Qt5——从零开始的Hello World教程(Qt Creator)
简单Qt教程
一、打开Qt Creator
本次的目的是用Qt Creator建立一个Hello World项目,在安装Qt之后,首先要打开Qt Creator。

就是它啦,打开后会显示如下页面。

二、建立新项目
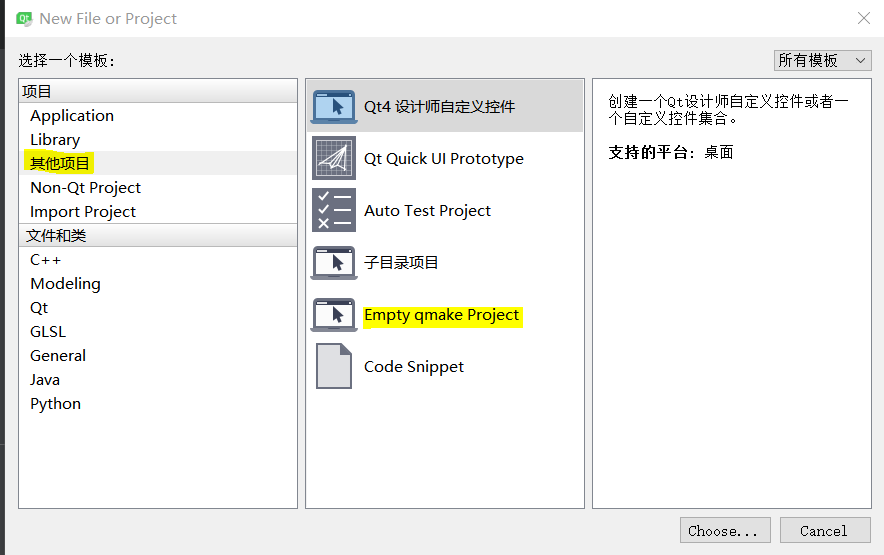
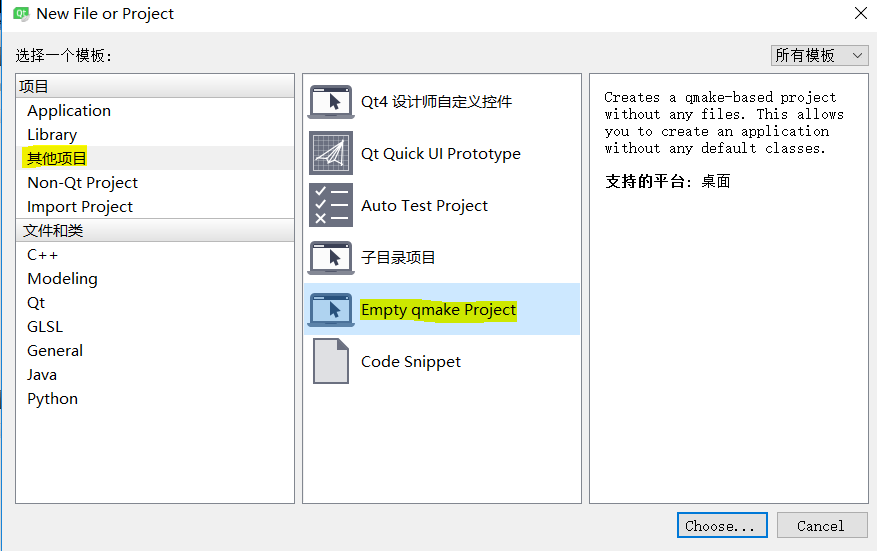
点击文件——新建文件或项目 或者使用快捷键Ctrl+N便可以打开新建项目菜单。

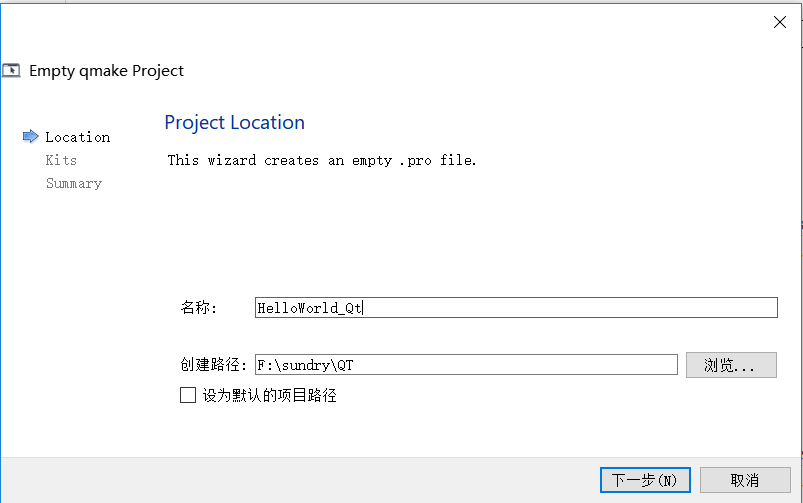
这里选择其他项目——Empty qmake Project创建一个空的qt项目 HelloWorld_Qt。

一路下一步到完成之后就可以看到已经成功建立的项目HelloWorld_Qt。

这个生成的新项目包含两个文件。

HelloWorld_Qt.pro是qt的工程文件,HelloWorld_Qt.pro.user是用于记录该次编译所用的打开工程的路径,编译器、构建的工具链、生成目录、打开工程的qt-creator的版本等的文件,更换编译环境是需删除。
这样建立Qt项目便完成了。
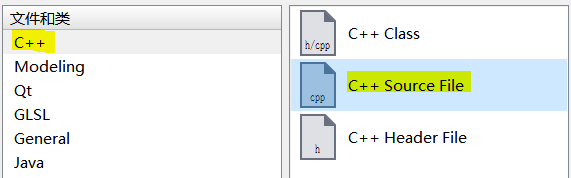
由于这里建立的是一个空项目,我们需要添加文件来编写代码,右击项目HelloWorld_Qt点击Add New,选择C++中的C++ Source File添加一个c++源代码文件,起名叫main一路下一步到完成。

这样就有了一个可以用来编写代码的main.cpp
三、编写代码
打开main.cpp在其中编写代码我们需要建立一个Qt应用程序,需要引入Qt应用程序类QApplication所以我们引用它
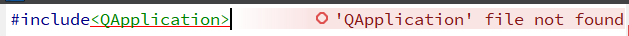
#include<QApplication>

但是这里报错了,编译器告诉我们‘QApplication’类文件没有找到,这是因为没有连接Qt Widgets库,打开HelloWorld_Qt.pro引入Qt Widgets库,添加一句QT += widgets按下Ctrl+S保存,之后回到main.cpp


果然,错误消失了。
继续编写代码,我们还需要有一个窗体,需要引入QWidget类
#include<QWidget>
之后便可以开始设计主函数了。
#include<QApplication>
#include<QWidget>
int main(int argc, char* argv[]){
//在程序编译完成后会生成一个.exe后缀的可执行文件
//argc是命令行参数个数
//argv[0]记录程序名
//argv[1]~argv[argc-1]记录的输入参数
//argc argv是标识符,可以修改名称
//main()函数有argc和argv或没有,即int main() 或void main,都是合法的。
QApplication app(argc, argv);
//应用程序抽象类
//使用在argv中的argc个命令行参数构造一个名为app的QApplication对象。
//QApplication 类管理图形用户界面应用程序的控制流和主要设置
//任何一个使用Qt的图形用户界面应用程序,都存在一个QApplication对象 QWidget w;
//QWidget类是所有用户界面对象的基类
//在这里可以把它看作一个窗口,构造了一个窗口对象
w.setWindowTitle("Hello World!");
//将窗口的标题设为Hello World!
w.show();
//显示窗体
return app.exec();
//exec()函数有一个消息循环,在调用之后,程序就被锁定。等待窗口的关闭
}
执行一下


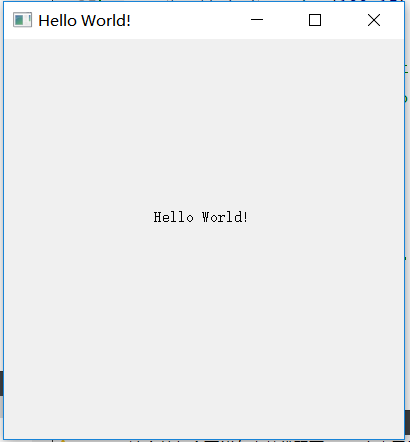
成功显示HelloWorld窗口。
窗口建好之后我们便可以向窗口中添加控件了,现在需要在窗体中显示Hello World!,我们可以通过QLabel标签实现,要向窗体中添加QLabel标签则同样需要引入QLabel类。
#include <QLabel>
之后构造一个标签对象
textLabel.resize(,);
//设定标签宽40高15
textLabel.move(, );
//将标签移动到距离左上角水平100px垂直130px的位置
textLabel.setText("Hello World!");
//标签的初始显示字符串NULL
textLabel.setParent(&w);
标签QLabel也是一个窗体,它继承自QFrame,而QFrame又继承自QWidget,若想让他显示在我们构造的窗口w中就需要将QLabel对象textLabel的父对象设为w。
在这个程序中w是主窗口,主窗口是指没有父对象的窗口。
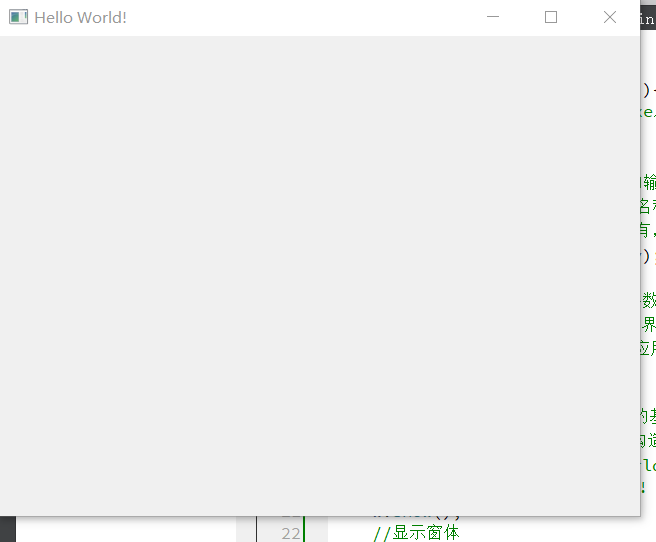
若在此处不使用textLable.setParent(w),text标签将单独弹出一个窗口。
这就说明了,所有最终继承至QFrame的控件如果不把控件的父对象设置为当前主窗口,控件将单独作为一另个主窗口弹出。

注释textLable.setParent(w),text后的效果

正确效果
源代码:
#include <QApplication>
#include <QWidget>
#include <QLabel> int main(int argc, char* argv[]){
//在程序编译完成后会生成一个.exe后缀的可执行文件
//argc是命令行参数个数
//argv[0]记录程序名
//argv[1]~argv[argc-1]记录的输入参数
//argc argv是标识符,可以修改名称
//main()函数有argc和argv或没有,即int main() 或void main,都是合法的。
QApplication app(argc, argv);
//应用程序抽象类
//使用在argv中的argc个命令行参数构造一个名为app的QApplication对象。
//QApplication 类管理图形用户界面应用程序的控制流和主要设置
//任何一个使用Qt的图形用户界面应用程序,都存在一个QApplication对象
QWidget w;
w.resize(, );
//QWidget类是所有用户界面对象的基类
//在这里可以把它看作一个窗口,构造了一个窗口对象
w.setWindowTitle("Hello World!");
//将窗口的标题设为Hello World!
QLabel textLabel;
//构造一个标签
textLabel.resize(,);
//设定标签宽40高15
textLabel.move(, );
//将标签移动到距离左上角水平100px垂直130px的位置
textLabel.setText("Hello World!");
//标签的初始显示字符串NULL
textLabel.setParent(&w);
textLabel.show();
w.show();
//显示窗体
return app.exec();
//exec()函数有一个消息循环,在调用之后,程序就被锁定。等待窗口的关闭
}
四、Hello New World!
在成功完成上述项目后我们已经不能满足于单单在窗口中显示Hello World!了,这次我们希望用一个按钮来将Hello World!改为 Hello New World!。
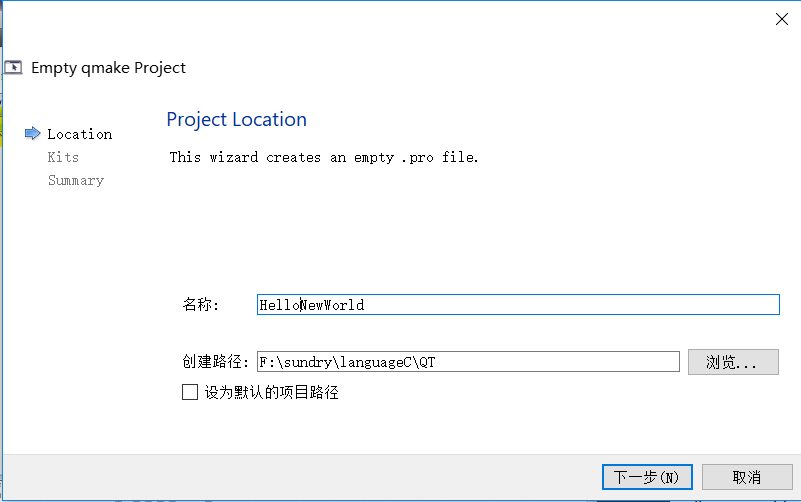
新建一个空的Qt项目,名为Hello New World。


一路下一步到完成,打开HelloNewWorld.pro引入Qt Widgets库,添加一句QT += widgets。

这次我们不像上一个项目一样一个main函数到底,我们添加一个C++类作为主窗口框架。
右击HelloNewWorld选择Add New添加一个C++ Class

我们想让这个类作为我们主窗口的对象类型,我们将其命名为MainWidget,既然MainWidget是一个窗口,我们就让MainWidget作为QWidget的一个子类。

将MainWidget的基类设为QWidget。
一路下一步到结束。
可以发现项目中多了两个文件,mainwidget.h 与 mainwidget.cpp。

我们的MainWidget类就声明在mainwidget.h中
mainwidget.h:
#ifndef MAINWIDGET_H
#define MAINWIDGET_H #include <QWidget> class MainWidget : public QWidget //MainWidget的声明
{
Q_OBJECT
public:
explicit MainWidget(QWidget *parent = nullptr);
//MainWidget类的构造函数 因为使用了explicit所以为显式构造函数
//c++ 类构造函数默认情况下即声明为implicit(隐式)
//关于显示与隐式的区别这里就不介绍了,诸位若不知道可以搜索
signals:
//这里可以用来声明信号函数
public slots:
//这里可以用来声明槽函数
}; #endif // MAINWIDGET_H
mainwidget.cpp:
#include "mainwidget.h" MainWidget::MainWidget(QWidget *parent) : QWidget(parent)
{
//显示调用MainWidget构造函数
//调用顺序是先调用父类QWidget的构造函数,再调用派生类的构造函数
//具体可以看https://www.cnblogs.com/findumars/p/9231742.html这篇博客
}
之后便可以设计一下我们的主窗口了,根据本次的要求,我们希望主窗口中有一个标签来显示我们的Hello World与Hello New World,有一个按钮来实现点击按钮转换文字,这样就可以确定我们的MainWidget中会有两个成员控件,一个QLabel一个QPushButton。
在MainWidget的声明中添加它们。
#ifndef MAINWIDGET_H
#define MAINWIDGET_H #include <QWidget>
//添加成员变量QPushButton与QLabel标签需要引入QPushButton与QLabel类。
#include <QPushButton>
#include <QLabel> class MainWidget : public QWidget
{
Q_OBJECT
public:
explicit MainWidget(QWidget *parent = nullptr);
//MainWidget类的构造函数 因为使用了explicit所以为显式构造函数
//c++ 类构造函数默认情况下即声明为implicit(隐式)
//关于显示与隐式的区别这里就不介绍了,诸位若不知道可以搜索 QPushButton* button; //成员控件按钮
QLabel* label; //成员控件标签 signals:
//这里可以用来声明信号函数
public slots:
//这里可以用来声明槽函数
}; #endif // MAINWIDGET_H
之后便可以在mainwidget.cpp中编写代码了,我们希望将主窗口设计为一个400*400,文字和按钮显示在中间,文字在按钮上方,在mainwidget.cpp中,MainWidget构造函数处做如下更改 。
MainWidget::MainWidget(QWidget *parent) : QWidget(parent)
{
//显示调用MainWidget构造函数
//调用顺序是先调用父类QWidget的构造函数,再调用派生类的构造函数
//具体可以看https://www.cnblogs.com/findumars/p/9231742.html这篇博客
resize(, );
//设置窗口大小为400px * 400px
label = new QLabel("Hello World!", this);
//初始化控件lable文字显示为Hello World!, 父对象为当前MainWidget窗口对象
label->setGeometry(, , , );
//lable的位置在x = 150px y = 100px 宽为100px高为50px
button = new QPushButton("change", this);
//初始化控件button文字显示为change, 父对象为当前MainWidget窗口对象
button->setGeometry(, , , );
//button的位置在x = 150px y = 175px 宽为100px高为50px
}
之后设计主函数,在主函数中构建一个MainWidget窗口w,将它显示出来。
int main(int argc, char* argv[]){
QApplication app(argc, argv);
MainWidget w; //构建一个MainWidget窗口w
w.show(); //显示w
return app.exec();
}
不要忘记引入QApplication。
以下为当前mainwidget.cpp的全部代码
#include "mainwidget.h"
#include<QApplication> MainWidget::MainWidget(QWidget *parent) : QWidget(parent)
{
//显示调用MainWidget构造函数
//调用顺序是先调用父类QWidget的构造函数,再调用派生类的构造函数
//具体可以看https://www.cnblogs.com/findumars/p/9231742.html这篇博客
resize(, );
//设置窗口大小为400px * 400px
label = new QLabel("Hello World!", this);
//初始化控件lable文字显示为Hello World!, 父对象为当前MainWidget窗口对象
label->setGeometry(, , , );
//lable的位置在x = 150px y = 100px 宽为100px高为50px
button = new QPushButton("change", this);
//初始化控件button文字显示为change, 父对象为当前MainWidget窗口对象
button->setGeometry(, , , );
//button的位置在x = 150px y = 175px 宽为100px高为50px
}
int main(int argc, char* argv[]){
QApplication app(argc, argv); MainWidget w; //构建一个MainWidget窗口w
w.show(); //显示w return app.exec();
}
运行一下

一个符合我们设计要求的窗口已经完成了。
之后就要开始完成点击按钮更换文字的功能了,这里就用到了信号和槽的知识。
在QObject类中有一个connect函数其中要求传入四个参数,第一个参数为被用户操作的对象(发出信号的对象当前为我们的change按钮),第二个参数是一个被操作信号(当前为按钮被点击clicked()),第三个参数是我们要进行操作的对象(接受信号的对象当前为我们的主窗体w),第四个参数为对应的槽函数(这就需要我们自己设计一个槽函数了,我们将这个槽函数命名为changeText)。
QObject::connect(w.button, SIGNAL(clicked()), &w, SLOT(changeText()));
当然,Qt中QObject是绝大多数类的基类,包括QWidget,而我们的MainWidget又是QWidget的子类,所以如下写法依然正确。
MainWidget::connect(w.button, SIGNAL(clicked()), &w, SLOT(changeText()));
之后我们就要在MainWidget的声明中去声明和定义槽函数了(可以只声明,在mainwidget.cpp中定义)。
public slots:
//这里可以用来声明槽函数
void changeText(){
label->setText("Hello New World!");
}
};
运行一下

点击change

完整代码:
HelloNewWorld.pro:
QT += widgets HEADERS += \
mainwidget.h SOURCES += \
mainwidget.cpp
mainwidget.h:
#ifndef MAINWIDGET_H
#define MAINWIDGET_H #include <QWidget>
//添加成员变量QPushButton与QLabel标签需要引入QPushButton与QLabel类。
#include <QPushButton>
#include <QLabel> class MainWidget : public QWidget //MainWidget的声明
{
Q_OBJECT
public:
explicit MainWidget(QWidget *parent = nullptr);
//MainWidget类的构造函数 因为使用了explicit所以为显式构造函数
//c++ 类构造函数默认情况下即声明为implicit(隐式)
//关于显示与隐式的区别这里就不介绍了,诸位若不知道可以搜索 QPushButton* button; //成员控件按钮
QLabel* label; //成员控件标签 signals:
//这里可以用来声明信号函数
public slots:
//这里可以用来声明槽函数
void changeText(){
label->setText("Hello New World!");
}
}; #endif // MAINWIDGET_H
mainwidget.cpp:
#include "mainwidget.h"
#include<QApplication> MainWidget::MainWidget(QWidget *parent) : QWidget(parent)
{
//显示调用MainWidget构造函数
//调用顺序是先调用父类QWidget的构造函数,再调用派生类的构造函数
//具体可以看https://www.cnblogs.com/findumars/p/9231742.html这篇博客
resize(, );
//设置窗口大小为400px * 400px
label = new QLabel("Hello World!", this);
//初始化控件lable文字显示为Hello World!, 父对象为当前MainWidget窗口对象
label->setGeometry(, , , );
//lable的位置在x = 150px y = 100px 宽为100px高为50px
button = new QPushButton("change", this);
//初始化控件button文字显示为change, 父对象为当前MainWidget窗口对象
button->setGeometry(, , , );
//button的位置在x = 150px y = 175px 宽为100px高为50px
}
int main(int argc, char* argv[]){
QApplication app(argc, argv); MainWidget w; //构建一个MainWidget窗口w
w.show(); //显示w QObject::connect(w.button, SIGNAL(clicked()), &w, SLOT(changeText())); return app.exec();
}
Qt5——从零开始的Hello World教程(Qt Creator)的更多相关文章
- Qt5——从零开始的学生管理系统
Qt教程——从零开始的学生管理系统(文件) 一.项目设计 1.需求分析 记录并处理学生成绩信息. 1)添加新的学生数据: 2)根据学号对已有的学生数据进行修改: 3)根据学号删除已存在的学生信息: 4 ...
- Qt Creator下载和安装(详细教程)
简介 Qt是跨平台的图形开发库,目前由Digia全资子公司 Qt Company 独立运营,官方网址: http://www.qt.io/ 也可以访问Qt项目域名:http://qt-project. ...
- QT笔记之解决QT5.2.0和VS2012中文乱码 以及在Qt Creator中文报错
转载:http://bbs.csdn.net/topics/390750169 VS2012 中文乱码 1.方法一: 包含头文件 #include <QTextCodec> ....... ...
- QT Creator 快速入门教程 读书笔记(一)
一 Qt简介 Qt 是一个跨平台的C++应用程序框架,支持Windows.Linux.Mac OS X.Android.iOS.Windows Phone.嵌入式系统等.也就是说,Qt 可以同时支持桌 ...
- mac book pro macOS10.13.3安装qt、qt creator C++开发环境,qt5.11.1,并解决cmake构建:qt mac this file is not part of any project the code
因为之前在Ubuntu下使用的是qtcreator开发,现在想在mac上装一个系统,因为许久未装了,还是花了点时间,不如写个博客,下次就更快安装了.在Mac OS X下使用Qt开发,需要配置Qt库和编 ...
- Qt Creator中的3D绘图及动画教程(参照NeHe)
Qt Creator中的3D绘图及动画教程(参照NeHe) http://blog.csdn.net/cly116/article/details/47184729 刚刚学习了Qt Creator,发 ...
- Qt Creator 整合 python 解释器教程
目录 1. 前言 2.前提条件 3.步骤 3.1 新建 python文件 3.2 编写 python 代码 3.3 配置 python 解释器 3.4 执行 python file 1. 前言 Pyt ...
- Qt Creator 4.3.0,Quick Designer里面也看以同时看到和编辑qml code了(Qt5.9的配套IDE)
作者:Summer Fang链接:https://www.zhihu.com/question/60486611/answer/177584284来源:知乎著作权归作者所有.商业转载请联系作者获得授权 ...
- qt creator在Qt5中中文显示的问题
当我们用Qt Creater时,经常出会出现如下问题: 处理方法如下:用记事本打开你的源代码,然后点另存为,utf-8,编码覆盖,这时中文就没问题了但是会乱码.在字符串前加个宏QStringLiter ...
随机推荐
- hdu 2688
这题,因为要统计之前有多少个数比当前的数小,所以我用的树状数组 基本代码就是这样,还是比较好想的,只不过我没想出来罢了 #include <iostream> #include <c ...
- jQuery插件初级练习4答案
html: $("p").log().css("color","red") jQuery: $.fn.extend({ log: funct ...
- Android-HttpClient-Get与Post请求登录功能
HttpClient 是org.apache.http.* 包中的: 第一种方式使用httpclient-*.jar (需要在网上去下载httpclient-*.jar包) 把httpclient-4 ...
- letcode code]Maximum Subarray
1 题目: Find the contiguous subarray within an array (containing at least one number) which has the la ...
- python36--将数据保存为excel
#!/usr/bin/env python # -*- coding: utf-8 -*- import xlwt import os class ExcelHelper(object): @stat ...
- EF学习笔记-2 EF之支持复杂类型的实现
使用过.NET的小伙伴们知道,在我们的实体模型中,除了一些简单模型外,还有一些复杂类型,如几个简单的类型组合而成的类型:而EF除了在实现基本的增删改查之外,也支持复杂类型的实现. 那么如何手动构造复杂 ...
- VS2017 v15.8.0 Task ExpandPriContent failed. Illegal characters in path
昨天更新了VS到最新版本v15.8.0,但是编译UWP出现了操蛋的bug. 谷歌一下,vs社区已经有答案了. 打开.csproj文件,在节点 <PropertyGroup> 里面,加上一行 ...
- nginx windown命令
cmd进入nginx程序文件夹启动nginx:start nginx nginx -s reload|reopen|stop|quit #重新加载配置|重启|停止|退出 nginx nginx -t ...
- 在window主机上访问virtualbox虚拟机上centos7的tomcat服务
在virtualbox上装完centos7后,随后装了tomcat服务器,然后在主机上发现用google浏览器访问tomcat不了 于是用ping检测下,发现ping不通,经过多方查找,才配置好,于是 ...
- 详述MSSQL服务在渗透测试中的利用(上篇)
前言: 致力于复现最实用的漏洞利用过程. 本文将带领大家学习以下内容: 学习使用`xp_cmdshell`扩展存储过程 学习调用`wscript.shell` 学习MSSQL写文件 学习沙盘模式提权 ...
