通俗讲解transform3D变换时css各属性的作用与搭配
当没有浏览器兼容性限制时,就大胆地使用transiton的3D效果吧,前端也要做不一样的烟火!
*常用的3D效果
rotateX/rotateY/rotateZ/rotate3d
translateX/translateY/translateZ/translate3d
基础的效果属性就不多说,下面说一下修饰属性:
1.perspective
视距,又叫做景深,描述为眼睛到目标元素的距离:
此属性添加在3D变换元素的父级元素上
#box {
width: 100px;
height: 100px;
border: 1px solid #000;
padding: 100px;
-webkit-perspective: 200px;
perspective: 200px;
}
#div {
width: 100px;
height: 100px;
background: red;
transition: 1s;
}
2.transform-style
描述:元素在做3d变换时,是否保留子元素的3d变换
属性值:
(1)flat 不保留
(2)preserve-3d 保留子元素3D变换
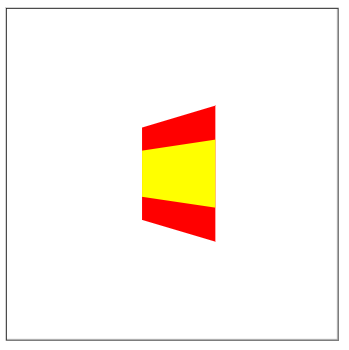
不保留时旋转130deg的效果:

保留时旋转130deg的效果:

3.perspective-origin
描述为: 视线方向,站在增加此属性的元素的指定位置,详见下图
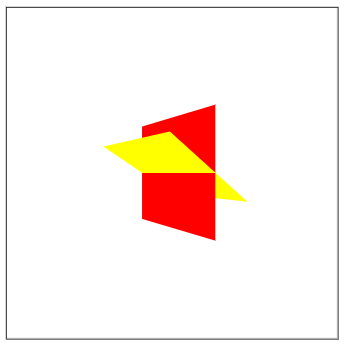
从底部正中央看,旋转130deg后的效果:
perspective-origin: center bottom;

从顶部正中央看旋转13deg的效果:
perspective-origin: center top;

4.backface-visibility: hidden;
描述为:隐藏背面(和父级角度相反相对的即为背面)
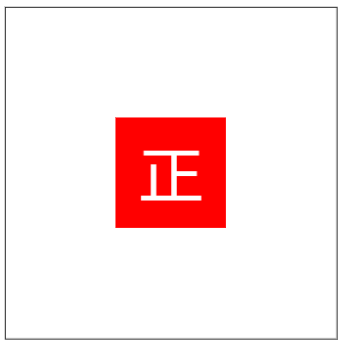
正面效果:

旋转150deg后

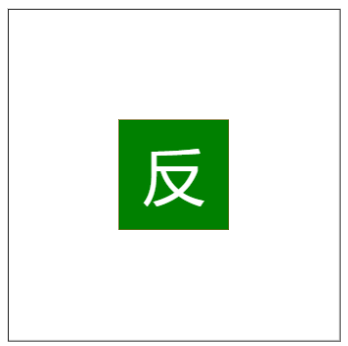
旋转180deg后

代码贴在下面,可自己运行查看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no" />
<title>Document</title>
<style type="text/css">
#box {
width: 100px;
height: 100px;
border: 1px solid #000;
padding: 100px;
-webkit-perspective: 200px;
perspective: 200px;
}
#div {
width: 100px;
height: 100px;
background: red;
transition: 3s;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
position: relative;
}
#div span {
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
display: block;
font-size: 50px;
text-align: center;
color: #fff;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
#div span:nth-of-type(1){
background: red;
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
#div span:nth-of-type(2){
background: green;
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
#div em {
display: block;
text-align: center;
line-height: 100px;
font-style: normal;
-webkit-transform: translateZ(20px);
transform: translateZ(20px);
}
</style>
<script type="text/javascript">
document.addEventListener('touchstart', function(e) {
e.preventDefault();
});
window.onload = function(){
var div = document.querySelector('#div');
div.addEventListener('touchend', function(e) {
div.style.WebkitTransform = div.style.transform = "rotateY(180deg)";
});
}; </script>
</head>
<body>
<div id="box">
<div id="div">
<span><em>正</em></span>
<span><em>反</em></span>
</div>
</div>
</body>
</html>
通俗讲解transform3D变换时css各属性的作用与搭配的更多相关文章
- 小甲鱼PE详解之IMAGE_OPTIONAL_HEADER32 结构定义即各个属性的作用(PE详解03)
咱接着往下讲解IMAGE_OPTIONAL_HEADER32 结构定义即各个属性的作用! (视频教程:http://fishc.com/a/shipin/jiemixilie/) 接着我们来谈谈 IM ...
- CSS(7)--- 通俗讲解清除浮动
CSS(7)--- 通俗讲解清除浮动 上一篇讲了CSS浮动 博客地址:CSS(6)---通俗讲解浮动(float) 一.理解清除浮动 1.为什么要清除浮动 我们前面说过,浮动本质是用来做一些文字混排效 ...
- CSS(8)---通俗讲解定位(position)
CSS(8)---通俗讲解定位(position) CSS有三种基本的定位机制: 普通流.浮动.定位.前面两个之前已经讲过,详见博客: 1.CSS(5)---通俗讲解盒子模型 2.CSS(6)---通 ...
- CSS(6)---通俗讲解浮动(float)
CSS(6)---通俗讲解浮动(float) CSS有三模块:盒子模型.浮动 .定位.上篇博客有讲到 盒子模型地址:CSS(5)---通俗讲解盒子模型 一.理解浮动 1.概念 概念 浮动可以理解为让某 ...
- 验分享:CSS浮动(float,clear)通俗讲解
经验分享:CSS浮动(float,clear)通俗讲解 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不 ...
- css 12-CSS3属性详解:动画详解
12-CSS3属性详解:动画详解 #前言 本文主要内容: 过渡:transition 2D 转换 transform 3D 转换 transform 动画:animation #过渡:transiti ...
- 前端基础之CSS的引入+HTML标签选择器+CSS操作属性
clear:left/ringt属性 CSS:语法形式上由选择器+以及一条或多条声明组成:选择器查找到指定的html标签后,使用css属性设置html标签的样式: ...
- 详解CSS float属性(转)
详解CSS float属性 阅读目录 基础知识 float的详细细节 float特殊情况 clear属性 清除浮动 float的应用 总结 CSS中的float属性是一个频繁用到的属性,对于初学者 ...
- 你不知道的CSS背景—css背景属性全解
CSS背景在网页设计中使用频率非常高,然而对于这个开发人员很熟悉的CSS属性,却隐藏着许多不为初级开发人员熟知的细节,这篇文章尝试扒开这层不为人知的面纱. 首先列举一下CSS中关于元素背景的所有属性并 ...
随机推荐
- (转)Maven学习总结(七)——eclipse中使用Maven创建Web项目
孤傲苍狼只为成功找方法,不为失败找借口! Maven学习总结(七)——eclipse中使用Maven创建Web项目 一.创建Web项目 1.1 选择建立Maven Project 选择File -&g ...
- Logistic回归中损失函数求导证明过程
- Qt ------ WAV 音频文件介绍
summary: wav 文件是有文件头的,播放时我们需要跳过文件头,否则开始播放有一小段时间的噪音,具体做法是:1.读取文件 2.读取位置指到文件头之后即可. 在资源交换文件RIFF标准中,所有的数 ...
- Docker:搭建私有仓库(Registry 2.4)
一.背景 首先,Docker Hub是一个很好的用于管理公共镜像的地方,我们可以在上面找到想要的镜像(Docker Hub的下载量已经达到数亿次):而且我们也可以把自己的镜像推送上去.但是,有的时候, ...
- 「Vue」路由
Vue-routerrouter-link active-class类型: string默认值: "router-link-active"设置 链接激活时使用的 CSS 类名.默认 ...
- json字符串转java对象
今天遇到一个问题,前端ajax获取到一个javaBean对象,好多方法发ajax请求需要把这个对象再传到后端,后端再根据这个对象进行操作(之前计划传递id,但发现传递id的话,后端多个方法都需要根据i ...
- WebSockets Tutorial(教程一)WebSockets简介
一.WebSockets简介 以字面意思来说,握手可以被定义为两个人抓住和握手右手,象征着问候,祝贺,同意或告别.在计算机科学中,握手是确保服务器与客户端同步的过程.握手是Web Socket协议的基 ...
- Request.Cookies 和 Response.Cookies 的区别
.NET中提供了读写Cookie的多种方法,Request.Cookies 是客户端通过 Cookie 标头形式由客户端传输到服务器的 Cookie:Response.Cookies 在服务器上创建并 ...
- 配置SpringMvc + maven 数据源!(四)
添加依赖项 1. 添加 mybatis 库,打开 pom.xml 添加 mybatis dependency 依赖; <dependency> <groupId>org.myb ...
- 【GDOI2018】所有题目和解题报告
使用说明:题意和数据范围都只是回忆内容,仅供参考.题解陆续补上. Day 1 第一题 题意:给定n个数字,要求划分成k的连续段使得每个连续段内的数字之和相同,求最大的k.n,Σai<=10^6. ...
