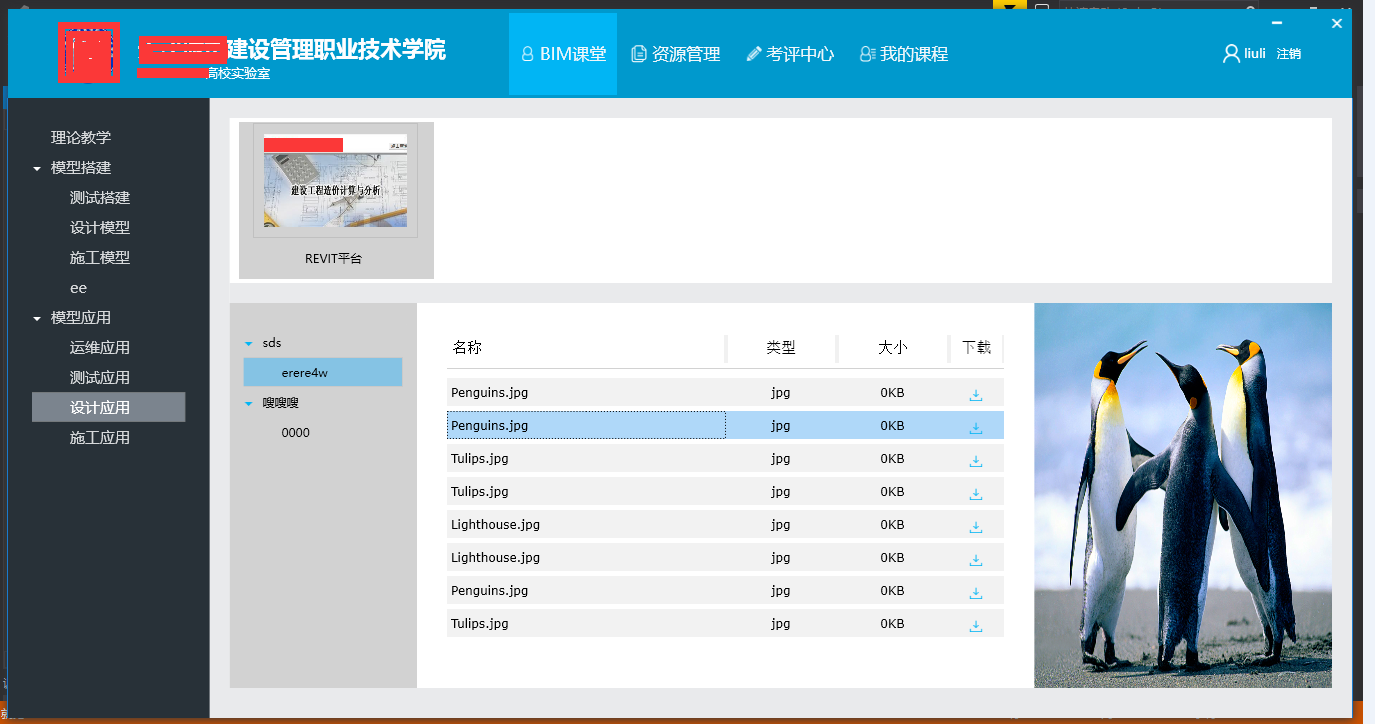
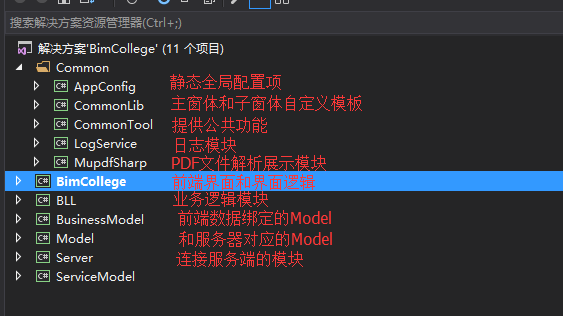
这是客户端的效果图。整个产品分为两部分:1.WPF开发的展示效果的客户端 2.WCF开发的提供数据服务接口的服务端 本章主要讲解一下实际中开发WPF开发客户端所使用的框架,结合WCF服务端应用。
我们先看下
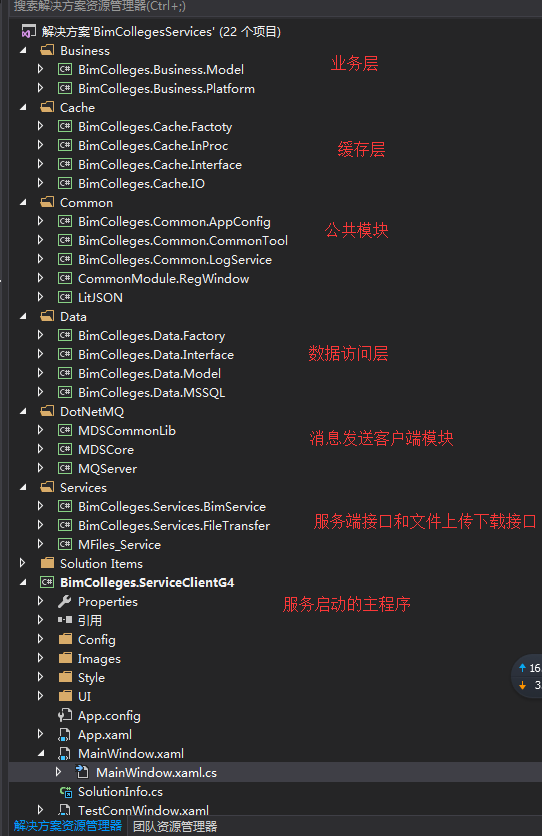
第一部分WPF客户端结构:

简单的说下几个比较重要的DLL
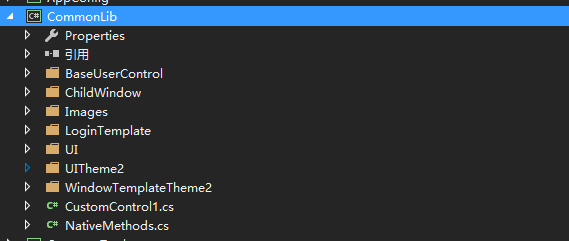
CommonLib:这个是基于原有的Window模块扩展的窗体,实现了界面模板的自定义,重新实现了窗体的关闭的打开效果,做了个动画处理

这是两套自定义窗体(一套包含一个主窗体和一个子窗体)
CommonTool:具备一些通用性功能:如访问服务端请求代码、XML操作类、JSON序列化、文件上传下载
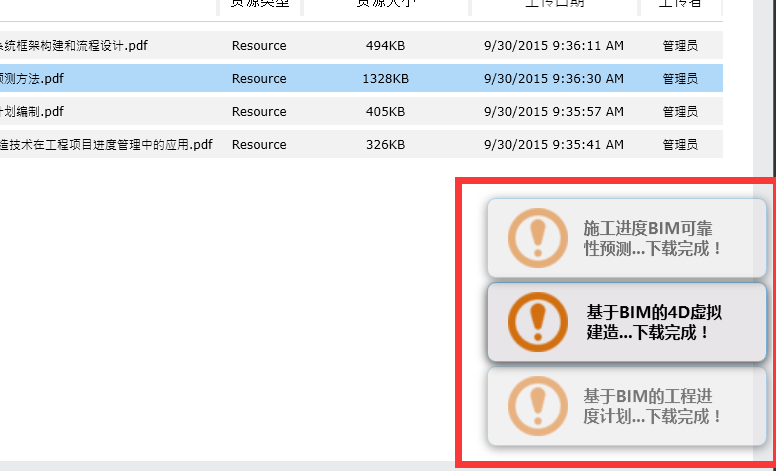
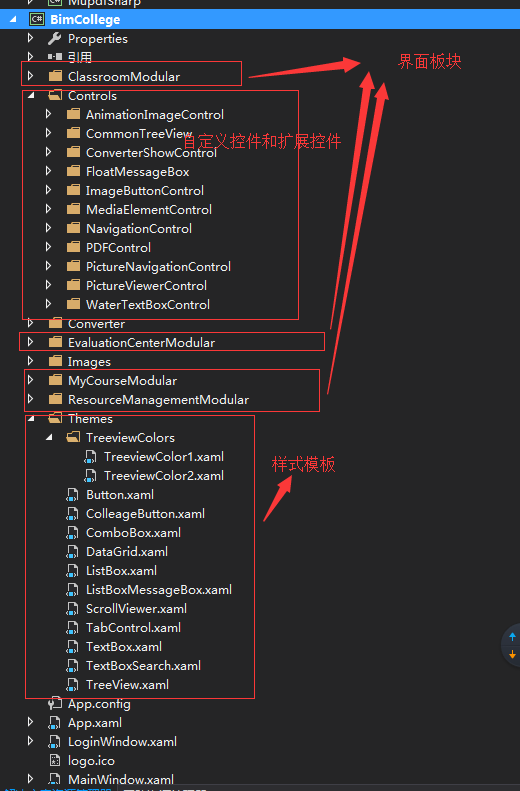
BimCollege:界面模块。界面结构采用内嵌的方式,每个内嵌的板块只负责自己板块内功能和数据,从外层向内数据通过属性传递,由内向外通过事件将提示信息通过公用控件抛出。效果:

结构介绍:

这里有自定义控件 扩展控件 以及界面模块的包装后的用户控件 在Theme中有一些原生控件和自定义控件的样式模板:包含动画 触发器 等等
在这个里面基本包含了wpf大部分内容
BLL:三层结构中的业务逻辑层,不同的是我们做了基础功能的包装,只需要实现特定业务的操作就行,基础功能在父级函数中已经处理

BusinessModel:界面中绑定的Model,区分开界面和与服务器对应的Model主要是界面的Model基本都会因为界面数据绑定和数据显示的原因进行一些扩展,而这些服务器是不需要的。
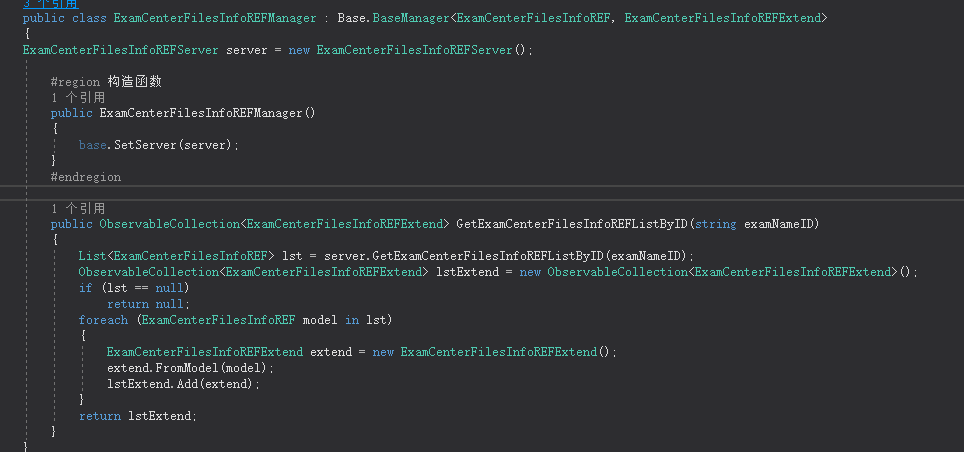
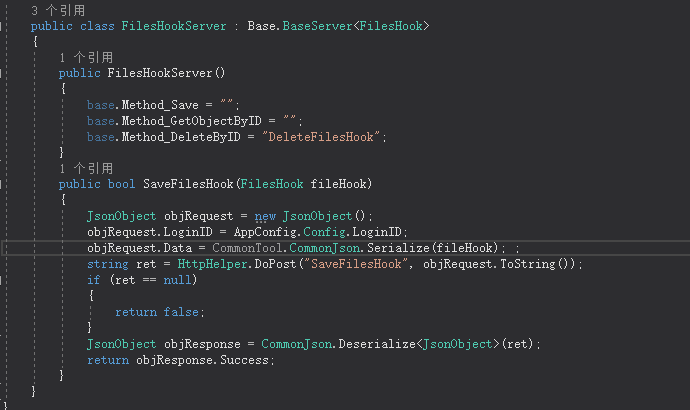
Server:通过Server访问服务器接口,包装参数传递给特定的接口,返回的json进行反序列化读取。

在构造内的接口名称是公共类中提供的通过id去删除数据,不需要再去写方法。下面的保存功能在公共功能中不具备的需要新加。
第二部分WCF服务端结构

这是服务端程序,一部分和客户端是通用的,只是具备了数据库操作功能和对客户端提供了数据访问服务支持。
软件环境:VS2013+Sql Server2008
出售方式:
1.全部源码2500RMB一套 WCF服务端+WPF客户端+免费产品源码技术咨询服务
2.纯前端界面源码500RMB一套 WPF纯客户端前端源码+免费产品源码技术咨询服务
欢迎各位我QQ :1031017817 或者在页面下方加群 入群后@群主 期待你~~~~
WPF自定义产品框架的更多相关文章
- 封装:简要介绍自定义开发基于WPF的MVC框架
原文:封装:简要介绍自定义开发基于WPF的MVC框架 一.目的:在使用Asp.net Core时,深感MVC框架作为页面跳转数据处理的方便,但WPF中似乎没有现成的MVC框架,由此自定义开发一套MVC ...
- 【源码分享】WPF漂亮界面框架实现原理分析及源码分享
1 源码下载 2 OSGi.NET插件应用架构概述 3 漂亮界面框架原理概述 4 漂亮界面框架实现 4.1 主程序 4.2 主程序与插件的通讯 4.2.1 主程序获取插件注册的服务 4.2 ...
- WPF自定义TextBox及ScrollViewer
原文:WPF自定义TextBox及ScrollViewer 寒假过完,在家真心什么都做不了,可能年龄大了,再想以前那样能专心坐下来已经不行了.回来第一件事就是改了项目的一个bug,最近又新增了一个新的 ...
- WPF权限控制框架——【4】抛砖引玉
写第一篇"权限控制框架"系列博客是在2021-01-29,在这不到一个月的时间里,收集自己零碎的时间,竟然写出了一个"麻雀虽小,五脏俱全"的权限控制框架:对于一 ...
- 23种设计模式之自定义Spring框架(五)
7,自定义Spring框架 7.1 spring使用回顾 自定义spring框架前,先回顾一下spring框架的使用,从而分析spring的核心,并对核心功能进行模拟. 数据访问层.定义UserDao ...
- 自定义MVC框架
我们在学习自定义MVC框架的时候常常会听到Model1 ,Model2和MVC.那么什么是Model1 什么是Model2什么又是MVC呢? 什么是Model1? Model1就是一种纯jsp开发技术 ...
- WPF 自定义柱状图 BarChart
WPF 自定义柱状图 当前的Telerik控件.DevExpress控件在图表控件方面做得不错,但是有时项目中需要特定的样式,不是只通过修改图表的模板和样式就能实现的. 或者说,通过修改当前的第三方控 ...
- Struts2 自定义MVC框架
一.Model1与Model2: Model1:就是一种纯jsp开发技术,将业务逻辑代码和视图渲染代码杂糅在一起. Model2:Model2是在Model1的基础上,将业务逻辑的代码分离开来,单独形 ...
- wpf 自定义圆形按钮
wpf 自定义圆形按钮 效果图 默认样式 获取焦点样式 点击样式 下面是实现代码: 一个是自定义控件类,一个是控件类皮肤 using System; using System.Collections. ...
随机推荐
- ansible服务部署与使用
第1章 ssh+key实现基于密钥连接(ansible使用前提) 说明: ansible其功能实现基于SSH远程连接服务 使用ansible需要首先实现ssh密钥连接 1.1 部署ssh ...
- LeetCode 405. Convert a Number to Hexadecimal (把一个数转化为16进制)
Given an integer, write an algorithm to convert it to hexadecimal. For negative integer, two’s compl ...
- json格式转化成map
public static Map<String, Object> parseJSON2Map(String jsonStr) { Map<String, Object> ma ...
- EasyUI实现购物车、菜单和窗口栏等最常用的用户界面功能
一.EasyUI jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件. easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能. 使用 e ...
- jQuery点击下拉菜单的展示与隐藏
首先点击显示某个div,然后要求再次点击时消失,或者点击document的其他地方会隐藏掉这个层,涉及到冒泡的问题,阻止document冒泡到dom上.代码如下: var $el = $(" ...
- Android 开发笔记___存储方式__共享参数__sharedprefences
Android 的数据存储方式有四种,这次是[共享参数__sharedprefences] 听起来挺别扭的,平时看到的app里面,当用户删除了一些软件以后下次安装,发现原来的设置还在,这种情况就是把一 ...
- setInterval计时器延时问题
计时器延时问题 js计时器 使用setTimeout.setInterval函数时,第二个参数的设置的时间间隔t是自该函数(setTimeout(f1,t).setInterval(f1,t))被调用 ...
- json标准是双引号
双引号才是json 的标准,单引号是不规范的(虽然在js 中是行的通的)!json 的名称和字符串值需要用双引号引起来,单引号的话,使用json.parse会出现错误
- 「Vue」起步 - vue-router路由与页面间导航
vue-router 我们知道路由定义了一系列访问的地址规则,路由引擎根据这些规则匹配找到对应的处理页面,然后将请求转发给页进行处理.可以说所有的后端开发都是这样做的,而前端路由是不存在"请 ...
- Netty(二)——TCP粘包/拆包
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7814644.html 前面讲到:Netty(一)--Netty入门程序 主要内容: TCP粘包/拆包的基础知 ...
