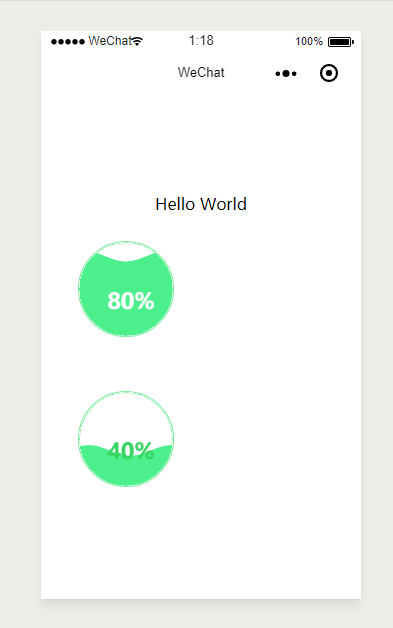
小程序 波浪进度球 wave
直接上代码:
//index.js
//获取应用实例
const app = getApp() var wave = function (ctx, oRange){
var tid;
//oRange = document.getElementsByName("range")[0];
var M = Math;
var Sin = M.sin;
var Cos = M.cos;
var Sqrt = M.sqrt;
var Pow = M.pow;
var PI = M.PI;
var Round = M.round;
var oW = 150;
var oH = 150;
// 线宽
var lineWidth = 2;
// 大半径
var r = (oW / 2);
var cR = r - 10 * lineWidth;
ctx.beginPath();
ctx.lineWidth = lineWidth;
// 水波动画初始参数
var axisLength = 2 * r - 16 * lineWidth; // Sin 图形长度
var unit = axisLength / 9; // 波浪宽
var range = .4 // 浪幅
var nowrange = range;
var xoffset = 8 * lineWidth; // x 轴偏移量 var data = ~~(oRange) / 100; // 数据量 var sp = 0; // 周期偏移量
var nowdata = 0;
var waveupsp = 0.006; // 水波上涨速度
// 圆动画初始参数
var arcStack = []; // 圆栈
var bR = r - 8 * lineWidth;
var soffset = -(PI / 2); // 圆动画起始位置
var circleLock = true; // 起始动画锁
// 获取圆动画轨迹点集
for (var i = soffset; i < soffset + 2 * PI; i += 1 / (8 * PI)) {
arcStack.push([
r + bR * Cos(i),
r + bR * Sin(i)
])
}
// 圆起始点
var cStartPoint = arcStack.shift();
ctx.strokeStyle = "#1c86d1";
ctx.moveTo(cStartPoint[0], cStartPoint[1]);
// 开始渲染
render();
function drawSine() {
ctx.beginPath();
ctx.save();
var Stack = []; // 记录起始点和终点坐标
for (var i = xoffset; i <= xoffset + axisLength; i += 20 / axisLength) {
var x = sp + (xoffset + i) / unit;
var y = Sin(x) * nowrange;
var dx = i;
var dy = 2 * cR * (1 - nowdata) + (r - cR) - (unit * y);
ctx.lineTo(dx, dy);
Stack.push([dx, dy])
}
// 获取初始点和结束点
var startP = Stack[0]
var endP = Stack[Stack.length - 1]
ctx.lineTo(xoffset + axisLength, oW);
ctx.lineTo(xoffset, oW);
ctx.lineTo(startP[0], startP[1])
ctx.fillStyle = "#4BEF8B"; ctx.fill();
ctx.restore();
}
function drawText() {
ctx.globalCompositeOperation = 'source-over';
var size = 0.4 * cR;
ctx.font = 'bold ' + size + 'px Microsoft Yahei';
var number = (nowdata.toFixed(2) * 100).toFixed(0);
var txt = number+ '%';
var fonty = r + size / 2;
var fontx = r - size * 0.8; if (number >= 50)
{
ctx.fillStyle = "#FFFFFF";
}
else{
ctx.fillStyle = "#38D560";
}
ctx.textAlign = 'center';
ctx.fillText(txt, r + 5, r + 20)
}
//最外面淡黄色圈
function drawCircle() {
ctx.beginPath();
ctx.lineWidth = 15;
ctx.strokeStyle = '#fff89d';
ctx.arc(r, r, cR + 7, 0, 2 * Math.PI);
ctx.stroke();
ctx.restore();
}
//灰色圆圈
function grayCircle() {
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = '#7ce99e';
ctx.arc(r, r, cR - 8, 0, 2 * Math.PI);
ctx.stroke();
ctx.restore();
ctx.beginPath();
}
//橘黄色进度圈
function orangeCircle() {
ctx.beginPath();
ctx.strokeStyle = '#fbdb32';
//使用这个使圆环两端是圆弧形状
ctx.lineCap = 'round';
ctx.arc(r, r, cR - 5, 0 * (Math.PI / 180.0) - (Math.PI / 2), (nowdata * 360) * (Math.PI / 180.0) - (Math.PI / 2));
ctx.stroke();
ctx.save()
}
//裁剪中间水圈
function clipCircle() {
ctx.beginPath();
ctx.arc(r, r, cR - 10, 0, 2 * Math.PI, false);
ctx.clip();
}
//渲染canvas
function render() {
abortAnimationFrame(tid); ctx.clearRect(0, 0, oW, oH);
//最外面淡黄色圈
//drawCircle();
//灰色圆圈
grayCircle();
//橘黄色进度圈
//orangeCircle();
//裁剪中间水圈
clipCircle();
// 控制波幅
//oRange.addEventListener("change", function () {
// data = ~~(oRange.value) / 100;
// console.log("data=" + data)
//}, 0);
if (data >= 0.85) {
if (nowrange > range / 4) {
var t = range * 0.01;
nowrange -= t;
}
} else if (data <= 0.1) {
if (nowrange < range * 1.5) {
var t = range * 0.01;
nowrange += t;
}
} else {
if (nowrange <= range) {
var t = range * 0.01;
nowrange += t;
}
if (nowrange >= range) {
var t = range * 0.01;
nowrange -= t;
}
}
if ((data - nowdata) > 0) {
nowdata += waveupsp;
}
if ((data - nowdata) < 0) {
nowdata -= waveupsp
}
sp += 0.07;
// 开始水波动画
drawSine();
// 写字
drawText(); ctx.draw(); tid = doAnimationFrame(render);
} var lastFrameTime = 0;
// 模拟 requestAnimationFrame
function doAnimationFrame(callback) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastFrameTime));
var id = setTimeout(function () { callback(currTime + timeToCall); }, timeToCall);
lastFrameTime = currTime + timeToCall;
return id;
};
// 模拟 cancelAnimationFrame
function abortAnimationFrame(id) {
clearTimeout(id)
}
} Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () { //创建并返回绘图上下文context对象。
const ctx = wx.createCanvasContext('canvasArcCir')
wave(ctx, 80);
const ctx2 = wx.createCanvasContext('canvasArcCir2')
wave(ctx2, 40);
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<canvas canvas-id='canvasArcCir' width='250' height='250'></canvas>
<canvas canvas-id='canvasArcCir2' width='250' height='250'></canvas>
</view>

小程序 波浪进度球 wave的更多相关文章
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
微信小程序progress进度条内部圆角及渐变色 <view class="progress-box"> <progress percent="80&q ...
- 微信小程序 - 时间进度条功能
关于答题类,或者一些游戏环节的小程序需要用到时间进度条,改功能怎么实现看下面源码 <view class='out' style='margin-top:10px'> <view c ...
- 微信小程序 - 答题进度条
关于进度条的话,我是使用官方原生的progress的. 关于进度progress接受保留2位小数(从后端获取到平均值,再item循环出来) js wxml
- anu小程序快速入门
众所周知,微信推出小程序以来,可谓火遍大江南北,就像当前互联网兴起时,大家忙着抢域名与开私人博客一样.小程序之所以这么火,是因为微信拥有庞大的用户量,并且腾讯帮你搞定后台问题及众多功能问题(如分享,支 ...
- 微信小程序编写物流信息进度样式
做电商类型的小程序一定会碰到编写物流信息的时候,一般页面如下图 难点在于只有一条信息时候的页面样式 以及多条信息最后一条信息的页面样式 之前没做过这一块的东西,所以刚碰到的时候想了老半天orz.后来上 ...
- 猩球StarBall ,一个方便约球的小程序
扫描小程序码直接进入小程序 猩球StarBall 是一款为热爱运动的人群提供便利的小程序. 开发技术为Java +Mysql 其中用到的技术框架为SpringBoot,Mybatis,Redis,Qu ...
- 微信小程序组件解读和分析:六、progress进度条
progress进度条组件说明: 进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行.progress进度条是微信小程序的组件,和HTML5的进度条progress类似. pro ...
- 微信小程序动画之圆形进度条
微信小程序动画之圆形进度条 上图: js: //获取应用实例 var app = getApp() var interval; var varName; var ctx = wx.createCanv ...
- Winfrom 简单的进度条小程序
使用Winform空间编写简单的进度条小程序: 所需控件:Lable 标签 TextBox 文本框 progressBar 进度条控件 timer 定时器 下面是源码及效果图: /// &l ...
随机推荐
- Spring Boot日志管理
SpringBoot内部使用Commons Logging来记录日志,但是默认也提供了对常用日志组件的支持,如:Log4j,Logback等.每种Logger都可以通过配置使用控制台或者文件输出日志内 ...
- 如何执行超过一百兆(100MB)的sql脚本?
最近遇到一个问题,在sqlserver的查询分析器里面执行一个超过100MB的数据库脚本,发现老是报“引发类型为“System.OutOfMemoryException”的异常”,上网查了一下,主要是 ...
- javascript 模块化学习:Class打包出来无法实例化问题
菜鸟初学前端,第一次尝试使用webpack, 目的是做一个lib,想用webpack + babel 自动化打包出来 es5 的js代码 模块中用到了Class,直接export{className} ...
- MySQL字符集的设置
Notice:文章基于ubuntu系统而写 1.关于MySQL字符集 MySQL的字符集支持(Character Set Support)有两个方面: 字符集(Character set)和排序方式( ...
- Html 常见meta
html 的meta标签对网页渲染及SEO搜索引擎起着不可忽视的作用.详细的写法一段时间不写,容易忘,所以整理了一下,方便需要时查看. <!DOCTYPE html> <!-- 使用 ...
- iOS-贝塞尔连续曲线
一个曲线 UIColor *color = [UIColor redColor]; [color set]; UIBezierPath *path = [UIBezierPath bezierPath ...
- javascript数据结构与算法---二叉树(查找最小值、最大值、给定值)
javascript数据结构与算法---二叉树(查找最小值.最大值.给定值) function Node(data,left,right) { this.data = data; this.left ...
- webgl介绍
一.webgl与three.js 我们知道canvas.svg等是2D绘图的,那么如果想要使用js进行3D绘图,可以吗? 答案是肯定的!实际上主流的3D开发使用的是c++,但是随着技术的发展,Java ...
- JavaScript -- Math
----- 016-Math.html ----- <!DOCTYPE html> <html> <head> <meta http-equiv=" ...
- VS和Eclipse的调试功能哪个更强大?
以前一直用VS 2012来调试C/C++代码,F5.F10.F11用起来甚是顺手,前面也写过一篇关于VS最好用的快捷键:Visual Studio最好用的快捷键(你最喜欢哪个), 所以对于调试C/C+ ...
