Javascript 及 CSS3 实现进度条效果
Javascript 及 CSS3 实现进度条效果
一:css2 属性clip实现网页进度条;
在实现之前,我们先来介绍一下clip属性,因为这个属性在css2.1中很少使用到,所以我们有必要来了解一下;
浏览器支持程度:所有主流浏览器都支持 clip 属性。
Clip属性在w3c官网是这样描述的:通过对元素进行裁剪来控制元素的可视区域,默认情况下 元素是不进行任何裁剪的。
Clip裁剪的语法如下:
.xx {clip:rect(<top>, <right>, <bottom>, <left>)}
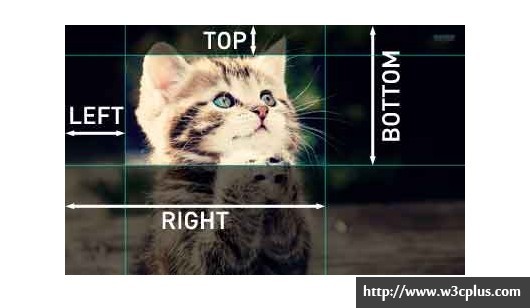
Rect属性需要四个值,top,right,bottom,left;他们之间需要使用逗号隔开。遵循顺时针旋转规则,和我们的css中的margin,padding书写顺序一样的。
在css2.1中,rect()的<top>,<bottom>指定偏移量是从元素的盒子顶部边缘算起的,<left>,<right>指定的偏移量是从元素的盒子左边边缘算起的。如下:

我们可以再来看一个简单的demo,
如下css
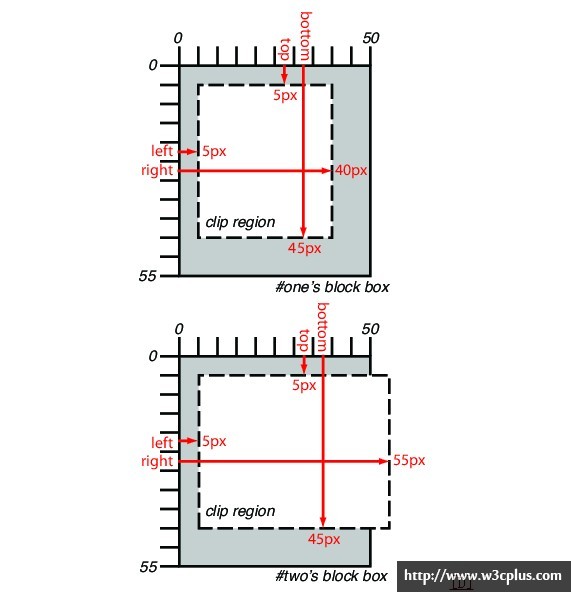
p#one { clip: rect(5px, 40px, 45px, 5px); }
p#two { clip: rect(5px, 55px, 45px, 5px); }
上面的例子是在50X55px的长方形盒子中是行剪切,得到虚线的长方形:
如下图:

我们现在可以先来看一个进度条的demo;
HTML代码如下:
<h2>使用clip实现裁剪demo</h2>
<div id="progress-box" class="progress-box">
<div id="progress-bar" class="progress-bar"></div>
<div id="progress-text" class="progress-text">0%</div>
</div>
CSS代码如下:
.progress-box{position:absolute;left:;width:300px;height:60px;border:1px solid #000;margin-left:20px;}
.progress-bar{position:absolute;left:;top:;width:300px;height:60px;clip:rect(0px,0px,60px,0px);background:red;}
.progress-text{position:absolute;left:;top:;width:300px;height:60px;color:Black;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;}
这里需要解释一下上面的HTML3个div,一个是元素容器(progress-box)基本就是想突出边框,让用户知道100%应该是有多长的容量,
第二个progress-bar是表示不断变化的元素背景色设置为红色,
第三个是表示进度显示的数值文本。
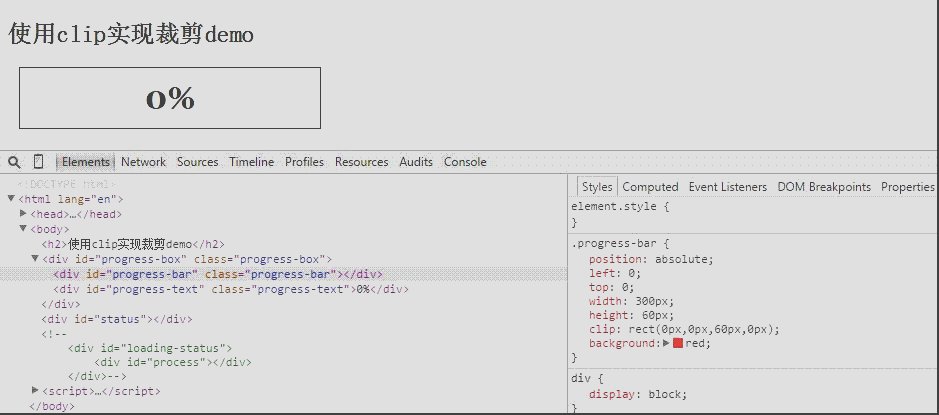
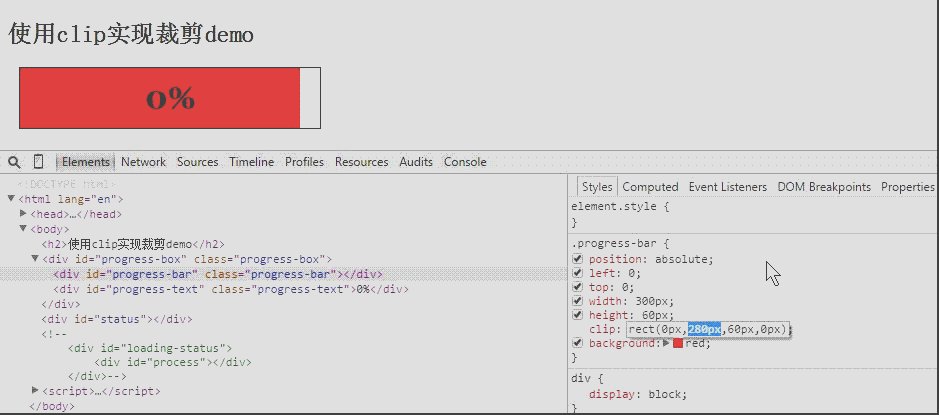
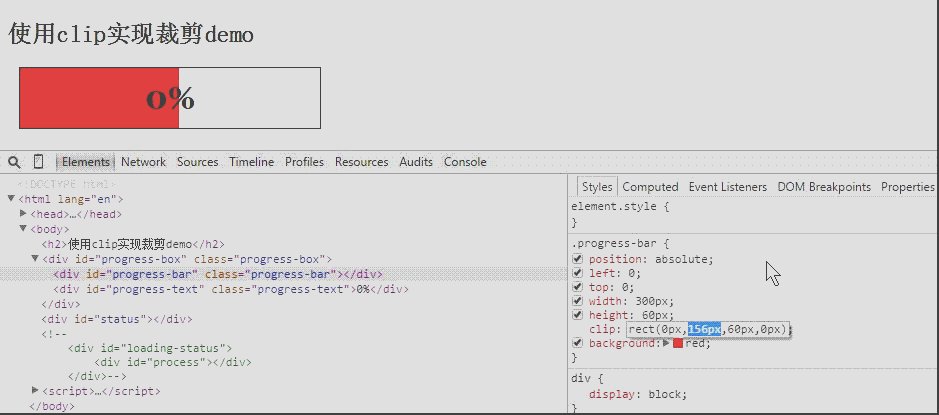
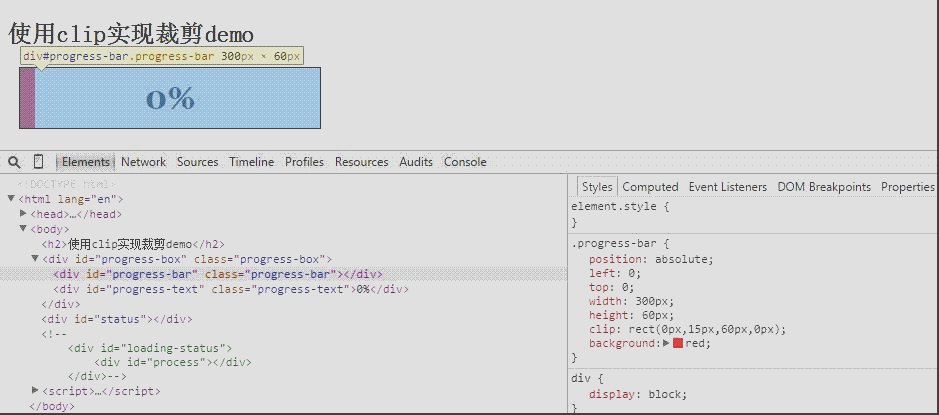
截图效果如下,通过不断的改变rect的值,如下所示:

为了演示效果,我们需要一个简单的JS中的setInterval代码来演示进度条的效果;如下setInterval的代码;
var bar = document.getElementById("progress-bar"),
text = document.getElementById("progress-text");
var cent = 0,
max = 300;
var timer = setInterval(progressFn, 30);
function progressFn() {
if(cent > max) {
cent = 0;
timer = setInterval(arguments.callee(), 30);
}else {
bar.style.clip = "rect(0px," + cent + "px,60px,0px)";
text.innerHTML = Math.ceil((cent / max) * 100) + "%";
cent++;
}
}
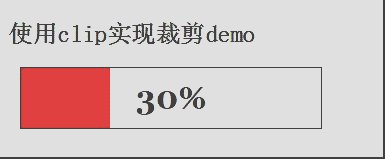
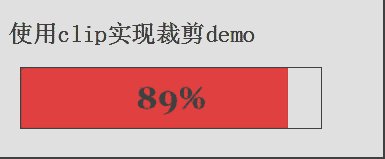
demo如下效果;
使用clip实现裁剪demo

二:使用进度事件(progress)与服务器端交互 来实现网页进度条;
进度事件(progress) : 定义了与客户端服务器通信有关的事件,有以下6个进度事件。
loadstart:在接收到相应数据的第一个字节时触发。
progress:在接收相应期间持续不断触发。
error:在请求发生错误时触发。
abort:在因为调用abort()方法而终止链接时触发。
load:在接收到完整的相应数据时触发。
loadend:在通信完成或者触发error、abort或load事件后触发。
每个请求不对触发Loadstart事件开始,接下来是一或多个progress事件,然后触发error、abort或load事件中的一个,最后以触发loadend事件结束。
支持前5个事件的浏览器有Firefox 3.5+、Safari 4+、Chrome、iOS版Safari和Android版WebKit。
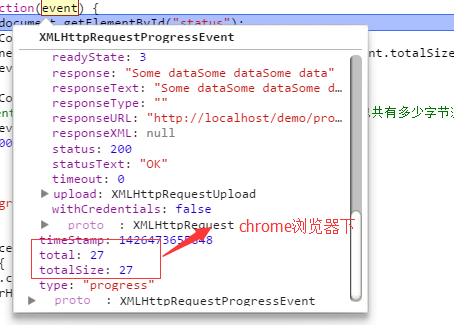
这个事件会在浏览器接收新数据期间周期性地触发。而onprogress事件处理程序会接收到一个event对象,其target属性是XHR对象,但包含着三个额外的属性:lengthComputable、position和totalSize。其中,lengthComputable是一个表示进度信息是否可用的布尔值,position表示已经接收的字节数,totalSize表示根据Content-Length相应头部确定的预期字节数。有了这些信息,我们就可以为用户创建一个进度指示器了。如下截图有上面介绍的三个参数;

HTML代码如下:
<h2>使用clip实现裁剪demo</h2>
<div id="progress-box" class="progress-box">
<div id="progress-bar" class="progress-bar"></div>
<div id="progress-text" class="progress-text">0%</div>
</div>
<div id="status"></div>
与服务器端交互的代码如下:
var divbar = document.getElementById("progress-bar"),
divText = document.getElementById("progress-text");
var cent = 0,
max = 300;
function createXHR(){
var xhr;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xhr=new XMLHttpRequest();
}else{ // code for IE6, IE5
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
var xhr = createXHR();
xhr.onload = function() {
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.responseText);
}else {
alert("Request was unsuccessful: " + xhr.status);
}
}
xhr.onprogress = function(event) {
var divStatus = document.getElementById("status");
if (event.lengthComputable) {
divStatus.innerHTML = "Recived" + event.position + " of " + event.totalSize + " bytes";
console.log(event.target);
var percentComplete = Math.round(event.loaded / event.total);
// 其中的event.loaded表示当前加载了多少字节流,而event.total表示总共有多少字节流 得到这样一个百分比,
console.log(event.loaded, event.total, 300 * percentComplete);
progressFn(300 * percentComplete, max);
}
}
xhr.open("get", "progress.php", true);
xhr.send(null);
function progressFn(cent,max) {
if (cent < max) {
divbar.style.clip = "rect(0px," + cent + "px,60px,0px)";
divText.innerHTML = Math.ceil((cent / max) * 100) + "%";
}
}
PHP代码 为了随便模拟下 随便写一个,当然在实际使用上肯定不是这样的哦!我只是输出一个内容而已;
<?php
header("Content-Type: text/plain");
header("Content-Length: 27");
echo "Some data";
flush();
echo "Some data";
flush();
echo "Some data";
flush();
?>
三: CSS3 动画及线性渐变实现进度条demo;
线性渐变的demo及介绍 可以看这篇博客 http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-linear-gradient.html 这里就不便讲这些了。
HTML代码如下:
<div id="loading-status">
<div id="process"></div>
</div>
CSS代码如下:
#loading-status {width:300px;border:1px solid #669CB8;-webkit-box-shadow: 0px 2px 2px #D0D4D6; -moz-box-shadow:0px 2px 2px #D0D4D6;border-radius: 10px;height:20px;padding: 1px;}
#process {width: 80%;height: 100%;border-radius: 10px;background: -webkit-gradient(linear, 0 0, 0 100%, from(#7BC3FF), color-stop(0.5,#42A9FF), to(#7BC3FF));-webkit-animation: load 3s ease-out infinite;}
@-webkit-keyframes load {
0% {
width: 0%;
}
100% {
width: 80%;
}
}
效果如下:

由于时间的关系及本人最近心情不好 所以中间难免没有那么详细,所以请见谅,不过大家可以复制代码运行下就可以知道了。
Javascript 及 CSS3 实现进度条效果的更多相关文章
- Progress.js – 为页面上的任意对象创建进度条效果
Progress.js 是一个 JavaScript 和 CSS3 的库,它帮助开发人员为网页上的每个对象创建和管理进度条效果.你可以设计自己的模板,进度条或者干脆定制. 您可以使用 Progress ...
- CSS 实现滚动进度条效果
参考:https://www.w3cplus.com/css/pure-css-create-scroll-indicator.html 前言:细化总结.参考的文章作者已经写的很详细了.这里在从初学者 ...
- 混合开发(一)——WebView开发高级技巧之加载网页以及JavaScript,加载进度条
混合开发(一)--WebView开发高级技巧之加载网页以及JavaScript,加载进度条 现在关于混合开发也越来越多了,很多人喜欢跟随,比如HB,比如RN,其实这东西很早就有这么一个概念了,而且说实 ...
- js实现进度条效果
需求分析: 最近学习javascript客户端脚本语言,学到了两个定时器函数setInterval()和setTimeout(),回想起以前在网页上看到的进度条效果可以使用定时器来实现,所以完成了进度 ...
- 【jQuery】页面顶部显示的进度条效果
<!Doctype html> <html> <head> <title>页面顶部显示的进度条效果</title> <meta htt ...
- ASP.NET实现进度条效果【转】
原文地址:http://www.jb51.net/article/115310.htm 这篇文章主要为大家详细介绍了ASP.NET实现简单的进度条效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一 ...
- Android -- 真正的 高仿微信 打开网页的进度条效果
(本博客为原创,http://www.cnblogs.com/linguanh/) 目录: 一,为什么说是真正的高仿? 二,为什么要搞缓慢效果? 三,我的实现思路 四,代码,内含注释 五,使用方法与截 ...
- CSS3动画进度条
CSS3动画进度条 CSS CODE: @-webkit-keyframes move{ 0%{ background-position: 0 0; } 100%{ background-posi ...
- 纯CSS3制作进度条源代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
随机推荐
- 简单的redis缓存操作(get、put)
简单的redis缓存操作(get.put) 本文介绍简单的redis缓存操作,包括引入jedisjar包.配置redis.RedisDao需要的一些工具.向redis中放数据(put).从redis中 ...
- linux_shell_字符串
字符串是shell编程中最常用最有用的数据类型(除了数字和字符串,也没啥其它类型好用了),字符串可以用单引号,也可以用双引号,也可以不用引号. 但是单引号和双引号是有区别的: 单引号: 单引号里的任何 ...
- Three.js开发指南---粒子和粒子系统(第七章)
使用粒子可以很容易的创建很多细小的物体,例如雨滴雪花等 本章主要内容: 1 使用ParticleBasicMaterial(基础粒子材质)来创建和设计粒子 2 使用ParticleSystem来创建一 ...
- BZOJ3884(SummerTrainingDay04-C 欧拉定理)
上帝与集合的正确用法 根据一些书上的记载,上帝的一次失败的创世经历是这样的: 第一天, 上帝创造了一个世界的基本元素,称做“元”. 第二天, 上帝创造了一个新的元素,称作“α”.“α”被定义为“元 ...
- JavaScript--事件绑定及深入(26)
// 事件绑定分为两种: // 一种是传统事件绑定(内联模型/脚本模型);上一章内容; // 一种是现代事件绑定(DOM2级模型);现代事件绑定在传统事件绑定基础上提供了更强大的功能; 一 传统事件绑 ...
- hightcharts 如何修改legend图例的样式
正常情况下hightcharts 的legend图形是根据他本身默认的样式来显示,如下图 这几个图形的形状一般也是改不了的,只能根据图表的类型显示默认的.但是我们可以通过修改默认的样式来展示一些可以实 ...
- 使用PHPExcel实现数据批量导出为excel表格
首先需要下载PHPExecel类文件,帮助文档可以参考PHPExcel中文帮助手册|PHPExcel使用方法. 下面直接上例子,是我自己写的一个简单的批量导出数据为excel的例子 前台页面 比较简单 ...
- 基于react的标准form+table页面的请求流程图
componentDidMount直接走handleSearch而不走loadData,是为了当form有默认初始值的时候也能适用! --------------------2018.2.7新增--- ...
- 使用Git上传代码到Github仓库
准备工作: 首先你需要一个github账号,所有还没有的话先去注册吧! https://github.com/ 我们使用git需要先安装git工具,这里给出下载地址,下载后一路直接安装即可: http ...
- 【Python】生成词云
import matplotlib.pyplot as plt from wordcloud import WordCloud import jieba text_from_file_with_apa ...
