留言板0.4_model中的数据库(1)
1、先在数据库中加入一天测试数据先

2、在model的“views”中载入数据库和model的类
import pymysqlfrom .models import UserMessage
3、读取数据库中的数据
def getform(request):all_messages = UserMessage.objects.all() # 读出全部数据for message in all_messages: # Queryset类型的好处就是可以进行for循环print(message.name)return render(request, '留言板.html')
4、当然,我们也可以只取出某些数据
all_messages = UserMessage.objects.filter(name='bobby', address='北京')
5、保存数据到数据库中
def getform(request):# all_messages = UserMessage.objects.filter(name='bobby', address='北京')# for message in all_messages:# print(message.name)user_message = UserMessage() # 创建对象user_message.name = "bobby2"user_message.message = "helloworld2"user_message.address = "上海"user_message.email = "2@2.com"user_message.object_id = "helloworld2"user_message.save()return render(request, '留言板.html')
5、run,刷新一下网页,Navicat查看一下数据库,没毛病

现在开始,进行HTML页面和数据库的连接。
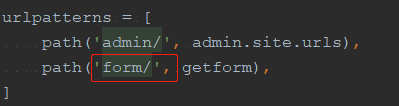
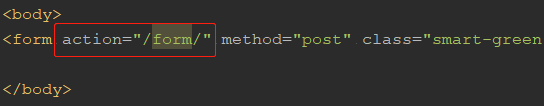
6、进入“留言板.html”的form表单,修改action属性为“urls.py”中的指向


记得前后都得加个斜杠
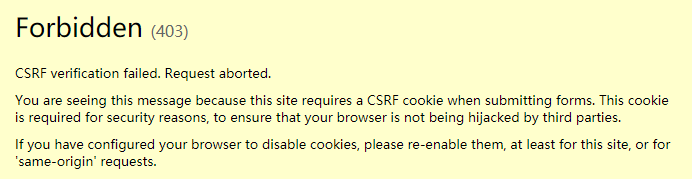
7、注释掉第5点编写的代码后运行项目、刷新网页,竟然报了403错误,这是Django的一种安全机制(不允许任意form就可以把后台的东西提交)

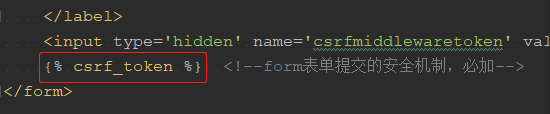
8、在“留言板.html”中form表单的最后写入{% csrf_token %}

9、断点和Debug之后,我们可以看到request对象中的值

其中的key值便是HTML页面中的name值
记得,name值很重要!!!!

10、开始从HTML中娶数据并保存到数据库
if request.method == "POST":name = request.POST.get('name', '') # 等号前面的变量名得和HTML中的name值一致message = request.POST.get('message', '') # 不然娶不到address = request.POST.get('address', '')email = request.POST.get('email', '')user_message = UserMessage() # 创建对象user_message.name = nameuser_message.message = messageuser_message.address = addressuser_message.email = emailuser_message.object_id = "helloworld3"user_message.save()
目前为止我们已经完成数据库的查和增,那删除呢?
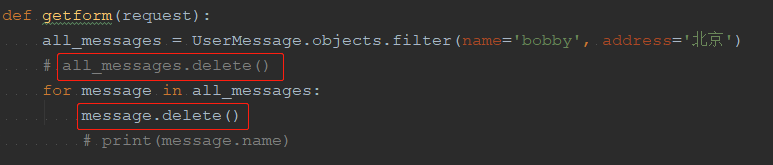
11、删除的两种方法:

未完待续~~~
留言板0.4_model中的数据库(1)的更多相关文章
- 留言板0.4_model中的数据库(2)
今天就讲讲:如何将后台数据呈现在HTML页面中,以及url配置时的两点技巧吧. 1.首先在"views.py"中提取出后台数据 def getform(request): mess ...
- 个人网页的留言板实现与sae的数据库账户配置
个人网页(github)的留言板终于搞定了.总之后端的东西不会写,只有修改以前教程里面的文件.记录一下重要的过程. 使用了留言保存的send()函数,模版有注册登录功能.根据需求修改了一下,去掉了登录 ...
- 留言板0.3_models设计
1.编写"message.models": class UserMessage(models.Model): name = models.CharField(max_length= ...
- 【weiphp微信开发教程】留言板插件开发详解
基于weiphp框架的留言板插件教程: 1.功能分析 传统的留言板应该具有发布留言.查看留言.回复留言.管理留言等功能,本教程开发的是最基本的留言板,仅包含发布留言和查看留言两个功能,根据功能用boo ...
- JavaScript学习笔记(三)——留言板知操纵DOM节点
用JavaScript写了一个简易的留言板,暂不涉及数据库接入等. 1.功能以及流程 主要功能即为留言,用两个文本框接受用户输入的用户名以及留言内容,然后通过"提交留言"按钮将用户 ...
- 邓_phpcms_二次开发_留言板
================================================================= •在 phpcms/modules 目录下创建文件夹,并将其命名为g ...
- Android中当数据库需要更新时我们该怎么办?
问题:Android数据库更新并保留原来的数据如何实现 Andoird的SQLiteOpenHelper类中有一个onUpgrade方法.帮助文档中只是说当数据库升级时该方法被触发.经过实践,解决了我 ...
- nodejs中利用expresss脚手架和bootstrap,数据库mongodb搭建的留言板案例
## 1. 先打开编辑器,创建一个项目 ## 2. 再打开cmd命令提示符下载express脚手架 express 项目名 --view=ejs 或express -e 项目名 ## ...
- Web开发从零单排之二:在自制电子请帖中添加留言板功能,SAE+PHP+MySql
在上一篇博客中介绍怎样在SAE平台搭建一个html5的电子请帖网站,收到很多反馈,也有很多人送上婚礼的祝福,十分感谢! web开发从零学起,记录自己学习过程,各种前端大神们可以绕道不要围观啦 大婚将至 ...
随机推荐
- Shell 常用的命令
ls功能:列出目录内容常用选项:-a 显示所有文件,包括隐藏的-l 长格式列出信息-i 显示文件 inode 号-t 按修改时间排序-r 按修改时间倒序排序-h 打印易读大小单位 2 echo功能:打 ...
- Ubuntu安装Gogs服务
花了半天的时间把阿里云的centos 换成了ubuntu 14.04 lts ,原因是因为我想安装个gogs git服务,但是centos的glibc版本太低,折腾了半天没有成功. 迁移Ghost数据 ...
- koa-router post请求接收的参数为空
注:koa-router路由和koa-bodyparser中间件 post请求中参数为空. 页面代码 <!DOCTYPE html> <html> <head> ...
- MYSQL 的静态表和动态表的区别, MYISAM 和 INNODB 的区别
MyISAM是MySQL的默认数据库引擎(5.5版之前),由早期的ISAM(Indexed Sequential Access Method:有索引的顺序访问方法)所改良.虽然性能极佳,但却有一个缺点 ...
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(九):代码整理优化
工程规划 为了统一配置和代码解耦,我们对代码重新进行了整理和规划. 重新规划后,代码结构如下: kitty-pom: 统一管理 Maven 版本,打包配置 kitty-common: 公共代码模块,主 ...
- Solidity字符串类型
字符串可以通过""或者''来表示字符串的值,Solidity中的string字符串不像C语言一样以\0结束,比如abcd这个字符串的长度就为我们所看见的字母的个数,它的长度为4. ...
- Python中bisect的使用
在<Think Python>中第十章的练习中,涉及到了分半查找的bisect模块.为此,在网上查阅了Python中bisect模块的相关内容.有几个链接相对权威和明白: 1> ht ...
- Windows安装Apache2.4和PHP5.6
VC11 下载安装http://www.microsoft.com/en-us/download/details.aspx?id=30679 ================= PHP(5.6) VC ...
- WinForm窗体上两个panel,怎么实现一个panel固定漂浮在另一个panel之上
问题:winform窗体,要实现一个panel漂浮在另一个panel之上,但是运行的时候移动鼠标或者其他操作,上面那个panel就会消失?即只能显示一个panel. 原因:在窗体上拖放控件肉眼观察是平 ...
- 常用的7个SQl优化技巧
作为程序员经常和数据库打交道的时候还是非常频繁的,掌握住一些Sql的优化技巧还是非常有必要的.下面列出一些常用的SQl优化技巧,感兴趣的朋友可以了解一下. 1.注意通配符中Like的使用 以下写法会造 ...
