UE4中多种颜色轮廓线的后期处理
转自:http://blog.csdn.net/pizi0475/article/details/50396277
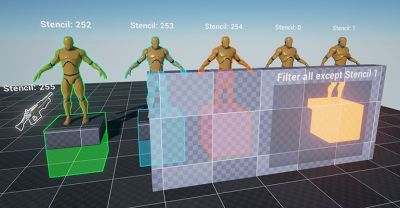
随着近来虚幻引擎4的一些变化,渲染多种颜色的轮廓线已经可以实现了!通过自定义模板,类似自定义深度的缓冲区——但允许网格作为整数值来渲染。它提供了一个0~255范围,可以在网格上定义不同颜色的轮廓线,甚至可以多个功能混用,例如下图使用不同模板索引的描边效果。




/* Stencil index mapping to PP_OutlineColored */
#define STENCIL_FRIENDLY_OUTLINE 252;
#define STENCIL_NEUTRAL_OUTLINE 253;
#define STENCIL_ENEMY_OUTLINE 254;
#define STENCIL_ITEMHIGHLIGHT 255;
在C++中直接启用自定义深度并设置顺序。
GetMesh()->SetRenderCustomDepth(true);
GetMesh()->CustomDepthStencilValue = STENCIL_ENEMY_OUTLINE; // or simply assign an int32 within 1-255 range.


float3 CurColor=;
float2 NewUV = UV;
int i=;
float StepSize = Distance / (int) DistanceSteps;
float CurDistance=;
float2 CurOffset=;
float SubOffset = ;
float TwoPi = 6.283185;
float accumdist=; if (DistanceSteps < )
{
return Texture2DSample(CustomDepthTexture,CustomDepthTextureSampler,UV);
}
else
{
while (i < (int) DistanceSteps)
{
CurDistance += StepSize;
for (int j = ; j < (int) RadialSteps; j++)
{
SubOffset +=;
CurOffset.x = cos(TwoPi*(SubOffset / RadialSteps));
CurOffset.y = sin(TwoPi*(SubOffset / RadialSteps));
NewUV.x = UV.x + CurOffset.x * CurDistance;
NewUV.y = UV.y + CurOffset.y * CurDistance;
float distpow = pow(CurDistance, KernelPower);
CurColor += ceil(Texture2DSample(CustomDepthTexture,CustomDepthTextureSampler,NewUV))*distpow;
accumdist += distpow;
}
SubOffset +=RadialOffset;
i++;
}
CurColor = CurColor;
CurColor /=accumdist;
return CurColor;
}
UE4中多种颜色轮廓线的后期处理的更多相关文章
- NSString -- UILabel中字体有多种颜色,字符串自动计算高度/换行
一:UILabel中字体有多种颜色 UILabel *label = [[UILabel alloc] init]; label.frame = CGRectMake(, , , ); label.b ...
- UE4中Timeline的使用
UE4中经常需要一些和时间相联系的功能,例如在一段时间内完成一个动作,播放一段动画,或者只是单纯的延迟函数的执行时间,即调整事件的执行顺序.在UE4的蓝图自带函数中有一个很好用的函数可以完美地解决这些 ...
- TextView的一些高级应用(自定义字体、显示多种颜色、添加阴影)
1. 自定义字体可以使用setTypeface(Typeface)方法来设置文本框内文本的字体,而android的Typeface又使用TTF字体文件来设置字体所以,我们可以在程序中放入TTF字 ...
- 充分利用 UE4 中的噪声
转自:https://www.unrealengine.com/zh-CN/blog/getting-the-most-out-of-noise-in-ue4 UE4 推出基于材质的程序式噪声已经有一 ...
- UILable:显示多种颜色的方法
借用别人封装好的类库,用来显示同一个UILable上的多种颜色的字. 类库可以直接在次博客中下载,下载后别忘留言哦. 类库使用:主要用了CoreText里面的东西,所以在使用类库之前需要引用CoreT ...
- 3D游戏开发之在UE4中创建非玩家角色(NPC)
接着上节我们继续学习,现在我们来创建一些NPC(non-playable characters,非玩家角色).在这个游戏中,当我们靠近NPC时,它们会做出相应的反应. 一 创建C++类 1) 在UE编 ...
- UE4中的单映射:TMap容器
一.TMap<T>是么 TMap<T>是UE4中的一种关联容器,每个键都关联着一个值,形成了单映射关系.因此你可以通过键名来快速查找到值.此外,单映射要求每个键都是唯一的.类似 ...
- UE4中动画蒙太奇的合成
在游戏中的技能施法动作是可以通过软件合成的,笔者在这里介绍一种用UE4合成多个动画的操作. 在UE4中角色的动作可以由多种方式达成,一种是混合空间,例如角色的跑动和跳跃,其中的动作是由状态机控制的,原 ...
- UE4中资源加载资源的方式
在UNITY中,我们加载资源一般是通过Resources.Load(path).即可完成.该方法返回的是Object类型.如果你想要的是材质或者贴图等等,只要价格类型转换的关键字就可以了例如 as M ...
随机推荐
- MySQL在登陆时出现ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)错误
错误显示:ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES) 解决方案: 1.找到配 ...
- Cassandra如何保证数据最终一致性
Cassandra如何保证数据最终一致性:1.逆熵机制(Anti-Entropy)使用默克尔树(Merkle Tree)来确认多个副本数据一致,对于不一致数据,根据时间戳来获取最新数据. 2.读修复机 ...
- Running Elixir in Docker Containers
转自:https://www.poeticoding.com/running-elixir-in-docker-containers/ One of the wonderful things abou ...
- 如何安装Visio
- day9大纲
01 作业内容回顾 函数的初识: 封装一个功能. def 函数名(): 函数体 函数的返回值:return 1,结束函数. 2,返回给执行者(函数名())值. return ----> None ...
- LambdaAOP
项目地址 : https://github.com/kelin-xycs/LambdaAOP LambdaAOP 一个 用 C# 实现的 使用 Lambda 表达式 的 AOP 这是 一个 用 C# ...
- 我发起了一个 .Net Core 平台上的 开源项目 ShadowDomain 用于 热更新
大家好, 我发起了一个 .Net Core 平台上的 开源项目 ShadowDomain 用于 热更新 . 简单的说, 原理就是 类似 Asp.net 那样 让 当前 WebApp 运行在一个 A ...
- jmap MAT内存溢出实践
jmap MAT内存溢出实践 一.创建Spring Boot工程 进入https://start.spring.io/网站,配置如下图 点击创建工程,然后用Idea或者Eclipse打开 二.创建模拟 ...
- angular2的ngfor ngif指令嵌套
angular2的ngfor ngif指令嵌套 ng2 结构指令不能直接嵌套使用,可使用<ng-container>标签来包裹指令 示例如下: <ul> <ng-cont ...
- 脱壳:OEP(即程序入口点)查找 --- 基本思路和常见方法
OEP:程序的入口点,软件加壳就是隐藏了OEP(或者用了假的OEP), 只要我们找到程序真正的OEP,就可以立刻脱壳. PUSHAD (压栈) 代表程序的入口点, POPAD (出栈) 代表程序的出口 ...
