es6 初级之展开运算符
1.1 先看一个求最大值的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
let val1 = 70,
val2 = 20;
console.log(Math.max(val1, val2)); // 70
</script>
</head>
<body>
</body>
</html>

1.2. 传入一个数组求最大值呢?
let arr = [1, -2, 3, 0, 44];
console.log(Math.max(arr)); //NaN, max函数不支持数组参数

1.3 伪装成数组来使用呢,调用apply或者call ,两者都可以达到伪装的目的,只是参数不同,apply 参数是数组或者arguments;call的参数是一个一个的参数,这里是数组,所以使用apply
let arr = [1, -2, 3, 0, 44];
// 把arr传递给Math对象,然后调用Math.max()函数,这样实现对数组最大值的查找
console.log(Math.max.apply(Math, arr));

1.4 使用es6 展开运算符:也可以达到目的,而且还简单一点,不用去伪装
let arr = [1, -2, 3, 0, 44];
console.log(Math.max(...arr));

2.1 数组计算:(arguments 是传入参数的一个类数组)
function add() {
var sum = 0;
for (var i = 0, len = arguments.length; i < len; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20, 30));

2.2 数组计算改写成数组展开运算符:
function add(...values) {
console.log(values); // [10, 20, 30, 40]
let sum = 0;
for (let i = 0, len = values.length; i < len; i++) {
sum += values[i];
}
return sum;
}
var res = add(10, 20, 30, 40);
console.log(res); //

3. 展开运算符:不定参数的位置定义
3.1 不定参数只能放在最后面
function add(...keys, last) { //报错
}

3.2 不定参数可以和其他参数搭配使用
function add(last, ...keys) { //不定参数一定要放在最后面
console.log(last, keys);
console.log(last);
console.log(keys);
}
add(10, 20, 30, 40);

3.2.2 多个参数
function add(first, last, ...keys) { //不定参数一定要放在最后面
console.log(last, keys);
console.log(first);
console.log(last);
console.log(keys);
}
add(10, 20, 30, 40);

3.3 不定参数只能有一个
function add(...keys1, ...keys2) { //报错 不定参数 不能出现2个(包含2个)
}

4. 过滤性拷贝一个对象的属性(使用arguments)
一个对象有很多属性,有的时候,我们只想知道其中的部分属性,别的并不关心,所以就只需要传入关心的属性就可以了
思路:
4.1 建立一个对象,包含无数属性和方法,例如下面的user
4.2 写一个方法,对属性过滤的过程进行定义,例如下面的函数 pick()
4.2.1 建立一个新对象target
4.2.2 对传入的arguments 进行循环,从第一个参数开始(因为第0个参数是对象本身,所以去除)
4.2.3 把传入参数的对应对象的属性值,挨个的保存到新创建的对象target中
4.2.4 最后返回target 对象
备注:这里src 是把传入的arguments 当做一个对象,而这个对象的属性分别是arguments 中的值,对象调用属性src--->arguments[i],然后得到属性值src[ argument[ i ] ],然后把这个值src[ argument[ i ] ]赋值给对象target ,此时顺便把target的属性也一并创建了,因为值是挂在对象的属性上的。当循环完毕,target 也成了一个完整的有实体属性的对象了,返回这个新建的对象,就达到了顾虑的目的了
//过滤性的拷贝一个对象的属性
function pick(src) {
let target = Object.create(null); //创建一个空对象,跟new Object不同
for (let i = 1, len = arguments.length; i < len; i++) {
target[arguments[i]] = src[arguments[i]];
}
return target;
}
let user = {
name: 'huanying2015',
hobit: 'running',
age: 25,
sex: 'man',
};
var obj = pick(user, 'name', 'age'); //拷贝user对象的name和age属性
console.log(obj); //{name: "huanying2015", age: 25}

5. 过滤性拷贝一个对象的属性(使用展开运算符):与上面的效果相同,只是这里就不能使用arguments了,使用keys 更方便,直接从第0个开始遍历
function pick(src, ...keys) {
console.log(keys); //['name','age'];
let target = Object.create(null);
for (let i = 0, len = keys.length; i < len; i++) {
target[keys[i]] = src[keys[i]];
}
return target;
}
let user = {
name: 'huanying2015',
hobit: 'running',
age: 25,
sex: 'man',
};
var obj = pick(user, 'name', 'age');
console.log(obj); //{name: "huanying2015", age: 25}

6. arguments 和 keys 的差异:(仅针对本页面)
6.1 初始状态:
function show(...keys) {
console.log(keys.length); //
console.log(arguments.length); //
console.log(keys[0], keys[1], keys[2]); // 10,20,30
console.log(arguments[0], arguments[1], arguments[2]); //10,20,30
}
show(10, 20, 30);

6.2 在函数中改变keys 的值
function show(...keys) {
console.log(keys.length); //
console.log(arguments.length); //
keys[0] = 1000; //不定参数的修改,不会影响arguments
console.log(keys[0], keys[1], keys[2]); // 1000,20,30
console.log(arguments[0], arguments[1], arguments[2]); //10,20,30
}
show(10, 20, 30);

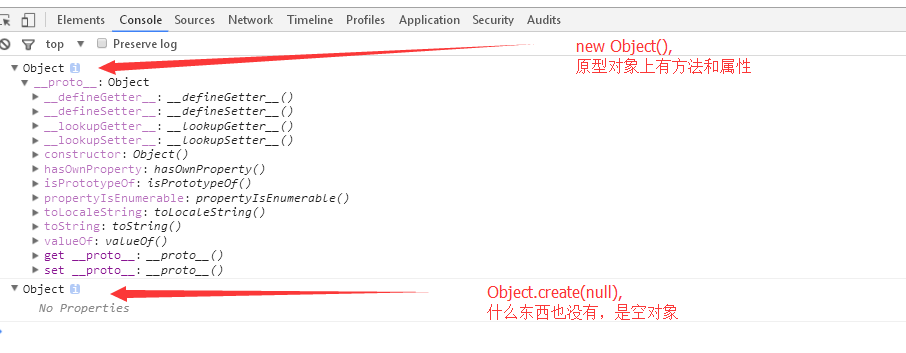
7. 关于new Object() 和 Object.create(null) 的差异
var obj = new Object(); //不要天真的以为,他就是空对象, 他有Object原型上的东西
console.log(obj); var obj = Object.create(null);
console.log(obj); //create传了null, 什么也没有的空对象

es6 初级之展开运算符的更多相关文章
- ES6中的展开运算符和解构对象
let obj = { a:1 b:2 } let obj2 = { ...obj c:3 d:4 } console.log(obj2)//1,2,3,4,对象展开 //常考题目 let a = 1 ...
- ES5与ES6常用语法教程之 ④展开运算符...在数组和对象中的作用
展开操作符(spread) 展开运算符(spread operator)允许一个表达式在某处展开.展开运算符在多个参数(用于函数调用)或多个元素(用于数组字面量)或者多个变量(用于解构赋值)的地方可以 ...
- ES6之展开运算符
本文介绍ES6新增的展开运算符(spread operator). 由上图可得,展开运算符负责拼装数组和对象,与之相反,解构赋值负责分解数组和对象. 由上图可得,展开运算符能和解构赋值一起发挥成更大的 ...
- [js高手之路] es6系列教程 - 不定参数与展开运算符(...)
三个点(...)在es6中,有两个含义: 用在形参中, 表示传递给他的参数集合, 类似于arguments, 叫不定参数. 语法格式: 在形参面前加三个点( ... ) 用在数组前面,可以把数组的值 ...
- [转] ES6展开运算符
语法 用于函数调用 myFunction(...iterableObj); 用于数组字面量 [...iterableObj, 4, 5, 6] 函数传参 目前为止,我们都是使用Function.pro ...
- javascript es6系列教程 - 不定参数与展开运算符(...)
三个点(...)在es6中,有两个含义: 用在形参中, 表示传递给他的参数集合, 类似于arguments, 叫不定参数. 语法格式: 在形参面前加三个点( ... ) 用在数组前面,可以把数组的值 ...
- es6展开运算符
数组的展开合并 现在有两个数组[1, 2, 3, 4]和[5, 6, 7],想要将两个函数拼接成一个新的函数. //es5的写法 let arr1 = [1, 2, 3, 4]; let arr2 = ...
- ES6展开运算符数组合并,函数传参
定义: .展开运算符允许一个表达式在某处展开. 使用场景 1.展开函数在多个参数的地方使用 .意指用于函数传参 2.多个元素的地方使用,意指用于数组字面量 3.多个边框的地方使用,意指用于解构赋值 函 ...
- ES6箭头函数与展开运算符
箭头函数:省去了关键字function和return: eg: reduce=(a,b)=>a+b;//返回a+b的值 redduce=(a,b)=>{console.log(a);con ...
随机推荐
- C语言强化——学生管理系统
系统模块设计 a.预处理模块 系统在启动时会根据配置文件里的内容去相应文件里去加载账户信息和学生信息. b.登陆模块 输入用户名和密码,输密码的时候用"*" 代表用户当前输入的内容 ...
- 禁用win7更新
关闭自动更新服务Windows Update 第一种方法 ---------------------------------------------------------------- Win + ...
- SAS 数值转日期
DATA _NULL_;FORMAT A YYMMDDN8.;B=PUT(20180101,$8.);A=INPUT(B,YYMMDD8.);PUT B= A=;RUN; 输出:47 DATA _ ...
- [SQL]SQL中EXISTS的用法
比如在Northwind数据库中有一个查询为SELECT c.CustomerId,CompanyName FROM Customers cWHERE EXISTS(SELECT OrderID FR ...
- javascript-typeof篇
isString (o) { //是否字符串 return Object.prototype.toString.call(o).slice(8, -1) === 'String' } isNumber ...
- C,Java,C#数据类型对比总结
- CS229 7.2 应用机器学习方法的技巧,准确率,召回率与 F值
建立模型 当使用机器学习的方法来解决问题时,比如垃圾邮件分类等,一般的步骤是这样的: 1)从一个简单的算法入手这样可以很快的实现这个算法,并且可以在交叉验证集上进行测试: 2)画学习曲线以决定是否更多 ...
- redis管道技术
1.redis管道pipeline解决的问题: 由于redis通信是通过tcp协议基础,并且是堵塞的处理方式,在第一个请求没有执行并返回前,无法处理第二个请求.所以事件浪费在了网络传输和堵塞请求中. ...
- linux:apt-get 如何安装,查询,解除依赖包
apt-cache search package 搜索包 apt-cache show package 获取包的相关信息,如说明.大小.版本等 sudo apt-get install package ...
- 微信小程序中使用iconfont/font-awesome等自定义字体图标
小程序不能识别外部字体文件,但是转换成Base64就可以使用字体图标了. 以阿里巴巴的iconfont为例 1.下载图标 先去官网下载喜欢的图标==> 下载解压后的文件夹==> 2.在线转 ...
