html_随笔
1 <h1> </h> 标题
2 <p> </p> 段落
3 <br /> 换行
4 <!-- ...--> 注释
5 <p style="..."> </p> 样式属性
6 <head><link rel = "stylesheet" type="text/css" href="mystyle.css"></head>外部样式表
6 name属性用于定义anchor,之后就能在html中直接使用这个anchor
7 <img src="url" /> 定义图片
8 <div> </div> 块容器
9 布局,来自w3cschool http://www.w3school.com.cn/html/html_layout.asp
10 <script> </script> 脚本
11 html头部元素 http://www.w3school.com.cn/html/html_head.asp
12 html5 语义新特性
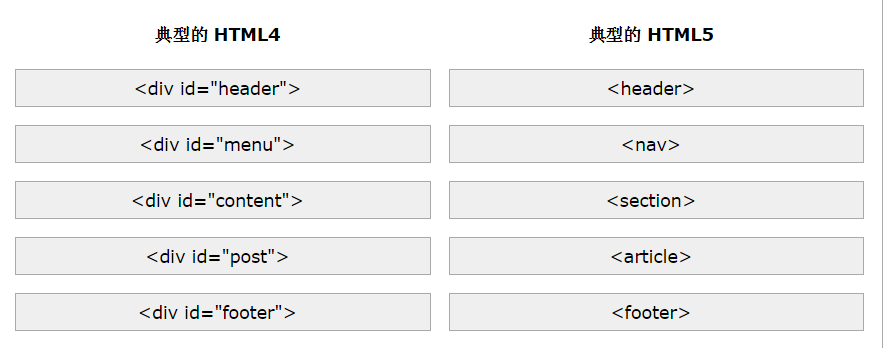
html5可以将网页分块, 网页分块意味着将一个页面划分为几个独立的部分,包括内容、菜单、头部、底部、链接等, 这些只要使用一些新的标签。下面是一张html5概念图:
1、<header> 网站头部标签
2、<nav> 导航标签
3、<article> 内容标签
4、<section> 文章标签
5、<aside> 侧边栏
6、<footer> 网站底部标签
典型html5页面


典型html5页面:
<!DOCTYPE html>
<html lang="en">
<title>HTML5</title>
<meta charset="utf-8"> <!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]--> <style>
body {
font-family:Verdana,sans-serif;font-size:0.8em;
}
header,footer,section,article {
border:1px solid grey;
margin:5px;margin-bottom:15px;padding:8px;
background-color:white;
}
header,footer {
color:white;background-color:#444;margin-bottom:5px;
}
section {
background-color:#ddd;
}
nav ul {
margin:0;padding:0;
}
nav ul li {
display:inline; margin:5px;
}
</style>
<body> <header>
<h1>Monday Times</h1>
</header> <nav>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</nav> <section>
<h2>News Section</h2> <article>
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</article> <article>
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</article> </section> <footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer> </body>
</html>
result:

13 html5中使用<audio></audio>播放音频效果好
14 html5中使用<video></video>播放视频效果好
html_随笔的更多相关文章
- AI人工智能系列随笔
初探 AI人工智能系列随笔:syntaxnet 初探(1)
- 【置顶】CoreCLR系列随笔
CoreCLR配置系列 在Windows上编译和调试CoreCLR GC探索系列 C++随笔:.NET CoreCLR之GC探索(1) C++随笔:.NET CoreCLR之GC探索(2) C++随笔 ...
- C++随笔:.NET CoreCLR之GC探索(4)
今天继续来 带大家讲解CoreCLR之GC,首先我们继续看这个GCSample,这篇文章是上一篇文章的继续,如果有不清楚的,还请翻到我写的上一篇随笔.下面我们继续: // Initialize fre ...
- C++随笔:从Hello World 探秘CoreCLR的内部(1)
紧接着上次的问题,上次的问题其实很简单,就是HelloWorld.exe运行失败,而本文的目的,就是成功调试HelloWorld这个控制台应用程序. 通过我的寻找,其实是一个名为TryRun的文件出了 ...
- ASP.NET MVC 系列随笔汇总[未完待续……]
ASP.NET MVC 系列随笔汇总[未完待续……] 为了方便大家浏览所以整理一下,有的系列篇幅中不是很全面以后会慢慢的补全的. 学前篇之: ASP.NET MVC学前篇之扩展方法.链式编程 ASP. ...
- 使用Beautiful Soup编写一个爬虫 系列随笔汇总
这几篇博文只是为了记录学习Beautiful Soup的过程,不仅方便自己以后查看,也许能帮到同样在学习这个技术的朋友.通过学习Beautiful Soup基础知识 完成了一个简单的爬虫服务:从all ...
- 利用Python进行数据分析 基础系列随笔汇总
一共 15 篇随笔,主要是为了记录数据分析过程中的一些小 demo,分享给其他需要的网友,更为了方便以后自己查看,15 篇随笔,每篇内容基本都是以一句说明加一段代码的方式, 保持简单小巧,看起来也清晰 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇(二)
<高性能javascript> 领悟随笔之-------DOM编程篇二 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇
<高性能javascript> 领悟随笔之-------DOM编程篇一 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
随机推荐
- [LeetCode] Triangle 三角形
Given a triangle, find the minimum path sum from top to bottom. Each step you may move to adjacent n ...
- [LeetCode] Combination Sum 组合之和
Given a set of candidate numbers (C) and a target number (T), find all unique combinations in C wher ...
- Unity 处理IOC AOP
用Unity 可以做IOC(控制反转) AOP(切面)可以做统一的异常和日志处理,非常方便,项目中是用微软企业库中的Microsoft.Practices.Unity实现 1 定义接口与实现 //定义 ...
- 【WPF】 返回随机颜色,Random r= new Random() 不能放在函数里!
- [转]extjs组件添加事件监听的三种方式
原文地址:http://blog.csdn.net/y6300023290/article/details/18989635 1.在定义组件配置的时候设置 xtype : 'textarea', na ...
- Redis集群(八):Redis Sharding集群
一.Redis目前的集群方案主要有两种:Redis Sharding和Redis Cluster 1.Redis Sharding:3.0以前基本上使用分片实现集群,目前主流方案,客户端实现 2.Re ...
- Socket编程实践(2) Socket API 与 简单例程
在本篇文章中,先介绍一下Socket编程的一些API,然后利用这些API实现一个客户端-服务器模型的一个简单通信例程.该例子中,服务器接收到客户端的信息后,将信息重新发送给客户端. socket()函 ...
- JAVA与数据库MySQL相连接
JDBC(Java数据库连接体系结构): 是Java实现数据库访问的应用程序编程接口,主要功能是管理存放在数据库中的数据.通过接口对象,应用程序可以完成与数据库的连接,执行SQL语句,从数据库中获取结 ...
- HTML学习笔记——标签(二)
标签十二:<ul>标签 语义:是没有前后顺序的信息列表 语法: <ul> <li>信息</li> <li>信息</li> ... ...
- C# Winform防止一个程序重复运行
1: //在写一些服务型的软件的时候,你可能不希望一个操作系统里有两个副本在运行,这样也许会扰乱你的操作.这时,你就需要限制程序的副本.下面的这个方法,很简单的就可以实现上述功能. using Sys ...

