微信小程序倒计时
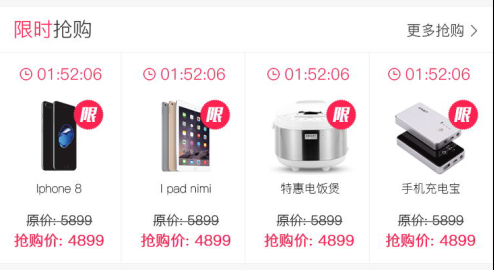
今天做程序要做个限时抢购的功能如图:

先上代码:
源码
index.wxml 可根据自己实际需求改改
<view class="div-content-warp">
<block wx:for="{{xsqg}}" wx:key="*this">
<view class="div-qgcontent">
<view class='img-absolute'>
<view class='red padtop10'>
<image class='time-img' src="../../image/img/time.png"></image>
<text class='time'> {{clock[index]}} </text>
</view>
<view class="category-url" bindtap="cateTap" data-cateId="{{item.id}}">
<image class="img-limet" src="../../image/img/xian1.png"></image>
<image class="shop" src="{{item.pic}}"></image>
<view class='del'>原价:{{item.yj}}</view>
<view class='red qgj'>抢购价:{{item.lowest}}</view>
</view>
</view>
</view>
</block>
</view>
由于 他是4个倒计时并且每个还是单独的倒计时 所以用了数组 在循环的时候通过数组的key取值 {{clock[index]}}
index.js
Page({
data: {
clock: []
},
onLoad: function (options) {
var that = this;
util.http("https://www.***.com/index.html", "", this.product);
},
product: function (data) {
console.log(data);
this.setData({
xsqg: data.xsqg
})
var interval = setInterval(function () {
//将时间传如 调用
var clock = forea(data.xsqg);
this.setData({//正常倒计时
clock: clock
});
}.bind(this), 1000);
}
})
function forea(timetot) {
var clockarr = [];
var timenow = Date.parse(new Date()) / 1000;
for (var i = 0; i < 4; i++) {
var totalSecond = timetot[i].end_time - timenow;
var totalstart = timetot[i].start_time - timenow;
if (totalstart > 0) {
var time = '未开始';
} else if (totalSecond < 0) {
var time = '已结束';
} else {
var time = dateformat(totalSecond);
}
clockarr.push(time);
}
return clockarr;
}
// 时间格式化输出,将时间戳转为 倒计时时间
function dateformat(micro_second) {
var second = micro_second;//总的秒数
// 天数位
var day = Math.floor(second / 3600 / 24);
var dayStr = day.toString();
if (dayStr.length == 1) dayStr = '0' + dayStr;
// 小时位
//var hr = Math.floor(second / 3600 % 24);
var hr = Math.floor(second / 3600); //直接转为小时 没有天 超过1天为24小时以上
var hrStr = hr.toString();
if (hrStr.length == 1) hrStr = '0' + hrStr;
// 分钟位
var min = Math.floor(second / 60 % 60);
var minStr = min.toString();
if (minStr.length == 1) minStr = '0' + minStr;
// 秒位
var sec = Math.floor(second % 60);
var secStr = sec.toString();
if (secStr.length == 1) secStr = '0' + secStr;
return hrStr + ":" + minStr + ":" + secStr;
}
难点就是一个的话好控制,4个需要同时倒计,怎么才能同时刷??
思路:
将倒计时的时间放入数组封装成方法 然后用 setInterval调用每1000毫秒调用一次。
在做的过程中出现的问题:
(1)把for 循环写在了setInterval 中只执行一次 不知道为什么
(2)数组每次都循环但是 数组里面的值不变?? 后来把他单独摘出来 分开调用
有不对的地方,大家批评指正。
微信小程序倒计时的更多相关文章
- 微信小程序倒计时组件开发
今天给大家带来微信小程序倒计时组件具体开发步骤: 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段 ...
- 微信小程序 倒计时
这两天在看微信小程序,参考了网上的资料,做了一个倒计时的练习,记录如下. 本文作者:罗兵 原地址:https://www.cnblogs.com/hhh5460/p/9981064.html 0.效果 ...
- 微信小程序——倒计时功能
做小程序项目中,需要做一个倒计时功能,如下图: 记录一下实现步骤: 1.考虑到这个功能可能会有多处用到,所以把倒计时的函数写在utils.js里面: const formatNumber = n =& ...
- 微信小程序倒计时实现
思路:跟一般js倒计时一样,主要在于this的变相传递. 实现效果: wxml文件部分代码: common.js文件 : 引用页JS文件: PS: 1.在data里初始化时间格式,是避免时间加载的第1 ...
- 微信小程序倒计时的方法
timeOut: function(time) { var that = this; var end = new Date(time).getTime(); var Interval = setInt ...
- 微信小程序倒计时实现功能
onLoad: function () { var that=this; this.data.intervarID= setInterval(function () { var ...
- 微信小程序源码推荐
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 微信小程序案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
随机推荐
- 201521123091 《Java程序设计》第9周学习总结
Java 第九周总结 第九周的作业. 目录 1.本章学习总结 2.Java Q&A 3.码云上代码提交记录及PTA实验总结 1.本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异 ...
- 201521123061 《Java程序设计》第七周学习总结
201521123061 <Java程序设计>第七周学习总结 1. 本周学习总结 2. 书面作业 ArrayList代码分析 1.1 解释ArrayList的contains源代码 贴上源 ...
- 201521123070 《JAVA程序设计》第8周学习总结
1. 本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 1.泛型简介:泛型程序设计,编写的代码可被不同类型的对象所重用,Java中一个集合可以放任何类 型的对象,因为 ...
- 201521123112《Java程序设计》第10周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 1.finally 题目4-2 1.1 截图你的提交结果(出 ...
- 201521123080《Java程序设计》第12周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 流(Stream): Stream是从起源(source)到接收(sink)的有序数据 按照流向分可以分为输入 ...
- 201521123001《Java程序设计》第10周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 finally 题目4-2 1.1 截图你的提交结果(出现学 ...
- Selenium+Python自动化测试实战(2)元素定位
1.Selenium2 的原理 第一篇分享简单介绍了基于Python开发的Selenium2的环境配置,这篇主要讲一下基本用法.首先讲一下Selenium2的基本原理.基本上知道了这个东西是怎么回事, ...
- Mysql中的like模糊查询
MySql的like语句中的通配符:百分号.下划线和escape %代表任意多个字符 _代表一个字符 escape,转义字符后面的%或_,使其不作为通配符,而是普通字符匹配 数据库数据如下: 1. ...
- 源码安装H2O Http 服务端程序到Ubuntu服务器
首先安装全家桶 apt install -y build-essential zlib1g-dev libpcre3 libpcre3-dev unzip cmake libncurses5-dev ...
- 手机管家iPhoneX的适配总结
WeTest 导读 随着苹果发布会的结束,Xcode的GM版也上线了,也意味着iPhoneX适配之旅的开始. 一.设计关注篇 注意设计的基本原则:(苹果呼吁的) 规格原帖:https://develo ...
