vue-cli结构介绍
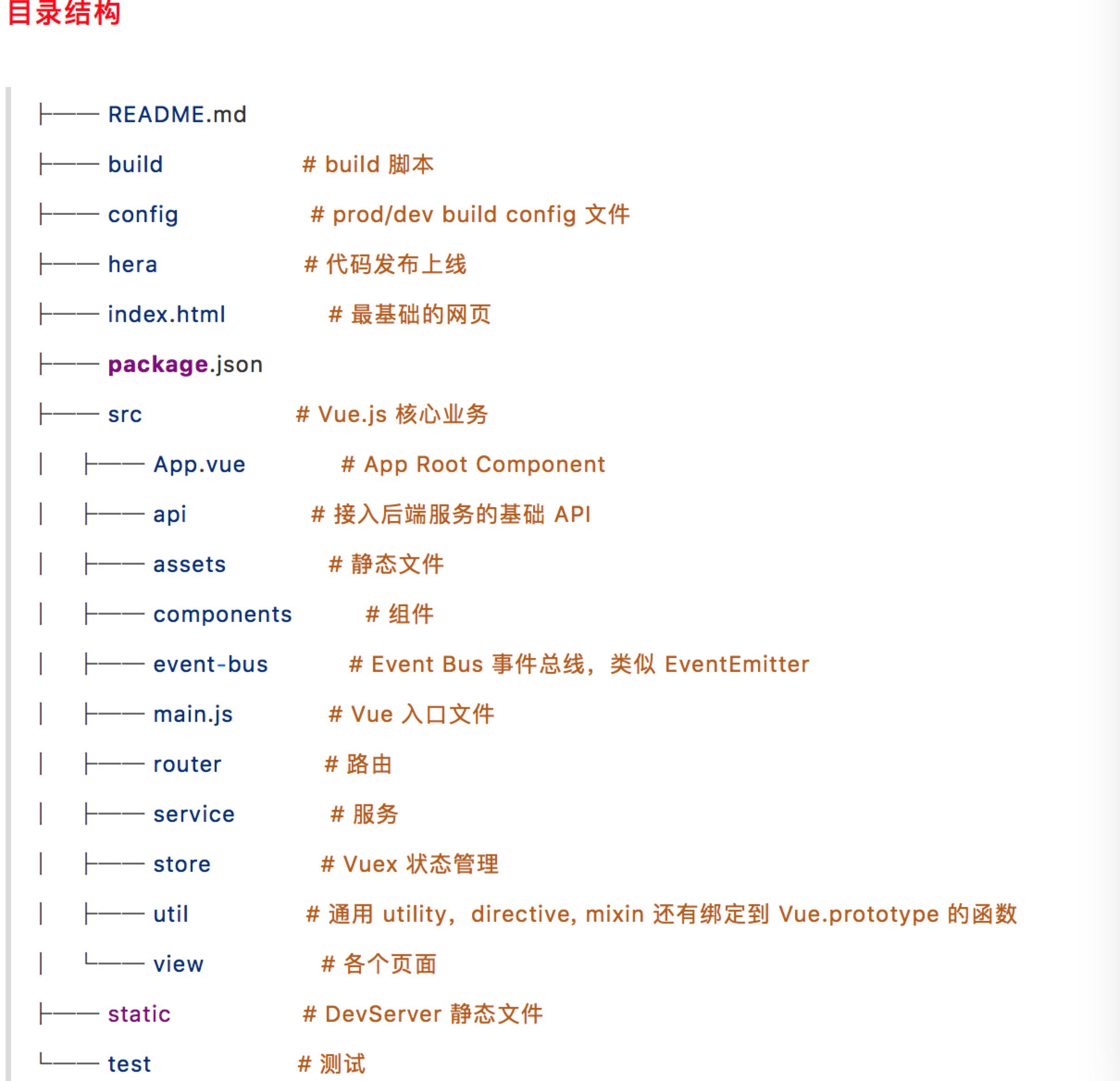
vue-cli是vue项目开发的脚手架,非常方便,其结构大致如下,
其中static是存放静态资源的,存放的静态数据可以访问到,如果在static文件夹中创建mock文件夹,在mock文件夹中创建index.json,这样运行的vue-cli不仅开通的服务器http://localhost:8080中输入http://localhost:8080/static/mock/index.json可以访问mock文件夹中的index.json的文件内容。
通常ajax 的api的接口通常是“/api/index.json”vue-cli中的我们可以模仿一个后台的接口实现这样后台接口的效果。
在vue-cli 中config文件夹中有index.js文件中有“proxyTable”,是空对象,可以在这个空对象中做出如下配置:
这里fastclick 通过npm install fastclick --save下载,stylus 和stylus-loader也是采用如此方法,项目中使用vue-awesome-swiper轮播插件,通过刚才的方式下载,因为是vue插件,需要使用vue.use(VueAwesomeSwiper)这种方式,这样全局都可以使用这个插件了
proxyTable: {
'/api':{
target:'http://localhost:8080',
pathRewrite:{
'^/api':'/static/mock'
}
这样我们就可以使用这个api了,非常方便。
src 下的assets文件夹中是存放静态资源的地方,像css,图片都可以放在这里;
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import fastClick from 'fastclick'
import 'styles/reset.css'
import 'styles/border.css'
import 'styles/iconfont.css'
import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper)
fastClick.attach(document.body)
Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
//路由是根据网址的不同,返回不同的内容给用户 App.vue是根组件,router-view是当前路由地址对应的路由内容/是根路径

vue-cli结构介绍的更多相关文章
- vue 目录结构介绍
1 初始目录如下: 2 目录结构介绍 bulid:最终帆布的代码存放位置 config:配置目录,包括端口号等 node_modules:npm加载的项目依赖模块 src:z这里是我们要开发的目录,基 ...
- Vue 项目结构介绍
Vue 项目创建完成后,使用 Web Storm 打开项目,项目目录如下: build 文件夹,用来存放项目构建脚本 config 中存放项目的一些基本配置信息,最常用的就是端口转发 node_mod ...
- Vue 入门之目录结构介绍
Vue 是一套用于构建用户界面的渐进式框架,与其它大型的页面框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- vue学习笔记(三)——目录结构介绍
1.初始目录结构如下: 2.目录结构介绍 目录/文件 说明 build 最终发布的代码存放位置. config 配置目录,包括端口号等.我们初学可以使用默认的. node_modules npm 加载 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
随机推荐
- 如何使用IntelliJ集成nodejs进行接口测试<response demo>
1.相关的配置及安装,在如下地址进行参考,这位大师写得也挺好(mac和windows都可以下载) https://www.jianshu.com/p/dd2d2d0ff133 2.在集成nodejs的 ...
- Date对象设置一天的0点
在某些场景下,页面中的查询点关注的是某一天的数据,但是后台查询的时候,需要的是某一天从0点到当天的23:59:59,我们通过日历插件选择的日期,带回到后台的可能是日起对象,也可能是日期字符串,也可能是 ...
- MySQL数据库相关开发入门
使用apt-get来进行MYSQL数据库的安装,安装好以后就可以使用数据库了. 命令行键入mysql即可进入(因为数据库初始化的没有密码的):当然为了安全,你最好还是创建一个用户和密码. 当你创建过用 ...
- C#取整函数Math.Round、Math.Ceiling和Math.Floor
1.Math.Round:四舍六入五取偶 引用内容 Math.Round(0.0) //0Math.Round(0.1) //0Math.Round(0.2) //0Math.Round(0.3) / ...
- mvn install 打包
mvn install 打包的时候 特别注意下.文档注释. 如果接口上面有这样的注释. mvn install 安装的时候是会报错的. 会有类似的提示. 完整命令: mvn clean install ...
- RPC通信原理
什么是 RPCRPC(Remote Procedure Call Protocol)远程过程调用协议.通俗的描述是:客户端在不知道调用细节的情况下,调用存在于远程计算上的某个过程或函数,就像调用本地应 ...
- 一些被提问频率最高的12个php面试题,以及对应的常规回答。
一些被提问频率最高的12个php面试题,以及对应的常规回答.1.问题:请用最简单的语言告诉我php是什么?回答:php全称:hypertext preprocessor,是一种用来开发动态网站的服务器 ...
- 28.纯 CSS 绘制一个世界上不存在的彭罗斯三角形
原文地址:https://segmentfault.com/a/1190000014946883 感想:三个平面图形旋转 HTML代码: <!-- penrose: 彭罗斯 --> < ...
- Tomcat 之session 持久化2
通过前文 Tomcat 之session 持久化1 ,我们已经大概了解了这么个机制.但是我没能详细展开其底层的原理. 这篇文章,我想稍微深入一点点,再继续聊一聊其底层. Tomcat 之session ...
- Android dialog使用
翻译自:开发->API 指南->User Interface & Navigation->Dialogs 注意: dialog是一个基类,但是我们应该尽可能避免直接使用dia ...
