GIT 命令集
Git图形化界面

下面是我整理的常用 Git 命令清单。几个专用名词的译名如下。
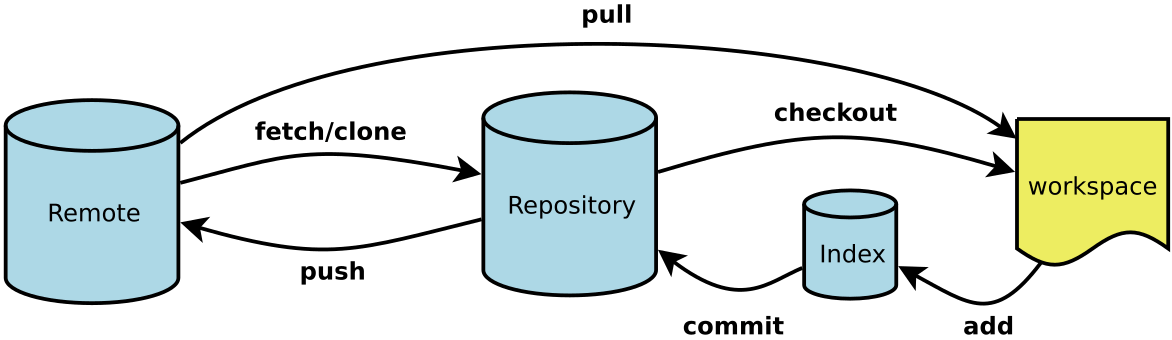
Workspace:工作区
Index / Stage:暂存区
Repository:仓库区(或本地仓库)
Remote:远程仓库
一、新建代码库
# 在当前目录新建一个Git代码库
$ git init # 新建一个目录,将其初始化为Git代码库
$ git init [project-name] # 下载一个项目和它的整个代码历史
$ git clone [url]
二、配置
Git的设置文件为.gitconfig,它可以在用户主目录下(全局配置),也可以在项目目录下(项目配置)。
# 显示当前的Git配置
$ git config --list # 编辑Git配置文件
$ git config -e [--global] # 设置提交代码时的用户信息
$ git config [--global] user.name "[name]"
$ git config [--global] user.email "[email address]"
三、增加/删除文件
# 添加指定文件到暂存区
$ git add [file1] [file2] ... # 添加指定目录到暂存区,包括子目录
$ git add [dir] # 添加当前目录的所有文件到暂存区
$ git add . # 添加每个变化前,都会要求确认
# 对于同一个文件的多处变化,可以实现分次提交
$ git add -p # 删除工作区文件,并且将这次删除放入暂存区
$ git rm [file1] [file2] ... # 停止追踪指定文件,但该文件会保留在工作区
$ git rm --cached [file] # 改名文件,并且将这个改名放入暂存区
$ git mv [file-original] [file-renamed]
四、代码提交
# 提交暂存区到仓库区
$ git commit -m [message] # 提交暂存区的指定文件到仓库区
$ git commit [file1] [file2] ... -m [message] # 提交工作区自上次commit之后的变化,直接到仓库区
$ git commit -a # 提交时显示所有diff信息
$ git commit -v # 使用一次新的commit,替代上一次提交
# 如果代码没有任何新变化,则用来改写上一次commit的提交信息
$ git commit --amend -m [message] # 重做上一次commit,并包括指定文件的新变化
$ git commit --amend [file1] [file2] ...
五、分支
# 列出所有本地分支
$ git branch # 列出所有远程分支
$ git branch -r # 列出所有本地分支和远程分支
$ git branch -a # 新建一个分支,但依然停留在当前分支
$ git branch [branch-name] # 新建一个分支,并切换到该分支
$ git checkout -b [branch] # 新建一个分支,指向指定commit
$ git branch [branch] [commit] # 新建一个分支,与指定的远程分支建立追踪关系
$ git branch --track [branch] [remote-branch] # 切换到指定分支,并更新工作区
$ git checkout [branch-name] # 切换到上一个分支
$ git checkout - # 建立追踪关系,在现有分支与指定的远程分支之间
$ git branch --set-upstream [branch] [remote-branch] # 合并指定分支到当前分支
$ git merge [branch] # 选择一个commit,合并进当前分支
$ git cherry-pick [commit] # 删除分支
$ git branch -d [branch-name] # 删除远程分支
$ git push origin --delete [branch-name]
$ git branch -dr [remote/branch]
六、标签
# 列出所有tag
$ git tag # 新建一个tag在当前commit
$ git tag [tag] # 新建一个tag在指定commit
$ git tag [tag] [commit] # 删除本地tag
$ git tag -d [tag] # 删除远程tag
$ git push origin :refs/tags/[tagName] # 查看tag信息
$ git show [tag] # 提交指定tag
$ git push [remote] [tag] # 提交所有tag
$ git push [remote] --tags # 新建一个分支,指向某个tag
$ git checkout -b [branch] [tag]
七、查看信息
# 显示有变更的文件
$ git status # 显示当前分支的版本历史
$ git log # 显示commit历史,以及每次commit发生变更的文件
$ git log --stat # 搜索提交历史,根据关键词
$ git log -S [keyword] # 显示某个commit之后的所有变动,每个commit占据一行
$ git log [tag] HEAD --pretty=format:%s # 显示某个commit之后的所有变动,其"提交说明"必须符合搜索条件
$ git log [tag] HEAD --grep feature # 显示某个文件的版本历史,包括文件改名
$ git log --follow [file]
$ git whatchanged [file] # 显示指定文件相关的每一次diff
$ git log -p [file] # 显示过去5次提交
$ git log - --pretty --oneline # 显示所有提交过的用户,按提交次数排序
$ git shortlog -sn # 显示指定文件是什么人在什么时间修改过
$ git blame [file] # 显示暂存区和工作区的代码差异
$ git diff # 显示暂存区和上一个commit的差异
$ git diff --cached [file] # 显示工作区与当前分支最新commit之间的差异
$ git diff HEAD # 显示两次提交之间的差异
$ git diff [first-branch]...[second-branch] # 显示今天你写了多少行代码
$ git diff --shortstat "@{0 day ago}" # 显示某次提交的元数据和内容变化
$ git show [commit] # 显示某次提交发生变化的文件
$ git show --name-only [commit] # 显示某次提交时,某个文件的内容
$ git show [commit]:[filename] # 显示当前分支的最近几次提交
$ git reflog # 从本地master拉取代码更新当前分支:branch 一般为master
$ git rebase [branch]
八、远程同步
$ git remote update --更新远程仓储
# 下载远程仓库的所有变动
$ git fetch [remote] # 显示所有远程仓库
$ git remote -v # 显示某个远程仓库的信息
$ git remote show [remote] # 增加一个新的远程仓库,并命名
$ git remote add [shortname] [url] # 取回远程仓库的变化,并与本地分支合并
$ git pull [remote] [branch] # 上传本地指定分支到远程仓库
$ git push [remote] [branch] # 强行推送当前分支到远程仓库,即使有冲突
$ git push [remote] --force # 推送所有分支到远程仓库
$ git push [remote] --all
九、撤销
# 恢复暂存区的指定文件到工作区
$ git checkout [file] # 恢复某个commit的指定文件到暂存区和工作区
$ git checkout [commit] [file] # 恢复暂存区的所有文件到工作区
$ git checkout . # 重置暂存区的指定文件,与上一次commit保持一致,但工作区不变
$ git reset [file] # 重置暂存区与工作区,与上一次commit保持一致
$ git reset --hard # 重置当前分支的指针为指定commit,同时重置暂存区,但工作区不变
$ git reset [commit] # 重置当前分支的HEAD为指定commit,同时重置暂存区和工作区,与指定commit一致
$ git reset --hard [commit] # 重置当前HEAD为指定commit,但保持暂存区和工作区不变
$ git reset --keep [commit] # 新建一个commit,用来撤销指定commit
# 后者的所有变化都将被前者抵消,并且应用到当前分支
$ git revert [commit] # 暂时将未提交的变化移除,稍后再移入
$ git stash
$ git stash pop
十、其他
# 生成一个可供发布的压缩包
$ git archive
十一、命令
资料:
https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
https://www.cnblogs.com/lsgxeva/p/8540689.html
GIT 命令集的更多相关文章
- 史上最全git命令集
配置化命令 git config --global user.name "Your Name" git config --global user.email "email ...
- 经常使用git命令集
//创建本地仓库 mkdir git_root;cd git_root;git init // //查看 git status . git log git log ./kernel/driver/ g ...
- Git命令集
安装 Window https://gitforwindows.org/ MAC http://sourceforge.net/projects/git-osx-installer/ git conf ...
- GIT - 代码管理工具之命令集
GIT 是一个快速.可扩展的分布式版本控制系统,它具有极为丰富的命令集,对内部系统提供了高级操作和完全访问.它会把你的每次提交的文件的全部内容都会记录下来. GIT特点 速度 简单的设计 对非线性开发 ...
- 【转】Git 代码行统计命令集
查看git上个人代码量 git log --author="username" --pretty=tformat: --numstat | awk '{ add += $1; su ...
- Android调试非常有用的命令集1_adb&aapt&git&repo&scp&while
Linux部分场景非常有用的命令集_1_持续更新 这里面也包含了对于开发调试有用的命令,也可以看看. 这里不做详细说明或截图,仅作为记录和简单说明.注:可能只针对某一命令部分功能,不包含整个功能,若要 ...
- GIT命令行的使用
新手了解 有不对的地方指点下 首先, 了解下什么是GIT,GIT是一款开元的分布式版本控制工具, 在世界上的所有分布式版本控制工具中,GIT是最简单,最流行,同时也是最常用的 相比于其他版本的控制工具 ...
- 3分钟学会git命令的基础使用
前言废话 下面我们就来看看gitlab服务器搭建好(http://www.cnblogs.com/JeremyWYL/p/8258368.html) 之后,git命令的基础使用,基本上就能满足我们平时 ...
- 如何通过Git命令行把代码提交到github上
1.http://www.cnblogs.com/leesf456/p/5169765.html 参考博客 背景:最近入手了mac,看见mac上的大神都是在用git命令行推代码,我很羡慕有木有,好 ...
随机推荐
- AWS 相关阅读
http://www.infoq.com/cn/articles/aws-s3-dive-in http://baike.baidu.com/link?url=Jo9OQmjxXZLxyhc6JvaD ...
- webform之Repeater控件
一.Repeater控件 数据循环编辑 1.repeater包括五大模板: (1)HeaderTemplate:标题模板,对开头进行编辑,只执行一次 (2)FooterTemplate:页尾结束模板, ...
- CentOS7 安装 Mongodb 与 NodeJs 主要心得
一.mongodb 1.安装 由于使用yum源下载安装总是超时,所以选择了tarball方式安装. 官方安装方法链接,https://docs.mongodb.com/manual/tutorial/ ...
- idea 一款神一样的编辑器 IDEA,破解方式
功能1,可以开发后端如 JAVA, PHP, PYTHON ,NODE 功能2,可以开发前端如 HTML + CSS + JS 破解方式 1,编辑C:\Windows\System32\driver ...
- ubuntu16.04搭建geodjango+postgresql+postgis的WebGIS框架(一)安装第三方空间库
postgis是postgresql的空间扩展对象,它需要一些第三方库的支持.包括GEOS, PROJ.4 和 GDAL.我们首先安装这几个空间库. 在ubuntu系统终端执行:(预先装一些依赖的库) ...
- react-native ios 集成 react-native-baidu-map
自己测试了下,https://www.jianshu.com/p/eceb7e66fa5e?appinstall=0 记录下自己遇到的问题,以及解决方法, 首先新建一个react native项目,然 ...
- guava 对集合的支持
- C# 调用win32 DLL报错 System.BadImageFormatException
C# 调用win32 DLL报错 System.BadImageFormatException 项目右键属性->项目设计器->生成->平台->把'默认设置(任何 CPU)'改 ...
- 【JEECG技术文档】JEECG高级查询构造器使用说明
功能介绍 高级查询构造器支持主子表联合查询,查询出更精确的数据. 要使用高级查询构造器需要完成以下步骤: 1. 在高级查询管理配置主子表信息. 2. 配置完后在JSP页面DataGrid标签上添加 ...
- jetty 入门
jetty因其能作为内嵌的应用服务器,随应用一起存在,在小批量应用中很受欢迎. jetty作为应用服务器: jetty下载: 在官网下载jetty:http://www.eclipse.org/jet ...

