Css学习(2)
1 标签分类(显示方式)
块元素
典型代表,Div,h1-h6,p,ul,li
特点: ★独占一行
★可以设置宽高
★ 嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认一致。
行内元素
典型代表 span ,a, ,strong , em, del, ins
特点:★在一行上显示
★不能直接设置宽高
★元素的宽和高就是内容撑开的宽高。
行内块元素(内联元素)
典型代表 input img
特点:★在一行上显示
★可以设置宽高
三种类型元素的相互转换
◆块元素转行内元素
display:inline;

◆行内元素转块元素
display:block;

◆块和行内元素转行内块元素
display:inline-block;

css三大特性
1 层叠性
当多个样式作用于同一个(同一类)标签时,样式发生了冲突,总是执行后边的代码(后边代码层叠前边的代码)。和标签调用选择器的顺序没有关系。
2继承性
继承性发生的前提是包含(嵌套关系)
★文字颜色可以继承
★文字大小可以继承
★字体可以继续
★字体粗细可以继承
★文字风格可以继承
★行高可以继承
总结:文字的所有属性都可以继承。
◆特殊情况:
h系列不能继承文字大小。
a标签不能继承文字颜色。
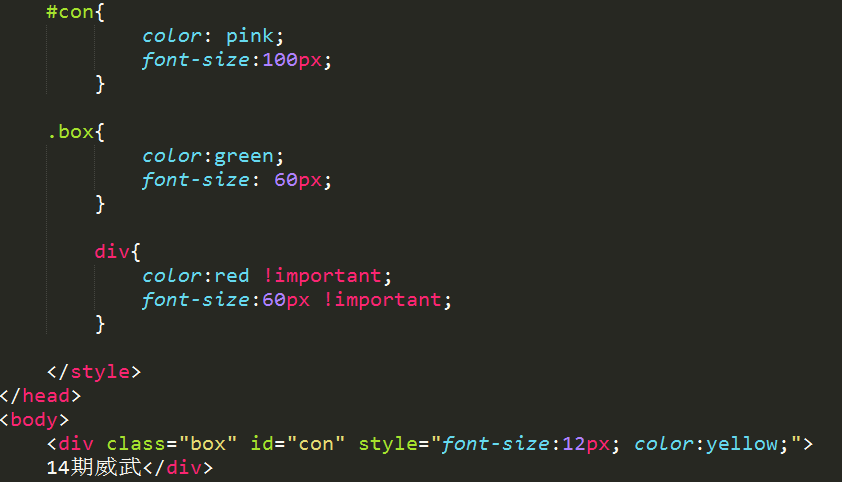
优先级
1.1 默认样式<标签选择器<类选择器<id选择器<行内样式<!important
0 1 10 100 1000 1000以上

◆优先级特点
★继承的权重为0
★权重会叠加
链接伪类
a:link{属性:值;} a{属性:值}效果是一样的。
a:link{属性:值;} 链接默认状态
a:visited{属性:值;} 链接访问之后的状态
a:hover{属性:值;} 鼠标放到链接上显示的状态 a:active{属性:值;} 链接激活的状态
:focus{属性:值;} 获取焦点
*********如果4个属性都写的情况下按顺序书写*********
背景属性
background-color 背景颜色
background-image 背景图片
Background-repeat repeat(默认) | no-repeat | repeat-x |
repeat-y 背景平铺
Background-position left | right | center | top | bottom
背景定位

★方位值只写一个的时候,另外一个值默认居中。

★写2个方位值的时候,顺序没有要求。

★写2个具体值的时候,第一个值代表水平方向,第二个值代表垂直方向。
1.1 Background-attachment 背景是否滚动 scroll | fixed
1.2 背景属性连写

★:连写的时候没有顺序要求,url为必写项。
Css学习(2)的更多相关文章
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- 【2016年特别福利】史上最全CSS学习资料大全
css学习篇 [2016年特别福利]史上最全CSS学习资料大全
- 【转】css学习专题-BFC
css学习专题-BFC 转自:原文链接:css学习专题-BFC文章目录 BFC:Block Formatting Context. BFC就是一种布局方式,在这种布局方式下,盒子们自所在的 conta ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- html+css学习总结
HTML与css学习总结 一:html概念 1. html是一种描述网页的语言,并不是计算机语言这要分清楚:标记语言是运用一套标记标签描述网页的: 注意点: ①标签字母都要小写,标签一般都是成对出现, ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
随机推荐
- day39Python
1.Python简介 Python 是一个高层次的结合了解释性.编译性.互动性和面向对象的脚本语言. Python 的设计具有很强的可读性,相比其他语言经常使用英文关键字,其他语言的一些标点符号,它 ...
- 使用nvm-windows安装nodejs遇到的问题(转载)
##使用nvm-windows安装nodejs遇到的问题 ####问题概述 由于国内网络限制导致使用nvm(nvm-windows,以下都使用nvm简称)安装nodejs超时或出现远程连接被关闭的问题 ...
- static关键字的使用(有个深刻领悟)
没有实例化对象的时候进行可以调用static 属性 static方法 (用类名去调用) 非static定义的方法可以调用static的属性或方法. static定义的方法不能调用非static的方法 ...
- airflow-operator 可以管理airflow 的kuberntes 自定义controller && crd
使用airflow-operator 我们可以让airflow 可以很方便的运行在k8s集群环境中,当前还在开发中 主要分为两部分:airflowbbase && airfowclus ...
- Python 学习书籍推荐
谁会成为AI 和大数据时代的第一开发语言? 这本已是一个不需要争论的问题.如果说三年前,Matlab.Scala.R.Java 和 Python还各有机会,局面尚且不清楚,那么三年之后,趋势已经非常明 ...
- JavaScript 隐式类型转换之:加号+
加号+,有些情况下,它是算术加号,有些情况下,是字符串连接符号 如果字符串和数字相加,JavaScript会自动把数字转换成字符,不管数字在前还是字符串在前 "2" + 3; // ...
- create-react-app 搭建的项目中,让 antd 通过侧边栏导航 Menu 的 Menu.Item 控制 Content 部分的变化
第一种:BrowserRouter把Menu和Route组给一起包起来 <Router></Router> 标签要把Menu和Route组给一起包起来 修改src/index. ...
- npx:npm包执行器
npx 作用: 单次执行命令而不需要安装到本机 执行依赖包里的二进制文件 使用不同版本的 node 利用 npx 可以下载模块这个特点,可以指定某个版本的 Node 运行脚本.它的窍门就是使用 npm ...
- golang查看channel缓冲区的长度
golang提供内建函数cap用于查看channel缓冲区长度. cap的定义如下: func cap(v Type) int The cap built-in function returns th ...
- Linux rcp命令详解
Linux rcp命令 Linux rcp命令用于复制远程文件或目录. rcp指令用在远端复制文件或目录,如同时指定两个以上的文件或目录,且最后的目的地是一个已经存在的目录,则它会把前面指定的所有文件 ...
