使用MyGeneration创建模板:介绍(翻译)
原文信息
- 原文地址
- 原文作者信息:
- Justin Greenwood
- MyGeneration Software
- http://www.mygenerationsoftware.com
- April 26, 2004
系统需求:
- Microsoft Windows 2000/XP
- Microsoft .Net Framework 1.1/更高
- MDAC 2.7/更高
- MyGeneration
概观
这是一个使用 MyGeneration 开发模板的基本的介绍。如果你安装了 MyGeneration ,并且对 MyGeneration 感到迷惑的话,这里是一个很好的教你使用 MyGeneration 的教程。这个教程将教会你使用 MyGeneration 创建基本的 JScript 或 VBScript 的模板。
创建模板
- 打开 MyGeneration
- 从菜单中选择File->New->JScript Template或者File->New->VBScript Template
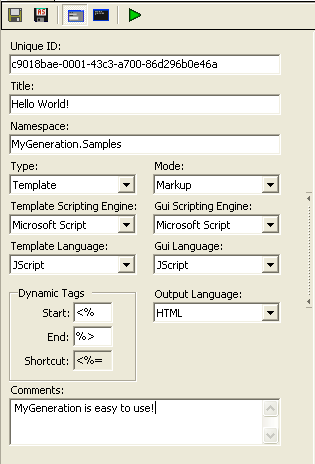
填充模板属性 - 你可以通过点击 Property 按钮查看或编辑模板的属性
按照如下的显示填充属性窗体

保存模板
- 选择File->Save As...保存模板
输入UI接口代码
通过切换到Interface Code的Tab页面,可以编辑接口代码。这里的接口代码在运行时,将会生成一个窗体,提示用户输入一个名称,而用户输入的名称将会替换掉“Hello World”中的World。
JScript
- //In the interface code segment, the setup function
- //is the initial function call.
- function setup()
- {
- //Set the form title bar to say "Hello World!!"
- ui.Title = "Hello World!!";
- //Set the height and width of the form in pixels
- ui.Height = 150;
- ui.Width = 340;
- //Add a label and a textbox to the form.
- ui.AddLabel("lblName", "Enter a Name:", "Enter a name below");
- ui.AddTextBox("txtName", "World", "Enter a name in here");
- //The number of times to repeat "Hellow World!!"
- input.item("timesToRepeat") = 10;
- //Tells MyGeneration to display the form. If this is
- //set to false. MyGeneration skips displaying the
- //form, but retains any changes made in the interface
- //code segment.
- ui.ShowGUI = true;
- }
VBScript
- 'In the interface code segment, the setup function
- 'is the initial function call.
- Sub setup()
- 'Set the form title bar to say "Hello World!!"
- ui.Title = "Hello World!!"
- 'Set the height and width of the form in pixels
- ui.Height =
- ui.Width =
- 'Add a label and a textbox to the form.
- ui.AddLabel "lblName", "Enter a Name:", "Enter a name below"
- ui.AddTextBox "txtName", "World", "Enter a name in here"
- 'The number of times to repeat "Hellow World!!"
- input.item("timesToRepeat") =
- 'Tells MyGeneration to display the form. If this is
- 'set to false. MyGeneration skips displaying the
- 'form, but retains any changes made in the interface
- 'code segment.
- ui.ShowGUI = true
- End Sub
测试UI接口
如果你想测试一下前面输入的内容的结果,你就需要执行模板。点击工具栏的Execute按钮(绿色的播放按钮),你将看到如下的结果

输入模板代码
通过切换到Template Code Tab页,可以查看和编辑模板代码。如下的代码将生成一个显示10各Hello Name!!!的HTML页面。
JScript
- <html>
- <body>
- <% for (var i = 0; i < input.item("timesToRepeat"); i++) { %>
- <br>Hello <%= input.item("txtName") %>!!
- <% } %>
- </body>
- </html>
VBScript
- <html>
- <body>
- <% For i = to input.item("timesToRepeat") %>
- <br>Hello <%= input.item("txtName") %>!!
- <% Next %>
- </body>
- </html>
执行完成的模板
- 执行模板之前,保存模板
- 点击执行按钮,执行后的结果如下:
- <html>
- <body>
- <br>Hello World!!
- <br>Hello World!!
- <br>Hello World!!
- <br>Hello World!!
- <br>Hello World!!
- <br>Hello World!!
- <br>Hello World!!
- <br>Hello World!!
- <br>Hello World!!
- <br>Hello World!!
- </body>
- </html>
结束语
希望通过这个教程,你看到了 MyGeneration 通过你的指尖在键盘上的敲打而显现的强大的力量。当你开始熟悉 MyGeneration 之后,我建议你做如下的事情:
- 查看安装 MyGeneration 时附带的模板,我从哪儿学到了很多;
- 研究 Zeus 的API文档以及 MyMeta ;
- 思考一下,在你的工作中哪些需要使用 MyGeneration ,发现这些,你将会吃惊的发现,以前很多耗时的工作, MyGeneration 会使它们变得轻而易举。
使用MyGeneration创建模板:介绍(翻译)的更多相关文章
- Aurelia 创建模板
今天介绍一下Aurelia创建模板的三种方式. 模板既可以作为页面也可以作为组件. 1. View+View Model Aurelia的模板通常由一个html文件和一个同名的ts或js文件组成,文件 ...
- Sitecore CMS中创建模板
如何在Sitecore CMS中创建模板. 在/sitecore/templates选择应创建模板的文件夹中. 注意:在多站点项目中,通常会在模板所属的网站名称的/sitecore/templates ...
- Django项目的创建与介绍.应用的创建与介绍.启动项目.pycharm创建启动项目.生命周期.三件套.静态文件.请求及数据.配置Mysql完成数据迁移.单表ORM记录的增删改查
一.Django项目的创建与介绍 ''' 安装Django #在cmd中输入pip3 #出现这个错误Fatal error in launcher: Unable to create process ...
- LATEX学习和IEEE Tran模板介绍
目录 软件的选择 IEEE 模板下载 模板正文 图 表格 公式 算法 参考文献 Latex学习网站:http://www.latexstudio.net/page/tex-documents/ IEE ...
- Orchard之创建模板
orchard创建模板的两种基本方式: 第一种:通过候补创建(需要用到候补神器): 第二种:通过Shape Tracing创建:
- Django创建模板、URL模式、创建视图函数
1.在应用目录下创建模板(templates目录) 在模板目录下创建archive.html <!DOCTYPE html> <html lang="en"> ...
- 36.创建模板mylist
node.h #pragma once //创建模板 template <class T> class Node { public: T t;//数据 Node *pNext;//指针域 ...
- 使用powercli创建模板与克隆虚机
用powercli练练手,需从实际案例出发,本节将使用powercli写两个demo,一个是创建模板,并根据模板创建新的虚机:另一个demo是克隆虚机. [注意] 1.创建模板与克隆操作只能在vcen ...
- [人工智能]IBM Watson人工智能API|一步步创建智能微信翻译官|第一章
最近参加了IBM可认知内部创业活动,想从零创建一个微信翻译工具,这就是我的AI翻译官.
随机推荐
- pyton random 模块
import random print(random.random())#(0,1)----float 大于0且小于1之间的小数 print(random.randint(1,3)) #[1,3] 大 ...
- 为Linux虚拟机设置网络
安装虚拟机的时候为了使用方便我们除了需要设置静态ip为了能够让虚拟机也能够上网我们需要设置虚拟机网络 当然也可以使用虚拟机和主机共享上网,这个比较简单,这里就不说了,现在我们来通过桥接的方式为虚拟机设 ...
- C#编译时,提示缺少NuGet包
A--还原Nuget包前,一定要确保你配置了该项目的包源:如果你没有那就找别人要吧. 工具-选项-Nuget包管理器-程序包源 B--配置编译时自动还原缺少的nuget包: 工具-选项-Nuget包管 ...
- Android——Activity跳转
Activity_main.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayou ...
- iOS.NS_DEPRECATED_IOS
如何处理被NS_DEPRECATED_IOS标记的selector, 例如:类 AVAudioSession中有: - (BOOL)setPreferredHardwareSampleRate:(do ...
- K-mer分析
0. 基本参数 基因组大小:G Read读长:L 总Read条数:n_r 1. 碱基深度分布 单条Read测序覆盖到某一个碱基的概率:L/G 因为L/G很小,n_r很大,每个碱基覆盖深度服从泊松分布. ...
- PHP编程时的规范化命名
要想成为一名“合格”的程序员,就必须要有良好的编程习惯和规范,这样做的好处有很多,诸如:可以提高代码质量,提高程序的可维护性,提高开发速度和效率等.以下就简要的列出几条日常编写程序时大概要注意的一些“ ...
- ES6 中 let and const
let 和 const 命令 let 命令 基本用法 ES6 新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效. { let a = 10; v ...
- sqli-labs:1-4,基于报错的注入
sqli1: 脚本 # -*- coding: utf-8 -*- """ Created on Sat Mar 23 09:37:14 2019 @author: ke ...
- tesseract-ocr如何训练Tesseract 4.0
引自:https://blog.csdn.net/huobanjishijian/article/details/76212214 原文:https://github.com/tesseract-oc ...
