layui禁用侧边导航栏点击事件
layui是一款优秀的前端模块化css框架,作者是贤心 —— 国内的一位前端大佬。
我用layui做过两个完整的项目,对她的感觉就是,这货非常适合做后台管理界面,且基于jquery,很容易上手。当然,她最大的优点我觉得还是她的模块化方式,相比requirejs,seajs之类繁琐的配置,她更简单粗暴。如果你正在寻找这样一个前端框架,那么我向你推荐她。
废话说了一堆,下面说重点。
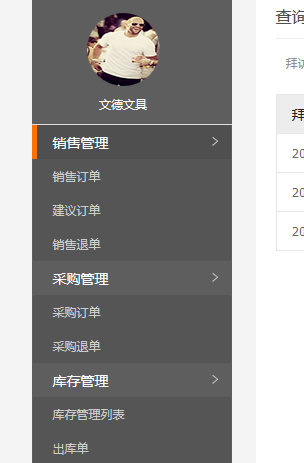
先上张图
上面这张图对应的html代码是这样的
<ul class="layui-nav layui-nav-tree" lay-filter="nav">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">销售管理</a>
<dl class="layui-nav-child">
<dd>
<a href="xiaoshoudingdan.asp">销售订单</a>
</dd>
<dd>
<a href="jianyidingdan.asp">建议订单</a>
</dd>
<dd>
<a href="xiaoshoutuidan.asp">销售退单</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">采购管理</a>
<dl class="layui-nav-child">
<dd>
<a href="caigoudingdan.asp">采购订单</a>
</dd>
<dd>
<a href="caigoutuidan.asp">采购退单</a>
</dd>
</dl>
</li>
.....此处省略N行代码
先简单分析一下这段代码:
layui-nav表示导航容器,layui-nav-tree表示树状导航,如果是侧边栏导航的话就需要加上这个类,如果是顶部导航就不需要;至于lay-filter="nav",官网的解释是“事件过滤器。你可能会在很多地方看到他,他一般是用于监听特定的自定义事件。你可以把它看作是一个ID选择器”
每个li下面的第一个a标签是一级导航,dl包裹的是二级导航。默认情况下,只要你页面中引入了layui的内置模块element.js,当你点击一级导航时会折叠或者是展开二级菜单。可是我项目当中并不需要这一功能,于是需要禁掉。可是看过文档之后发现layui并没有提供可以禁掉该事件的属性。没办法,只能看看源码,好在layui的源码结构非常清晰,注释也非常详细,很快就能找到这个地方。

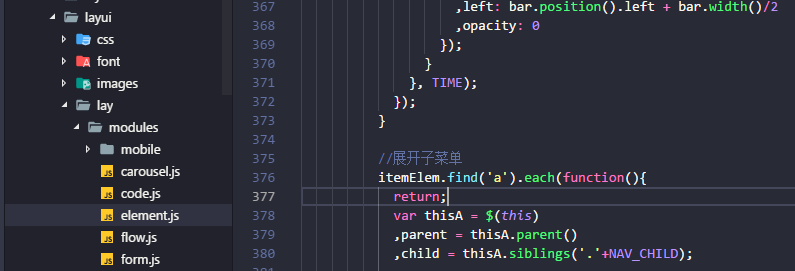
在element.js的377行这个位置加个return,让代码不在往下执行,问题就解决了。
折叠箭头也会消失

layui禁用侧边导航栏点击事件的更多相关文章
- 【源码分享】jquery+css实现侧边导航栏
jquery+css实现侧边导航栏 最近做项目的时候,突然想用一个侧边导航栏,网上找了几个插件,有的太丑而且不太符合我的预期.与其修改别人的代码,不如自己来写一个了.废话不多说先上图,感兴趣的请继续看 ...
- [置顶]
bootstrap自定义样式-bootstrap侧边导航栏的实现
前言 bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单 ...
- 安卓ROOT后禁用/隐藏导航栏/虚拟按键
安卓ROOT后禁用/隐藏导航栏/虚拟按键 提醒:提前装好EASY TOUCH 等类似工具. 用ROOT EXPLORER 或 ROOT BROWSER system\bulid.prop 最后加一行: ...
- Android 新兴的UI模式——侧边导航栏【转】
侧边导航栏也就是大家熟知的SliddingMenu,英文也叫Fly-In App Menu.Side Navigation等.当然谷歌现在已经推出类似这个效果的组件--Navigation Drawe ...
- 如何禁用 a 标签的点击事件
a标签是没有disable属性的 ,如果想用disable 禁用a标签的点击事件,也可以实现: 1.a标签要用disable属性,必须和pointer-events属性一起使用, html代码: &l ...
- ios 导航栏 点击barbutton的按钮 下拉列表
环境:xocde5.0.2+ios7.0.1 1.导航栏 ----点击科目--------下拉列表 代码:NGRightTableViewViewController.h #import <UI ...
- 【机器学习实践】Jupyter Notebook安装 侧边导航栏功能 操作及其他常用扩展功能介绍
安装过程: 1. 首先我们引入jupyter_contrib_nbextension这个第三方库. 2. 在Anaconda Promot中输入命令: pip install jupyter_con ...
- html+css写出响应式侧边导航栏
html部分:先写用div画好六个导航的卡片,再利用css添加响应效果 <div class='card-holder'> <div class='card-wrapper'> ...
- 转载 iOS拦截导航栏返回按钮事件的正确方式
原文链接:http://www.jianshu.com/p/25fd027916fa 当我们使用了系统的导航栏时,默认点击返回按钮是 pop 回上一个界面.但是在有时候,我们需要在点击导航栏的返回按钮 ...
随机推荐
- Warning:Configuration 'compile' is obsolete and has been replaced with 'implementation'. It will be
1.替换 compile为implementation. 2.file->invalidate caches 或者build中的clear
- ELK实时日志分析平台环境部署--完整记录(转)
在日常运维工作中,对于系统和业务日志的处理尤为重要.今天,在这里分享一下自己部署的ELK(+Redis)-开源实时日志分析平台的记录过程(仅依据本人的实际操作为例说明,如有误述,敬请指出)~ ==== ...
- Redis使用认证密码登录
Redis默认配置是不需要密码认证的,也就是说只要连接的Redis服务器的host和port正确,就可以连接使用.这在安全性上会有一定的问题,所以需要启用Redis的认证密码,增加Redis服务器的安 ...
- Nginx性能优化
一.编译安装过程优化 1.减小Nginx编译后的文件大小 在编译Nginx时,默认以debug模式进行,而在debug模式下会插入很多跟踪和ASSERT之类的信息,编译完成后,一个Nginx要有好几兆 ...
- cap文件的格式说明
前面24个字节是.cap文件的文件头. 头信息对应的结构体为:struct pcap_file_header { bpf_u_int32 magic; u_short version_major; ...
- 关于那个.get .post .ajax ztree 还有后台servlet传递数据
servlet给前台传递data串 用的方法是 PrintWriter out = response.getWriter(); // response.sendRedirect("test. ...
- FMS Dev Guide学习笔记(权限控制)
一.开发交互式的媒体应用程序 1.关于访问(权限)控制 当一个用户访问服务器的时候,默认情况下,他可以访问所有的流媒体文件和共享对象.但是你可以使用服务端ActionScript为流媒体文件和 ...
- shiro 认证思路
- 使用qt creator4.XXX,b编辑和调试caffe,太好用了
一直想看caffe的源代码,网上看了一个qt的例子,但是自己也有qt creator,怎么就不行 后面发现是自己的版本太低所以不好用(可能是自己能力有限) 可以参考下面这个链接: 使用qt creat ...
- HTTP中的Get与Post
Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE.URL全称是资源描述符,我们可以这 样认为:一个URL地址,它用于描述一个网络上的资源,而HTT ...
