.NET(c#) 移动开发平台 - Smobiler(1)
如果说基于.net的移动开发平台,目前比较流行的可能是xamarin了,不过除了这个,还有一个比xamarin更好用的国内的.net移动开发平台,smobiler,不用学习另外一套开发模式或者搭建复杂的开发环境,smobiler能够让大家像开发传统windows一样去开发移动应用,那么列举一下这个平台的特点。
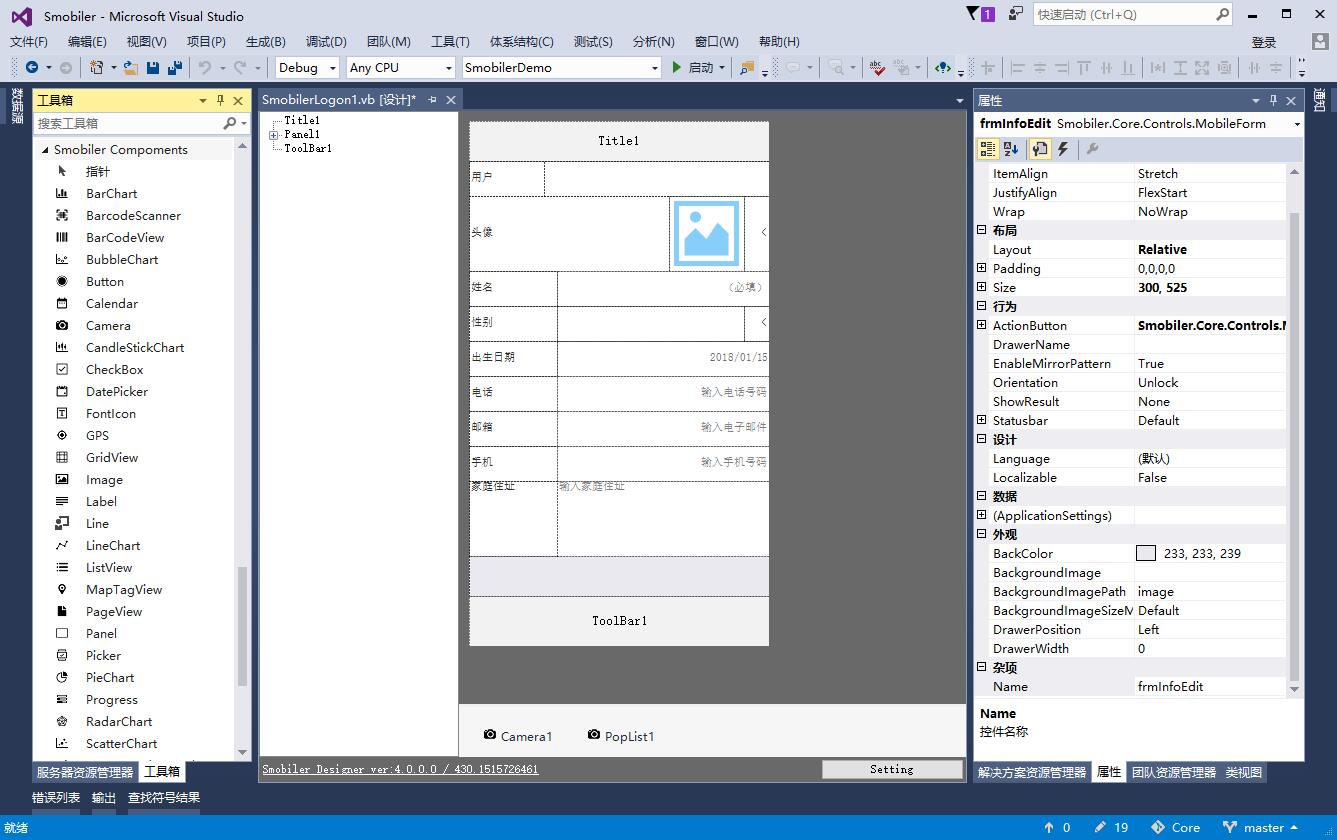
1. 基于 Visual Studio 的可视化开发。如同开发传统Windows平台一样的开发方式,从工具栏拖动控件到窗体中,通过属性设计器设置属性,双击生成事件。

2. 一次开发,同时运行于Android和IOS两个平台。(跨平台解决方案)
3. 热更新。修改界面和业务逻辑,只需要修改服务端即可,不需要更新客户端。
4. 丰富的控件和插件体系。基于上覆盖了移动开发中需要的所有控件,另外可以自定义开发插件,例如指纹、RFID、条码扫描等。
5. 支持绝对和流式布局。可以满足各种界面样式要求。
我们从 Hello World 开始
1. 访问 https://www.smobiler.com 在下载界面下载Smobiler Designer安装包(支持VS2010到VS2017),下载后双击安装。
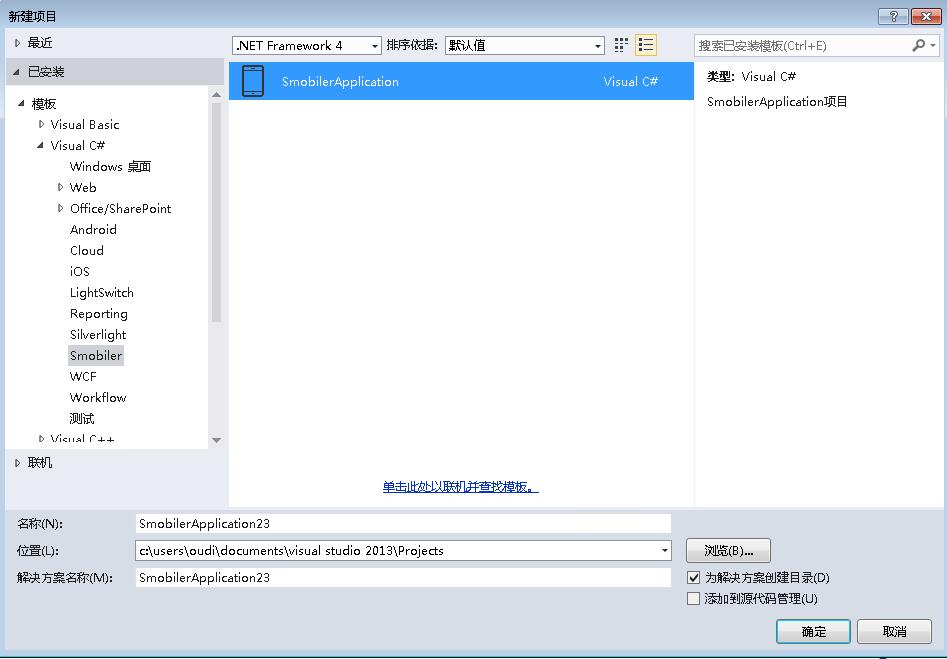
2. 新创建项目选择 Smobiler Application(会弹出是否信任模板,选择信任)

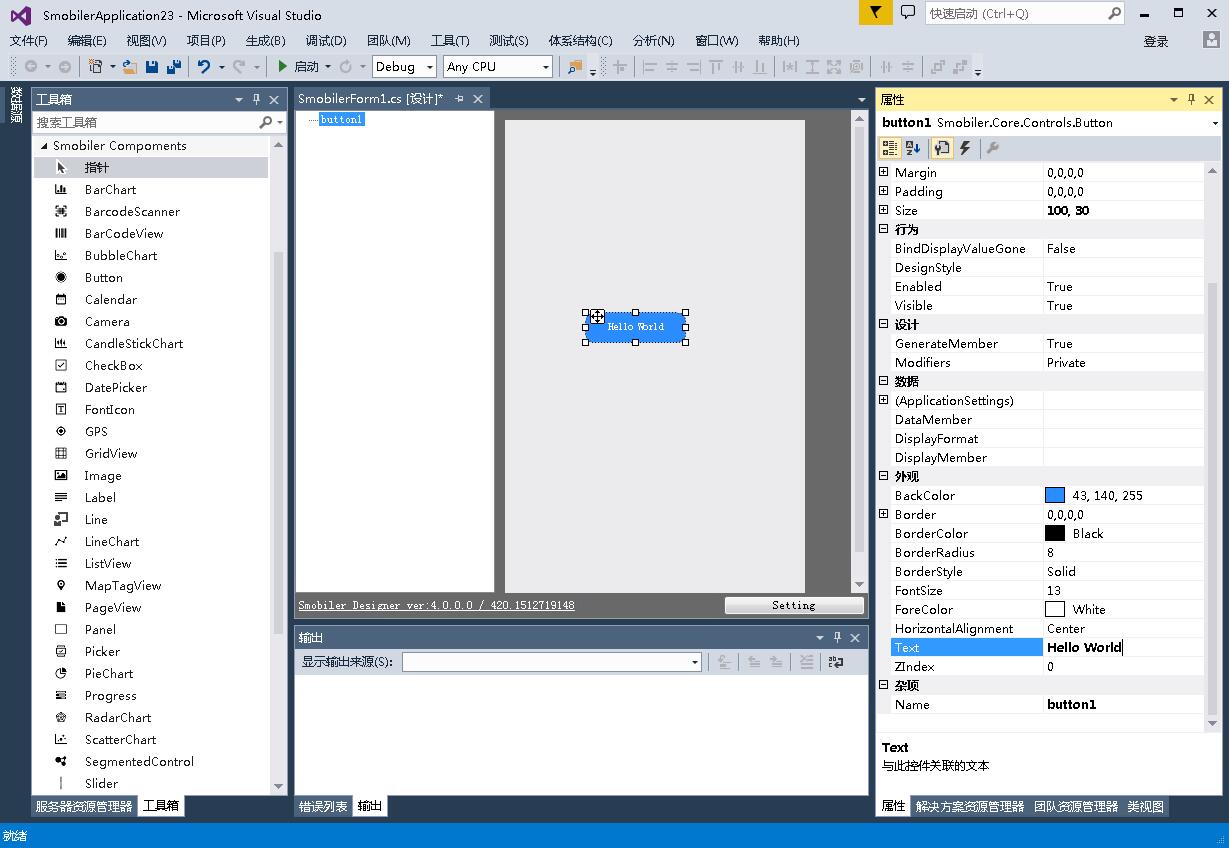
3. 从工具栏的 Smobiler Components 里拖动 Button 控件到窗体中,在右边的属性栏上修改 Text 属性为 Hello World。

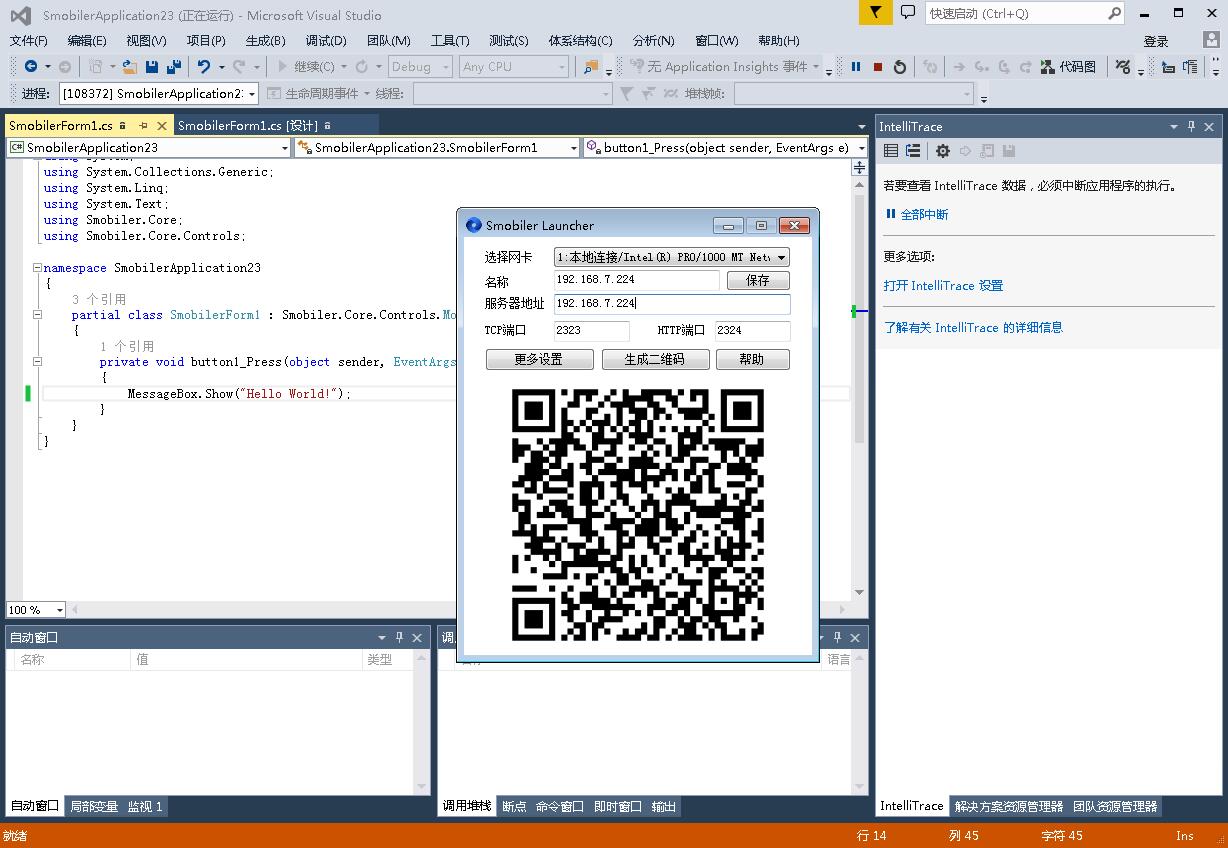
4. 双击 Button 控件,在Button的Press事件中,写上Message.Show("Hello World!"); 点击F5运行,然后会弹出一个包含二维码的界面。

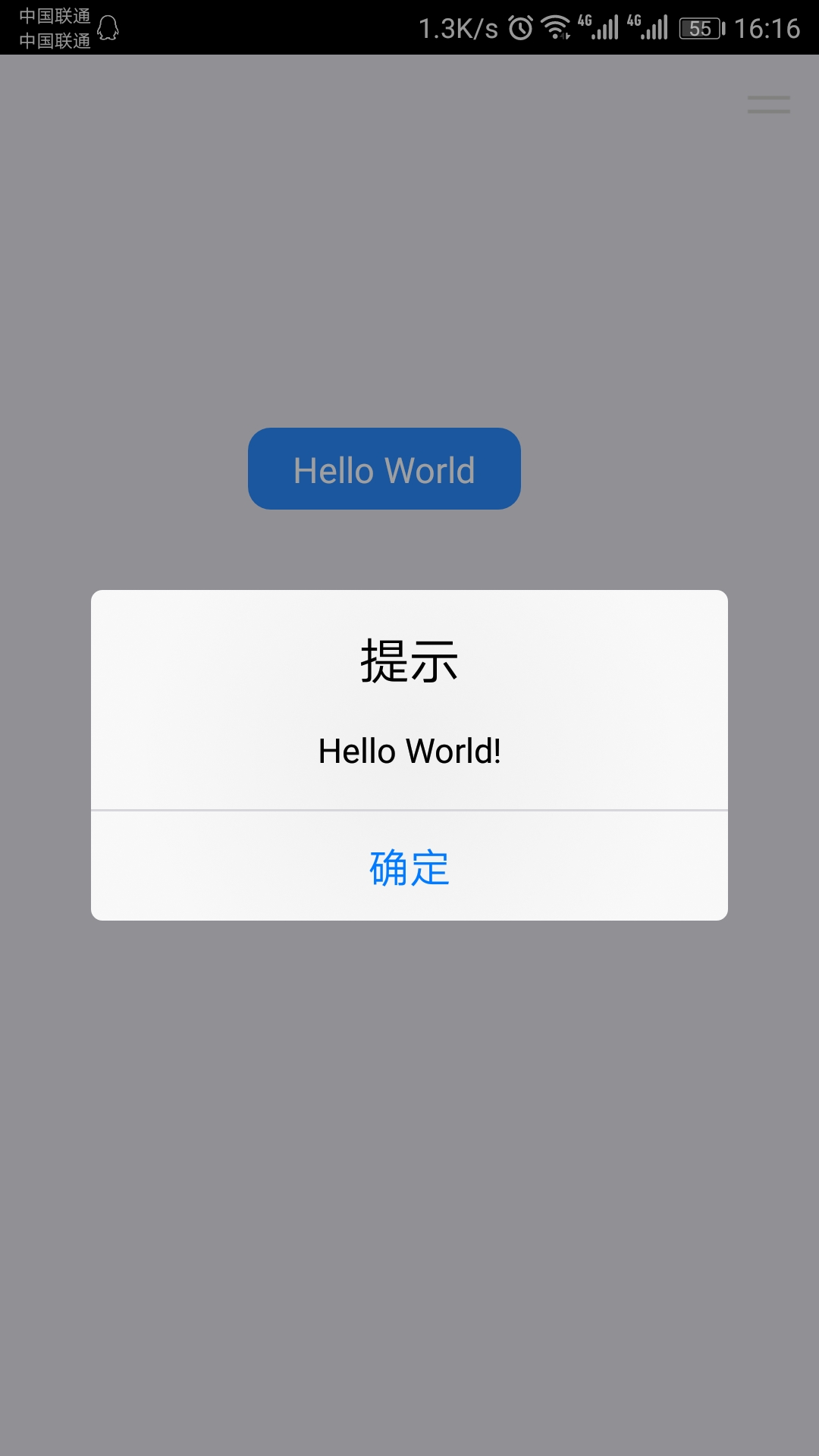
5. 从 https://www.smobiler.com/download.html 下载客户端。然后扫描上面的二维码。即可看到界面,然后点击一下界面上的Hello World,在界面是即可看到 Hello Word的提示框。

完成一个移动开发,就是这么简单。后面会介绍一些常见控件的使用,比如ListView MenuView Chart等
相关链接
1. https://www.smobiler.com
2. https://cloud.smobiler.com
3. https://shop.smobiler.com
.NET(c#) 移动开发平台 - Smobiler(1)的更多相关文章
- .NET(c#) 移动APP开发平台 - Smobiler(2) - 平台介绍
看到大家很多人在后台问我一些问题,所以准备写一个系列了,下面给个目录 目录: .NET(c#) 移动APP开发平台 - Smobiler(1) 环境的搭建及上手第一个应用 类似开发WinForm的方式 ...
- .Net语言 APP开发平台——Smobiler学习日志:手机应用的TextTabBar快速实现方式
参考页面: http://www.yuanjiaocheng.net/webapi/create-crud-api-1-put.html http://www.yuanjiaocheng.net/we ...
- .Net语言 APP开发平台——Smobiler学习日志:如何快速在手机上实现ContextMenu
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的&qu ...
- .Net语言 APP开发平台——Smobiler学习日志:如何快速实现地图定位时的地点微调功能
Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 二.地点微调代码 VB: Dim ...
- .Net语言 APP开发平台——Smobiler学习日志:如何实现快速跳转网页
Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.跳转网页代码(Button的Click事件) Private Sub Button1_ ...
- .Net语言 APP开发平台——Smobiler学习日志:快速实现应用中的图片、声音等文件上传功能
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的&qu ...
- .Net语言 APP开发平台——Smobiler学习日志:如何快速实现类似于微信的悬浮显示二维码效果
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的&qu ...
- .Net语言 APP开发平台——Smobiler学习日志:如何快速实现快递信息流的效果
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的&qu ...
- .Net语言 APP开发平台——Smobiler学习日志:如何实现离线声音文件上传
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的"S ...
- .Net语言 APP开发平台——Smobiler学习日志:Poplist控件的正确打开方式以及如何快速实现
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的&qu ...
随机推荐
- 剑指offer面试题14-调整数组顺序使奇数位于偶数前面
题目: 输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得全部奇数位于数组的前半部分.全部偶数位于数组的后半部分. 前后分的这个.,让我想起来高速排序.好吧,就用这个做. 考虑到了排序的可扩 ...
- hdu4553约会安排 线段树
//DS QT 找一段最靠前的长度为QT的空间 //NS QT 找一段最靠前的长度为QT的空间.假设没找到能够将DS占领的空间当做空暇空间,找一段最靠前的空间 //STUDY!! L R 清空L ...
- Python 爬虫 爬校花网!!
爬虫:是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本 1.福利来了 校花网 ,首先说为什么要爬这个网站呢,第一这个网站简单爬起来容易不会受到打击,第二呢 你懂得... 1.第一步,需要下载 ...
- 优化Webpack构建性能的几点建议
Webpack 作为目前最流行的前端构建工具之一,在 vue/react 等 Framework 的生态圈中都占据重要地位.在开发现代 Web 应用的过程中,Webpack 和我们的开发过程和发布过程 ...
- 前后端分离ueditor富文本编辑器的使用-Java版本
最近在写一个自己的后台管理系统(主要是写着玩的,用来熟悉后端java的知识,目前只是会简单的写点接口),想在项目中编写一个发布新闻文章的功能,想到了使用百度的ueditor富文本编辑器,网上找了很多j ...
- 小白的Python之路 if __name__ == '__main__' 解析
if __name__ == '__main__' 参考文献: http://www.cnblogs.com/xuxm2007/archive/2010/08/04/1792463.html http ...
- Hive实际应用小结
1.简介 Hive是数据仓库平台,构建在Hadoop之上用来处理结构化数据.Hive是一个SQL解析引擎,能够将SQL语句转化成MapReduce作业并在Hadoop上执行,从而使得查询和分析更加方便 ...
- bzoj 1150: [CTSC2007]数据备份Backup
Description 你在一家 IT 公司为大型写字楼或办公楼(offices)的计算机数据做备份.然而数据备份的工作是枯燥乏味 的,因此你想设计一个系统让不同的办公楼彼此之间互相备份,而你则坐在家 ...
- 简单工厂(Simple Factory),最合适的设计模式首秀.
简单工厂又称为静态工厂方法(static factory method)模式,简单工厂是由一个工厂来决定创建出哪一种个体的实现,在很多的讨论中,简单工厂做为工厂方法模式(Factory Method) ...
- Tensorflow之MNIST机器学习入门
MNIST机器学习的原理: 通过一次次的 输入某张图片的像素值(用784维向量表示)以及这张图片对应的数字(用10维向量表示比如数字1用[0,1,0,0,0,0,0,0,0,0]表示),来优化10*7 ...
