Selenium1工作原理
内容主要转自:Selenium工作原理 http://blog.csdn.net/five3/article/details/6790925
简介:
Selenium 1.0中可以使用多种语言编程,当然前提是支持http库。在运行selenium1.0程序之前需先启动selenium server端(selenium remote control),简称RC。RC主要包括三个部分:launcher,http proxy,selenium core。其中selenium core是被selenium server嵌入到浏览器页面中的,selenium core内部是一堆javascript函数构成,通过调用这些函数来实现对浏览器的各种操作。而selenium 2.0(selenium1 + webdriver)最显著的特点就是不用再启动server端了。
Selenium 1.0是第一个基于浏览器的开源自动化测试工具,由javascript实现的,所以只要是支持javascript的浏览器都可以很好的支持它。但缺点是,每一个浏览器对于执行 javascript都有很严格的安全限制(不可跨域),以防止用户被恶意脚本攻击。这也导致了selenium在某些场景下的测试工作变得很困难,比如IE下面的 upload操作就不允许执行往输入框中填写文件的路径。
主要有以下几点问题亟待解决: 1.没有原生的鼠标和键盘事件 2.XSS/HTTP同源数据问题 3.popup dialog问题
Webdriver对不同浏览器的处理方式和selenium有着明显的不同,selenium是不管什么浏览器都是javascript来处理,而webdriver是选择浏览器最容易接受的语言来处理。比如,在IE 中,C++最合适,在firefox中,javascript最合适等等。通过灵活选择最合适的语言来处理多浏览器,我们可以很好的回避某些浏览器对 javascript的安全限制。而且webdriver不仅仅具有这些能力,它还能够调用操作系统API,尤其是当用户需要模拟鼠标和键盘进行真是的页面操作的时候,这项能力的作用尤为明显。 把上面两款工具放到一起比较,优缺点就比较明显了。Selenium要求真实的浏览器环境,而webdriver可以直接操作HTML unit驱动,大家都知道selenium启动firefox非常慢,而webdriver可以通过HTML unit在系统内存中迅速的执行,但是这两者都不方便调试。
Webdriver不支持并行测试,而selenium GRID支持。Webdriver要求针对浏览器选择最合适的语言来编写脚本,而Selenium可以把多种语言解析成javascript来操控植入浏览器的Selenium Core来完成操作,因此把两者的优点集合起来,即selenium 1.0+webdriver=selenium 2
如何启动Selenium1的测试脚本?
1. Selenium IDE可以导出多种语言的Selenium脚本,也可自己编写测试脚本(python):
from selenium import selenium
sel = selenium("localhost", 4444, "*firefox", "https://www.baidu.com/")
sel.start()
# 百度搜索关键字selenium grid
sel.open("/")
sel.click("id=kw")
sel.type("id=kw", "selenium grid")
sel.click("id=su")
2. 启动server,在server包的目录下的cmd输入:java -jar selenium-server-standalone-3.0.1.jar
3. 执行测试脚本
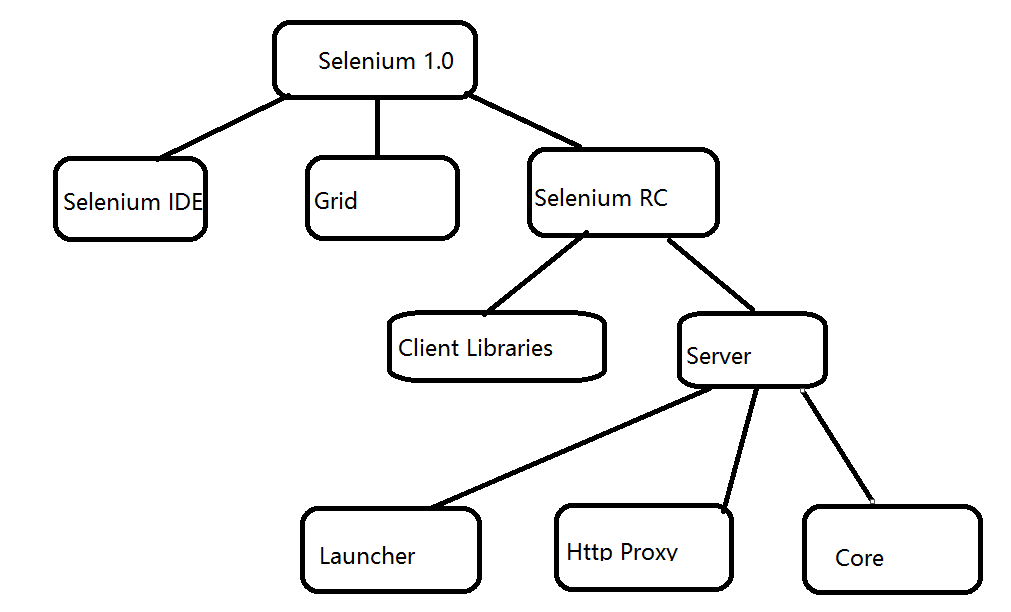
一.Selenium RC的组成

Selenium 1.0家谱
Selenium RC主要由两部分组成:
(1)Selenium Server: (Remote Server)
Selenium Server负责控制浏览器行为,总的来说,Selenium Server主要包括3个部分:Launcher,Http Proxy,Selenium Core。其中Selenium Core是被Selenium Server嵌入到浏览器页面中的。其实Selenium Core就是一堆JS函数的集合,就是通过这些JS函数,我们才可以实现用程序对浏览器进行操作。
(2)Client Libraries:
所编写的测试用例(Testcase),用来控制Selenium Server的库。简单来说,就是我们写的测试脚本。
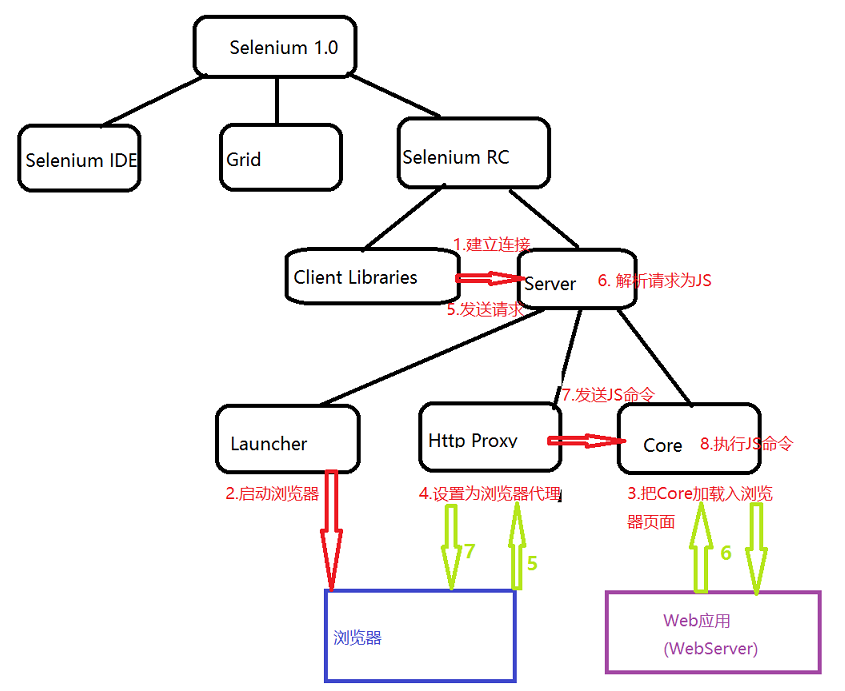
二.Selenium RC与Testcase的关系

如图:红色步骤1~8等于以下文字(1) (2) (3) (4) ,绿色则与以下步骤相符
(1) 测试案例(Testcase)通过Client Lib的接口向Selenium Server发送Http请求,要求和Selenium Server建立连接。
为什么要通过发送Http请求控制Selenium Server而不采用其他方式呢?从上文可以看出,Selenium Server是一个独立的中间服务器(确切地说是代理服务器),它可以架设在其他机器上!所以测试案例通过发送HTTP请求去控制Selenium Server是很正常的。
(2) Selenium Server的Launcher启动浏览器,把Selenium Core加载入浏览器页面当中,并把浏览器的代理设置为Selenium Server的Http Proxy。
(3) 测试案例通过Client Lib的接口向Selenium Server发送Http请求,Selenium Server对请求进行解析成JS,然后通过Http Proxy发送JS命令通知Selenium Core执行操作浏览器的动作。
(4) Selenium Core接收到指令后,执行操作。
(5) 浏览器收到新的页面请求信息(因为在(4)中,Selenium Core的操作可能引发新的页面请求),于是发送Http请求,请求新的Web页面。
由于Selenium Server在启动浏览器时做了手脚,所以Selenium Server会接收到所有由它启动的浏览器发送的请求。
(6) Selenium Server接收到浏览器的发送的Http请求后,自己重组Http请求,获取对应的Web页面。
(7) Selenium Server的Http Proxy把接收的Web页面返回给浏览器。
继续前一篇的问题,为什么Selenium RC中的Selenium Server需要以这种代理服务器的形式存在?其实,这和浏览器的“同源策略”(The Same Origin Policy)有关。
一.什么是同源策略
同源策略,它是由Netscape提出的一个著名的安全策略,现在所有的可支持JavaScript的浏览器都会使用这个策略。
为什么需要同源策略,这里举个例子:
假设现在没有同源策略,会发生什么事情呢?大家知道,JavaScript可以做很多东西,比如:读取/修改网页中某个值。恩,你现在打开了浏览器,在一个tab窗口中打开了银行网站,在另外一个tab窗口中打开了一个恶意网站,而那个恶意网站挂了一个的专门修改银行信息的JavaScript,当你访问这个恶意网站并且执行它JavaScript时,你的银行页面就会被这个JavaScript修改,后果会非常严重!而同源策略就为了防止这种事情发生。
比如说,浏览器的两个tab页中分别打开了http://www.baidu.com/index.html和http://www.google.com/index.html,其中,JavaScript1和JavaScript3是属于百度的脚本,而JavaScript2是属于谷歌的脚本,当浏览器的tab1要运行一个脚本时,便会进行同源检查,只有和www.baidu.com同源的脚本才能被执行,所谓同源,就是指域名、协议、端口相同。所以,tab1只能执行JavaScript1和JavaScript3脚本,而JavaScript2不能执行,从而防止其他网页对本网页的非法篡改。
二.Selenium Server为什么以这种代理服务器的形式存在
上面说了同源策略,那同源策略的Selenium Server有什么关系呢??呵呵,上一篇说过,Selenium Core是一堆JS函数的集合,它是我们操作浏览器的基础。当存在同源策略时,便出现一些问题,看下图:
因为Selenium Core的JS脚本的“源”是localhost,所以浏览器会阻止Selenium Core的JS脚本在测试页面上执行,这就是为什么在本系列第一篇中说,如果只使用Selenium Core进行测试,需要把Selenium Core安装到远程服务器上。
为了解决上面这个问题,Selenium RC中的Selenium Server就以代理服务器的形式出现了,下图说明它是如何借助代理的身份蒙骗浏览器的:>
Selenium Server以代理的形式存在,通过修改WebSite的源信息,从而达到欺骗浏览器的目的,就这样,Selenium RC就轻松绕过了同源策略。在上图中,浏览器会认为WebSite和Selenium Core来自同一个“源”----代理服务器!
三. Remote的理解
Remote可以启动server = selenium grid。除了可以更方便的进行跨平台、浏览器的测试外,最重要的一点是排除我们本地环境的污染,因为我们工作用的PC其实我们安装了很多的软件,那么在coding的时候这些软件对环境的污染就难免不对我们的代码产生影响,最后就很容易造成代码在我这运行良好,但是到了别人那就跑不起来了或者结果有差异,这时我们就需要一个干净的PC环境作为一个验证机,在自己的PC上编写完代码后在验证机上进行Remote执行验证。当然把代码拷贝过去执行也是可以。
个人理解,remote是早期selenium1便存在,后来webdriver是继承了它也重写了它。所以早期remote是通过RC执行脚本,不需要驱动,但现在到selenium3,只存在webdriver协议那样的工作方式。所以涉及曾在selenium1合并过来的grid --》 server--》chromedriver驱动 --》chrome浏览器,也是用webdriver工作方式在跑。
Selenium1工作原理的更多相关文章
- webdriver的工作原理
selenium1的原理就是使用js来驱动浏览器,因为现在基本不用,所以不做过多讨论,下面是我整理的webdriver的工作原理,大致就是通过命令请求webdriver,然后webdriver通过浏览 ...
- Selenium 工作原理
Selenium是ThoughtWorks公司研发的一个强大的基于浏览器的开源自动化测试工具,它通常用来编写web应用的自动化测试.早期也即Selenium1.x时期主要使用Selenium RC(S ...
- selenium工作原理详解
selenium简介 Selenium是一个用于Web应用程序自动化测试工具.Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE(7, 8, 9, 10, 11), ...
- 菜鸟学Struts2——Struts工作原理
在完成Struts2的HelloWorld后,对Struts2的工作原理进行学习.Struts2框架可以按照模块来划分为Servlet Filters,Struts核心模块,拦截器和用户实现部分,其中 ...
- 【夯实Nginx基础】Nginx工作原理和优化、漏洞
本文地址 原文地址 本文提纲: 1. Nginx的模块与工作原理 2. Nginx的进程模型 3 . NginxFastCGI运行原理 3.1 什么是 FastCGI ...
- HashMap的工作原理
HashMap的工作原理 HashMap的工作原理是近年来常见的Java面试题.几乎每个Java程序员都知道HashMap,都知道哪里要用HashMap,知道HashTable和HashMap之间 ...
- 【Oracle 集群】ORACLE DATABASE 11G RAC 知识图文详细教程之RAC 工作原理和相关组件(三)
RAC 工作原理和相关组件(三) 概述:写下本文档的初衷和动力,来源于上篇的<oracle基本操作手册>.oracle基本操作手册是作者研一假期对oracle基础知识学习的汇总.然后形成体 ...
- ThreadLocal 工作原理、部分源码分析
1.大概去哪里看 ThreadLocal 其根本实现方法,是在Thread里面,有一个ThreadLocal.ThreadLocalMap属性 ThreadLocal.ThreadLocalMap t ...
- Servlet的生命周期及工作原理
Servlet生命周期分为三个阶段: 1,初始化阶段 调用init()方法 2,响应客户请求阶段 调用service()方法 3,终止阶段 调用destroy()方法 Servlet初始化阶段: 在 ...
随机推荐
- 关于fibonacci数列用JS写的一点小优化
直接上代码 var month = prompt("请输入月数:") function fibobo(x) { //先定义一个已有前两项的数组,用来作缓存 var arr = [1 ...
- SQLHelper帮助类_下(支持多数据库的封装)
在上篇关于SQLHelper类中,主要针对SQLServer数据库进行的.在使用别的数据库,就要修改部分代码!所以今天就写一个支持多数据库的封装!主要用到枚举,读取config文件!接口的简单用法.获 ...
- HTML,login文本框·
列子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- Java程序通过代理访问网络
问题背景 最近工作上有开发爬虫的任务,对目标网站数据进行抓取,由于大部分网站都在国外,无法直接访问,需要通过代理才能登录.爬虫部署的服务器在香港,所以爬虫部署到服务器后,是可以访问目标网站的,但本地开 ...
- Java并发之需要了解但不能太依赖的东东
<Java 编程思想>在并发一章中提到了Sleep休眠.优先级.后台线程,提醒读者需要了解但又不能太依赖他们.就让我们一起看看吧. 休眠Sleep import java.util.con ...
- 基于Asp.Net Core Mvc和EntityFramework Core 的实战入门教程系列-4
来个目录吧: 第一章-入门 第二章- Entity Framework Core Nuget包管理 第三章-创建.修改.删除.查询 第四章-排序.过滤.分页.分组 第五章-迁移,EF Core 的co ...
- 1623: [Usaco2008 Open]Cow Cars 奶牛飞车
1623: [Usaco2008 Open]Cow Cars 奶牛飞车 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 291 Solved: 201[S ...
- 1029: [JSOI2007]建筑抢修
1029: [JSOI2007]建筑抢修 Time Limit: 4 Sec Memory Limit: 162 MBSubmit: 2382 Solved: 1033[Submit][Statu ...
- 1653: [Usaco2006 Feb]Backward Digit Sums
1653: [Usaco2006 Feb]Backward Digit Sums Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 285 Solved: ...
- 感知机和线性单元的C#版本
本文的原版Python代码参考了以下文章: 零基础入门深度学习(1) - 感知器 零基础入门深度学习(2) - 线性单元和梯度下降 在机器学习如火如荼的时代,Python大行其道,几乎所有的机器学习的 ...
