使用canvas实现擦除效果
w3c关于canvas的定义:
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
html代码:
<div class="container">
<canvas id="canvas" width="200" height="50"></canvas>
<div class="content">hello world</div>
</div>
设置一个父容器,里面包括canvas标签,用于遮罩,content用于显示擦除遮罩层之后的内容
ps:设置canvas元素需要加上width和height属性,这样绘制的图形才能按照正常尺寸显示,否则在css里面设置宽高,虽然canvas标签的大小会正常显示,绘制的图形则会按照缺省宽高比例放大缩小,缺省的高度是300px,宽度是150px。
创建context对象,getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法
var canvas = document.getElementById(id);
var ctx=canvas.getContext('2d');
绘制一个能覆盖容器的矩形,rect() 方法创建矩形,fill()绘制图像,默认颜色为黑色,可以使用fillStyle属性设置其他颜色
ctx.rect(0,0,canvas.width,canvas.height);
ctx.fill();
图像绘制完成,下面是事件绑定,要实现擦除效果,pc上主要绑定鼠标事件,鼠标按下,启动擦除,鼠标松开,关闭擦除
canvas.addEventListener('mousedown', eventDown);
canvas.addEventListener('mouseup', eventUp);
canvas.addEventListener('mousemove', eventMove);
这里先设置一个变量,用以表示,鼠标是否处于按下的状态
var mousedown = false;
鼠标按下松开的事件比较简单,主要是设置状态参数
function eventDown(e){
e.preventDefault();
mousedown=true;
}
function eventUp(e){
e.preventDefault();
mousedown=false;
}
鼠标滑动事件,鼠标滑过的地方,以圆形区域清除图形
首先设置ctx.globalCompositeOperation = 'destination-out';
globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。
这个属性是在先后绘制图形情况下,设置两个图形的显示方式。
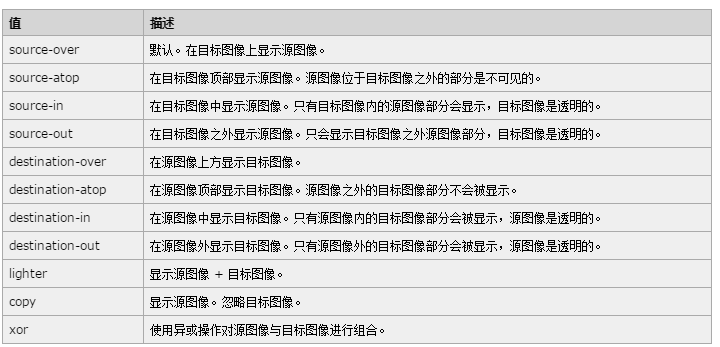
属性值如下

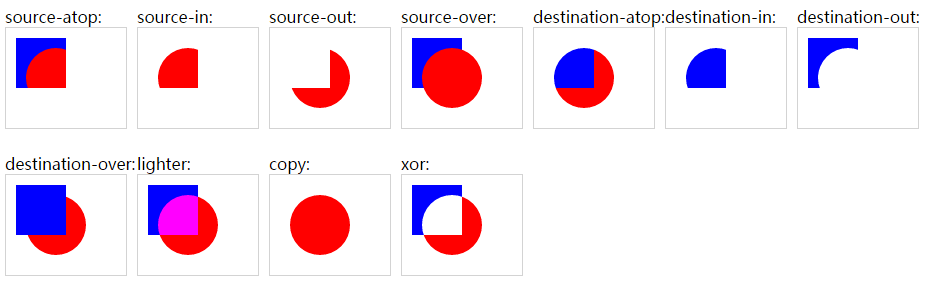
具体显示效果,红色矩形是(新)目标图像。蓝色矩形是源(旧)图像:

鼠标移动函数
function eventMove(e){
e.preventDefault();
if(mousedown) {
var x = (e.clientX + document.body.scrollLeft || e.pageX) - offsetX || 0;
var y = (e.clientY + document.body.scrollTop || e.pageY) - offsetY || 0;
ctx.beginPath();
ctx.arc(x, y, 20, 0, Math.PI * 20);
ctx.fill();
}
}
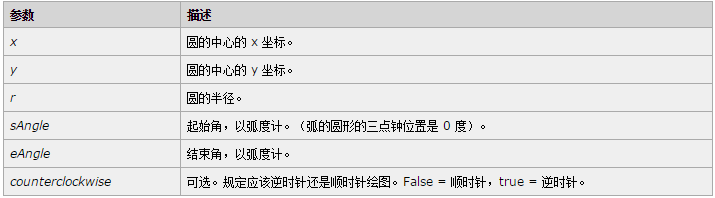
arc() 方法创建弧/曲线(用于创建圆或部分圆),context.arc(x,y,r,sAngle,eAngle,counterclockwise);
ps:通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。

最终效果:

此方法只用于pc端,因为绑定的是鼠标事件,如果要在移动设备上也实现,需要绑定触摸事件
canvas.addEventListener('touchstart', eventDown);
canvas.addEventListener('touchend', eventUp);
canvas.addEventListener('touchmove', eventMove);
如果是触摸事件,返回的对象中没有直接的坐标相关信息,需要在changedTouches中去取到触摸事件对应的 Touch 对象。
if(e.changedTouches){
e=e.changedTouches[e.changedTouches.length-1];
}
2017.4.23更新
这里只实现了使用背景色遮罩的方法,补充一下使用图片作为遮罩的方法
var img = new Image();
img.src = 'cover.png';
创建一个图片对象,并设置图片地址,绘制图片到canvas元素需要使用到drawImage方法,具体使用方法可以参考:HTML5 canvas drawImage() 方法
这里使用的时候需要注意,图片加载是异步的,有时会加载的比较慢,在后续的绘制操作过程中,最好是在图片加载完成后再进行
img.onload = function() {
ctx.drawImage(img, 0, 0,canvas.width, canvas.height);
ctx.globalCompositeOperation = 'destination-out';
//其他操作...
}
最终实现效果:

完整代码:https://github.com/Martian1/erase.js
使用canvas实现擦除效果的更多相关文章
- 用HTML5 Canvas 做擦除及扩散效果
2013年的时候曾经使用canvas实现了一个擦除效果的需求,即模拟用户在模糊的玻璃上擦除水雾看到清晰景色的交互效果.好在2012年的时候学习HTML5的时候研究过canvas了,所以在比较短的时间内 ...
- HTML5 实现橡皮擦的擦除效果
声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢! 最近项目刚好用到这种效果,也就是有点像刮刮卡一样,在移动设备上,把某张图片刮掉显示出另一张图片.效果图如下: DEMO请戳右:DEMO ...
- 使用Canvas实现动画效果 | DKlogs -- 设计 | 生活
使用Canvas实现动画效果 | DKlogs -- 设计 | 生活 使用Canvas实现动画效果
- canvas实现倒计时效果示例(vue组件内编写)
前言: 此事例是在vue组件中,使用canvas实现倒计时动画的效果.其实,实现效果的逻辑跟vue没有关系,只要读懂canvas如何实现效果的这部分逻辑就可以了 canvas动画的原理:利用定时器,给 ...
- 原生js实现canvas气泡冒泡效果
说明: 本文章主要分为ES5和ES6两个版本 ES5版本是早期版本,后面用ES6重写优化的,建议使用ES6版本. 1, 原生js实现canvas气泡冒泡效果的插件,api丰富,使用简单2, 只需引入J ...
- canvas/CSS仪表盘效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- canvas弹动效果
弹动效果,用物体与目标的距离乘上系数再累加至速度上,让物体呈加速度运动,再让速度乘与摩擦力系数,让物体最终停止运动 代码如下所示 var canvas = document.getElementByI ...
- 用Canvas制作剪纸效果
在做剪纸效果之前,先介绍剪纸效果运用到的一些知识: 1.阴影: 在Canvas之中进行绘制时,可以通过修改绘图环境中的如下4个属性值来指定阴影效果: shadowColor:CSS格式的颜色字串.默认 ...
- HTML5之Canvas时钟(网页效果--每日一更)
今天,带来的是使用HTML5中Canvas标签实现的动态时钟效果. 话不多说,先看效果:亲,请点击这里 众所周知,Canvas标签是HTML5中的灵魂,HTML5 Canvas是屏幕上的一个由Java ...
随机推荐
- Struts2环境的搭建
1. Struts2 获取http://struts.apache.org/download.cgiStruts-2.3.16.3-all.zip 了解主要目录 apps :该文件夹下包含了基于Str ...
- VMware下ubuntu与Windows实现文件共享的方法
最近安装caffe需要将Windows下文件拷贝到ubuntu16.04下,就进行了共享文件夹的设置,期间遇到一些困难,记录下来,方便以后遇到此类问题不再困惑. (记录只为更好的分享) 言归正传: 1 ...
- BigInteger和BigDecimal的练习
前言: BigInteger用于处理大数据的计算,它继承自java.math.BigInteger.用法相对来说比较简单,掌握几个基本运算即可. 初始化: BigInteger sum=new Big ...
- 1935: [Shoi2007]Tree 园丁的烦恼
1935: [Shoi2007]Tree 园丁的烦恼 Time Limit: 15 Sec Memory Limit: 357 MBSubmit: 648 Solved: 273[Submit][ ...
- 在x64位的操作系统客户端如何连接oracle ?
好久没更新博客了,上周在x64位的操作系统中安装好了32位或64位的oracle 11g客户端,但用SSIS或Microsoft SQL Server 2012报表生成器3.0去连接oracle 11 ...
- (Facebook开源项目)Fresco:一个新的Android图像处理类库
在Facebook的Android客户端上快速高效的显示图片是非常重要的.然而多年来,我们遇到了很多如何高效存储图片的问题.图片太大,而设备太小.一个像素点就占据了4个字节数据(分别代表R G B和a ...
- java安装1335错误解决办法(亲测)
心血来潮想了解一下java,结果一开始就碰到了让心"恶心"的1335错误. 废话不多说,直接看下面: 你可以先尝试在这个链接下载java.exe文件 http://www.orac ...
- VC++中经常出现的内存泄露和指针问题
要养成良好的编程习惯,每次用new开辟的新空间马上先写好释放语句delete.指针在程序中往往有很多细节问题,比如1.指针作为返回值,某个分支中进行赋值返回,另一个分支却没有值.2.指针作为函数参数传 ...
- Android实战(一)学习了多个控件实现登录及记住密码功能
首先确定一下需要的控件: 两个EditText:用于输入账号和密码 一个button:用于登录查看账号和密码是否正确 一个checkbox:用于记住密码和账户 一个Androidstudio:用于编写 ...
- 老李推荐:第1章3节《MonkeyRunner源码剖析》概述:架构
老李推荐:第1章3节<MonkeyRunner源码剖析>概述:架构 原理架构 MonkeyRunner使用起来非常的简单,只需要导入以下几个类基本上就能满足测试脚本编写的需求,比如: ...
