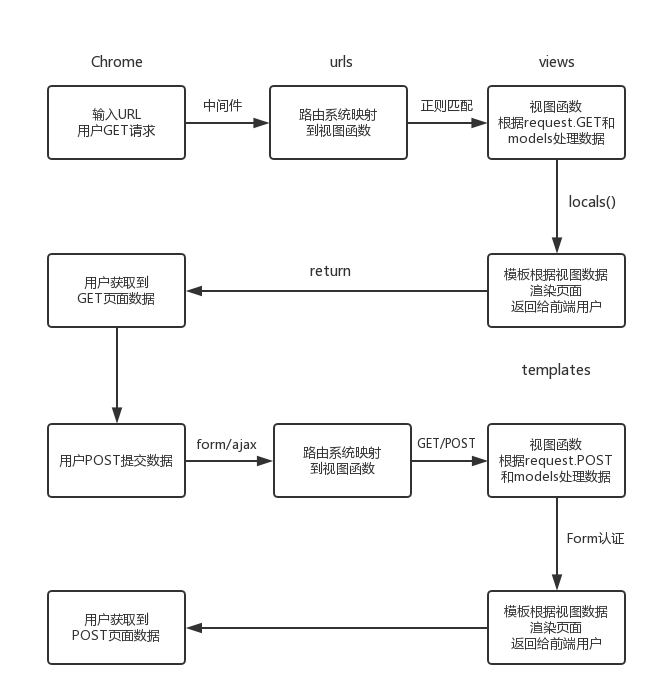
Django 数据生命周期

Django 数据生命周期的更多相关文章
- 浅谈Django的生命周期和CBF和FBC
Django的生命周期和CBF和FBC 对于所有的web框架来说本质就是一个socket服务端,浏览器是socket客户端,客户端和服务端通信,字符串(Http协议):请求头和请求体 响应头+响应体 ...
- django请求生命周期,FBV和CBV,ORM拾遗,Git
一.django 请求生命周期 流程图: 1. 当用户在浏览器中输入url时,浏览器会生成请求头和请求体发给服务端请求头和请求体中会包含浏览器的动作(action),这个动作通常为get或者post, ...
- $Django orm增删改字段、建表 ,单表增删改查,Django请求生命周期
1 orm介绍 ORM是什么 ORM 是 python编程语言后端web框架 Django的核心思想,“Object Relational Mapping”,即对象-关系映射,简称ORM. 一 ...
- python 全栈开发,Day84(django请求生命周期,FBV和CBV,ORM拾遗,Git)
一.django 请求生命周期 流程图: 1. 当用户在浏览器中输入url时,浏览器会生成请求头和请求体发给服务端请求头和请求体中会包含浏览器的动作(action),这个动作通常为get或者post, ...
- Django组件 - Django请求生命周期、中间件
一.Django请求生命周期 在学习中间件之前,先了解一下Django的请求生命周期,如下图: 1)client代表浏览器,浏览器内部为我们封装了socket,Django的WSGI模块也封装了soc ...
- Django框架深入了解_01(Django请求生命周期、开发模式、cbv源码分析、restful规范、跨域、drf的安装及源码初识)
一.Django请求生命周期: 前端发出请求到后端,通过Django处理.响应返回给前端相关结果的过程 先进入实现了wsgi协议的web服务器--->进入django中间件--->路由f分 ...
- Django请求生命周期和ORM
dajngo请求生命周期 django请求生命周期是:当用户在browser点击URL后,在django后台都发生了什么. 请求响应Http 1.发送Http请求 2.服务器接收,根据请求头中url在 ...
- Django组件---Django请求生命周期和中间件
Django组件---Django请求生命周期和中间件 Django请求生命周期 说明: client代表浏览器,浏览器的内部为我们封装了socket,Django的WSGI模块也为我们封装了sock ...
- python Django请求生命周期
首先我们知道HTTP请求及服务端响应中传输的所有数据都是字符串. 在Django中,当我们访问一个的url时,会通过路由匹配进入相应的html网页中. Django的请求生命周期是指当用户在浏览器上输 ...
随机推荐
- linux如何查询系统驱动是否支持该型号显卡
操作系统在做硬件适配时,经常会检查系统内核是否支持硬件的显卡:如果不支持,则一般是通过升级内核或者该型号对应品牌的显卡驱动来解决(开源或者闭源): 操作流程如下 1> 查询本机的显卡型号 因显卡 ...
- java mina框架使用
1.目前为止,看到写mina最清晰的一篇博客:https://my.oschina.net/ielts0909/blog/85946! 2.官网的开发文档:http://mina.apache.org ...
- CF487E Tourists - Tarjan缩点 + 树剖 + multiset
Solution 先Tarjan求出点双联通分量 并缩点. 用$multiset$维护 点双内的最小点权. 容易发现, 点双内的最小点权必须包括与它相连的割边的点权. 所以我们必须想办法来维护. 所以 ...
- ubuntu12.04下Qt调试器的使用
最近,我一直在用Qt编写C++程序,但在编写过程中遇到了问题,想用Qt Creator中的调试器调试一下,但调试时(在Qt Creator中已配置好相应的调试器)出现“ ptrace:Operatio ...
- Centos Raid0 与Raid1 的备注
http://www.360doc.com/content/13/1209/21/14661619_335823338.shtml raid0 如果坏了一块硬盘.那么数据就无法读取了 raid1 如果 ...
- [转载]How To Install Nginx And PHP-FPM On CentOS 6 Via Yum
http://www.lifelinux.com/how-to-install-nginx-and-php-fpm-on-centos-6-via-yum/ http://blog.csdn.net/ ...
- Web Api 2 认证与授权 2
HTTP Message Handler 在 Web Api 2 认证与授权 中讲解了几种实现机制,本篇就详细讲解 Message Handler 的实现方式 关于 Message Handler 在 ...
- 2017/2/7utf-8与GBK的区别与修改
1.GBK:是中文字符编码 2.UTF-8:是国际编码 3.使用GBK与UTF-8编码更耗内存,同时有英文字符多的 尽量用UTF-8编码 4.在项目中,几个修改字符串的方法:
- 嵌入式操作系统VxWorks中网络协议存储池原理及实现
嵌入式操作系统VxWorks中网络协议存储池原理及实现 周卫东 蔺妍 刘利强 (哈尔滨工程大学自动化学院,黑龙江 哈尔滨,150001) 摘 要 本文讨论了网络协议存储池的基本原理和在嵌入式操作系 ...
- TabControl中显示和隐藏TabPage页
在使用TabControl控件时,希望隐藏其中某个选项卡(即TabPage).TabPage类明明提供了一个Hide方法,用在代码中却没有任何效果,甚是奇怪.无奈之余,只好考虑另辟途径 方法一: 设置 ...
